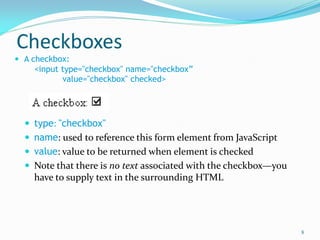
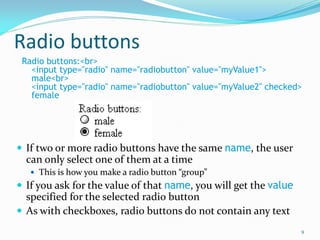
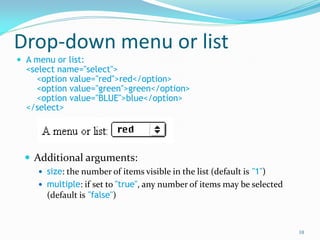
The document discusses HTML forms and how they are used to collect user input on web pages. It provides examples of common form elements like text fields, buttons, checkboxes, radio buttons, and drop-down menus. It also explains how forms work with tags like <form> and <input> and attributes that define behaviors and properties of the elements. JavaScript can be used to add interactivity and validate user input in forms.