- Responsive web design (RWD) is the latest buzzword and may be the new revolution in web design as the mobile phone population grows significantly
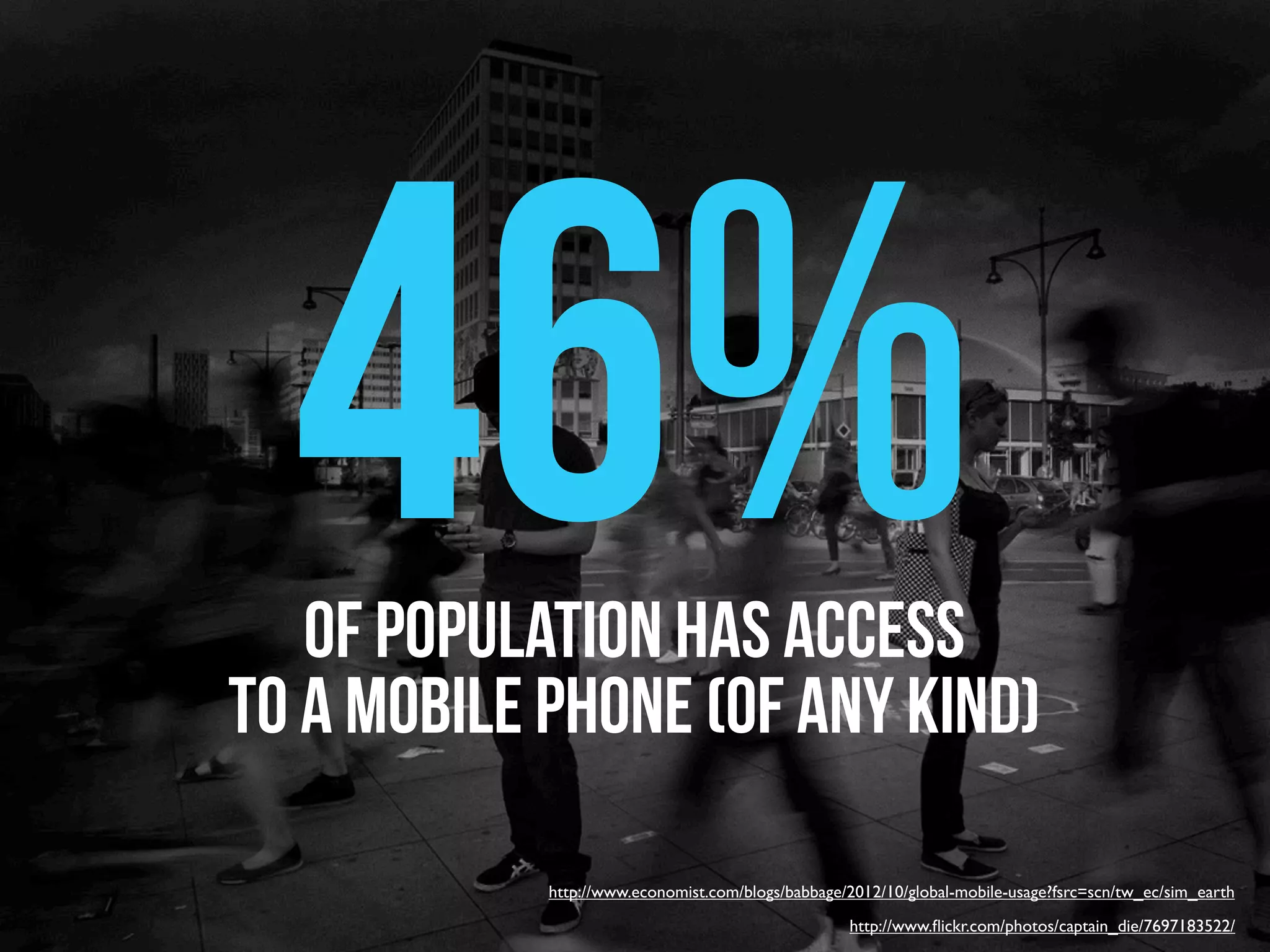
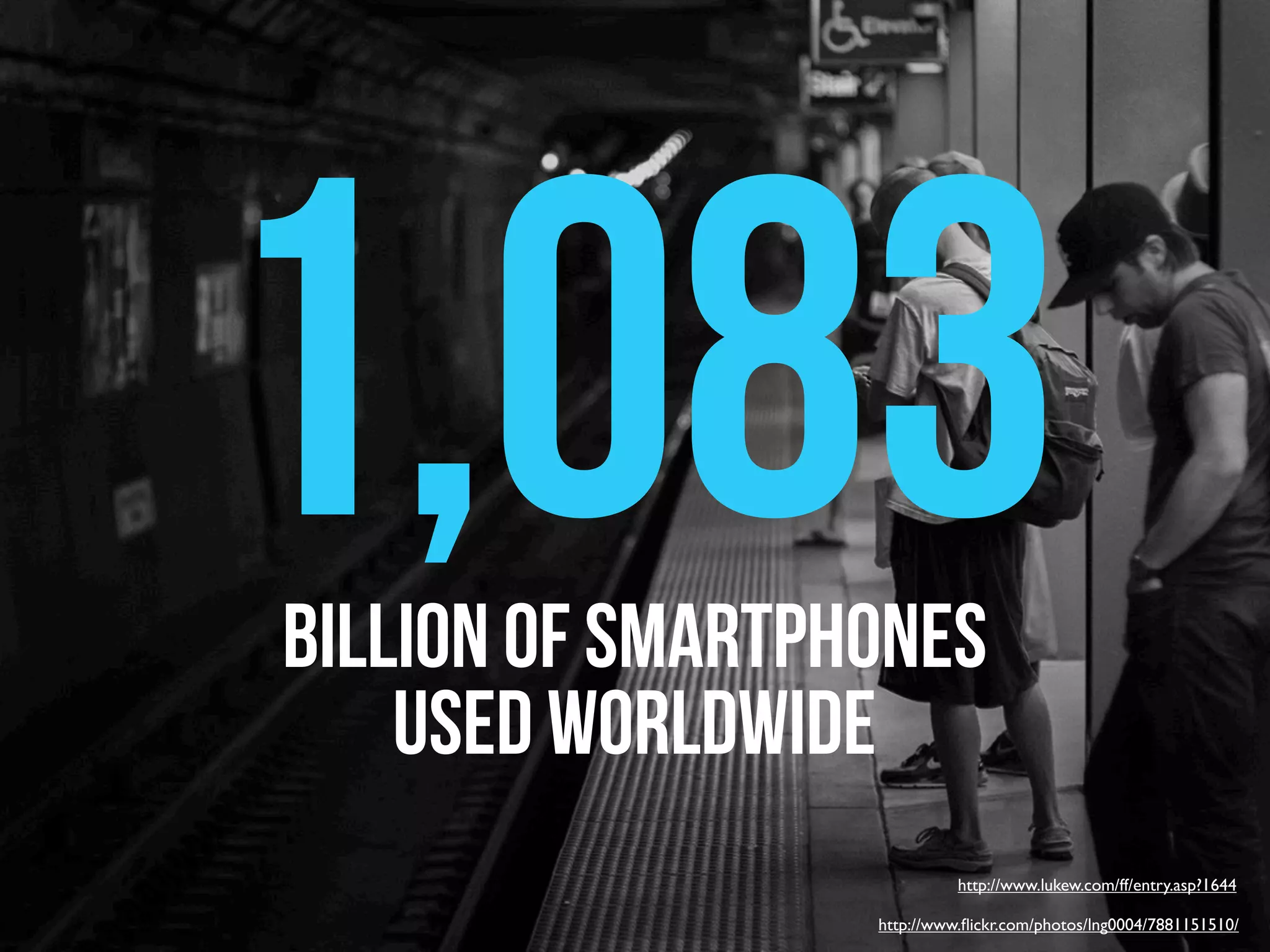
- 46% of the world's population has a mobile phone and over 1 billion smartphones are used worldwide, with 59% of owners using their smartphone daily
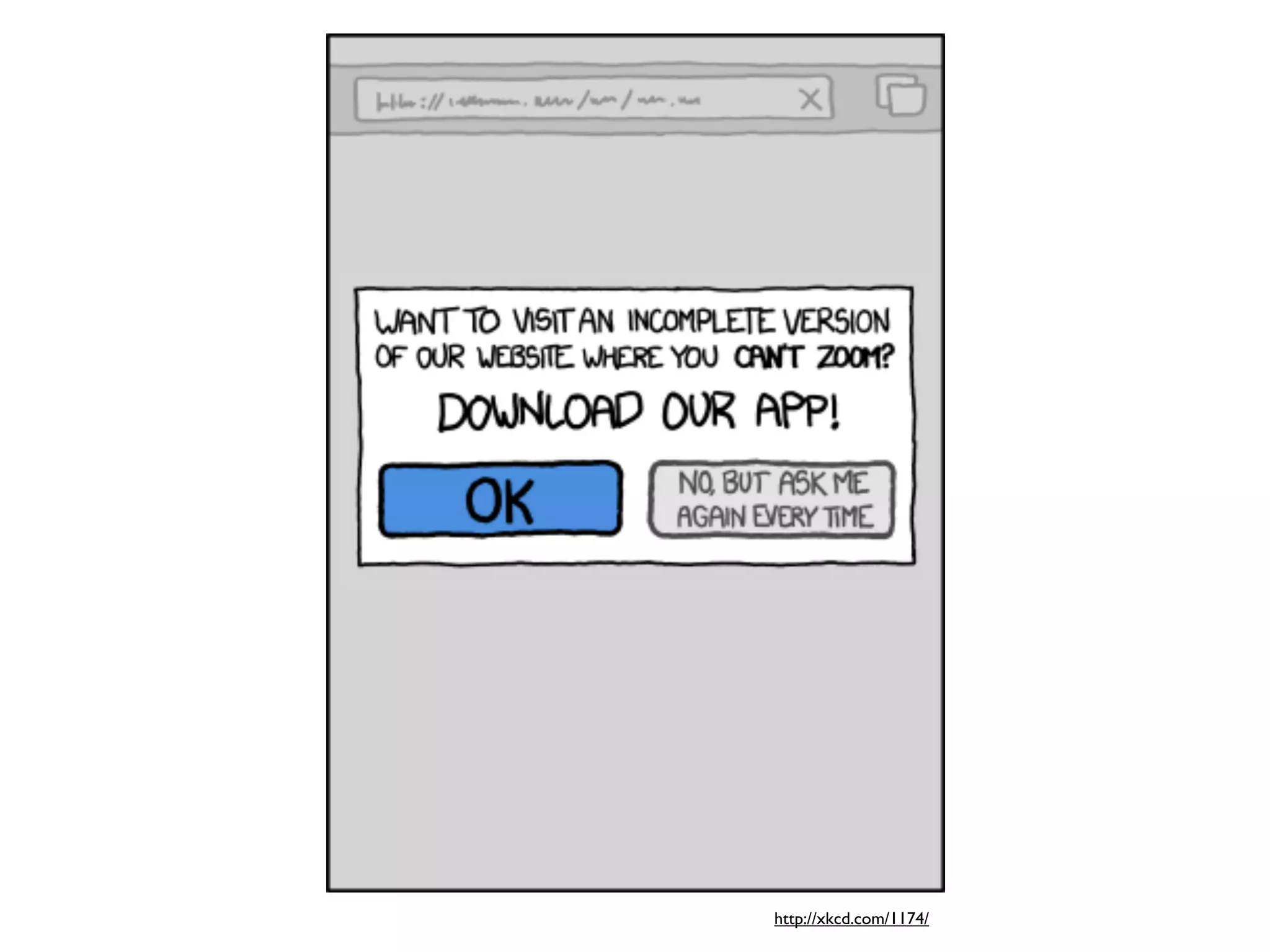
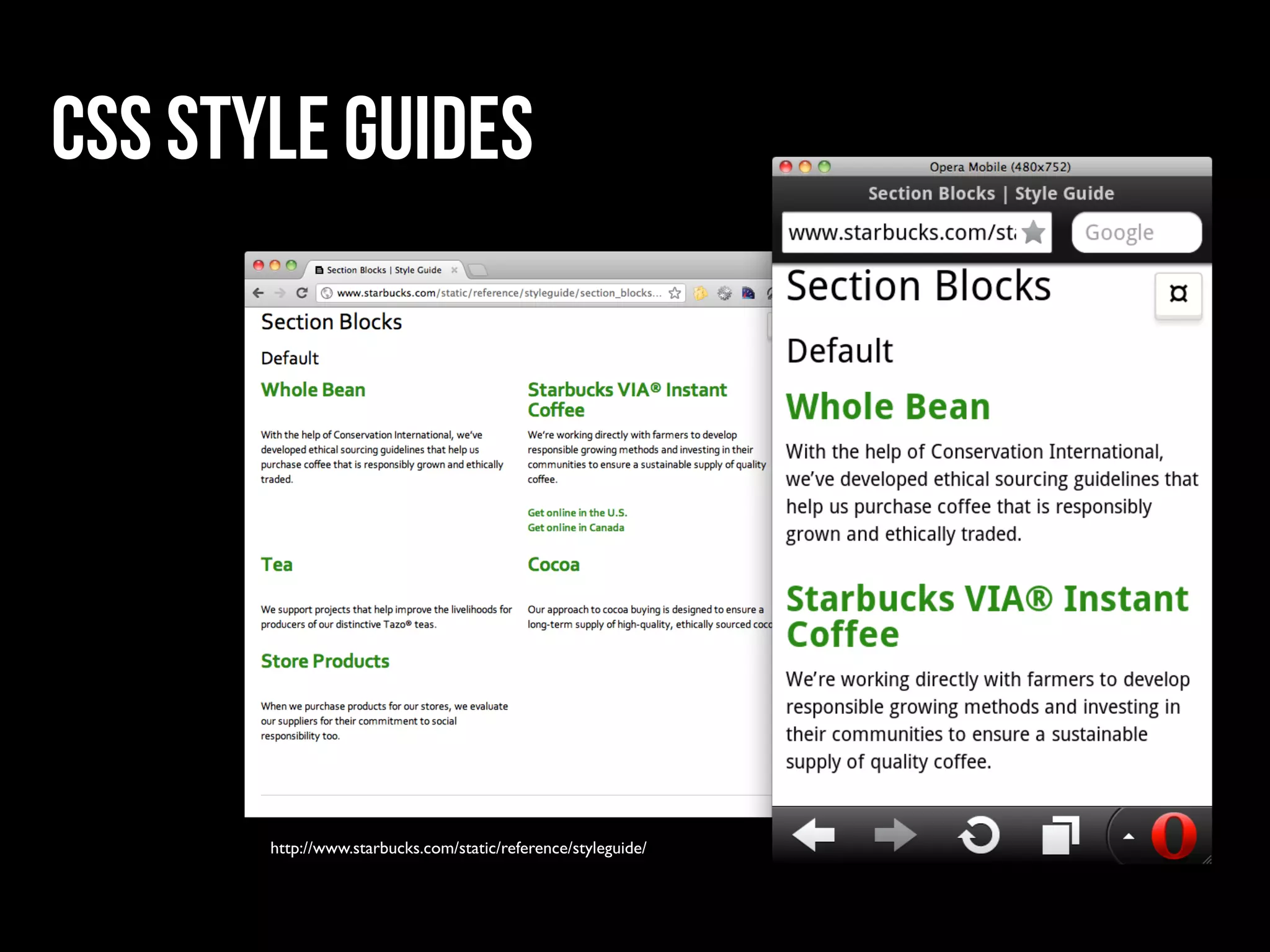
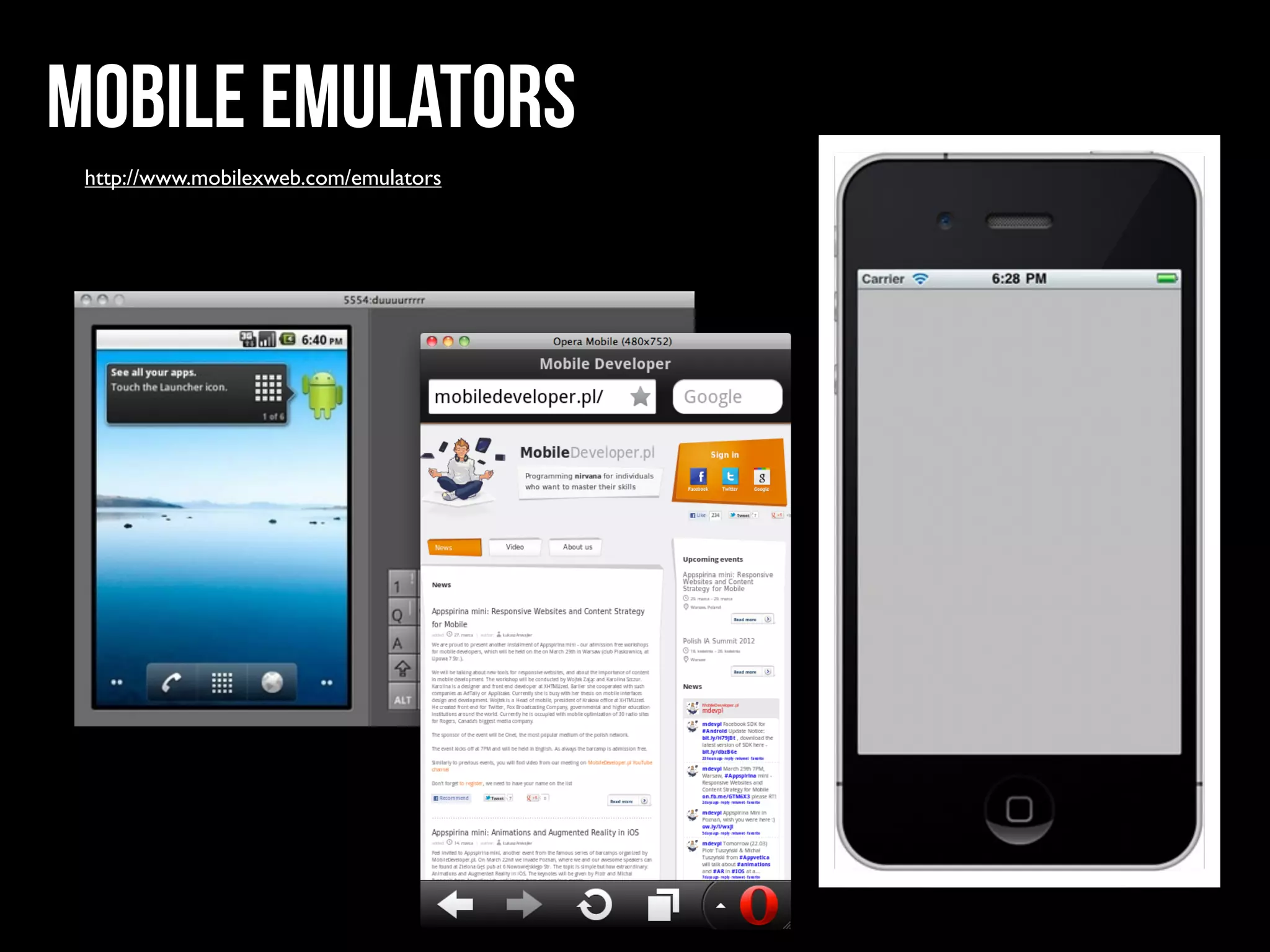
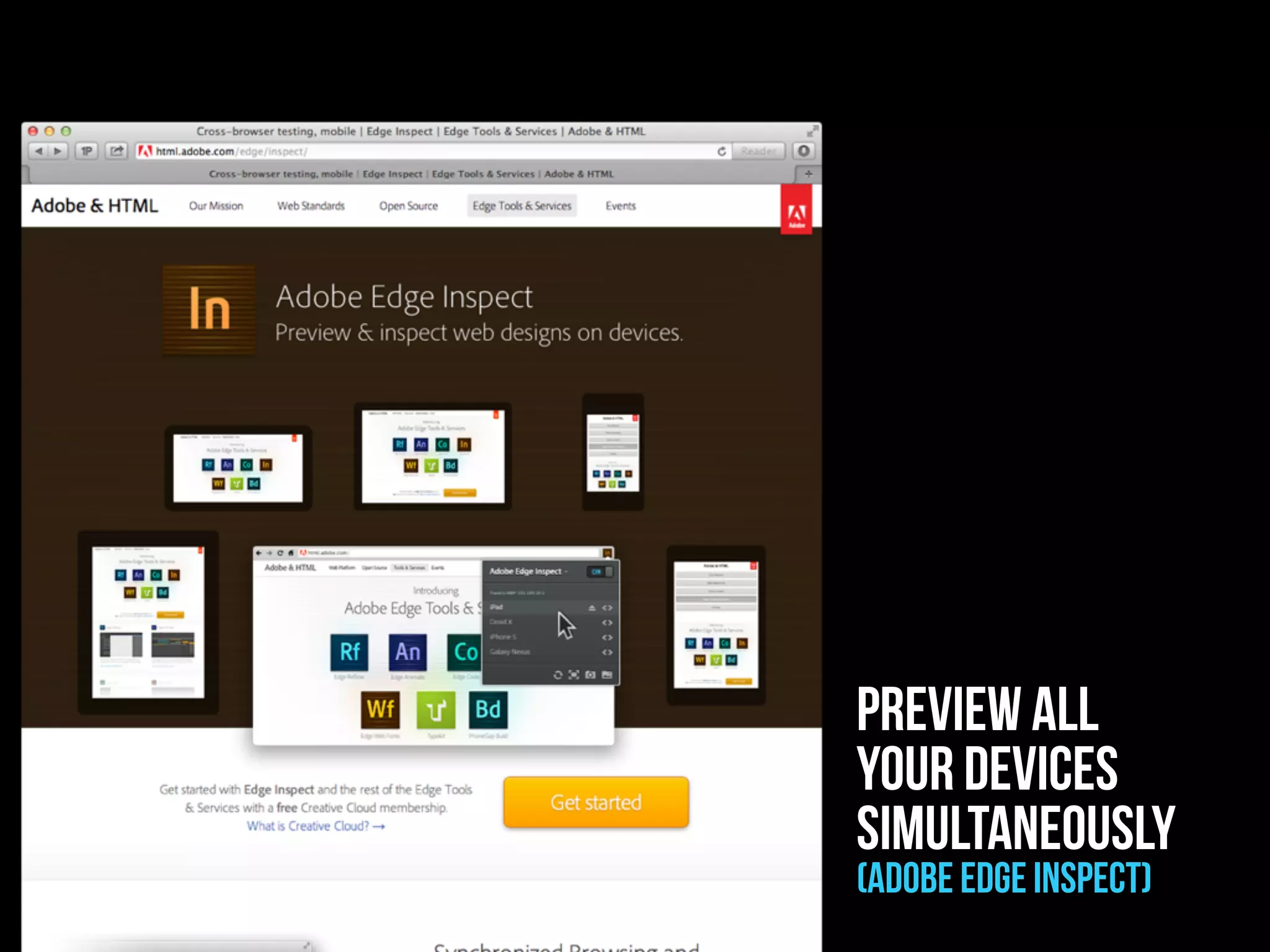
- Websites need to be designed for all devices through responsive design which adapts the interface for different screen sizes rather than having a separate mobile site
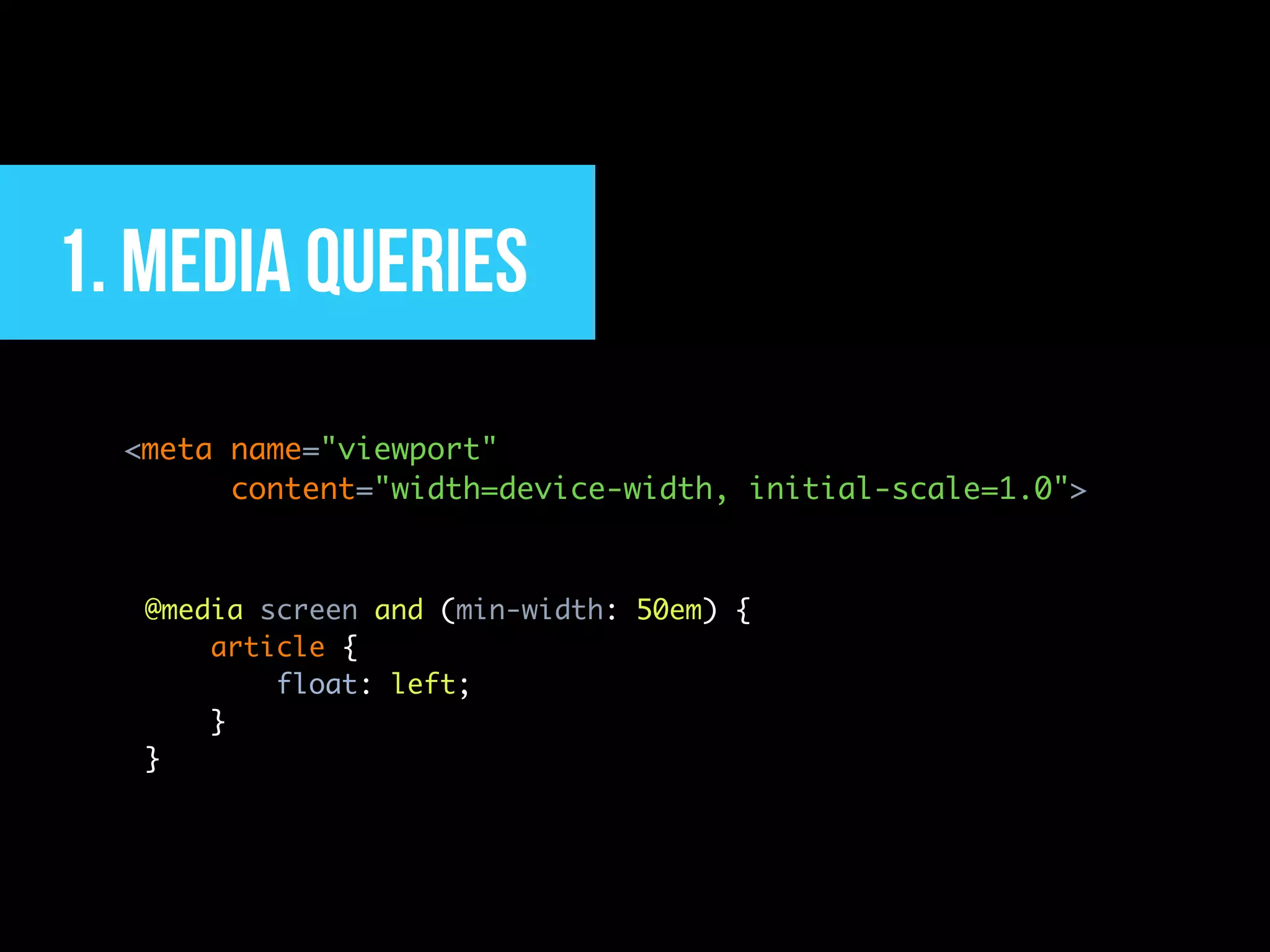
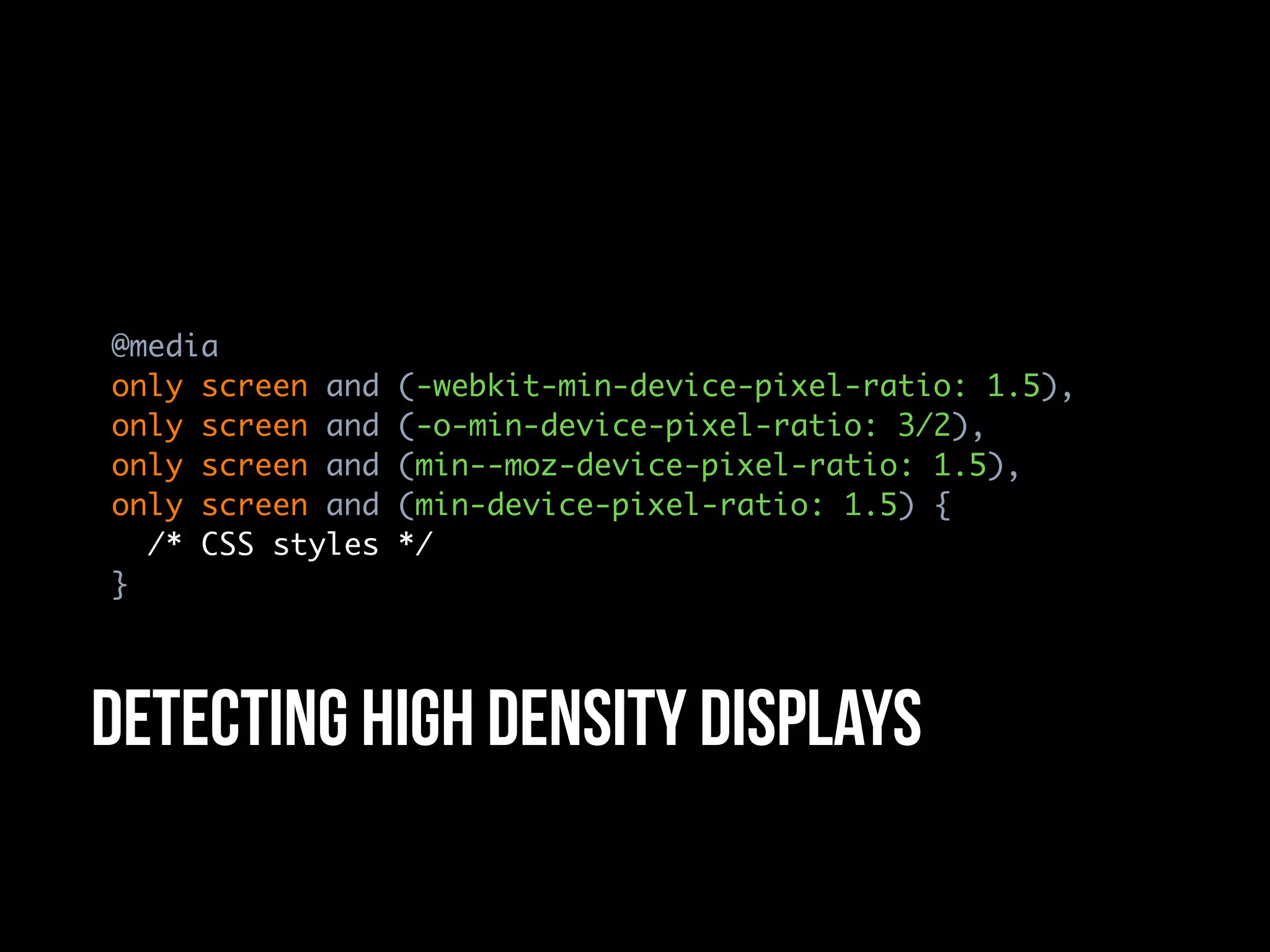
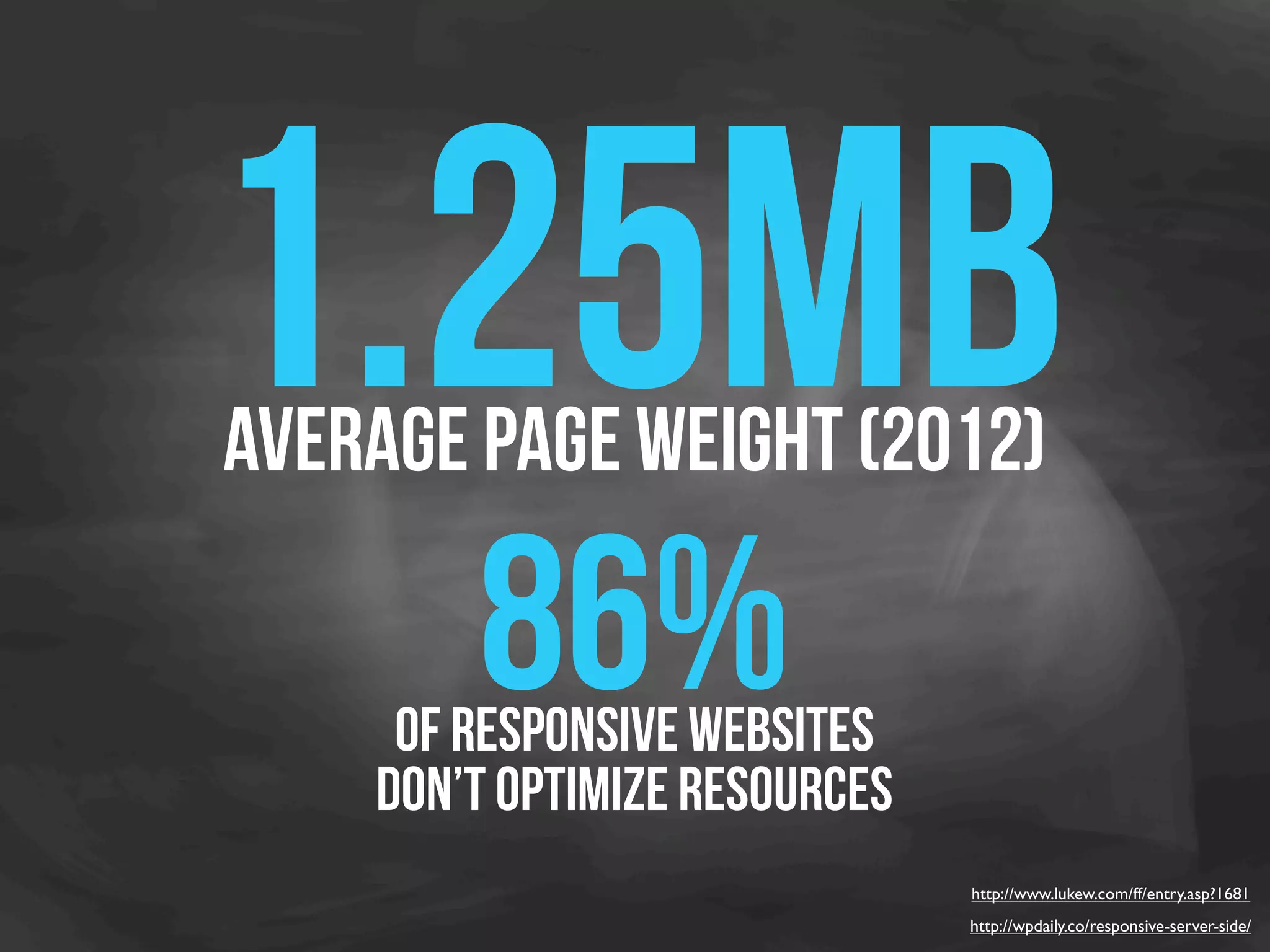
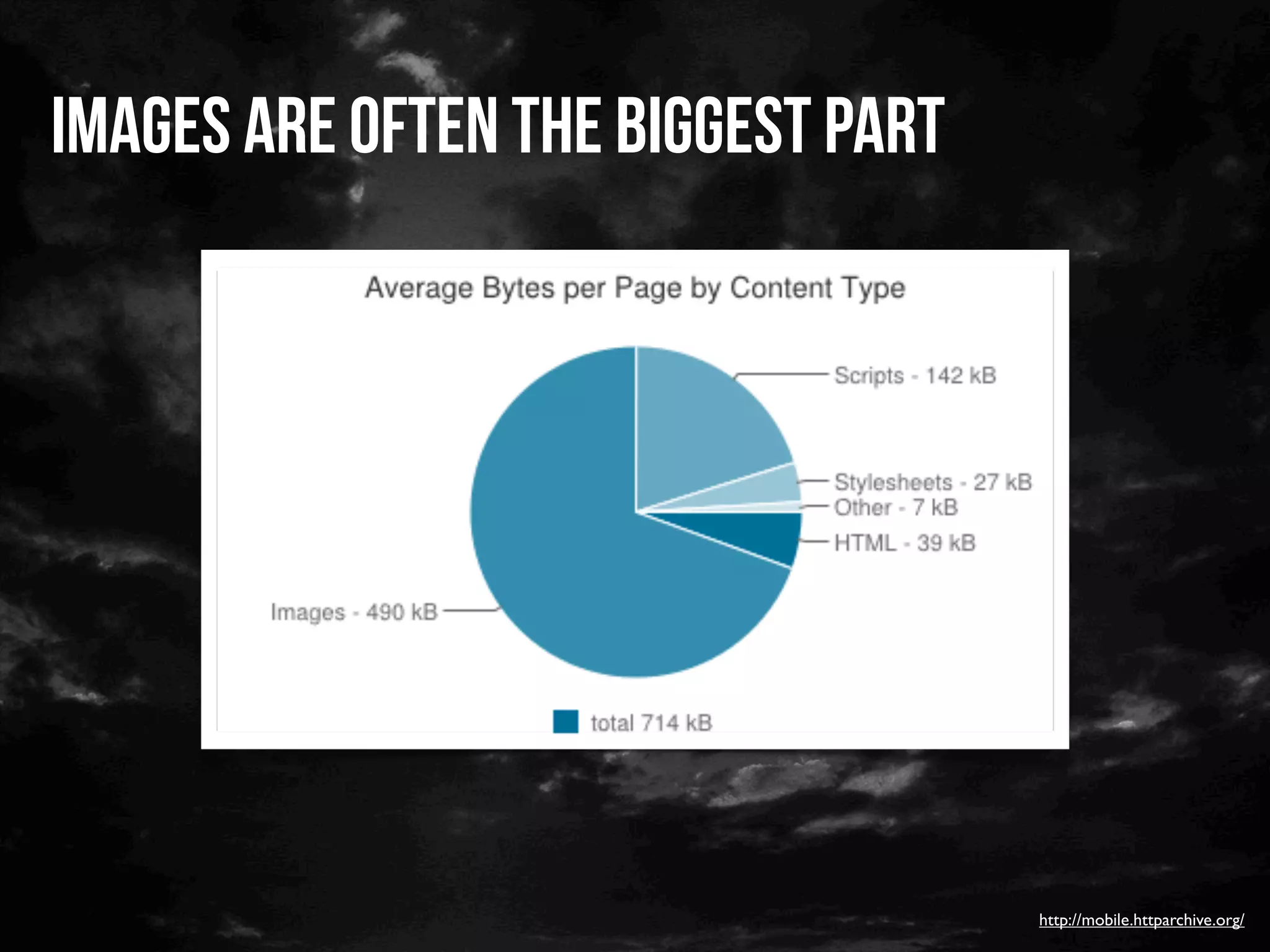
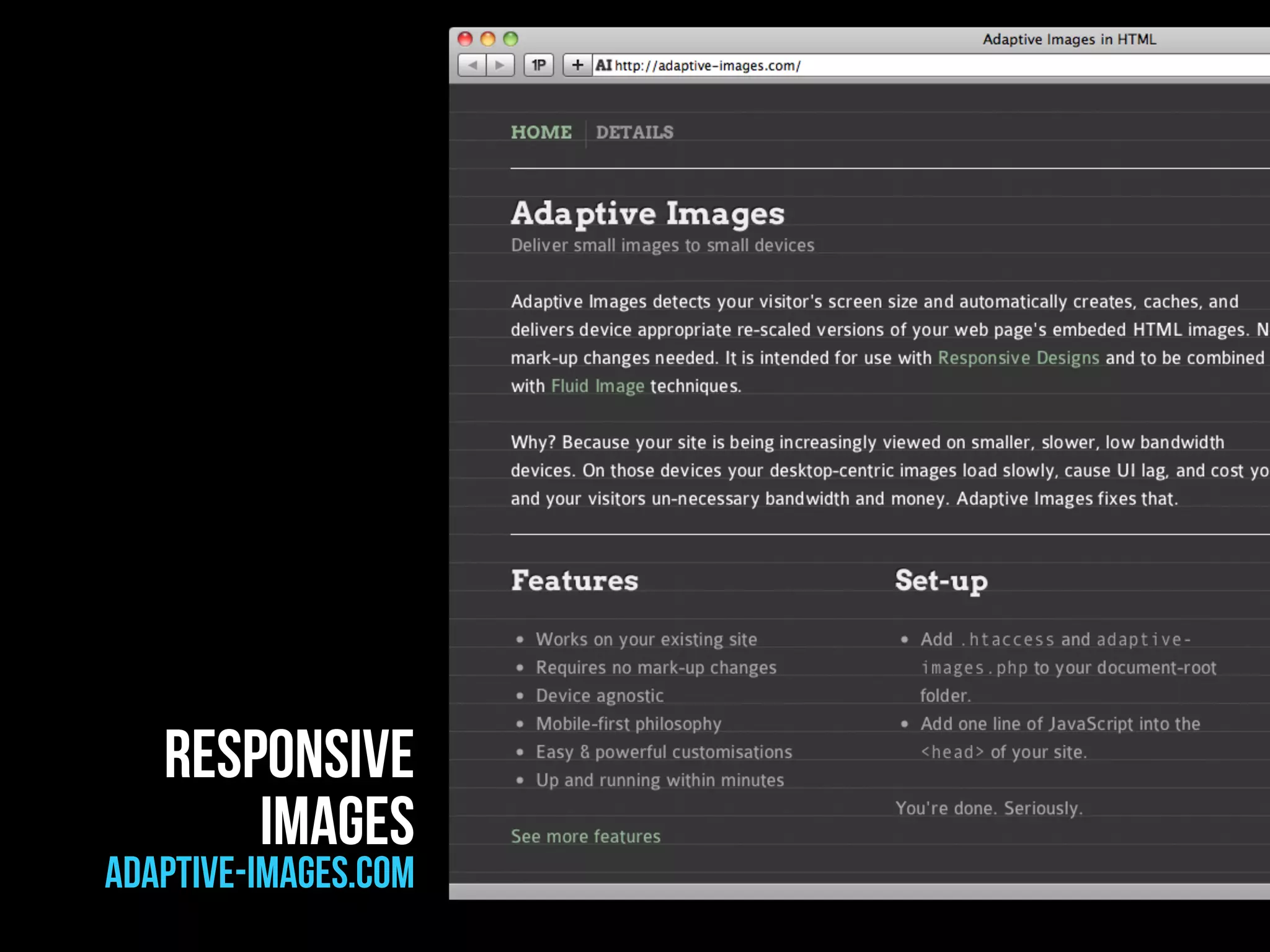
- The three main steps for responsive design are using media queries, adapting the interface, and optimizing responsive images and media for performance