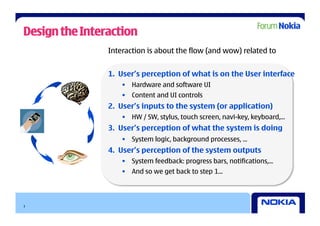
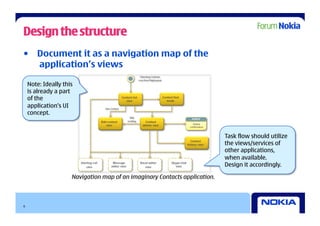
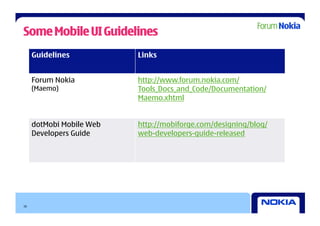
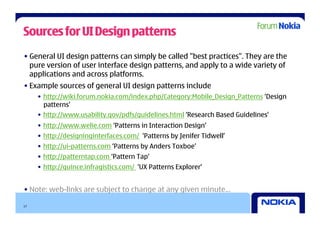
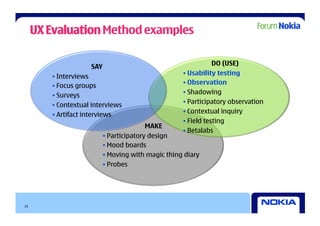
The document outlines best practices for interaction design, specifically tailored for Maemo devices, emphasizing user perception and input in relation to software interfaces. It provides guidelines on designing user interfaces, evaluating usability, and the necessary considerations in mobile applications, including the importance of simplicity and user involvement. Additionally, it stresses collaboration between graphic and interaction designers to achieve effective user experiences.