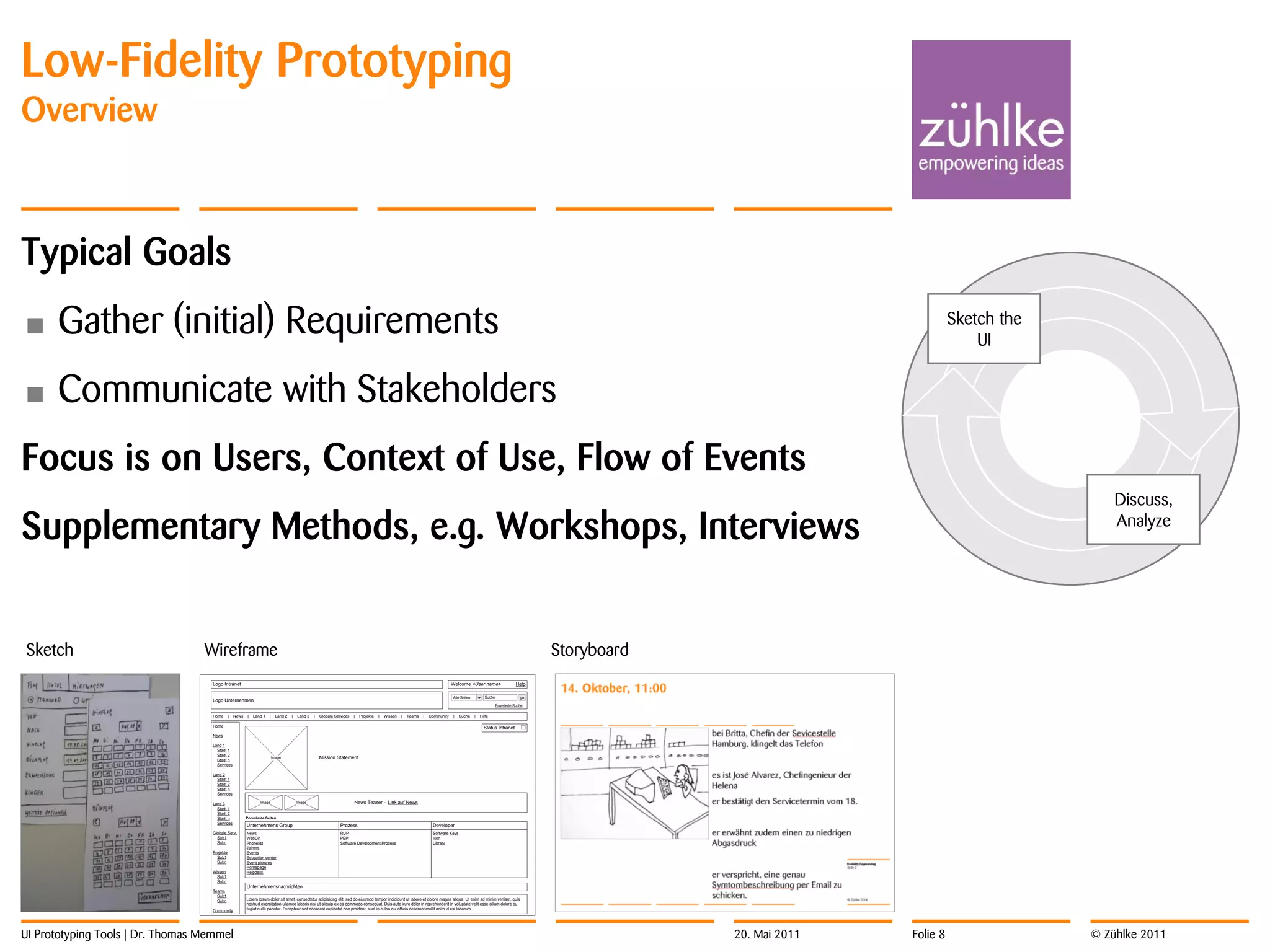
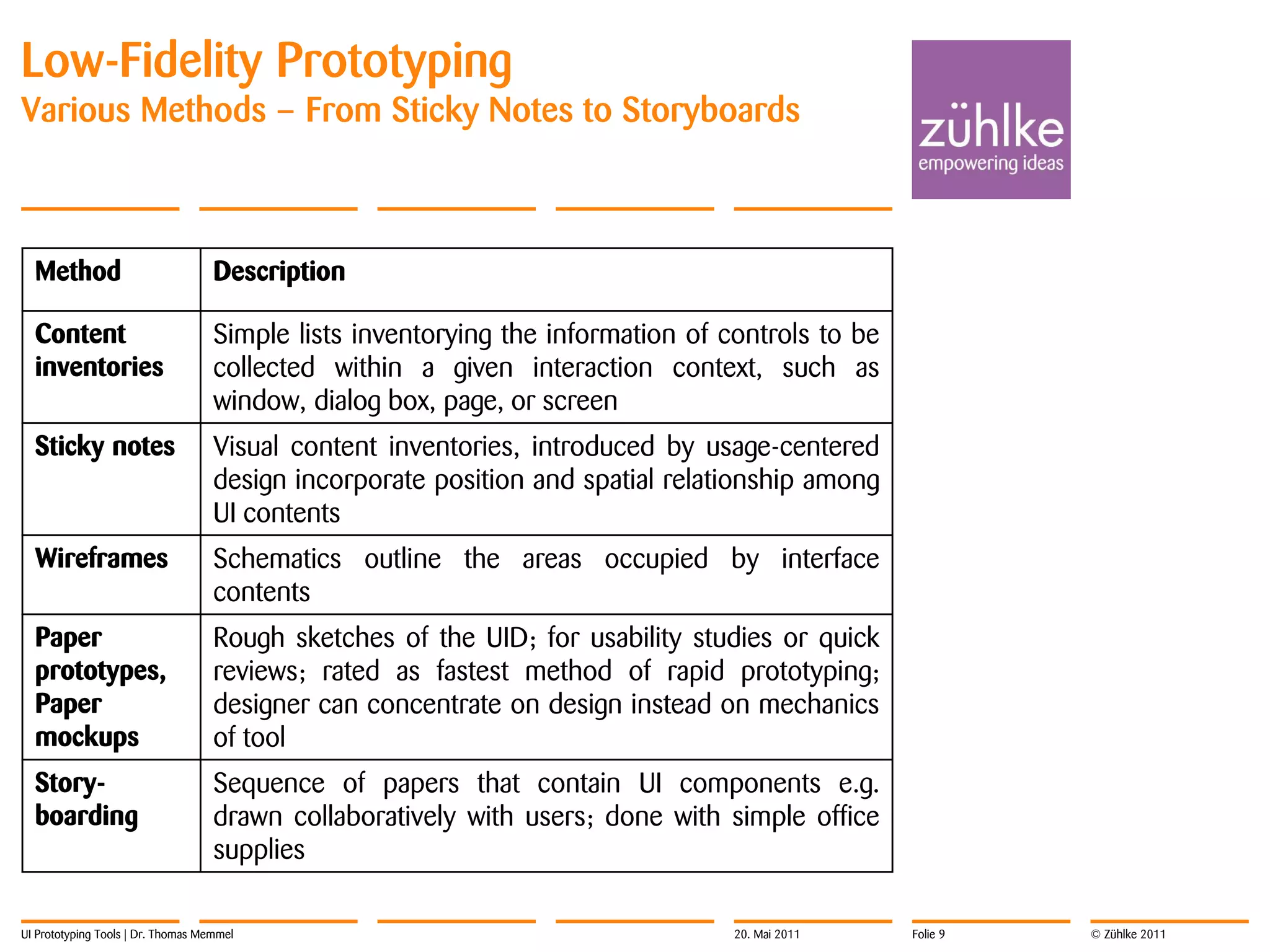
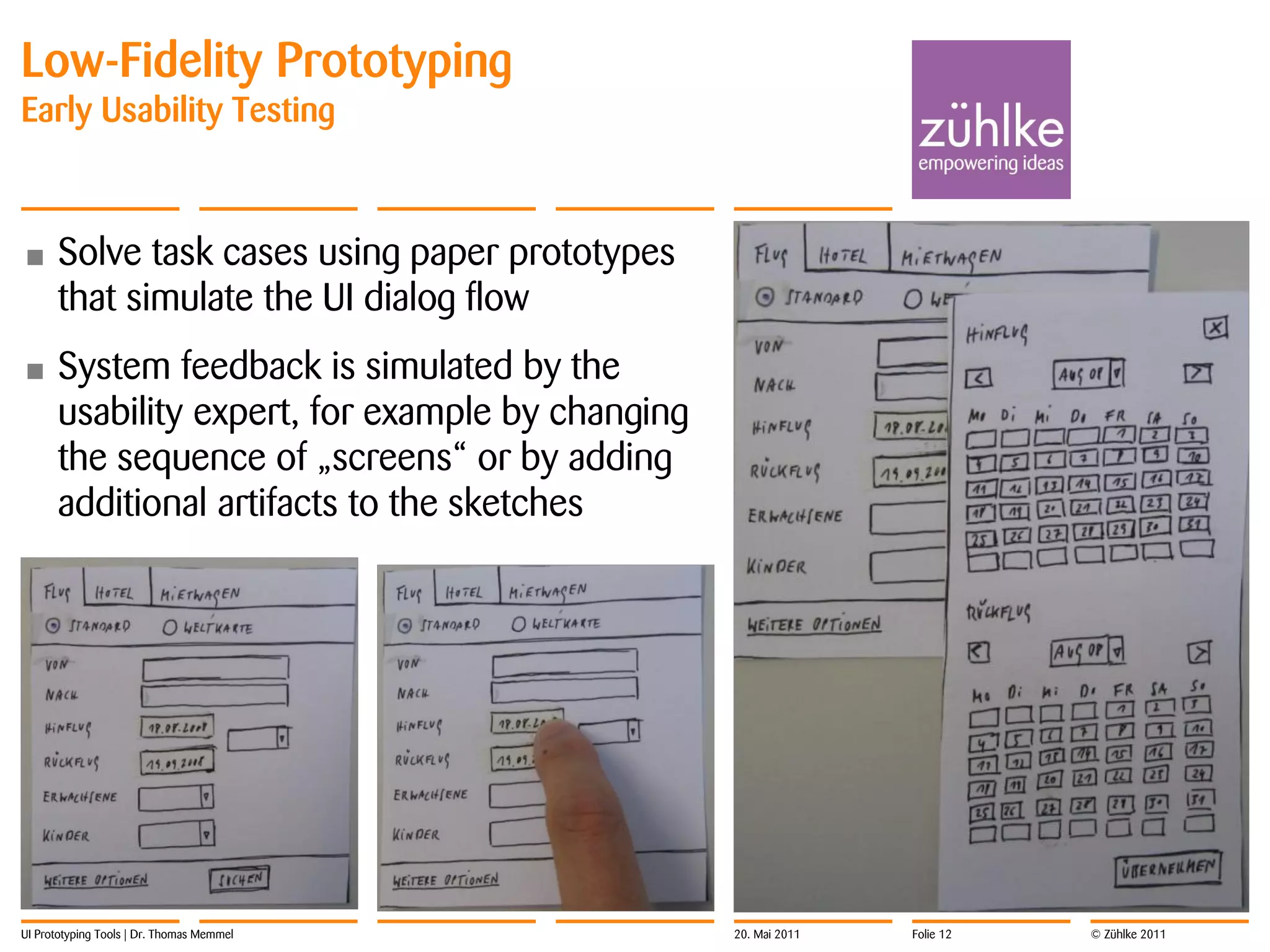
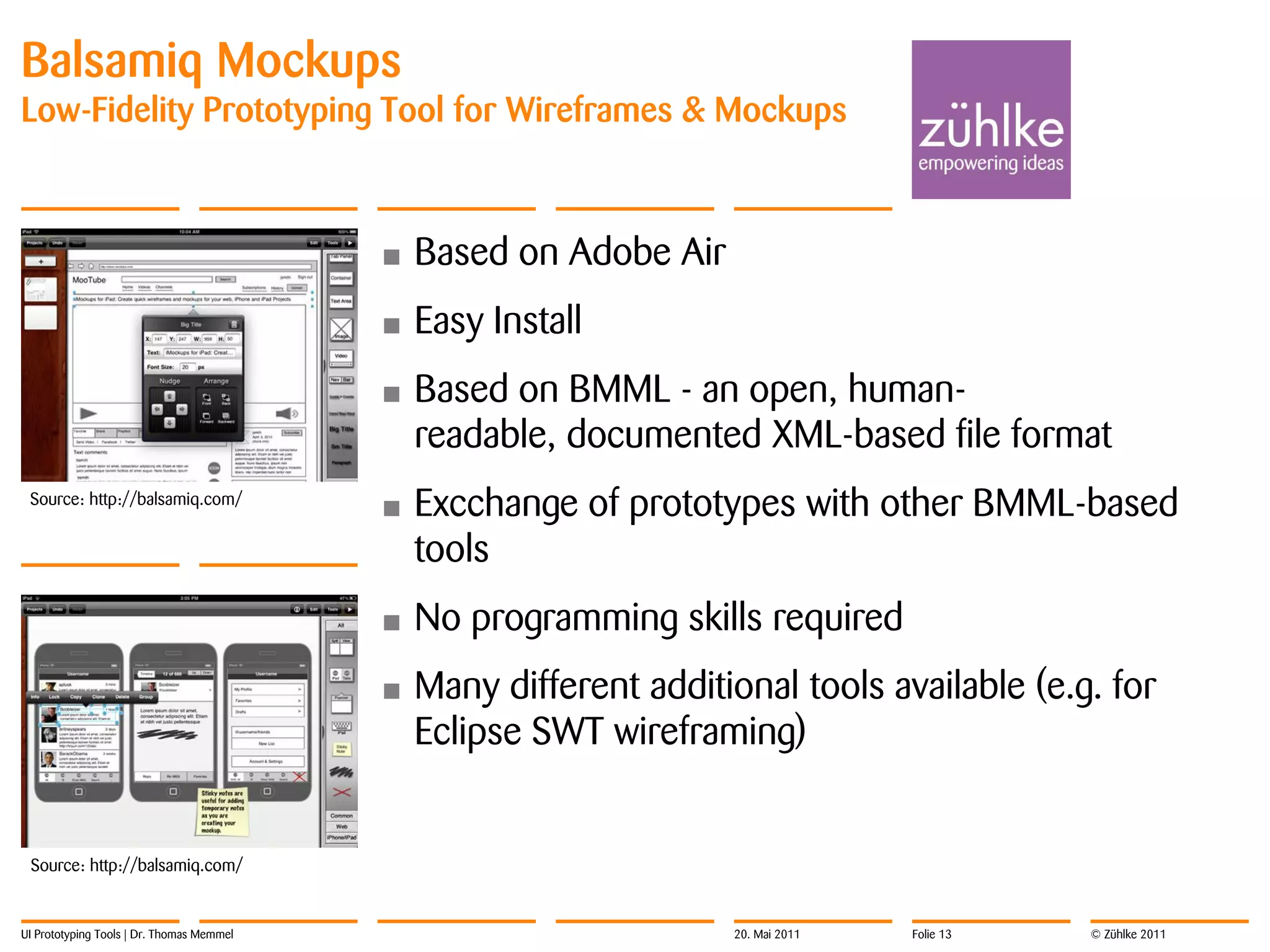
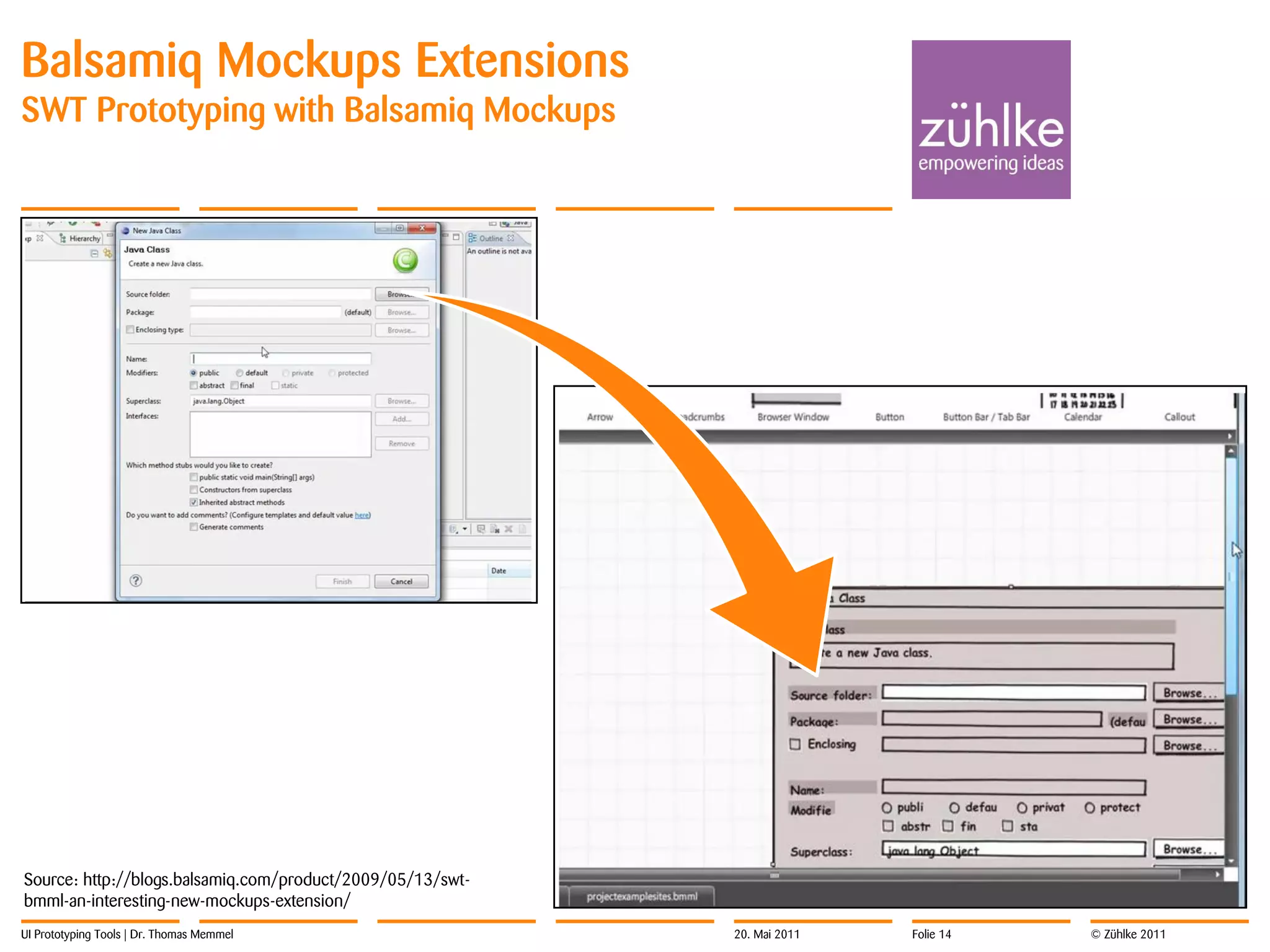
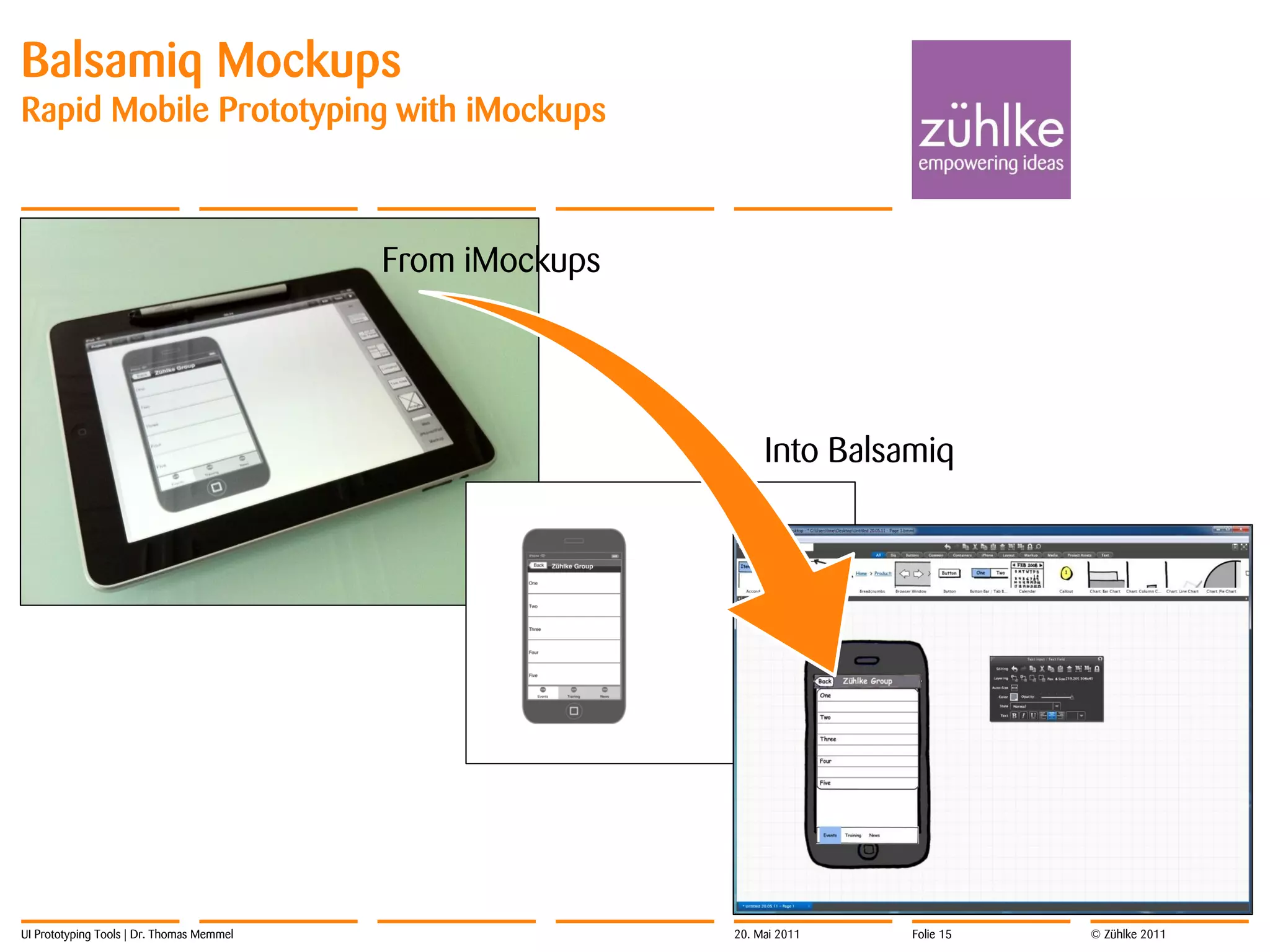
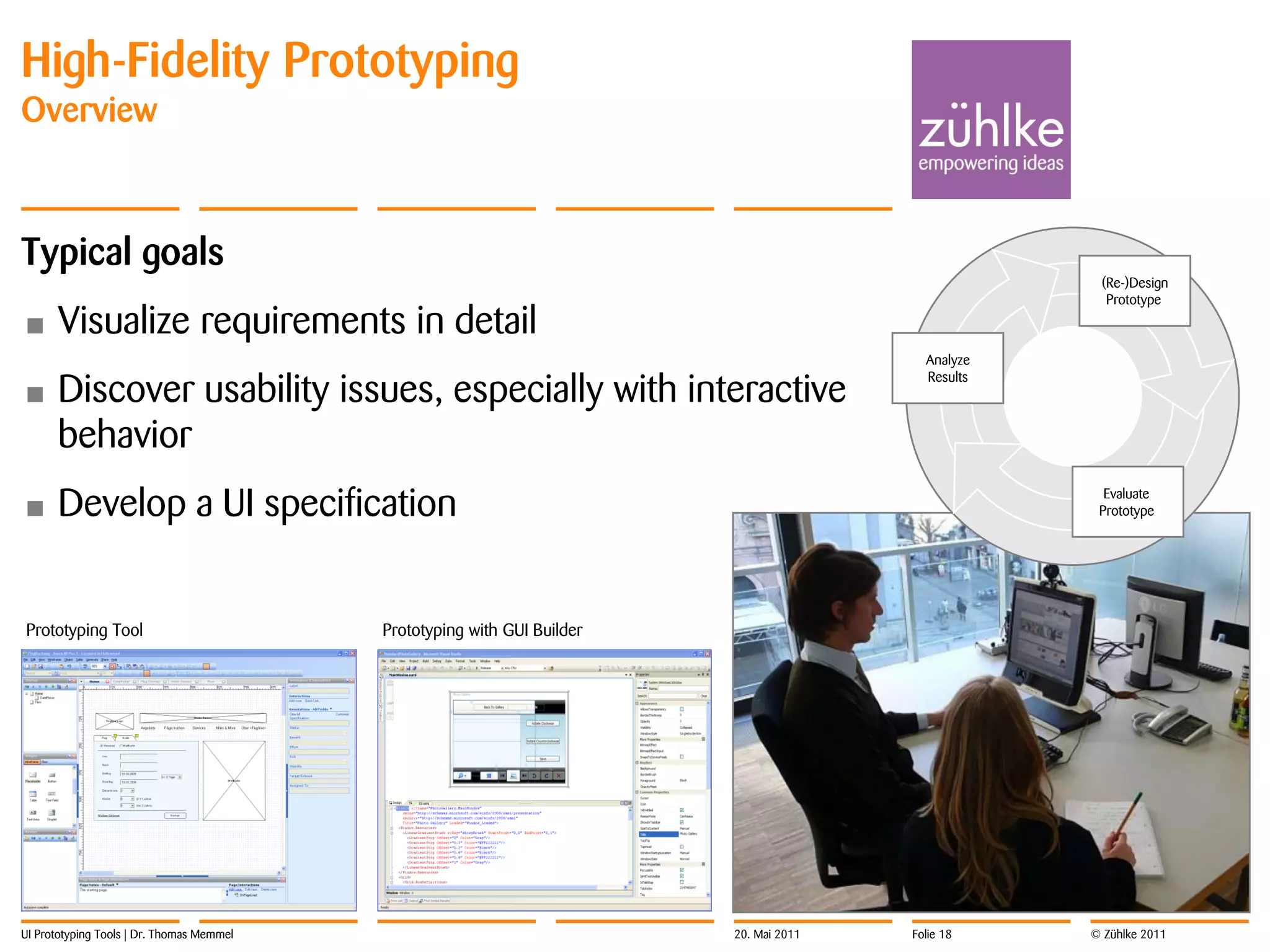
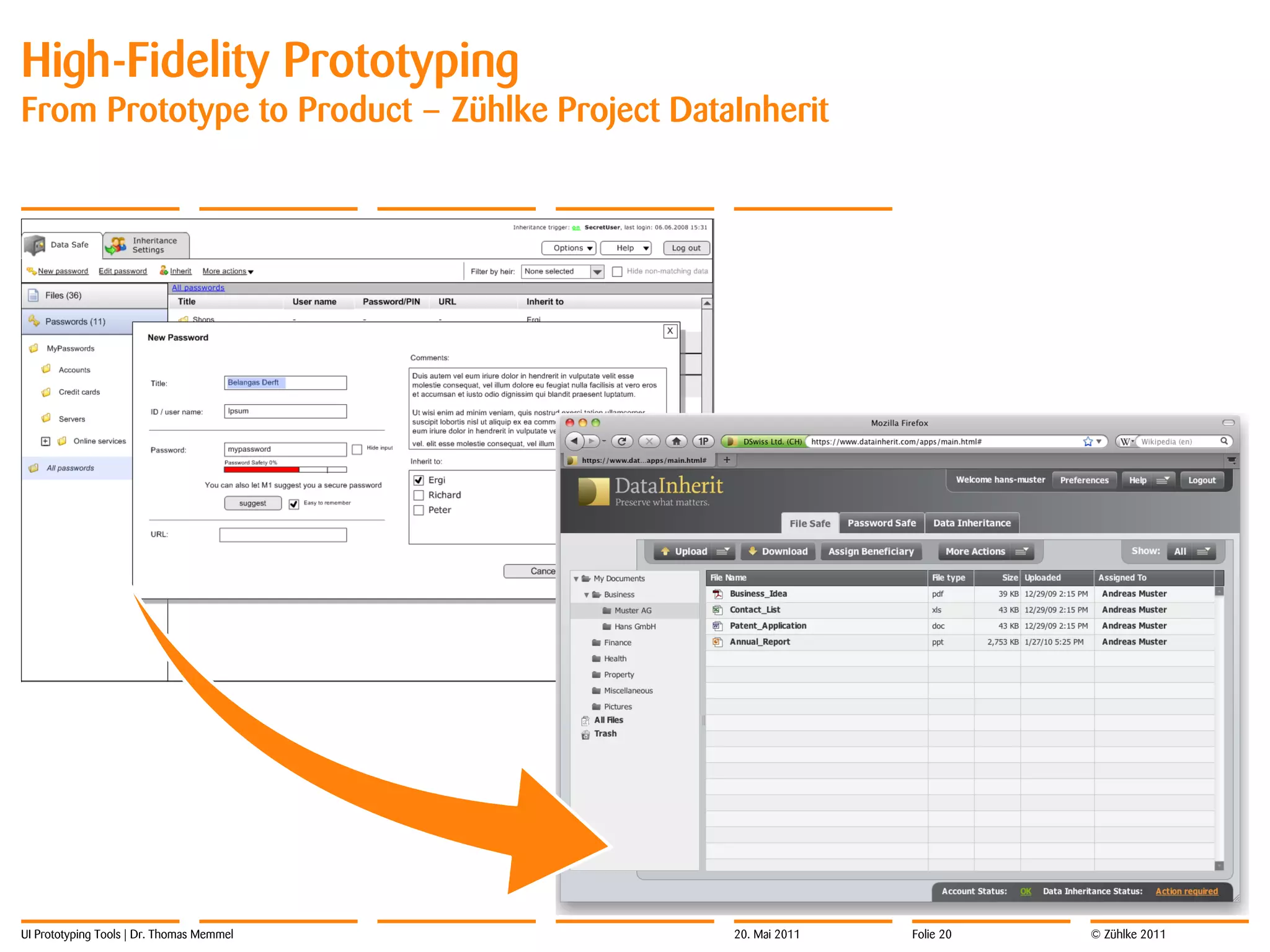
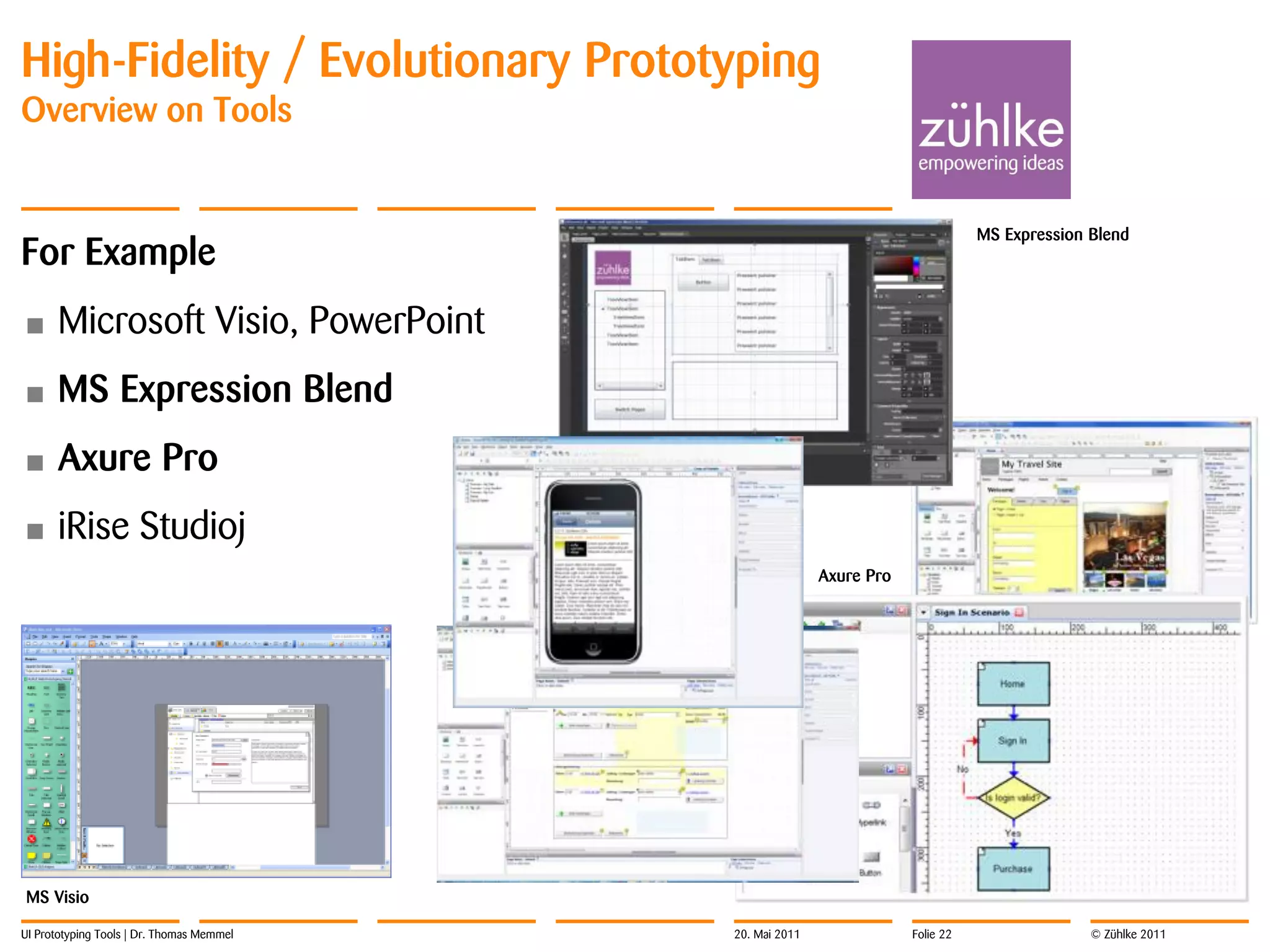
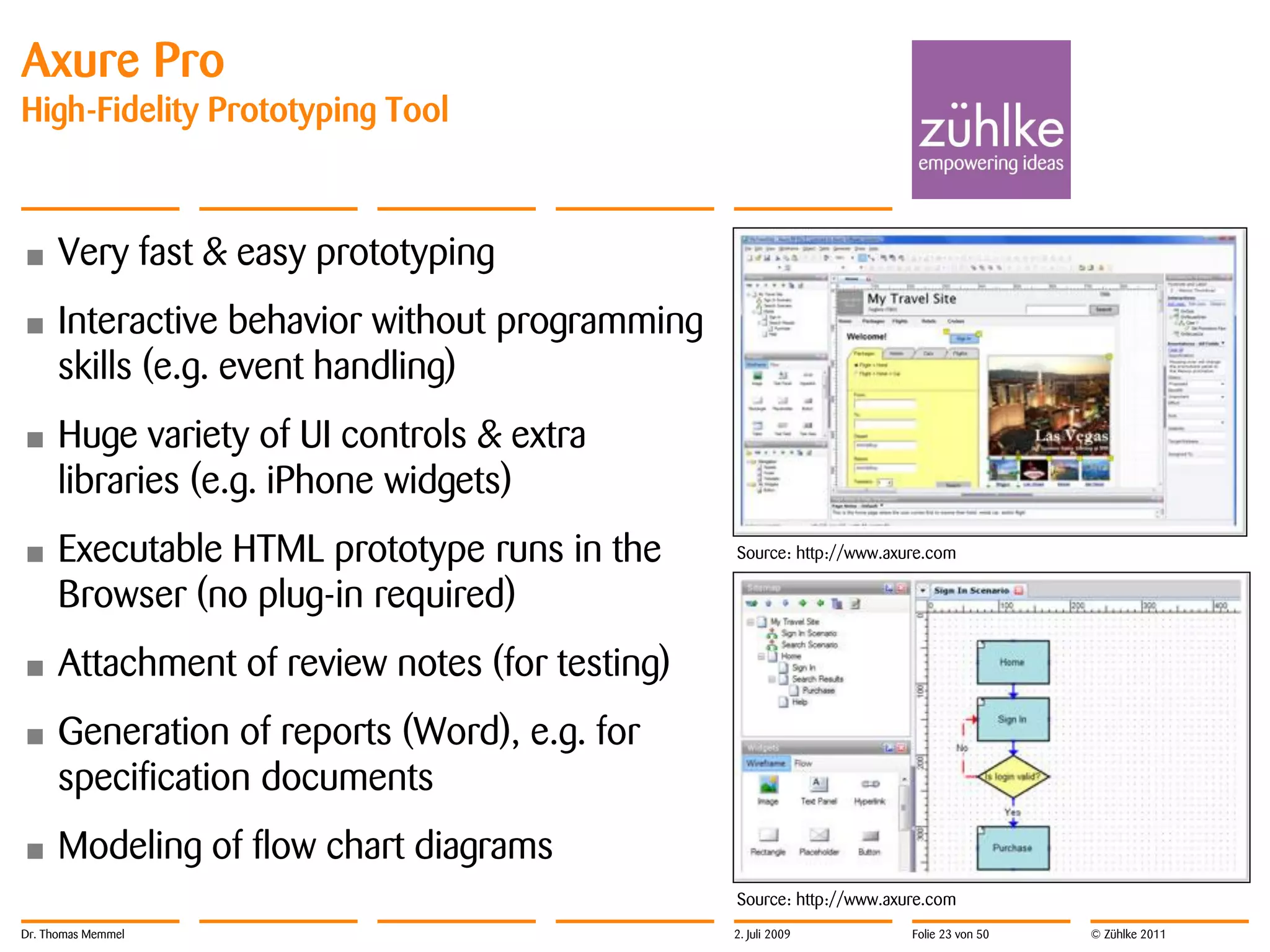
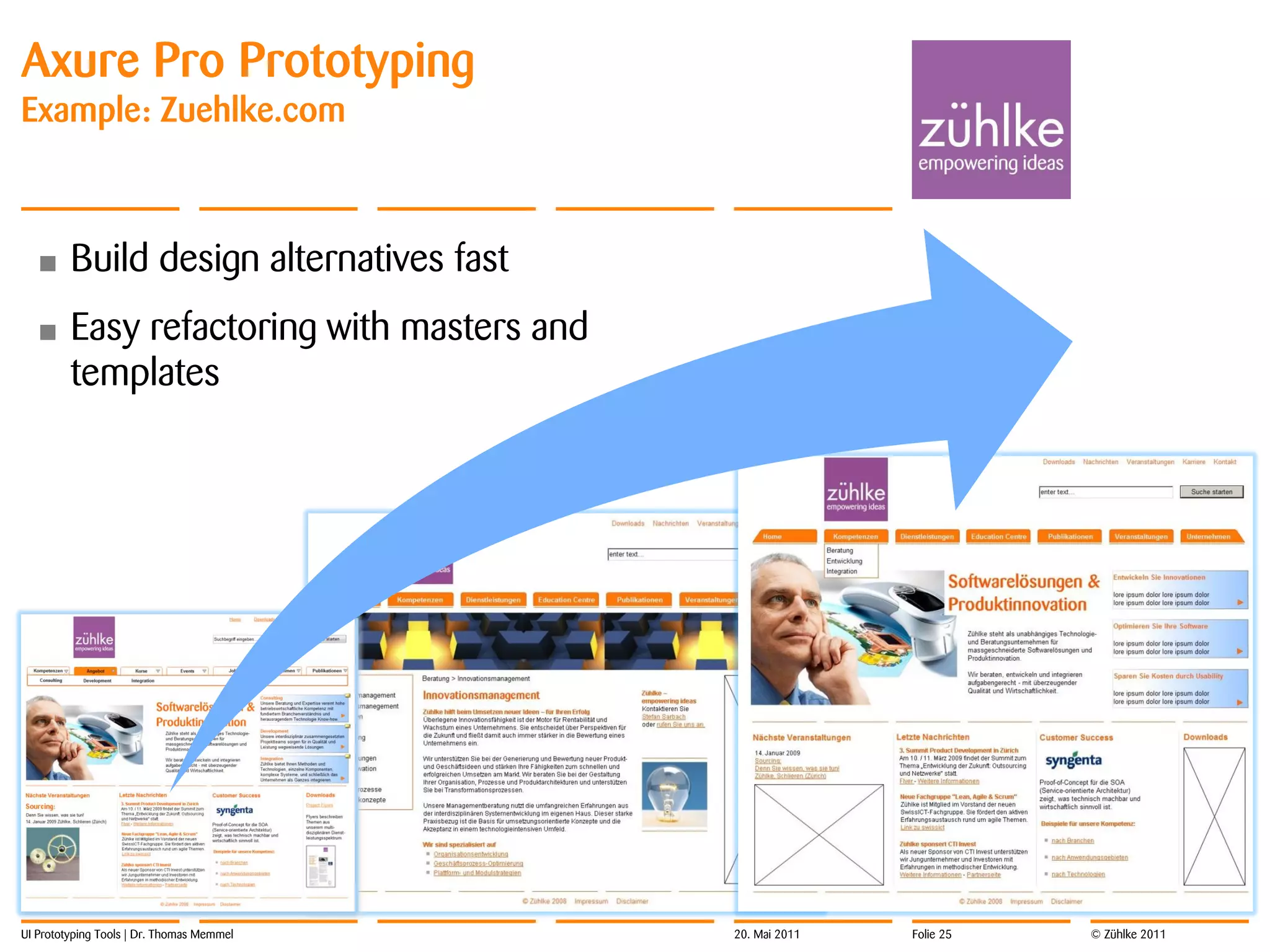
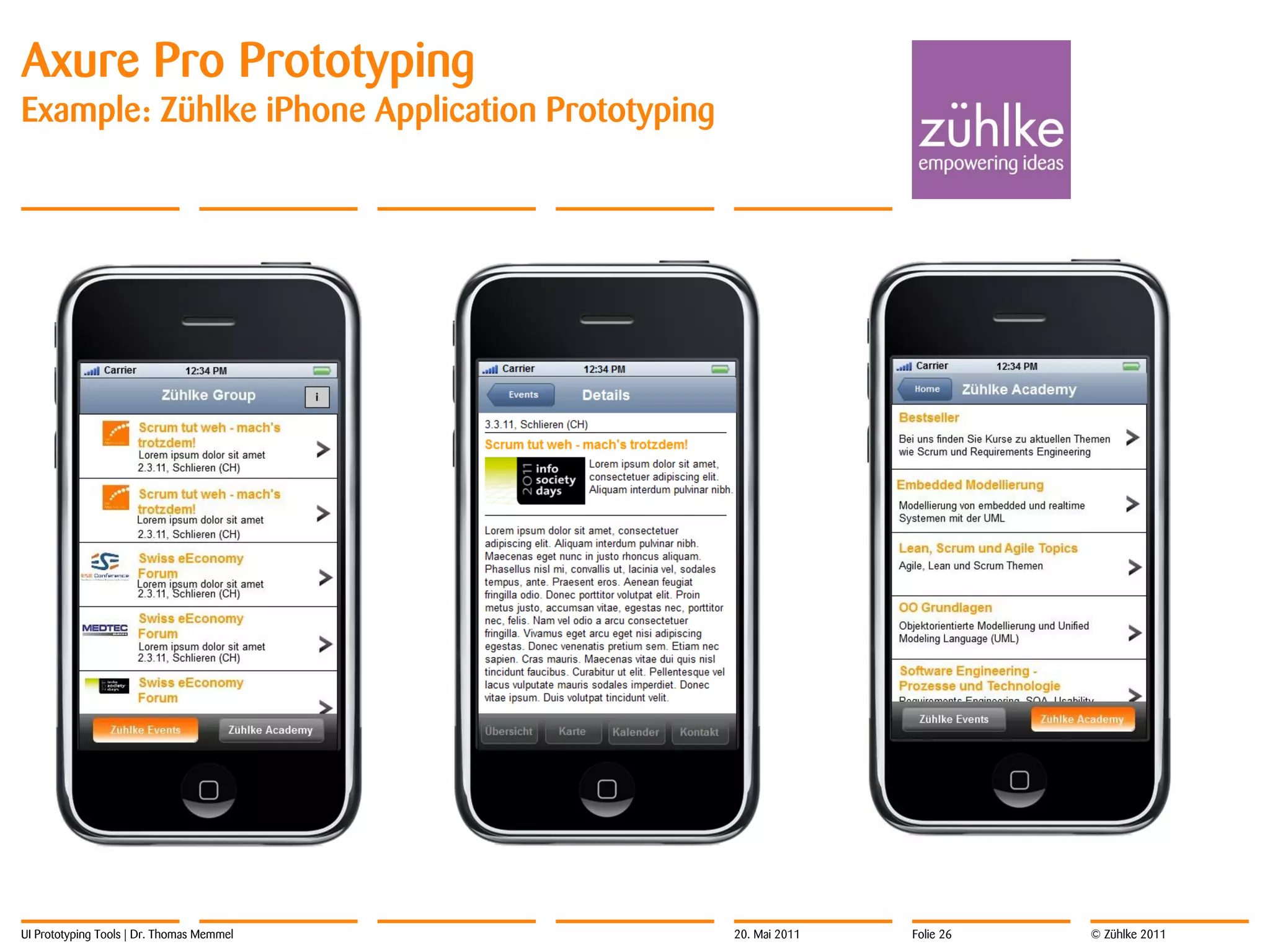
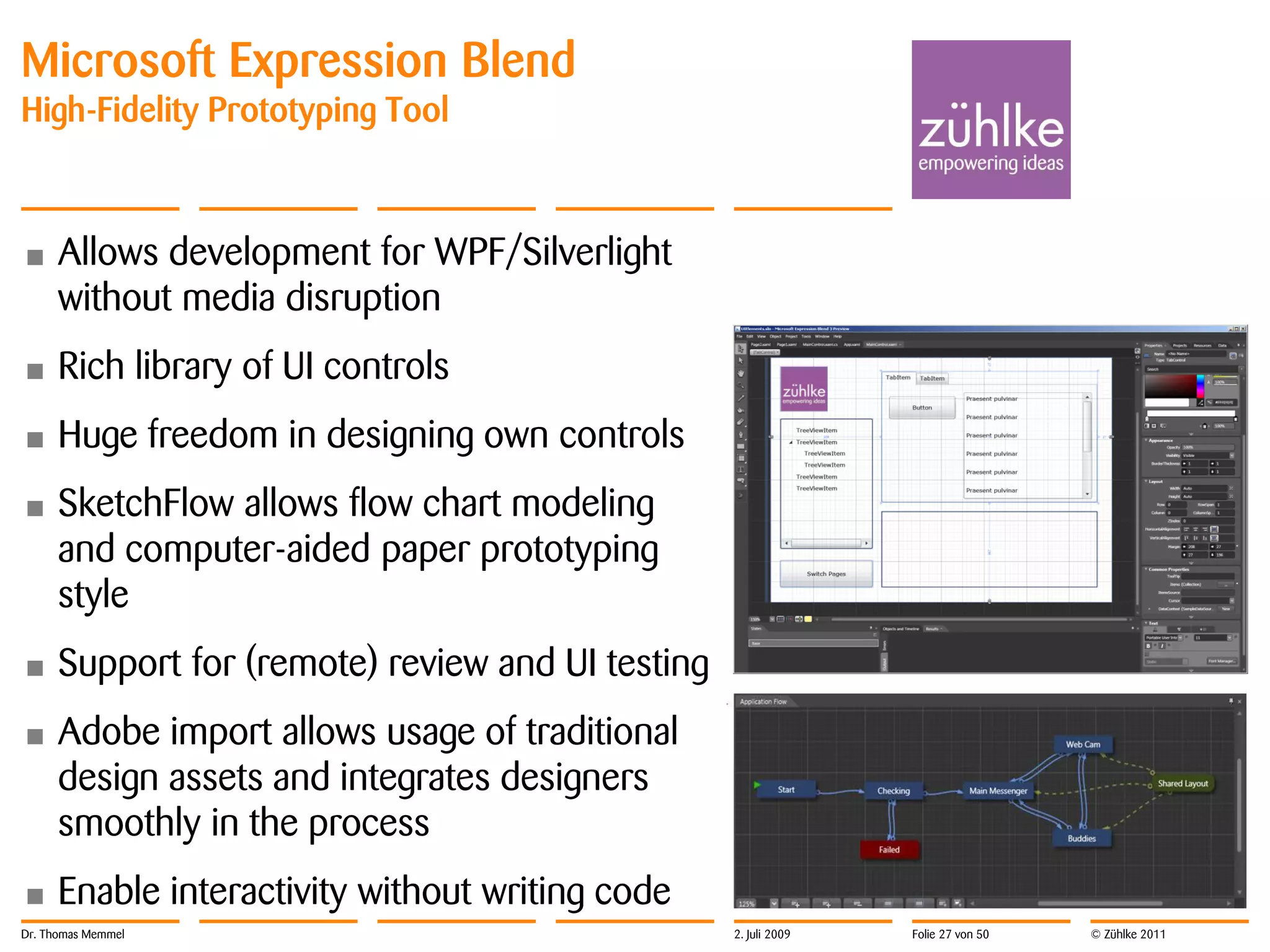
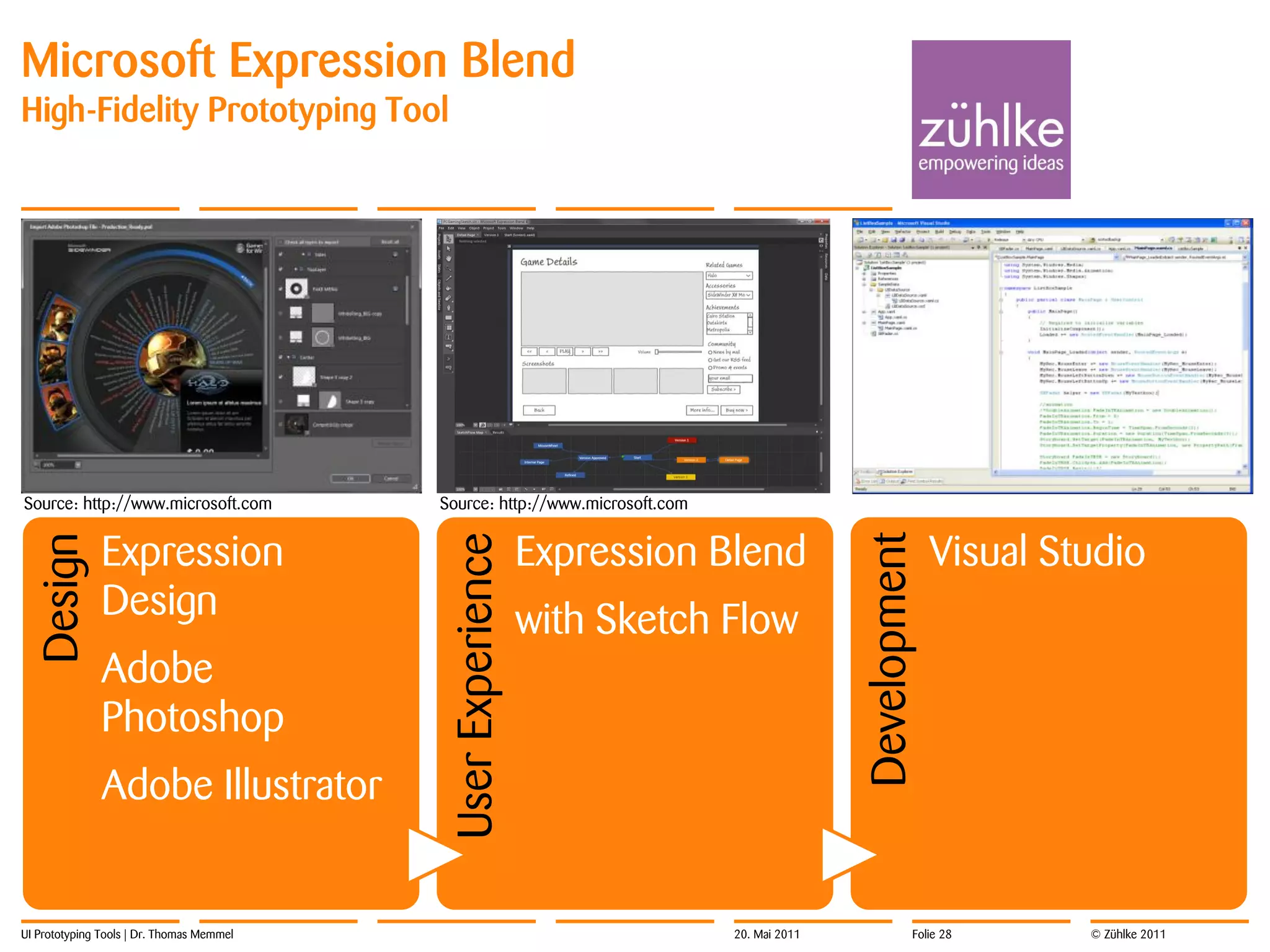
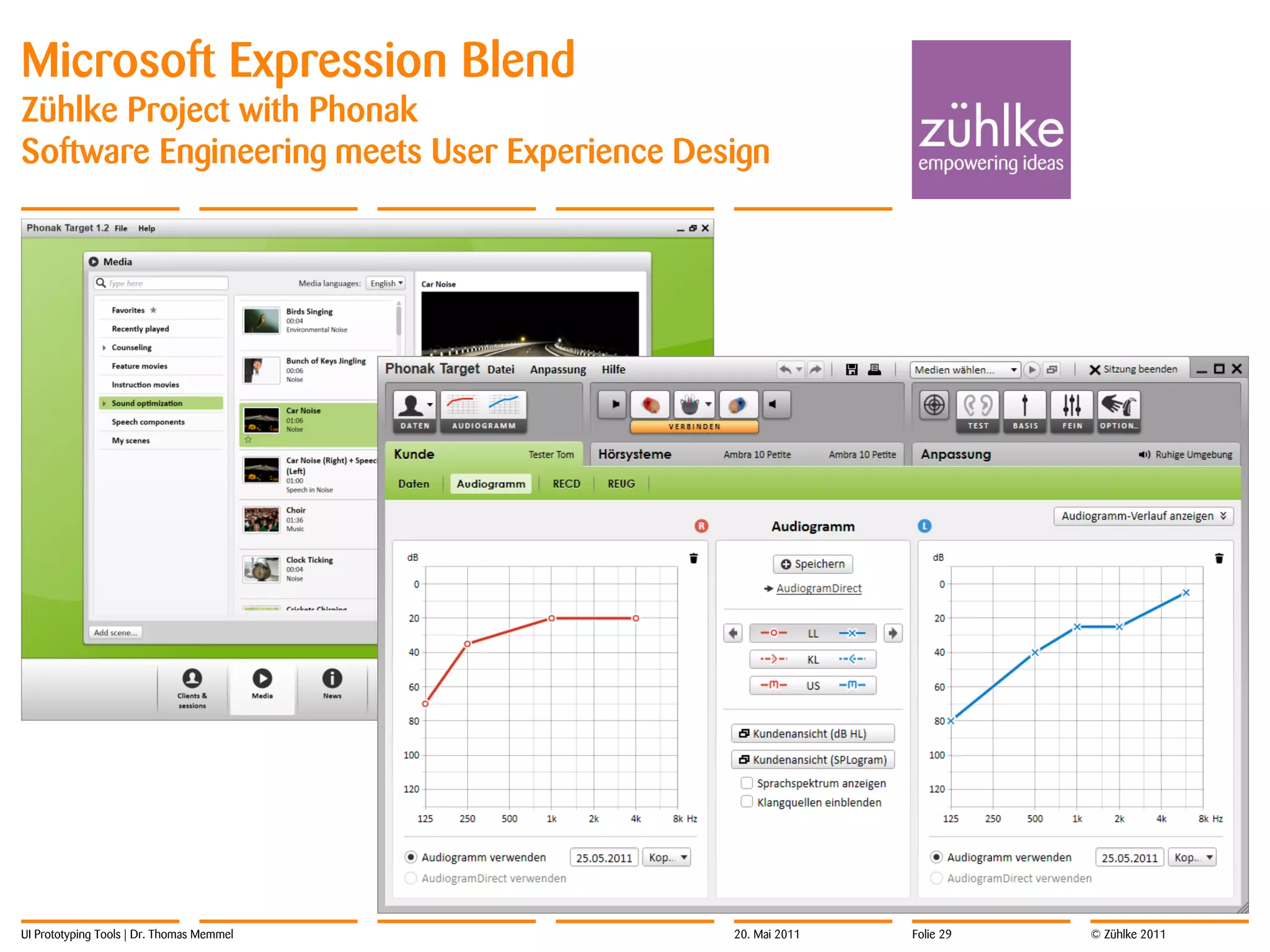
The document discusses the importance of user interface (UI) prototyping, emphasizing how it enhances understanding and communication of requirements in software development through visual representations. It outlines the benefits of both low-fidelity (e.g., paper prototyping, Balsamiq) and high-fidelity (e.g., Axure Pro, Microsoft Expression Blend) prototyping tools, highlighting their roles in user-centered design and usability testing. The presentation concludes by detailing various methods and tools for prototyping to improve user experience and usability in software engineering.