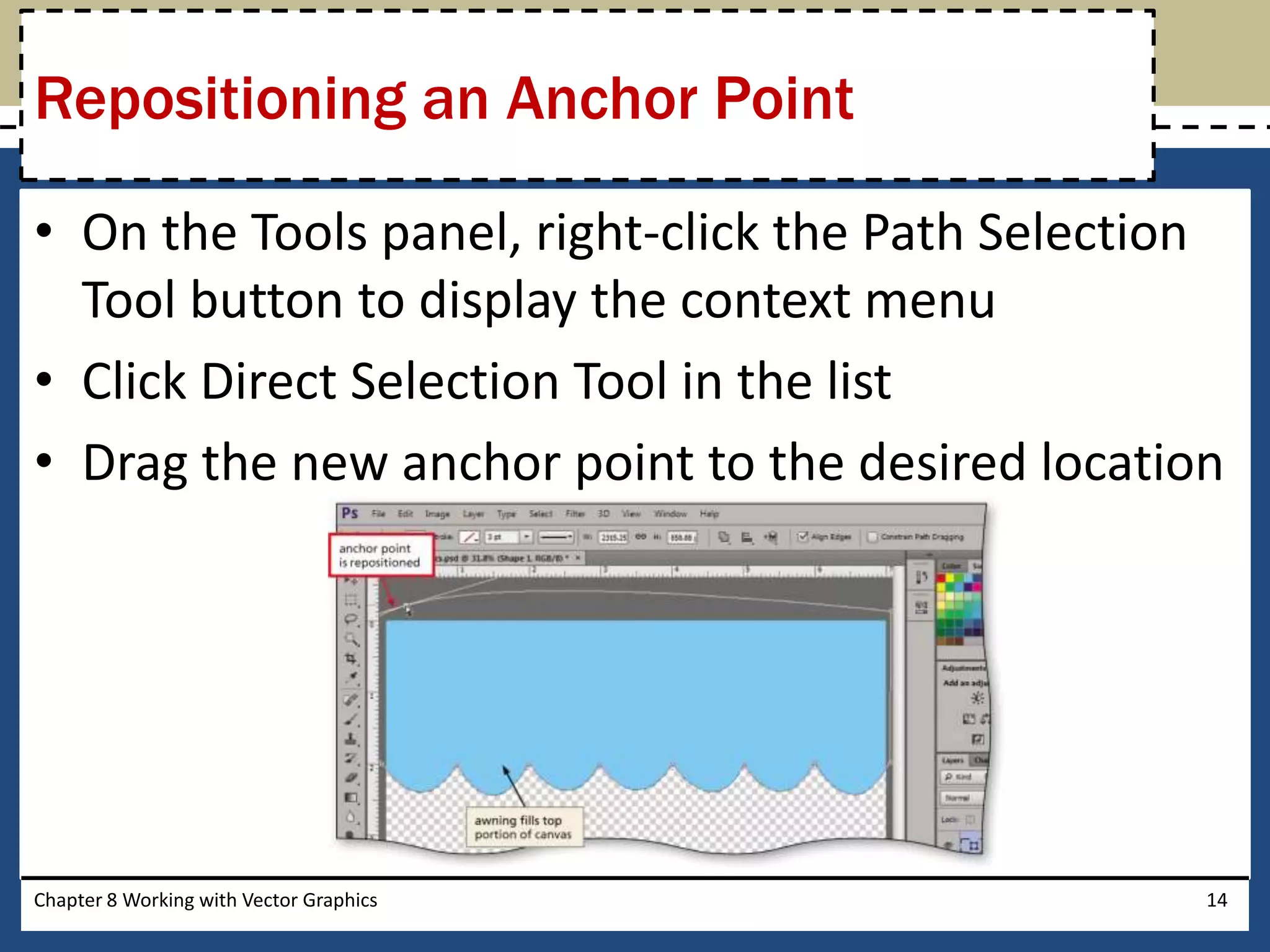
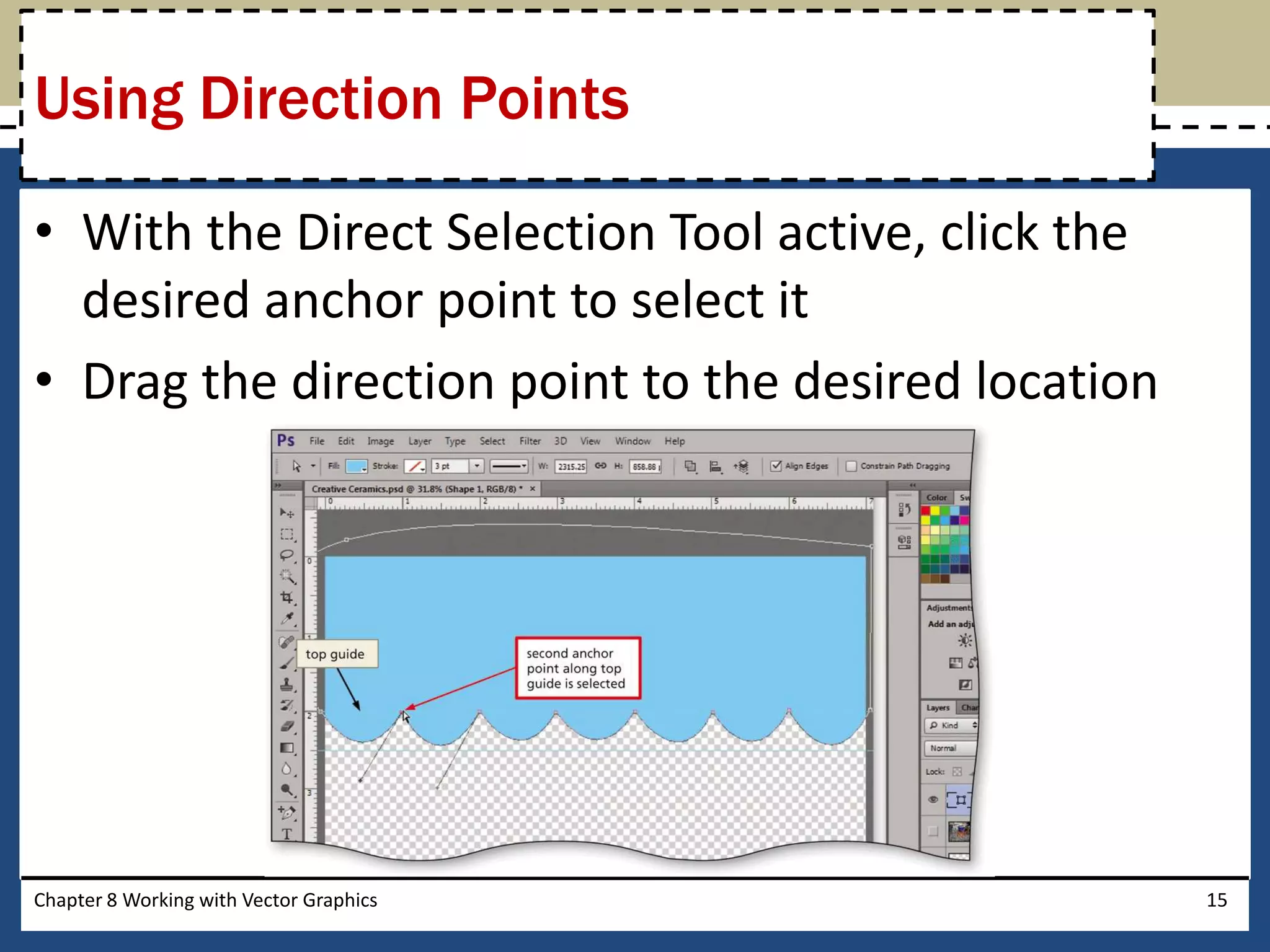
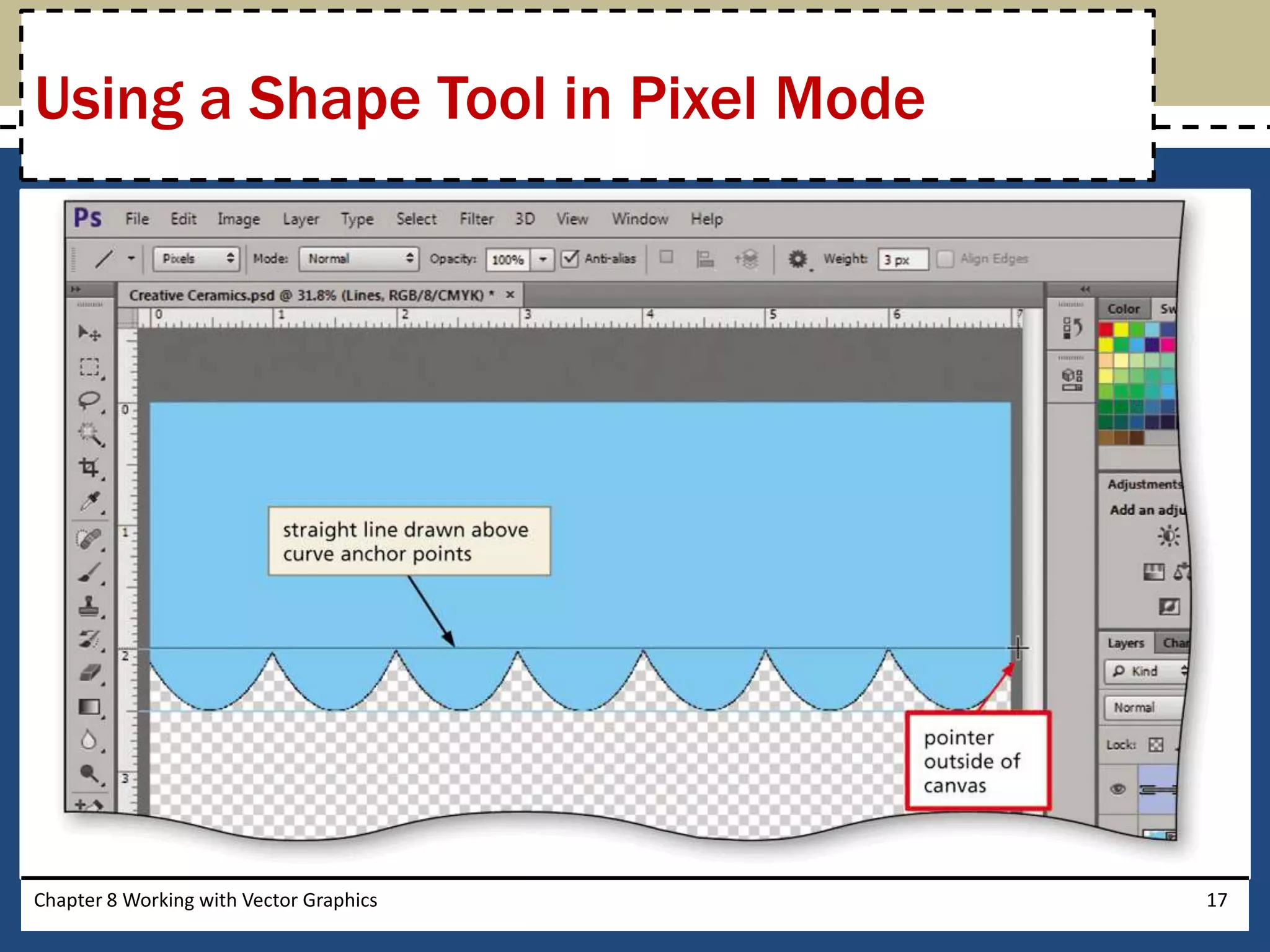
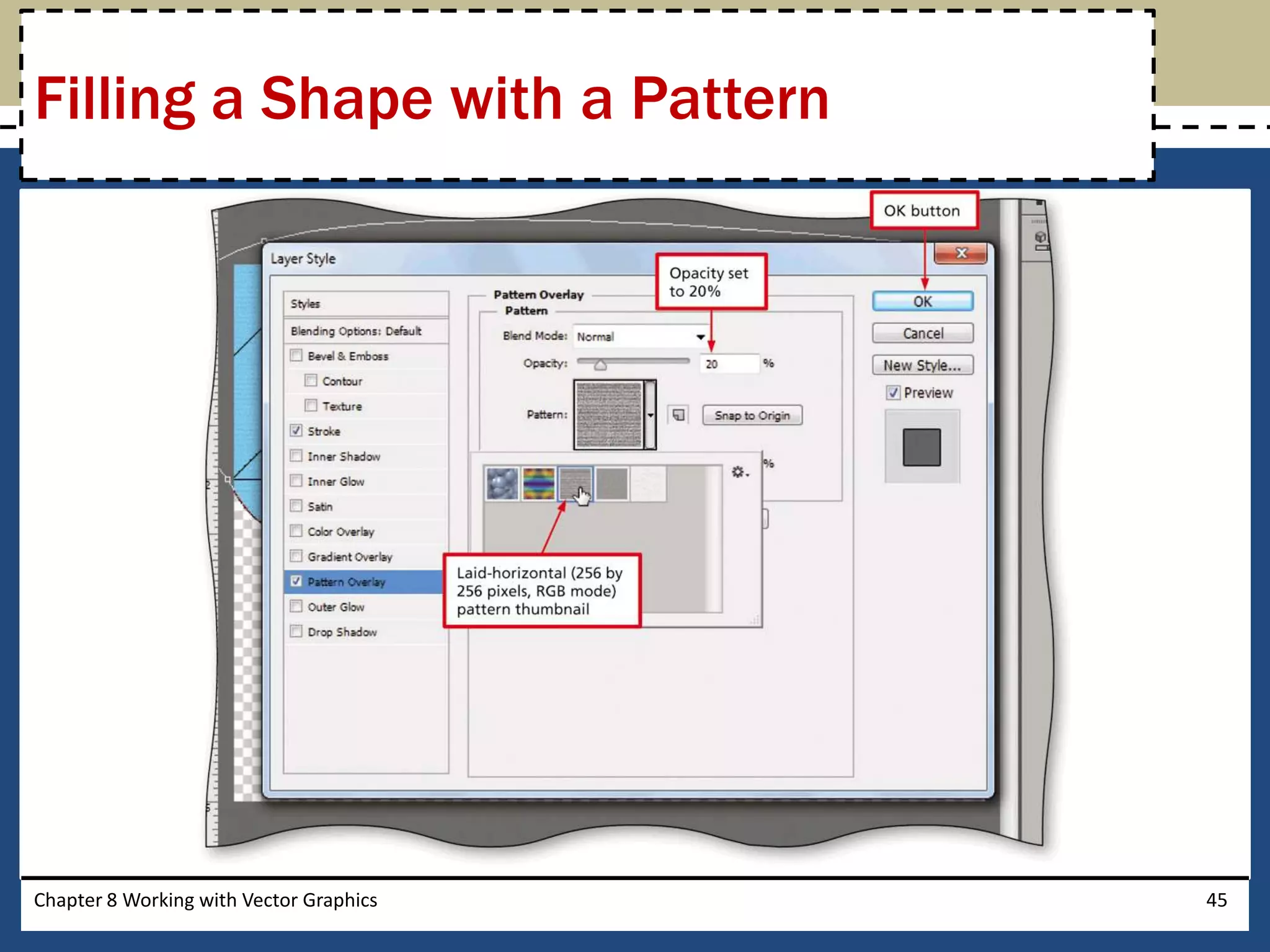
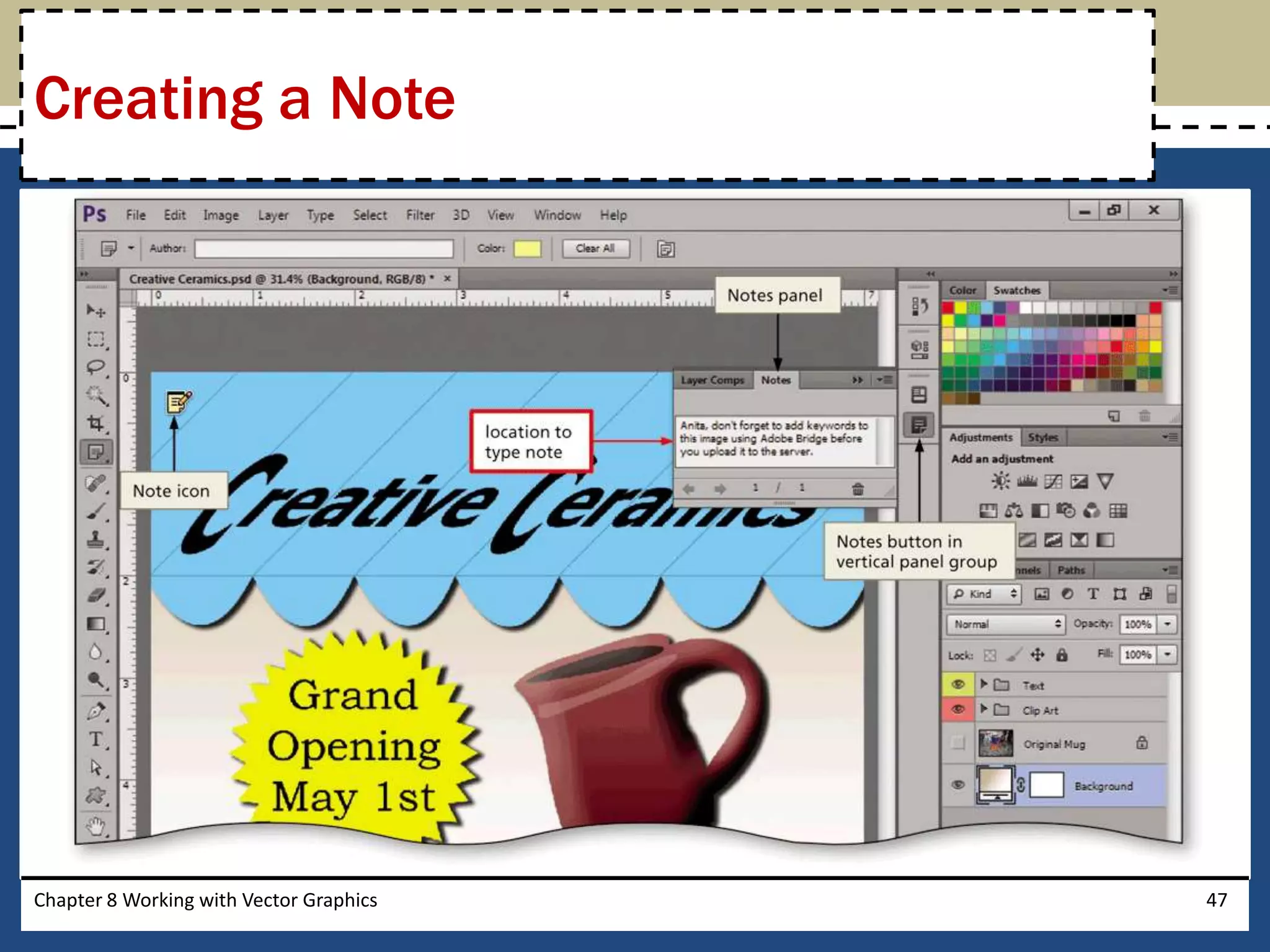
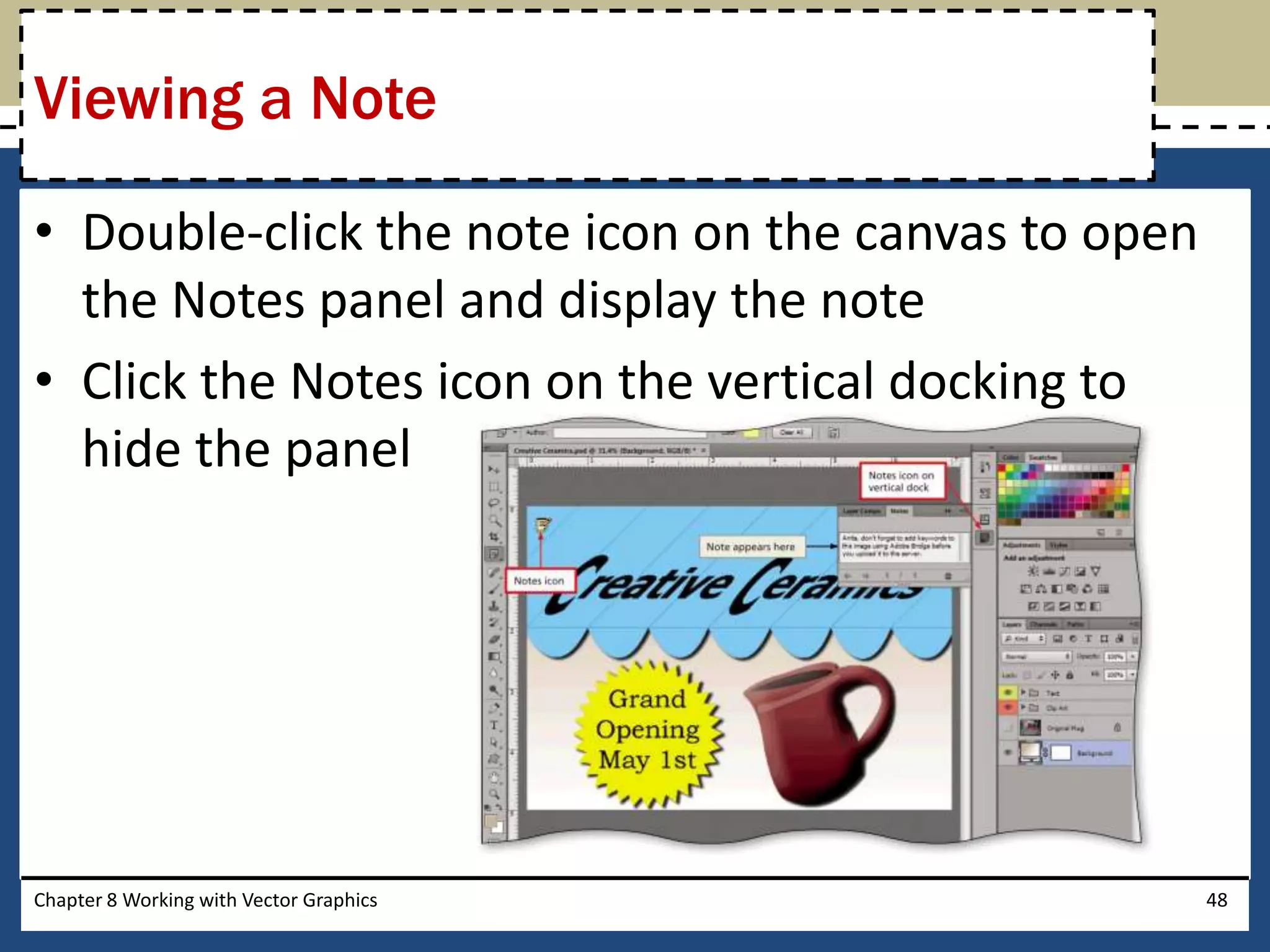
This document discusses working with vector graphics in Adobe Photoshop CS6. It describes how to create and modify shape layers and paths using tools like the pen tool. It also covers how to work with vector images like clip art, such as adding details, filling shapes with patterns, and using notes. The chapter aims to differentiate between vector and raster images and teach techniques for optimizing clip art.