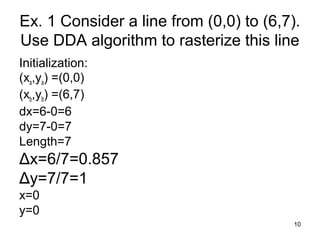
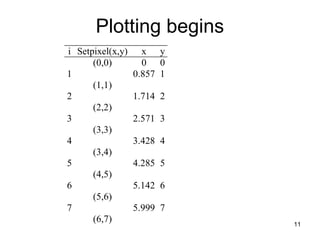
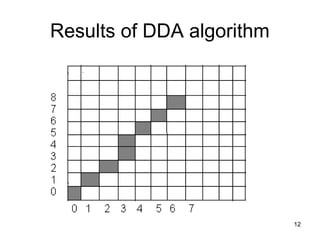
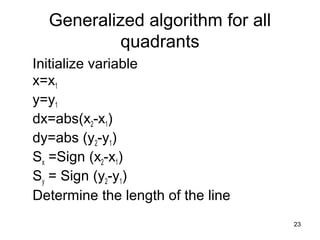
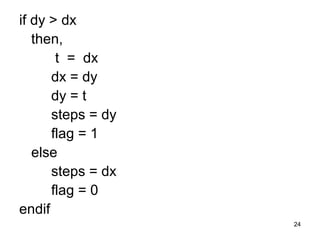
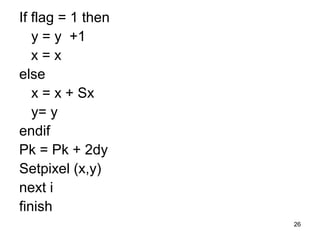
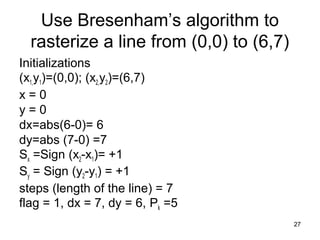
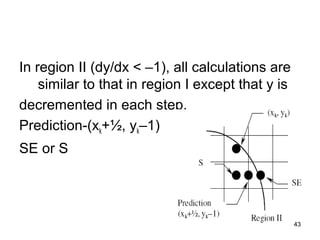
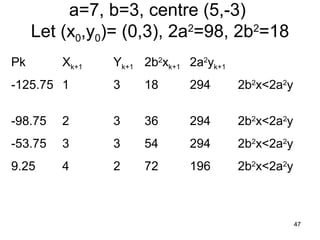
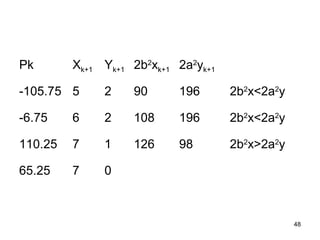
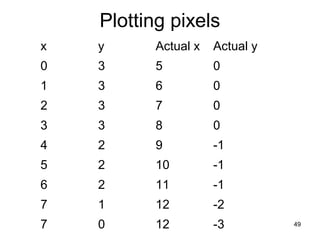
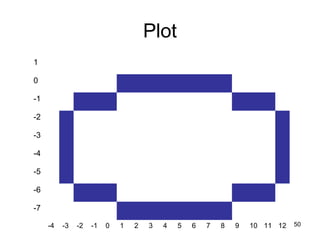
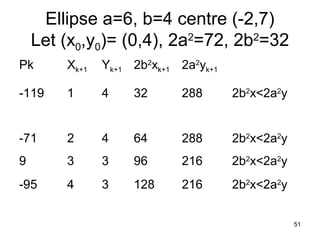
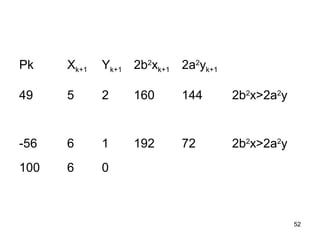
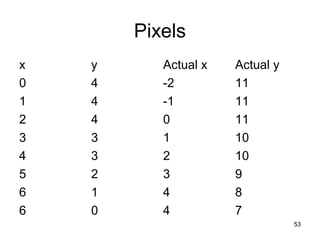
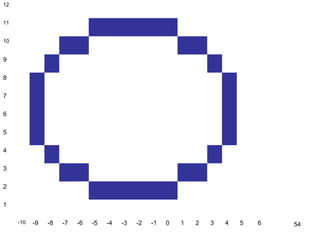
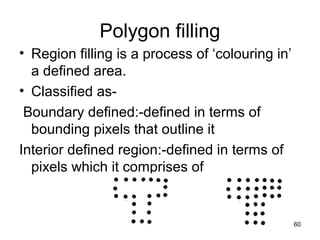
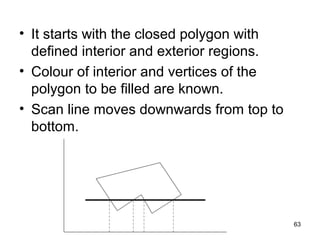
This document discusses various algorithms used for computer graphics rendering including scan conversion, line drawing, circle drawing, ellipse drawing, and polygon filling. It describes the Digital Differential Analyzer (DDA) algorithm for line drawing and Bresenham's algorithm as an improvement over DDA. Circle drawing is achieved using the midpoint circle algorithm and ellipse drawing using the midpoint ellipse algorithm. Polygon filling can be done using scan line filling or boundary filling algorithms.