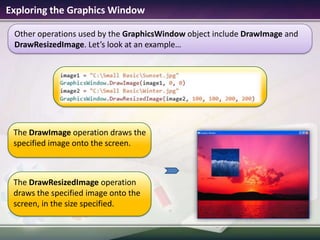
This document discusses using the GraphicsWindow object in Microsoft Small Basic to create graphical programs. It introduces properties like PenColor, PenWidth, and BrushColor that control how shapes are drawn. Operations like DrawRectangle, DrawEllipse, and DrawLine allow creating colored shapes. Examples demonstrate setting graphics window properties, using random colors, and displaying images and messages. The document encourages readers to apply their learning by writing a program displaying overlapping shapes, random rectangles, a resized image, and a message box.