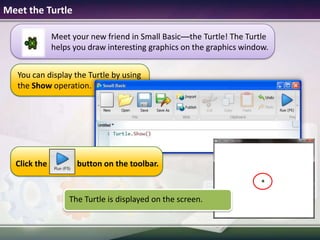
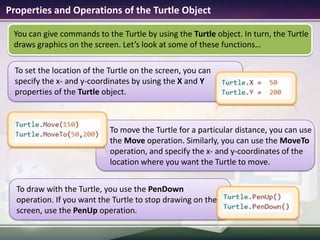
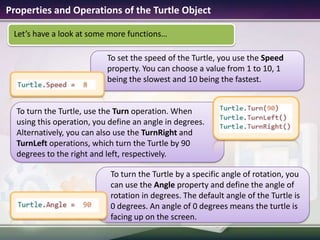
This document introduces turtle graphics in Microsoft Small Basic. It describes using the Turtle object to move and draw on screen by setting its properties like X, Y, speed and angle. Operations like move, turn, pendown and penup control the turtle. Loops can be used to create colorful designs by changing pen color and moving the turtle repeatedly. Examples demonstrate drawing a triangle and multiple graphics using these techniques.