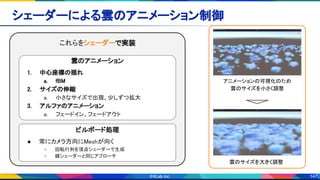
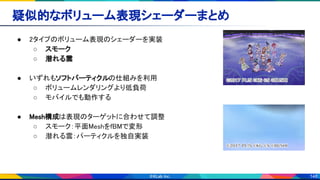
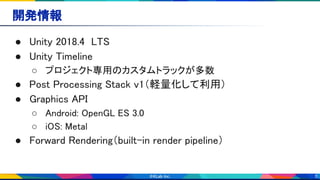
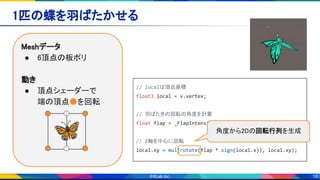
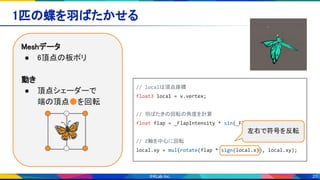
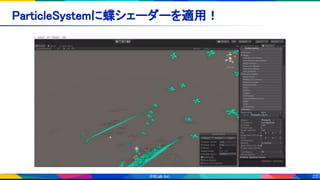
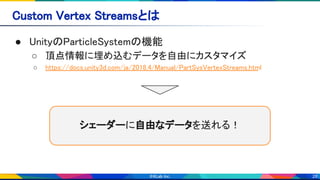
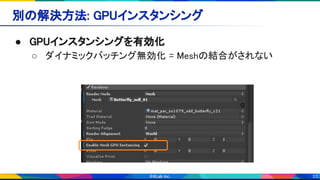
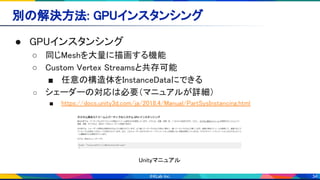
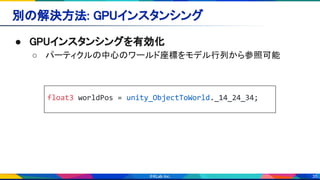
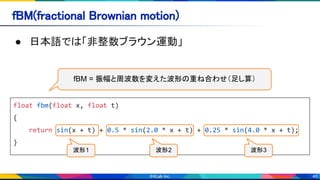
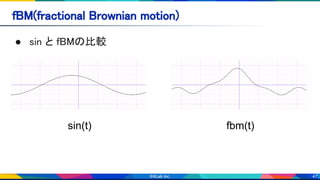
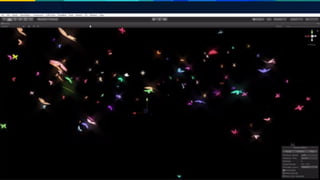
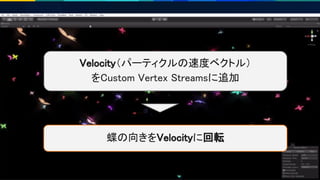
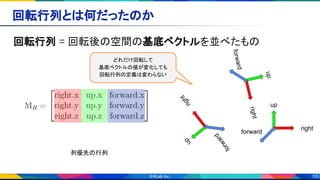
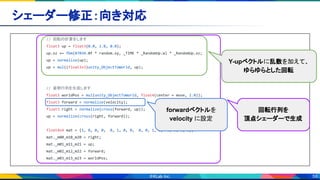
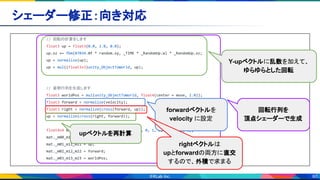
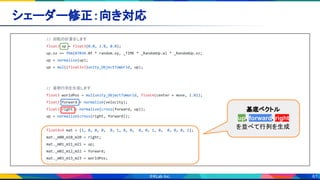
This document discusses updates to 3D live performance rendering in Love Live! School Idol Festival All Stars (SIFAS) using shaders. It describes how vertex shaders were used to animate butterfly wings flapping and fans waving to reduce CPU load while maintaining production efficiency. Particle systems were combined with custom vertex streams and shader modifications to extend the single butterfly implementation to multiple butterflies. GPU instancing was also proposed as an alternative solution.








































![41
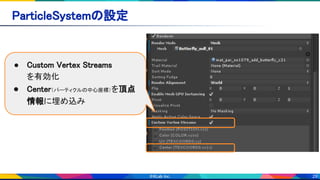
ParticleSystemの設定
StableRandomを
頂点情報に埋め込み
パーティクルの粒ごとの固定のランダム値
[余談] 毎フレーム変化するランダム値(VaryingRandom)もある](https://image.slidesharecdn.com/cedeckyushu2021shader-211118024301/85/3D-ALL-STARS-41-320.jpg)





















![63
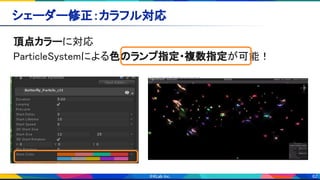
シェーダー修正:カラフル対応
● GPUインスタンシング対応の注意点
○ colorはuint(32bit整数)にpackingされてGPUに渡される
○ vertInstancingColor関数でunpackingが必要
■ UnityStandardParticleInstancing.cginc で定義
void vertInstancingColor(inout fixed4 color)
{
#ifndef UNITY_PARTICLE_INSTANCE_DATA_NO_COLOR
UNITY_PARTICLE_INSTANCE_DATA data = unity_ParticleInstanceData[unity_InstanceID];
color = lerp(fixed4(1.0f, 1.0f, 1.0f, 1.0f), color, unity_ParticleUseMeshColors);
color *= float4(data.color & 255, (data.color >> 8) & 255, (data.color >> 16) & 255, (data.color >> 24) & 255) * (1.0f / 255);
#endif
}
ビットシフト &
ビットマスクで
unpacking](https://image.slidesharecdn.com/cedeckyushu2021shader-211118024301/85/3D-ALL-STARS-63-320.jpg)