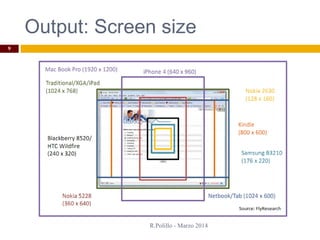
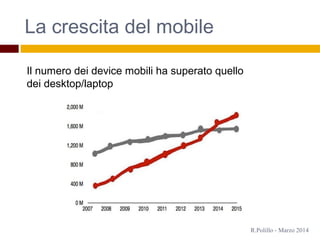
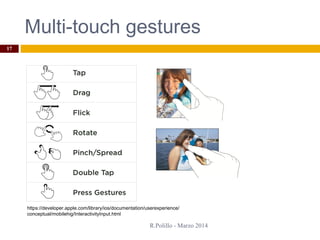
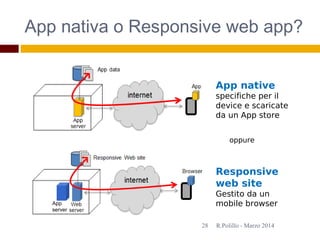
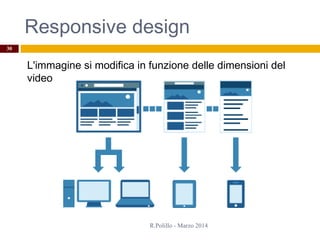
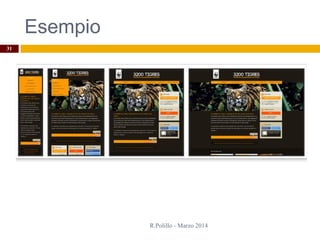
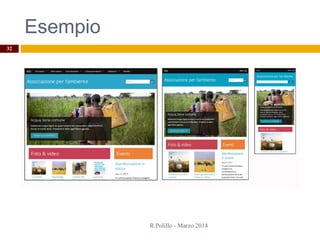
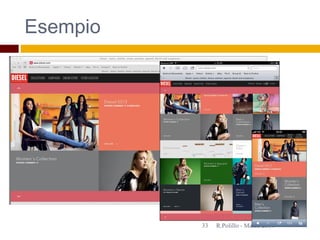
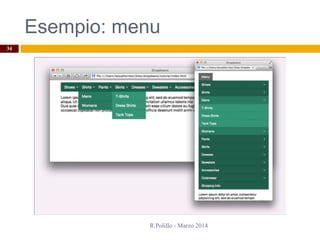
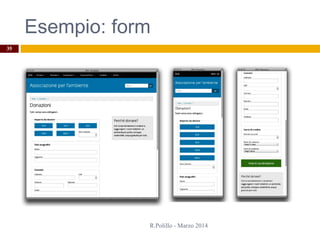
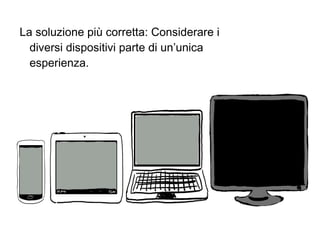
Il documento fornisce materiali didattici per un corso di interazione uomo-macchina, basandosi sul libro "facile da usare" dell'autore. Viene discusso l'uso dei dispositivi mobili, le loro funzioni e l'importanza del design responsive per ottimizzare l'esperienza utente su diverse piattaforme. La presentazione include anche esempi pratici e linee guida su come progettare interfacce efficaci per vari dispositivi.