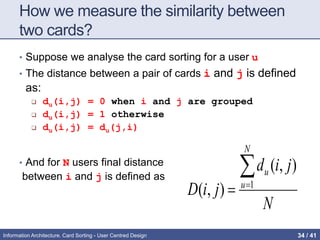
The document discusses the importance of information architecture and the card sorting technique in user-centered design, highlighting its role in improving navigation and usability of websites. It covers the process of conducting card sorting exercises, including selecting participants and analyzing results, and emphasizes the significance of understanding user mental models. Additionally, it addresses the challenges posed by information overload and offers insights into effective organization of information to enhance user experience.





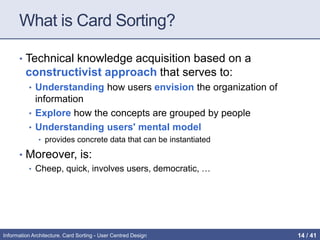
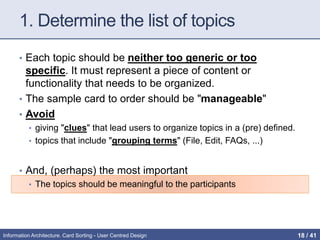
![Possible Causes
• Information
• Multiplicity: electronic news, email, databases, Web pages, stored
documents, social networks, ...
• Incompatible formats
• Unawareness, ignorance of new tools
• Altavista study: 80% couldn’t/wouldn’t build a working Boolean
search
• Altavista study: 87% used less than 3 words
• POOR Schemes and Information Architectures
• Users do not understand how information is structured
• That information is available does not mean it is "achievable"
• “Out of sight, out of mind” [D. Norman]
Information Architecture. Card Sorting - User Centred Design 6 / 42](https://image.slidesharecdn.com/5-150408052908-conversion-gate01/85/Information-Architecture-Card-Sorting-6-320.jpg)





























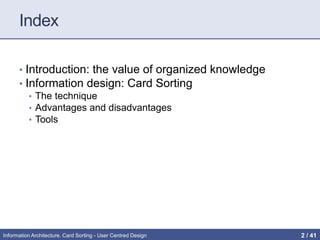
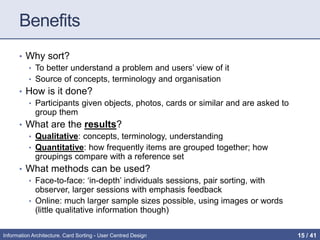
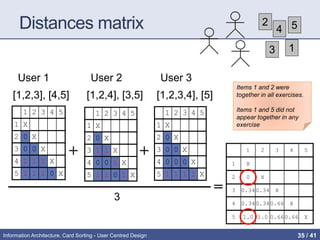
![Distances matrix
1 2 3 4 5
1 X
2 0 X
3 0 0 X
4 1 1 1 X
5 1 1 1 0 X
1 2 3 4 5
1 X
2 0 X
3 1 1 X
4 0 0 1 X
5 1 1 0 1 X
1 2 3 4 5
1 X
2 0 X
3 0 0 X
4 0 0 0 X
5 1 1 1 1 X
1 2 3 4 5
1 X
2 0 X
3 0.340.34 X
4 0.340.340.66 X
5 1.0 1.0 0.660.66 X
+
=
3
User 1 User 2 User 3
+
[1,2,3], [4,5] [1,2,4], [3,5] [1,2,3,4], [5]
2
4
3
5
1
Items 1 and 2 were
together in all exercises.
Items 1 and 5 did not
appear together in any
exercise
Information Architecture. Card Sorting - User Centred Design 36 / 41](https://image.slidesharecdn.com/5-150408052908-conversion-gate01/85/Information-Architecture-Card-Sorting-36-320.jpg)
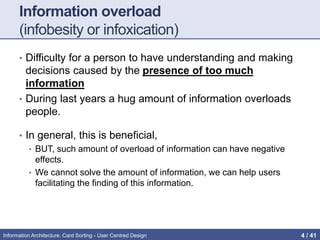
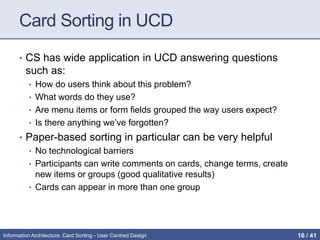
![Obtaining the Clusters
1: One of the pairs with
minor distance is the
cluster
1 2 3 4 5
1 X
2 0 X
3 0.34 0.34 X
4 0.34 0.34 0.66 X
5 1.0 1.0 0.66 0.66 X
2: The cluster becomes a
single entity
(1,2) 3 4 5
(1,2) X
3 ? X
4 ? 0.66 X
5 ? 0.66 0.66 X
3: repeat this process: D[(1,2),3] = AVG{d(1,3), d(2,3)}
Information Architecture. Card Sorting - User Centred Design 37 / 42](https://image.slidesharecdn.com/5-150408052908-conversion-gate01/85/Information-Architecture-Card-Sorting-37-320.jpg)