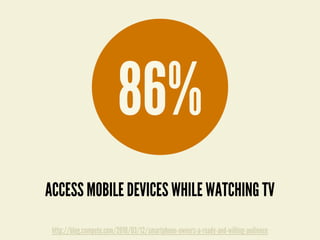
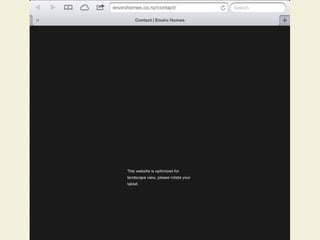
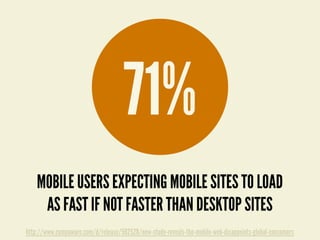
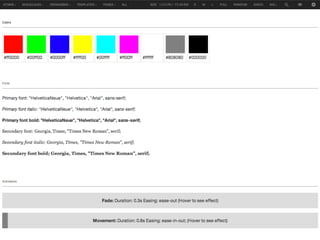
The document discusses the evolving technology landscape, particularly focusing on mobile web strategies and the principles of responsive and adaptive design. It highlights the significant growth in mobile usage and its impact on web development, emphasizing the necessity of making content accessible across various devices. Additionally, it covers best practices for creating user-friendly mobile experiences, including the importance of performance and flexibility in design.






























































































































































































































































































































































































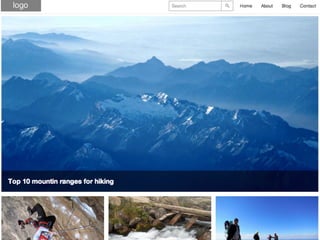
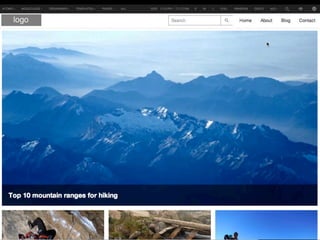
![PIPING IN REAL CONTENT WITH JSON
code block"hero" : [
{
"img": {
"landscape-16x9": {
"src": "images/sample/mountains.jpg",
"alt": "Mountains"
}
},
"headline" : {
"medium" : "Top 10 mountin ranges for hiking"
}
}
],
"touts" : [
{
"img": {
"landscape-4x3": {
"src": "../../images/sample/climber.jpg",
"alt": "Climber"
}
},
"headline" : {](https://image.slidesharecdn.com/codecreativityworkshop1-140506164731-phpapp01/85/Responsive-Design-Beyond-Code-Creativity-Workshop-383-320.jpg)
























































































































































































































































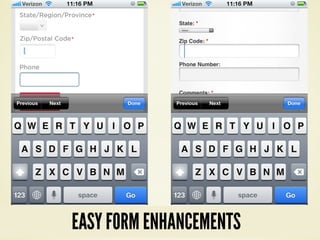
![PLANNING ADAPTIVE INTERFACES
CSS at rest
[data-image-src] {
display: none;
}](https://image.slidesharecdn.com/codecreativityworkshop1-140506164731-phpapp01/85/Responsive-Design-Beyond-Code-Creativity-Workshop-632-320.jpg)
![PLANNING ADAPTIVE INTERFACES
CSS at play
[data-image-src][data-image-loaded] {
display: block;
}](https://image.slidesharecdn.com/codecreativityworkshop1-140506164731-phpapp01/85/Responsive-Design-Beyond-Code-Creativity-Workshop-633-320.jpg)


![PLANNING ADAPTIVE INTERFACES
JS Watcher
window.watchResize(function(){
var threshold = 400,
image = document.createElement('img'),
paragraphs = document.getElementsByTagName('p'),
i = paragraphs.length,
p, loaded, src, img;
if ( browser_width >= threshold ) {
image.setAttribute('alt','');
while ( i-- ) {
p = paragraphs[i];
src = p.getAttribute('data-image-src');
loaded = p.getAttribute('data-image-loaded');
if ( src != null && loaded == null ) {
img = image.cloneNode(true);
img.setAttribute('src',src);
p.appendChild( img );
p.setAttribute('data-image-loaded','');
}
}
image = paragraphs = p = img = null;
}
});](https://image.slidesharecdn.com/codecreativityworkshop1-140506164731-phpapp01/85/Responsive-Design-Beyond-Code-Creativity-Workshop-636-320.jpg)

![PLANNING ADAPTIVE INTERFACES
Smart CSS
[data-image-src][data-image-loaded] {
display: block;
}](https://image.slidesharecdn.com/codecreativityworkshop1-140506164731-phpapp01/85/Responsive-Design-Beyond-Code-Creativity-Workshop-638-320.jpg)
![PLANNING ADAPTIVE INTERFACES
Smart CSS
[data-image-src][data-image-loaded] {
display: block;
}
@media only screen and (min-width:400px) {
[data-img-src][data-image-loaded] {
display: block;
}
}](https://image.slidesharecdn.com/codecreativityworkshop1-140506164731-phpapp01/85/Responsive-Design-Beyond-Code-Creativity-Workshop-639-320.jpg)