The document provides information about computer graphics and image processing. It discusses various topics including:
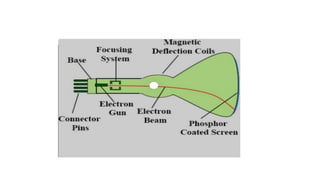
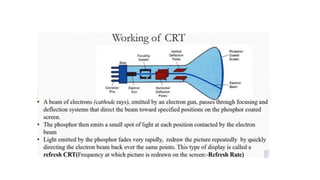
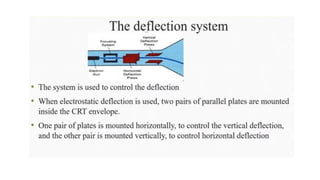
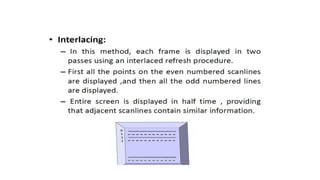
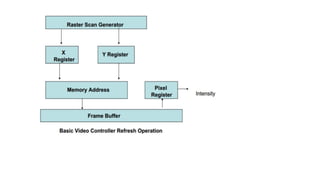
- Video display devices such as refresh cathode ray tubes, random scan displays, and raster scan displays.
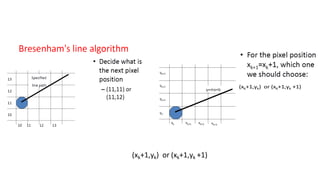
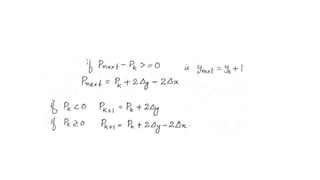
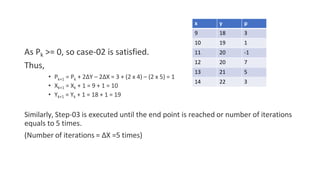
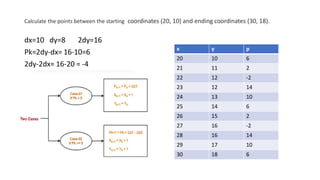
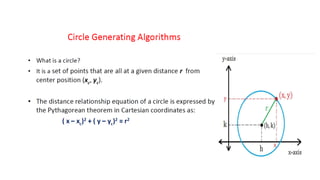
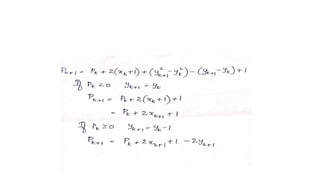
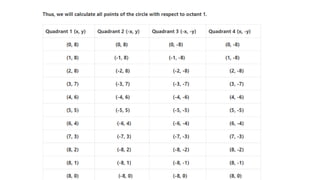
- Line drawing algorithms like DDA and Bresenham's algorithm. Circle drawing algorithms including midpoint circle generation and Bresenham's algorithm.
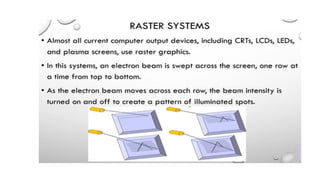
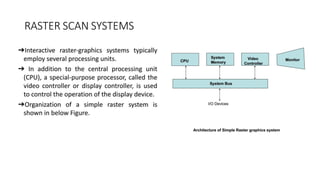
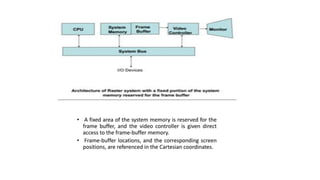
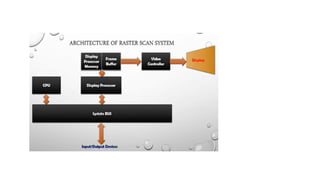
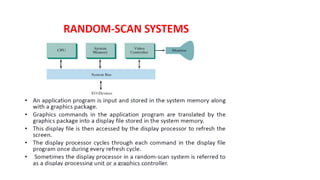
- Raster and random scan devices. Raster scan systems. Methods for color displays including beam penetration and shadow mask.
- Explanations and examples of DDA and Bresenham's line drawing and circle drawing algorithms.