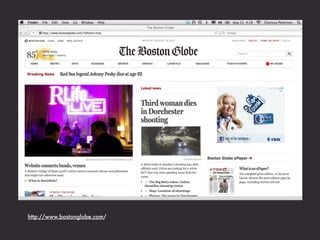
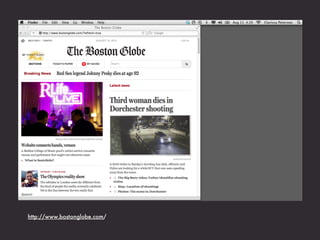
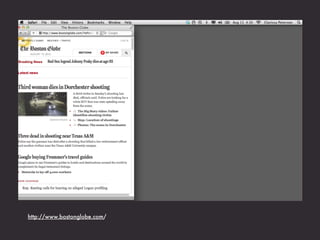
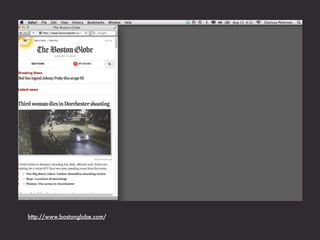
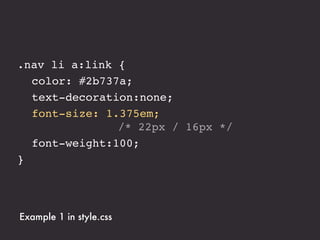
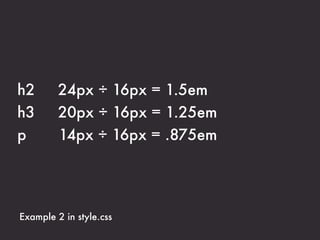
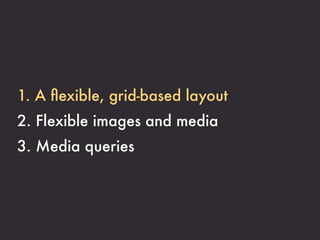
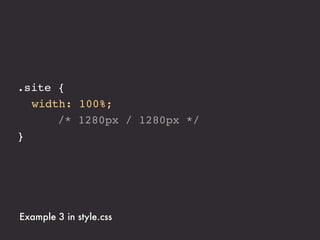
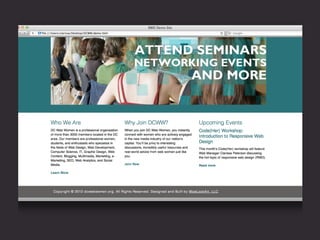
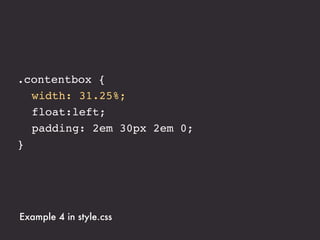
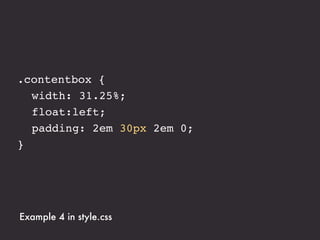
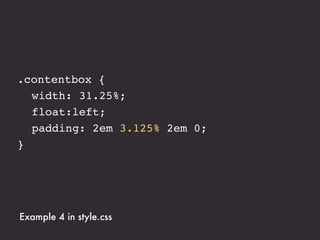
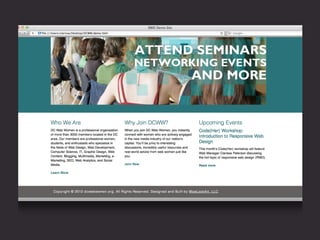
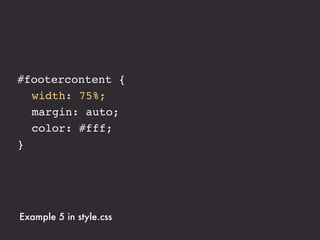
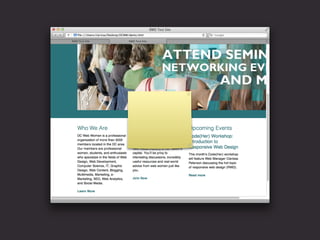
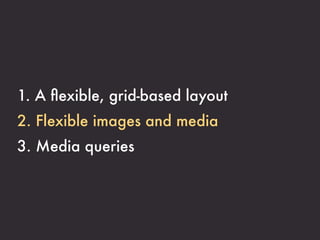
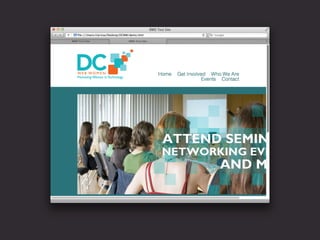
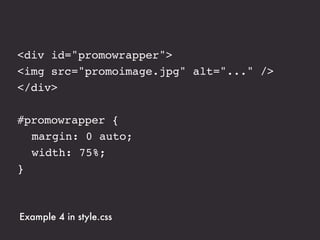
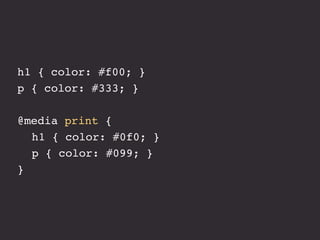
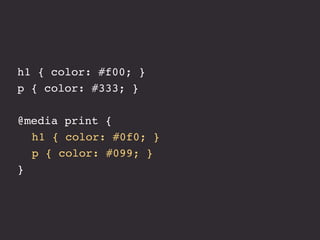
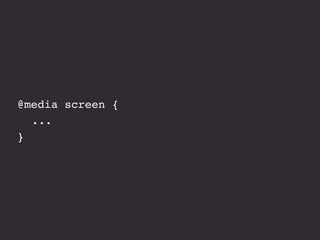
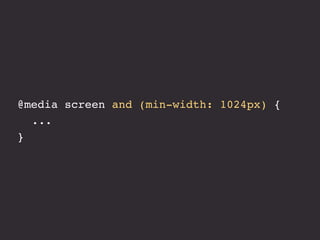
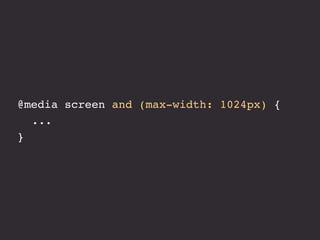
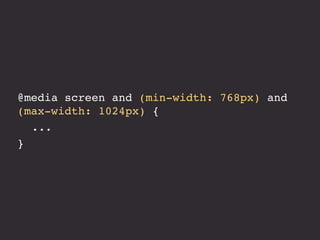
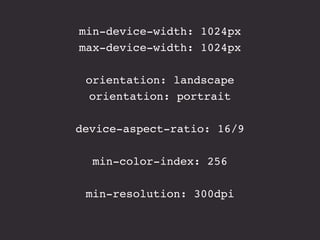
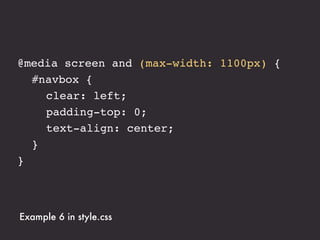
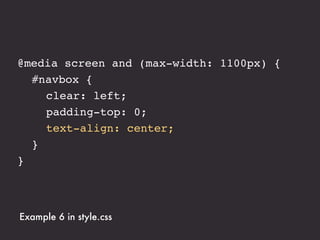
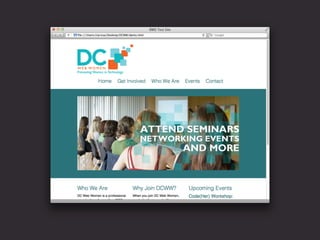
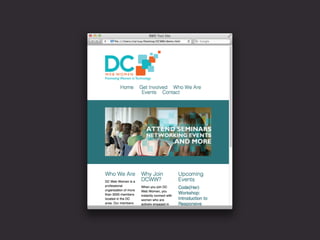
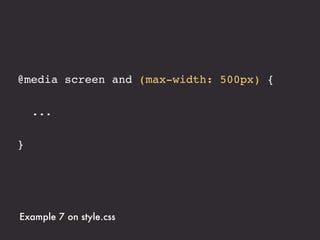
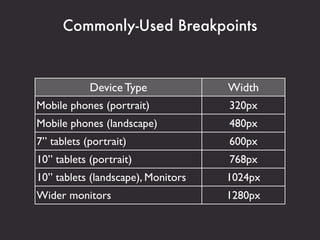
The document presents an introduction to responsive web design, outlining key techniques such as flexible grid layouts, flexible images, and media queries that allow websites to adapt to various devices. It emphasizes the importance of optimizing user experience across different platforms without creating separate sites for each device. Additionally, it discusses design approaches, resources for further learning, and practical examples of responsive design implementations.