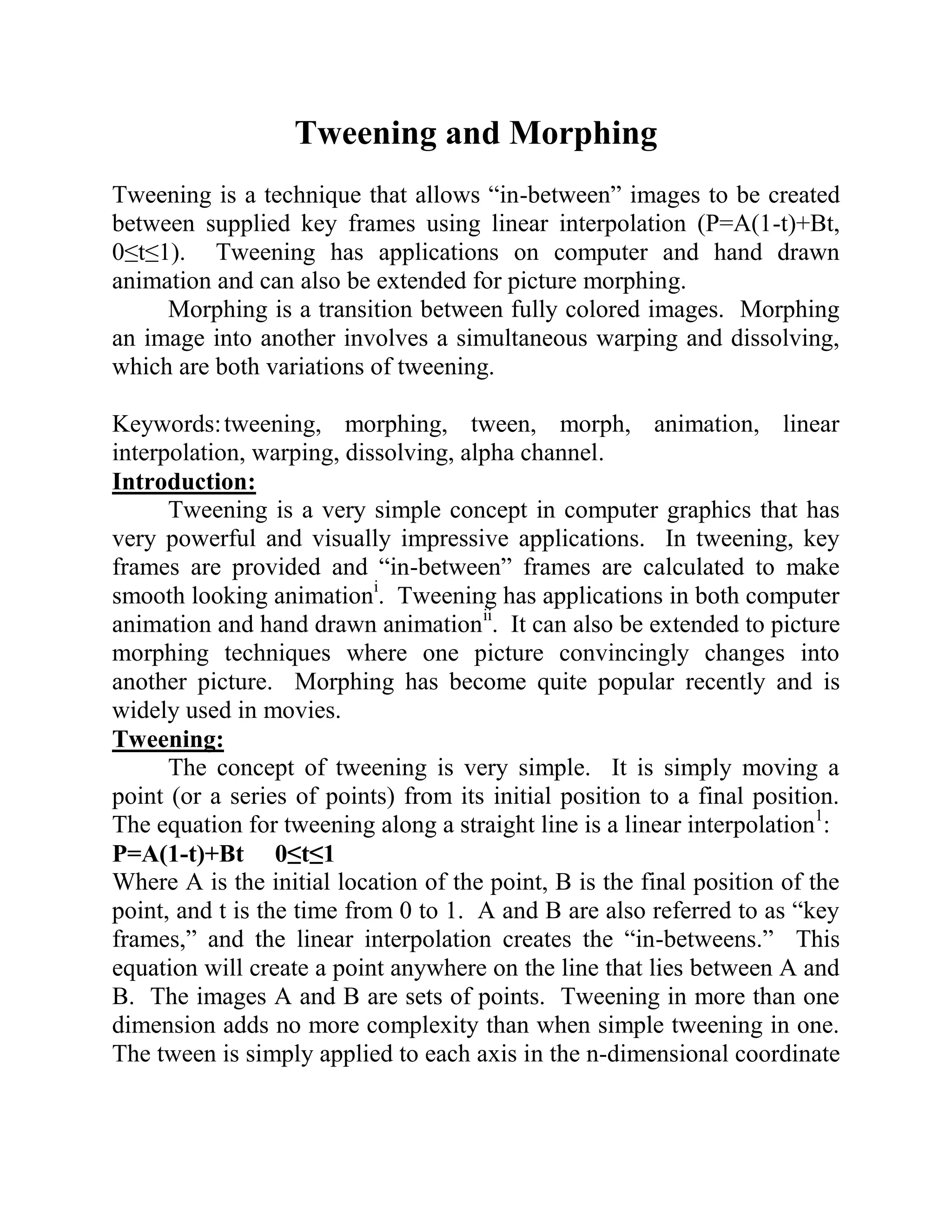
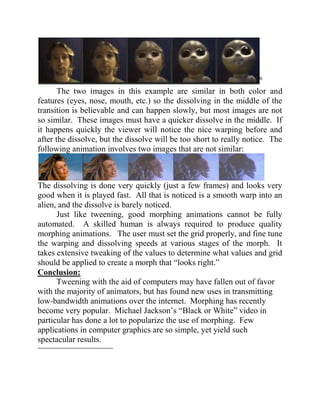
Tweening and morphing are techniques used in animation to generate intermediate frames between key frames. Tweening uses linear interpolation to create smooth transitions between frames by interpolating point positions. Morphing transitions between full color images by simultaneously warping and dissolving regions of images using tweening techniques applied to mesh grids overlaid on images. Both tweening and morphing require careful setup by artists and are used in hand-drawn animation as well as digital effects in movies.