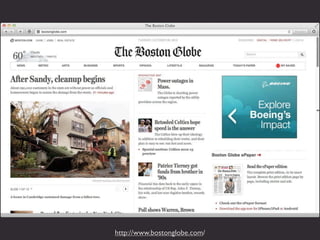
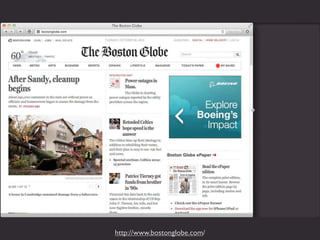
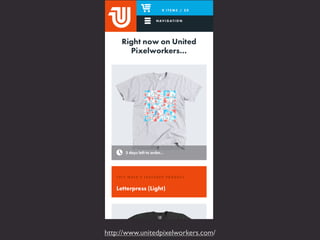
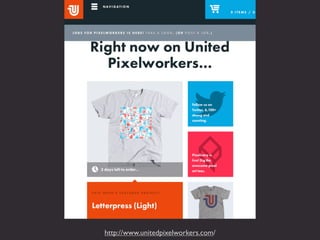
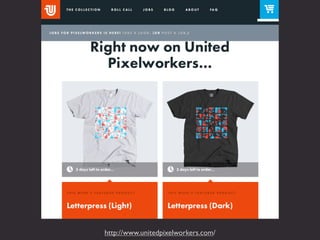
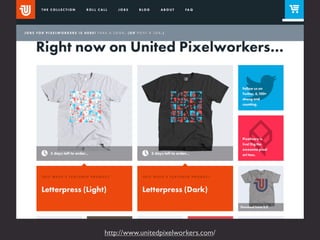
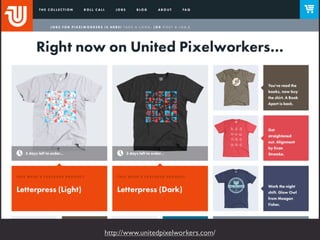
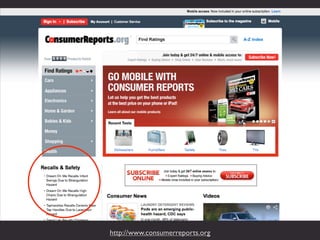
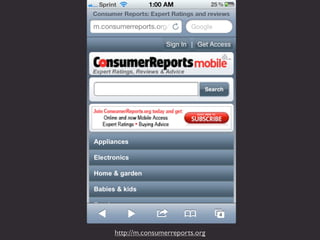
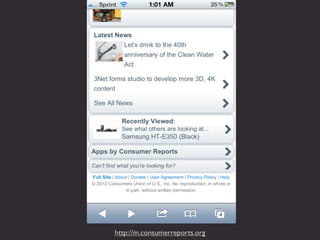
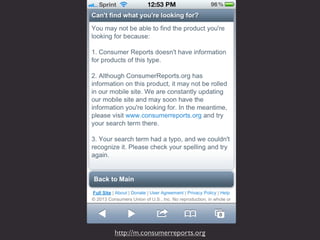
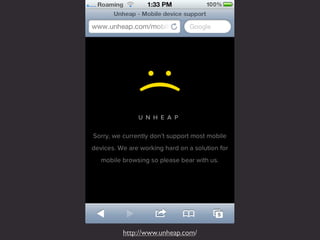
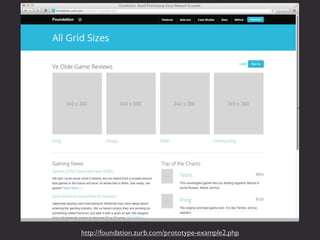
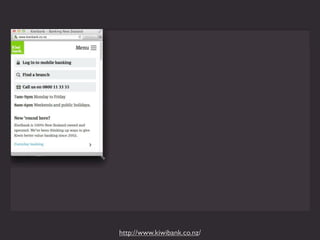
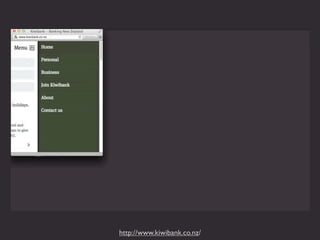
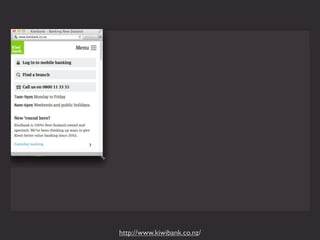
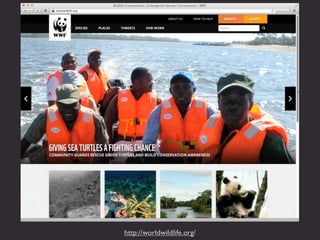
The document discusses the importance of content strategy for responsive websites, emphasizing that mobile strategy is integral to overall web strategy. It highlights the need for content parity, a content-first design process, and the independence of content to adapt across various devices. Additionally, it provides resources and examples of responsive design to guide the implementation of an effective digital presence.