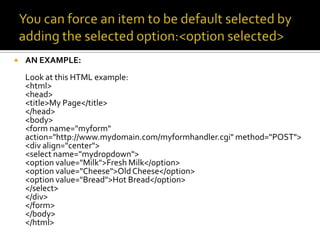
The document discusses HTML forms, input elements, and drop-down menus. It describes how forms are used to collect user input and pass data to servers. Common input elements include text fields, checkboxes, radio buttons, and submit buttons. Drop-down menus provide a compact way for users to select single or multiple options from a list, though not all options are visible at once without customization.