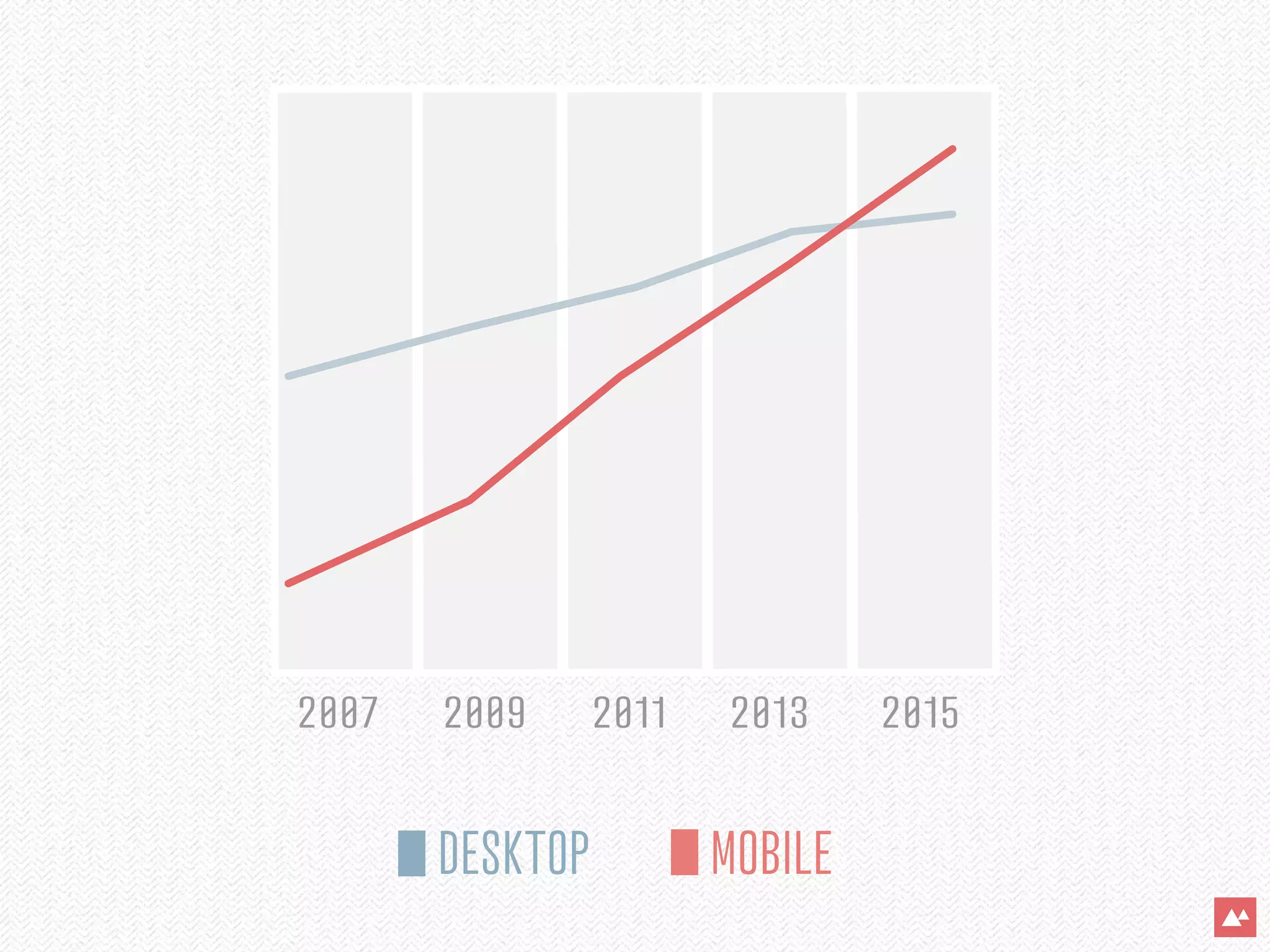
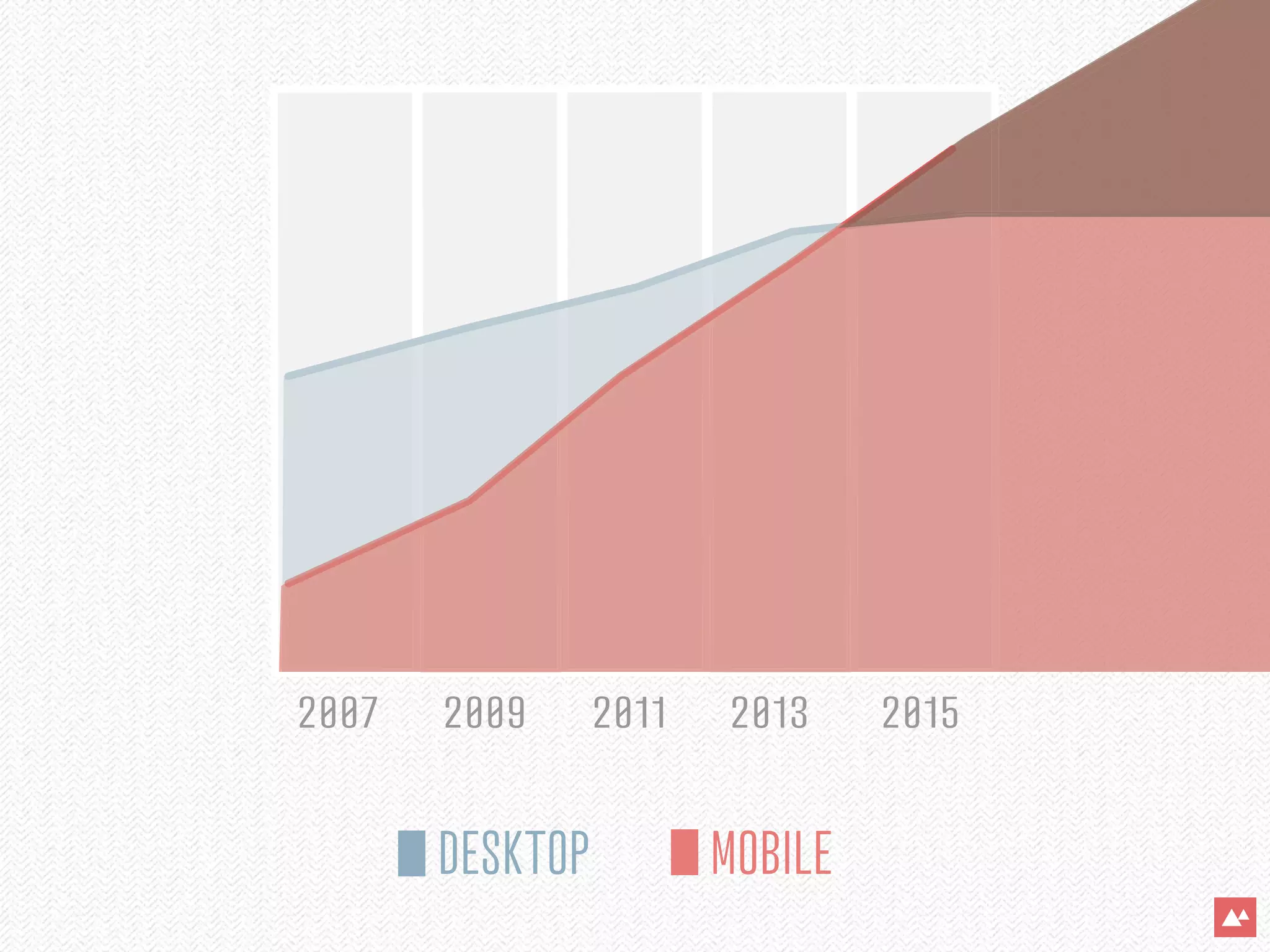
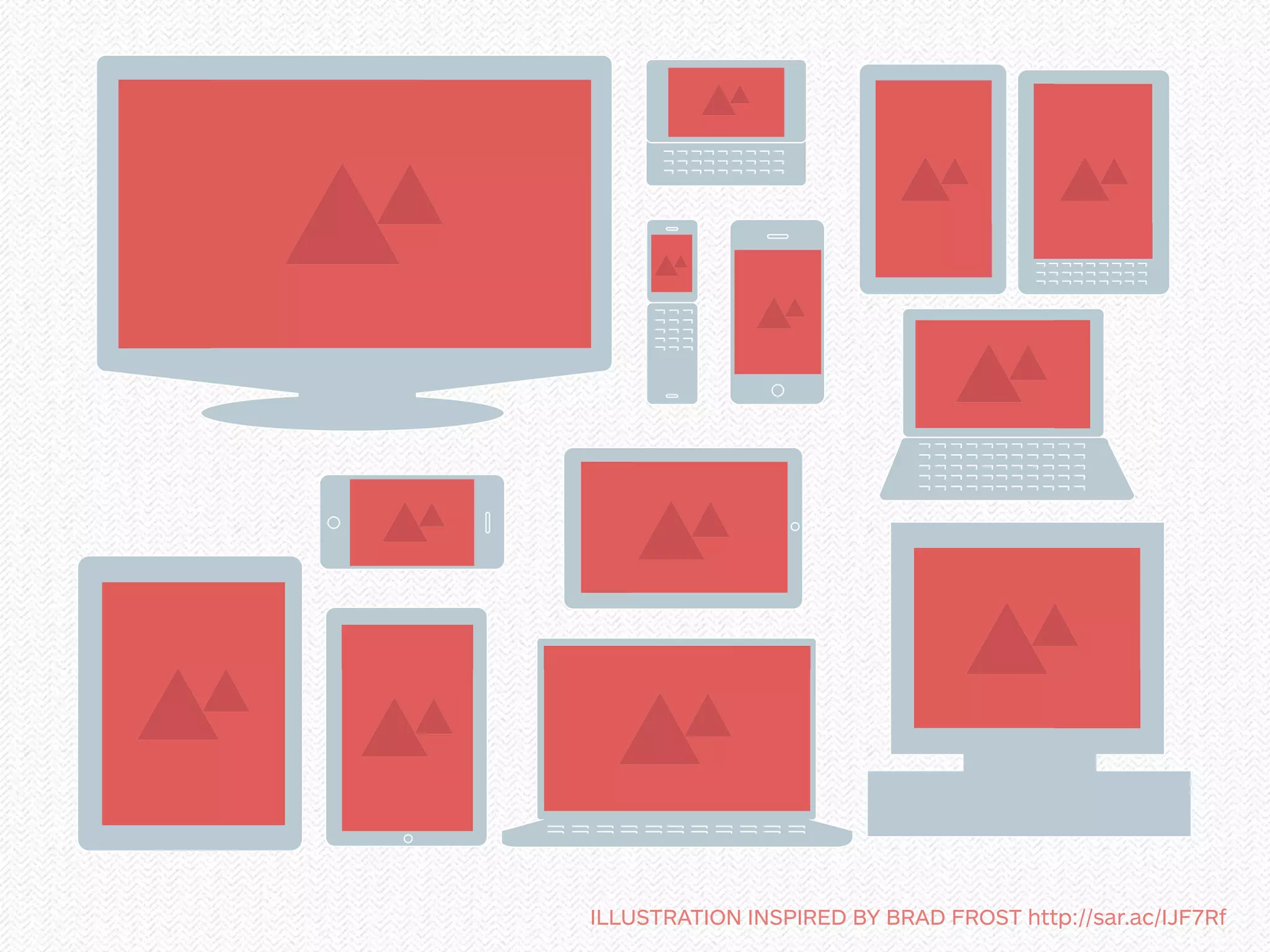
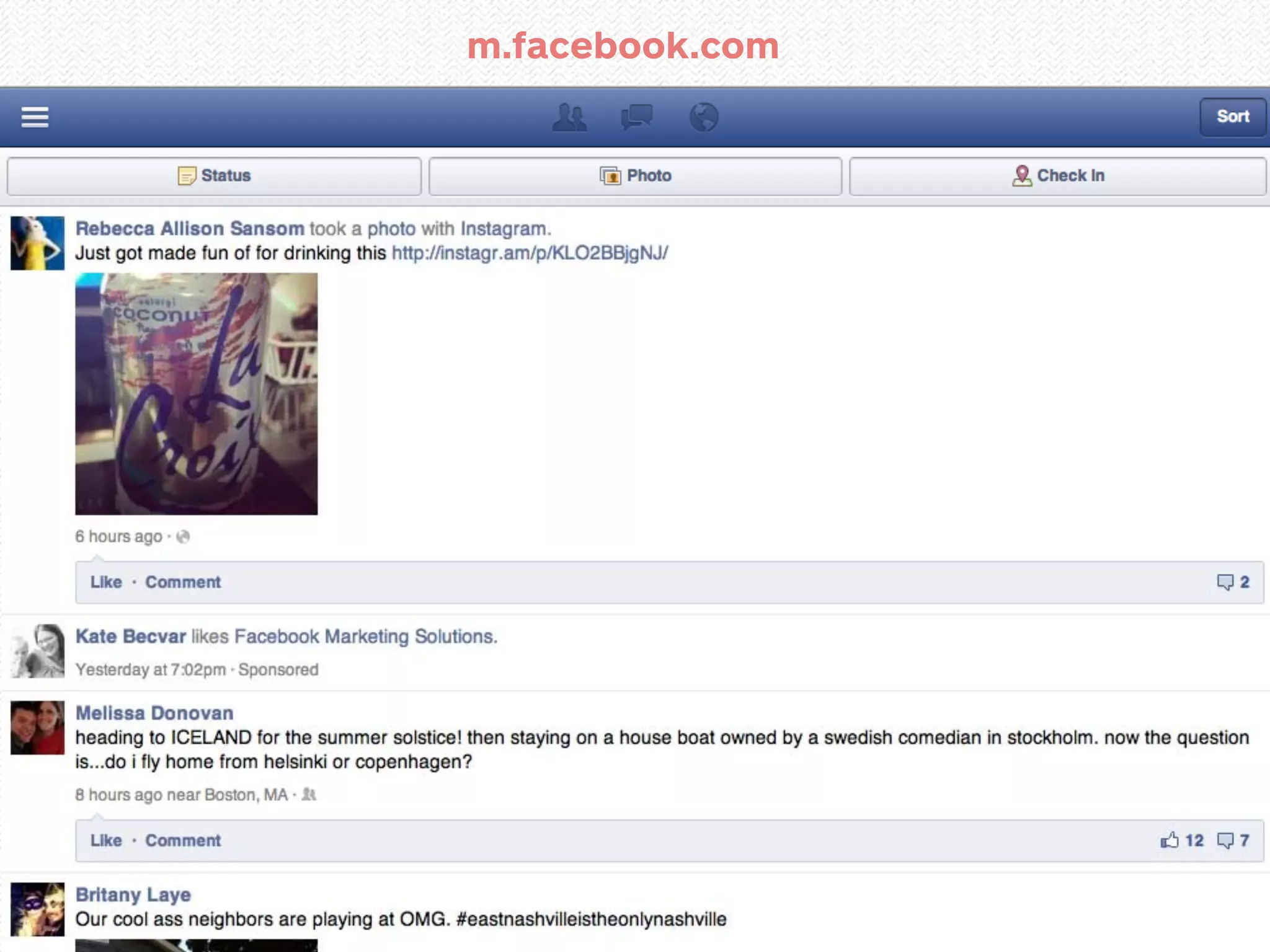
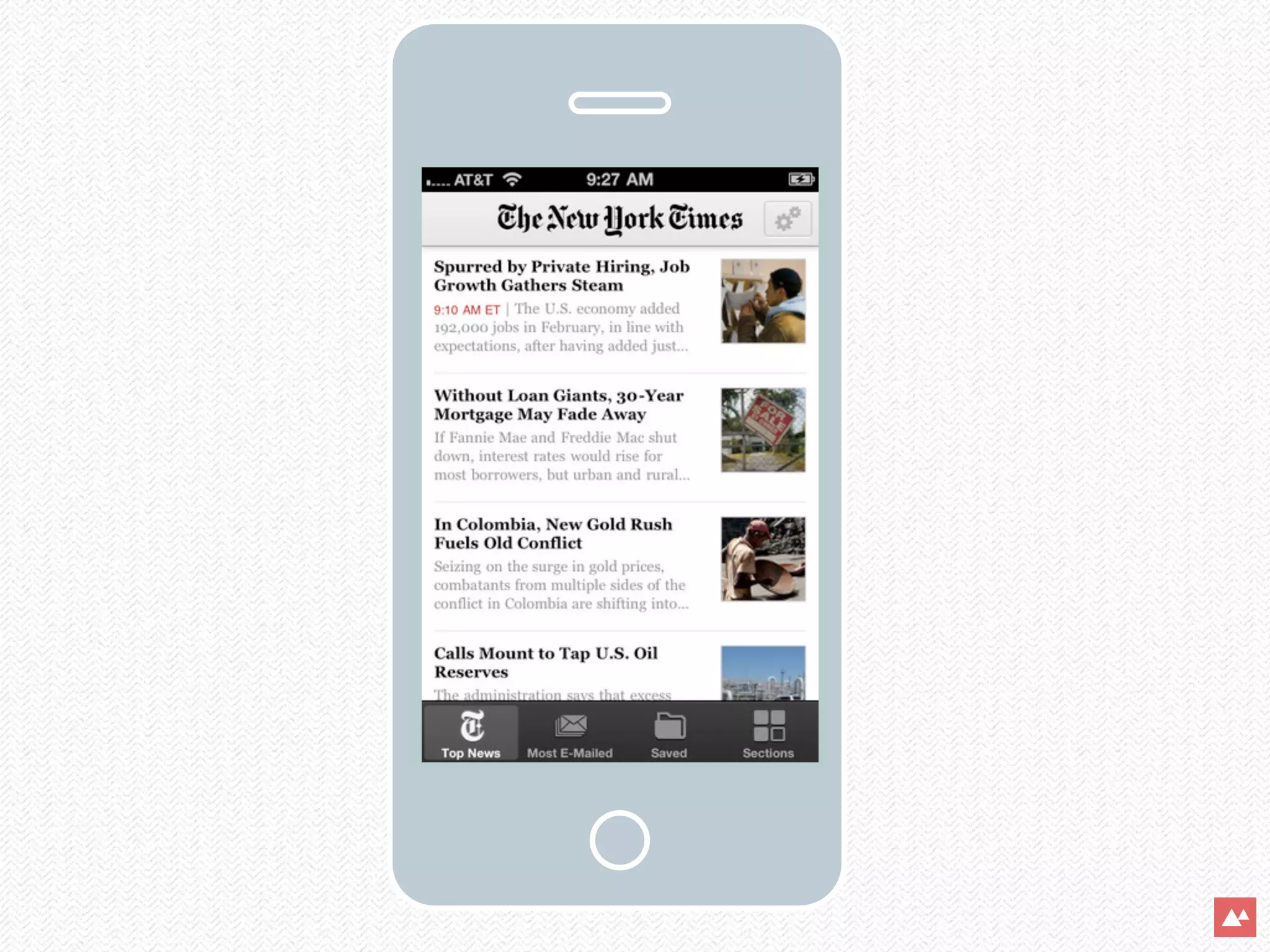
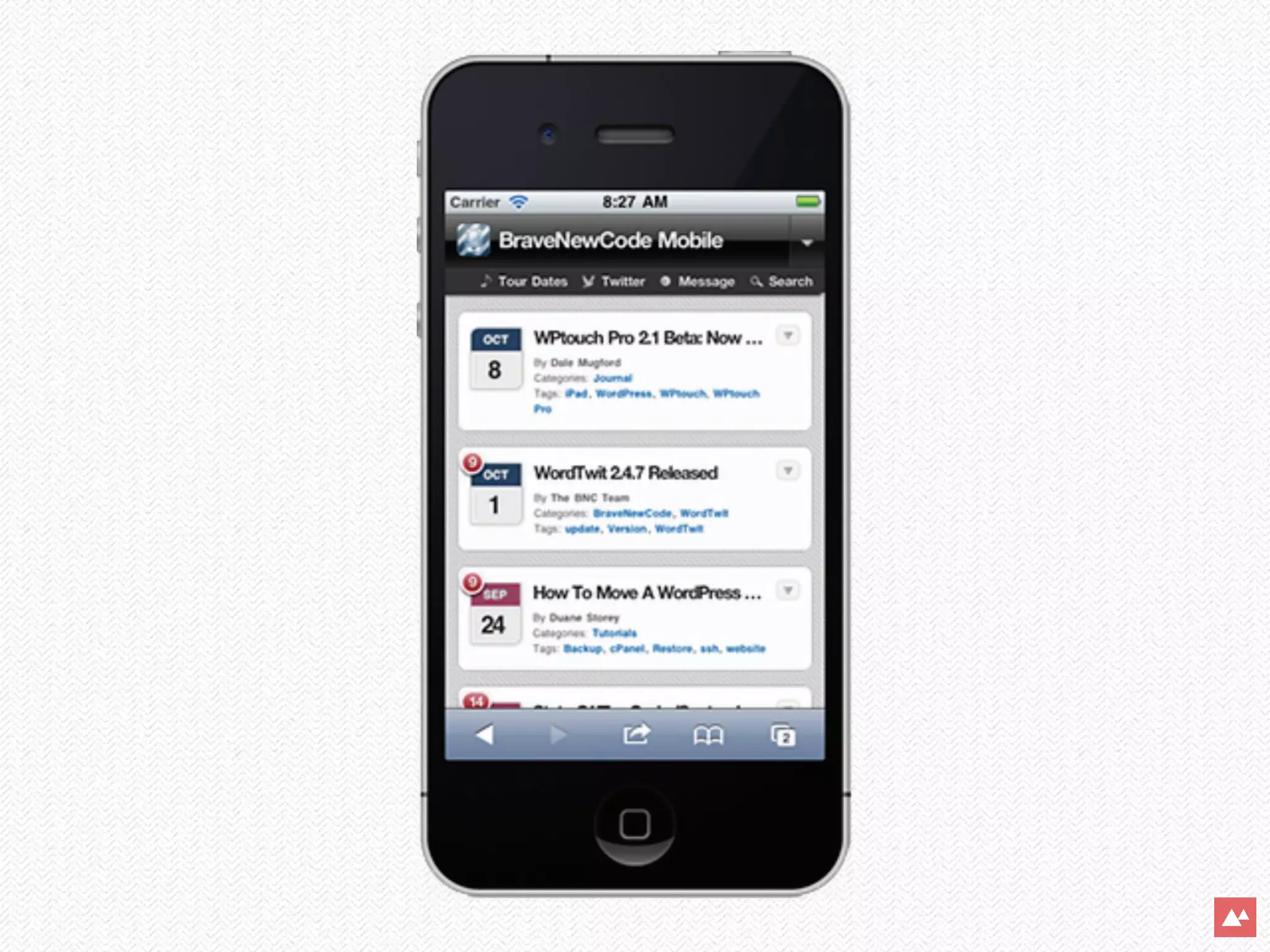
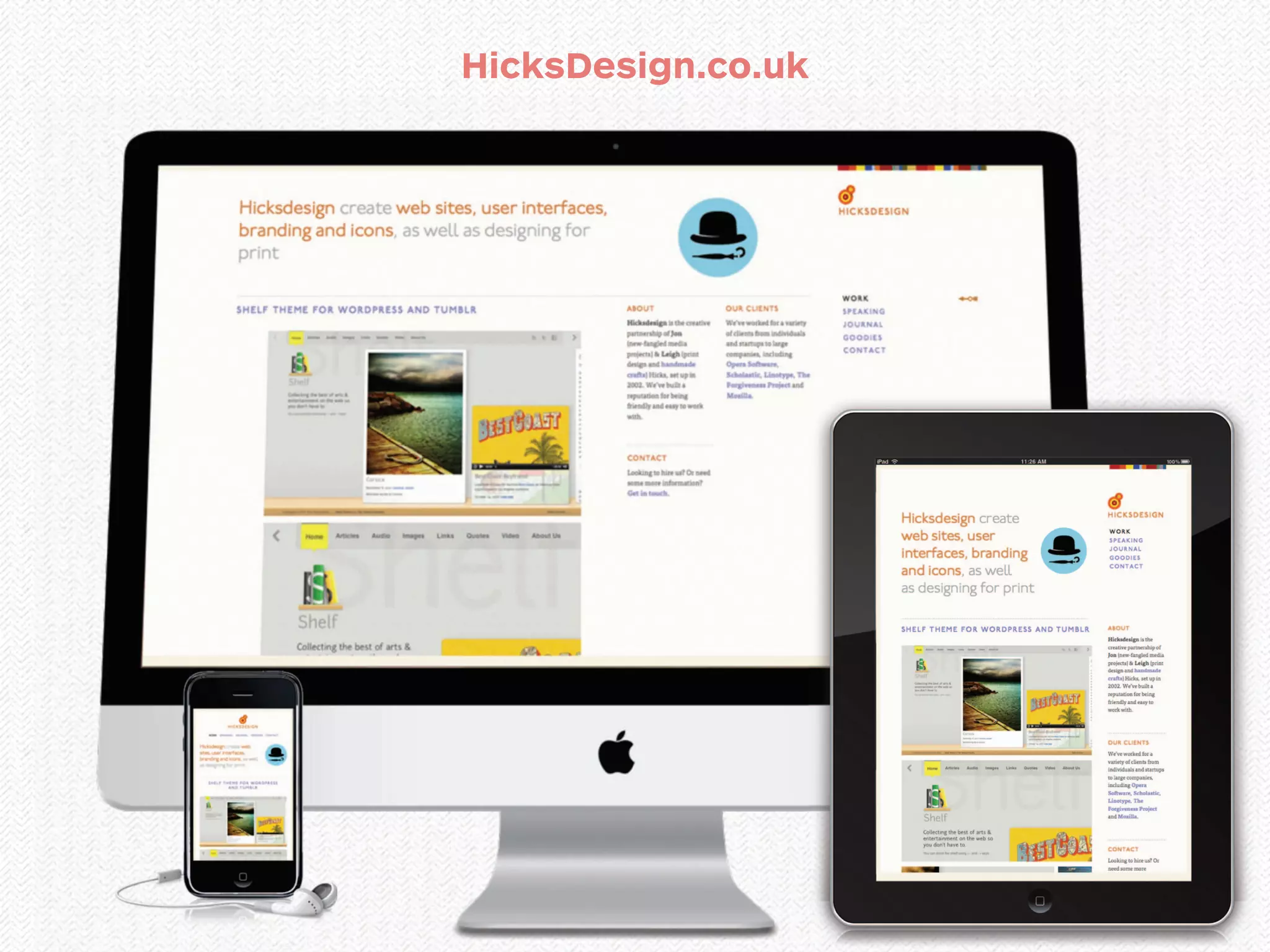
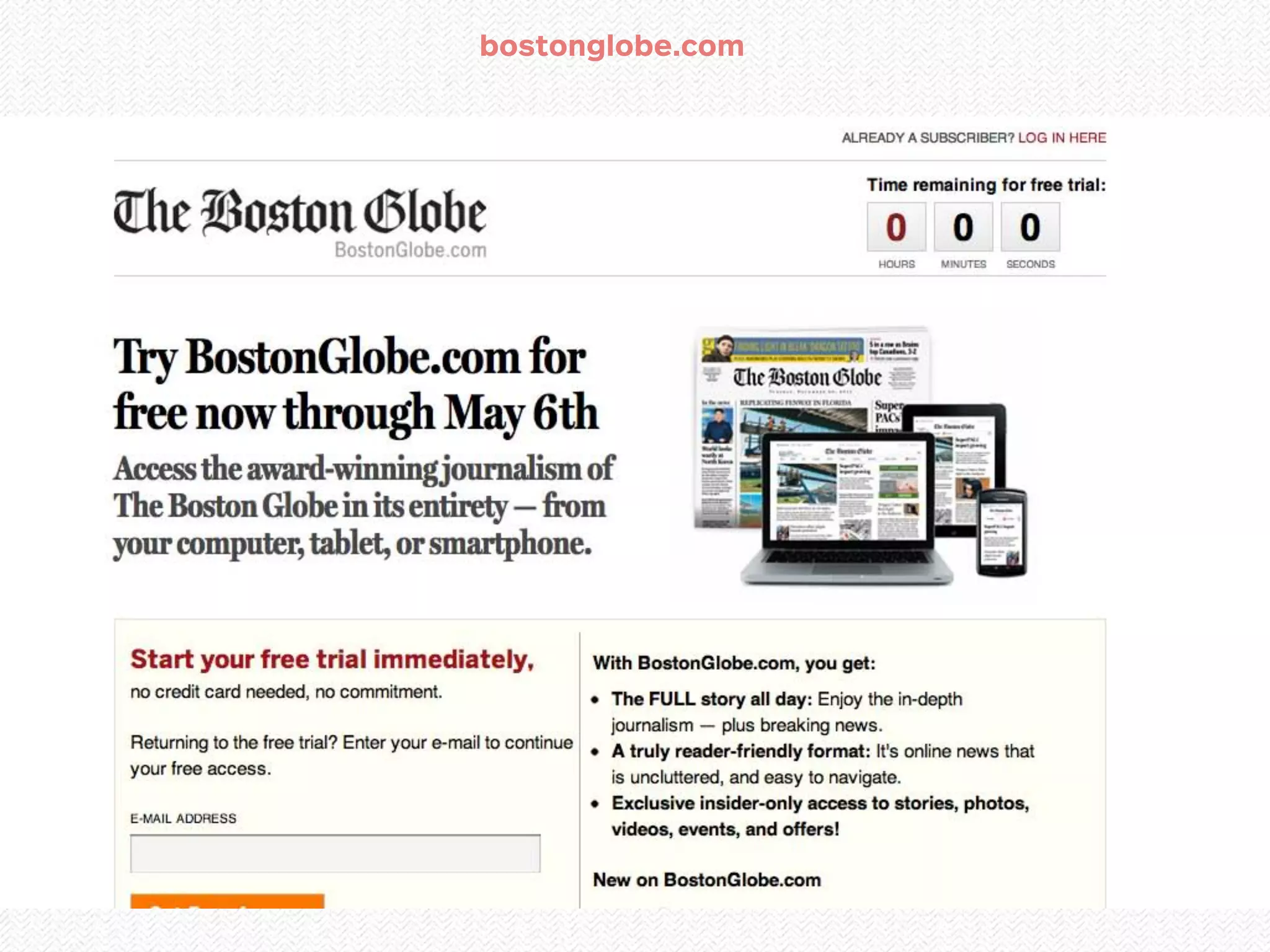
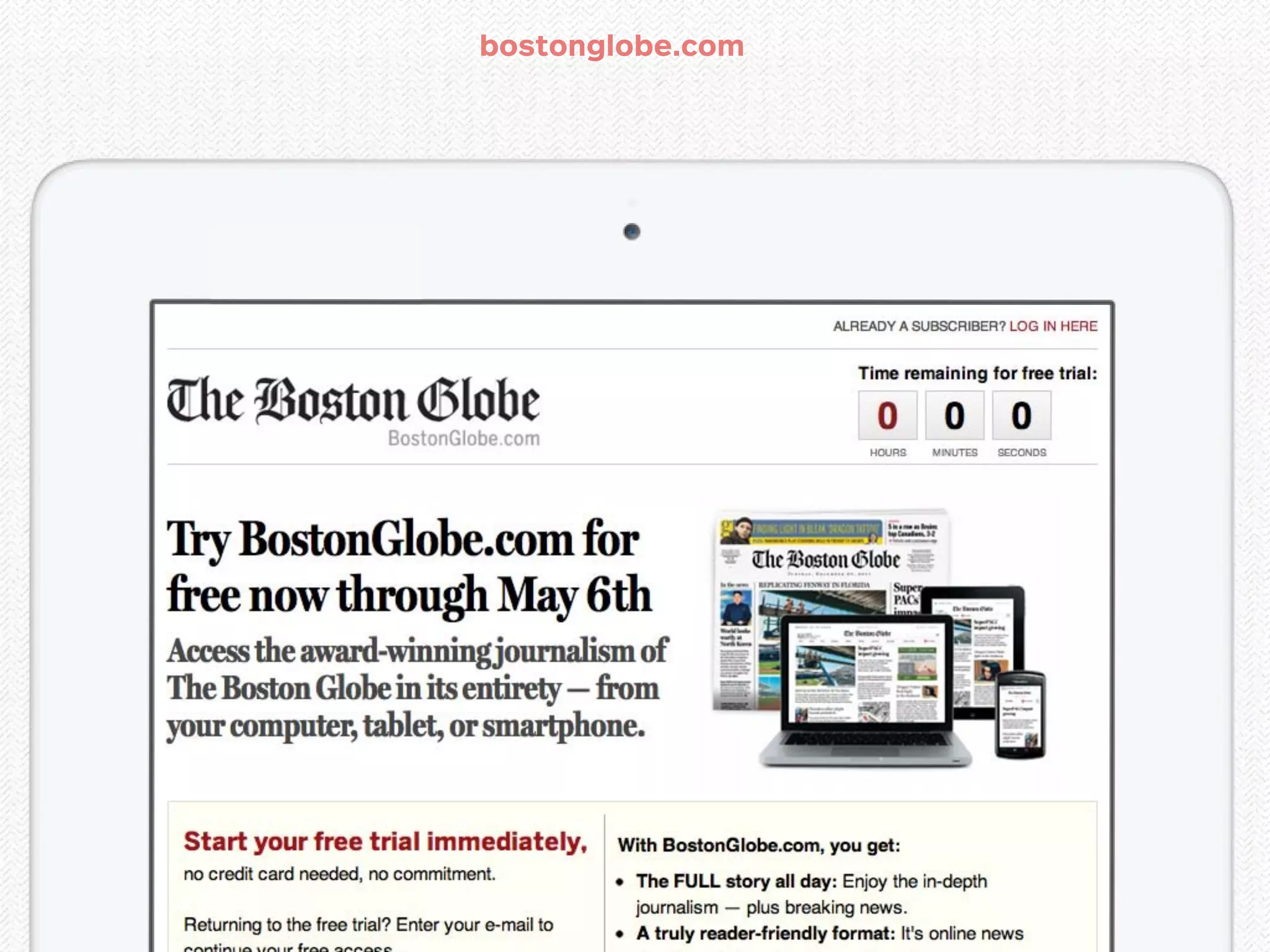
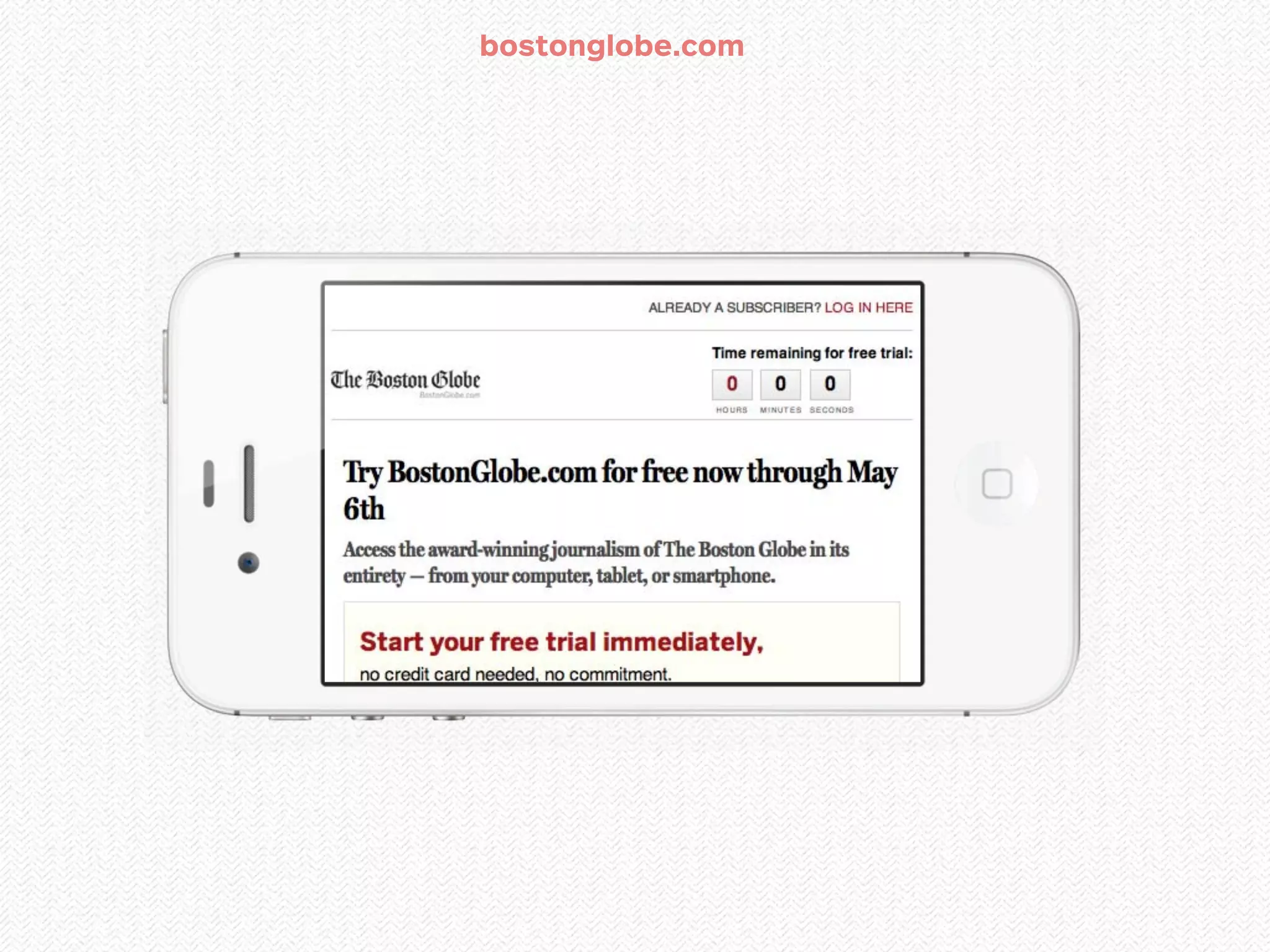
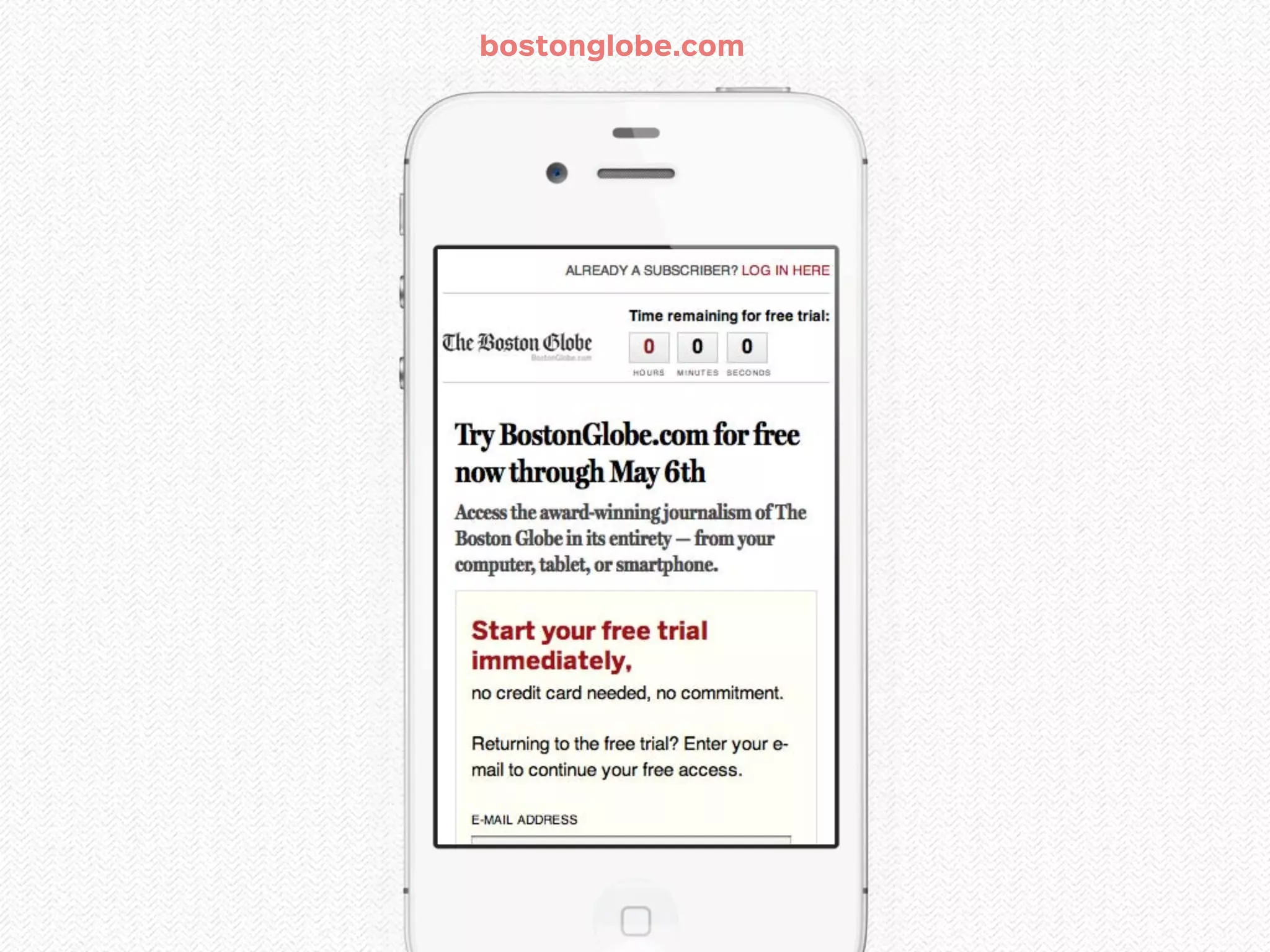
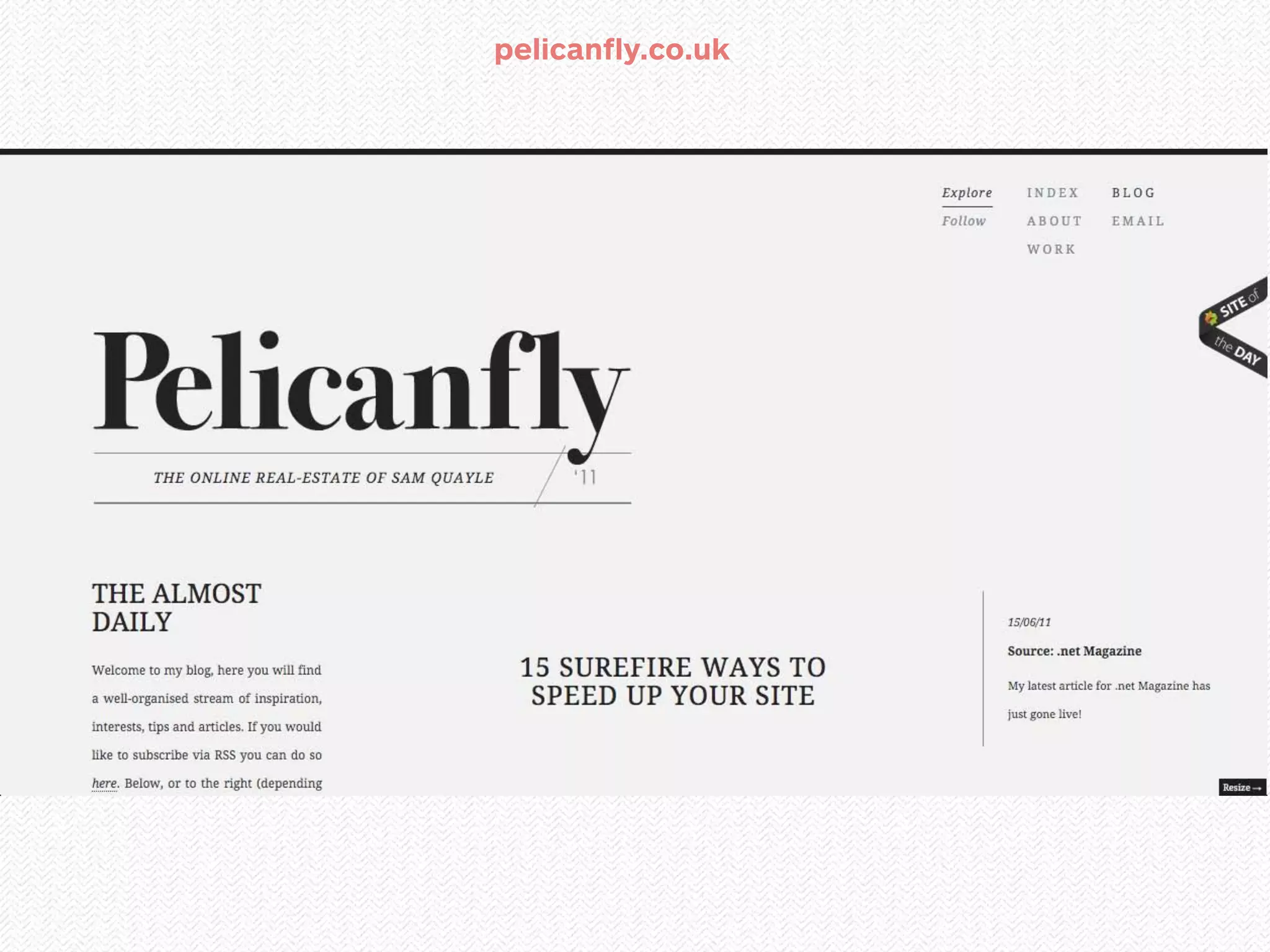
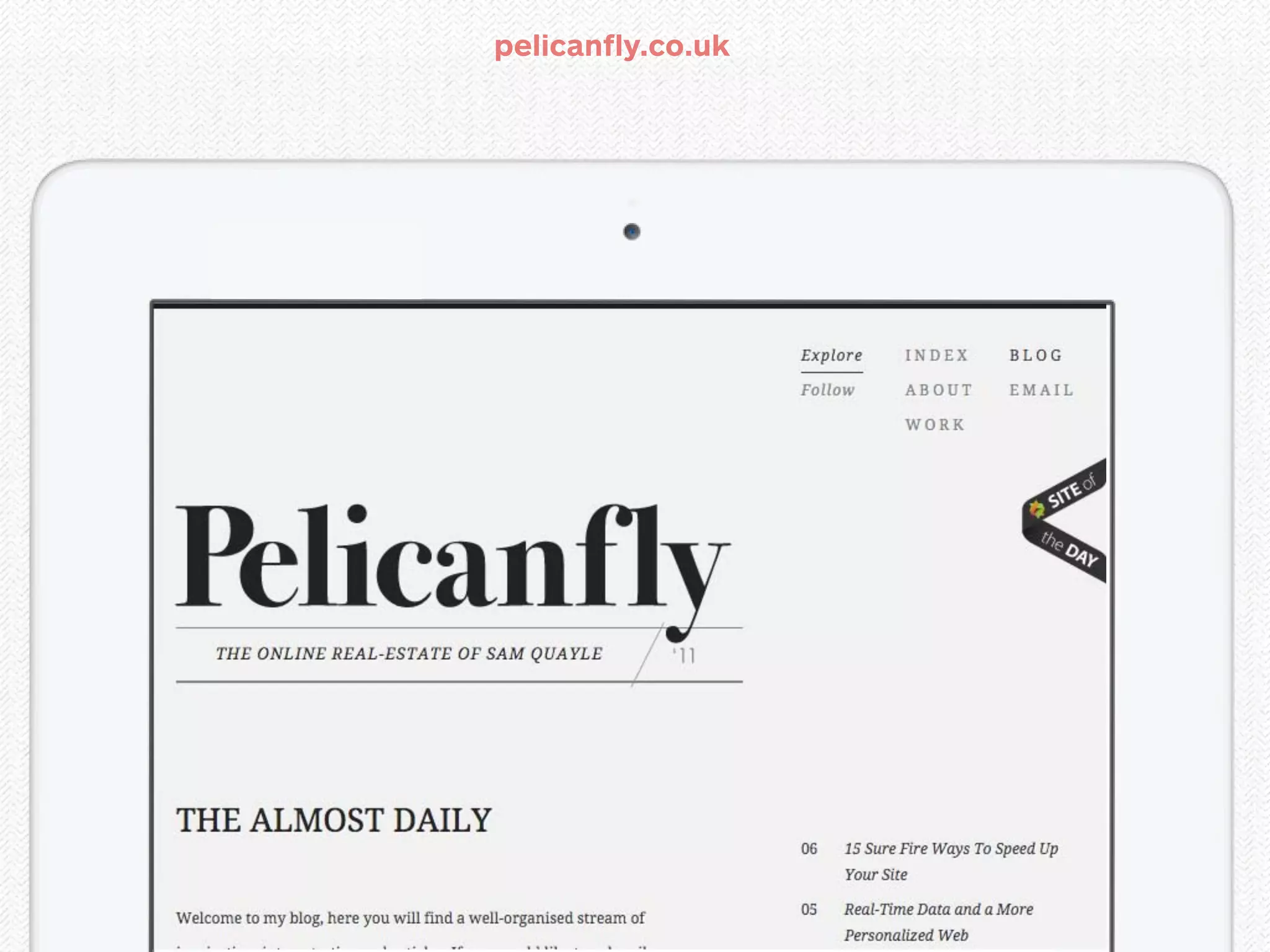
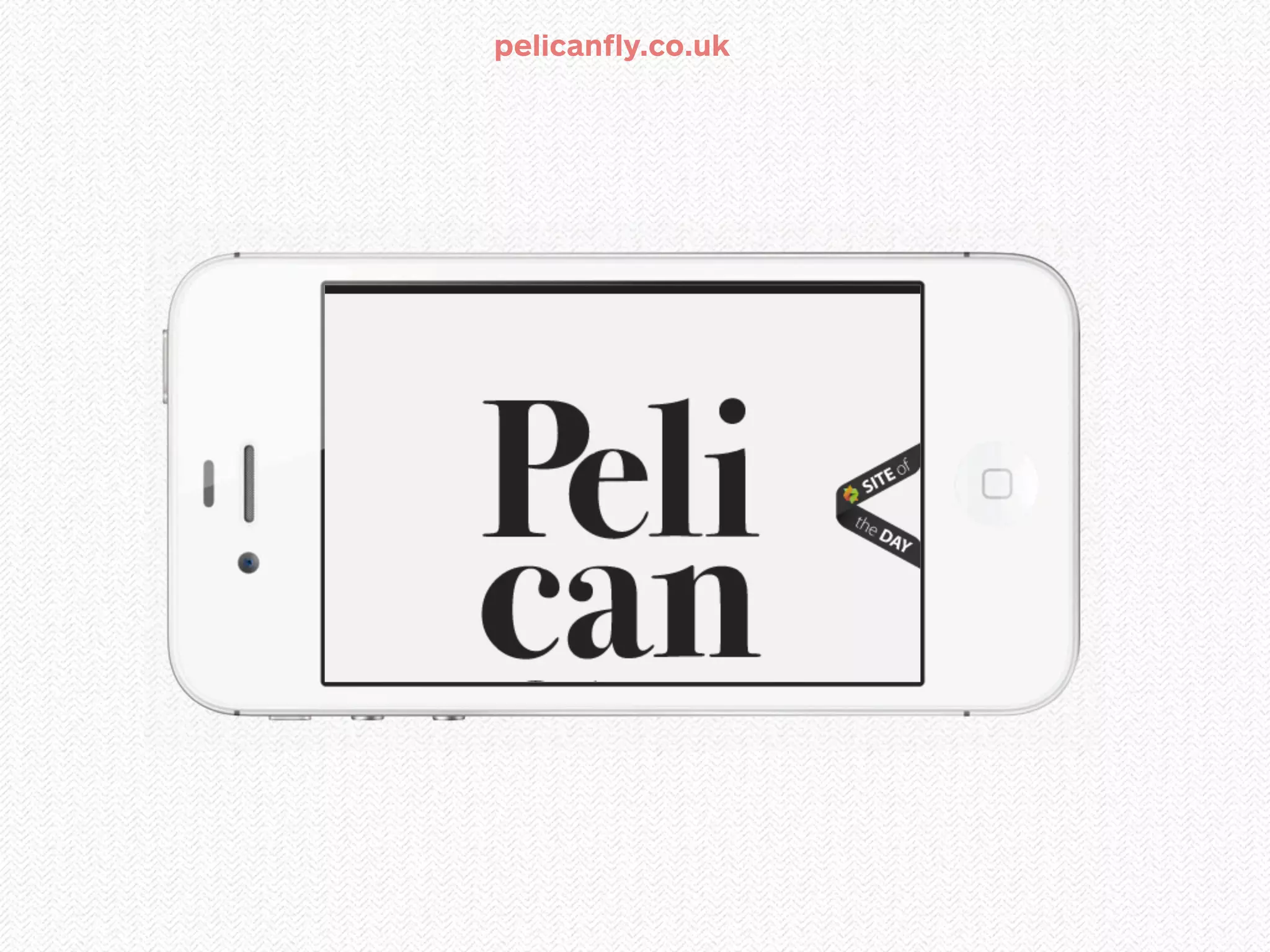
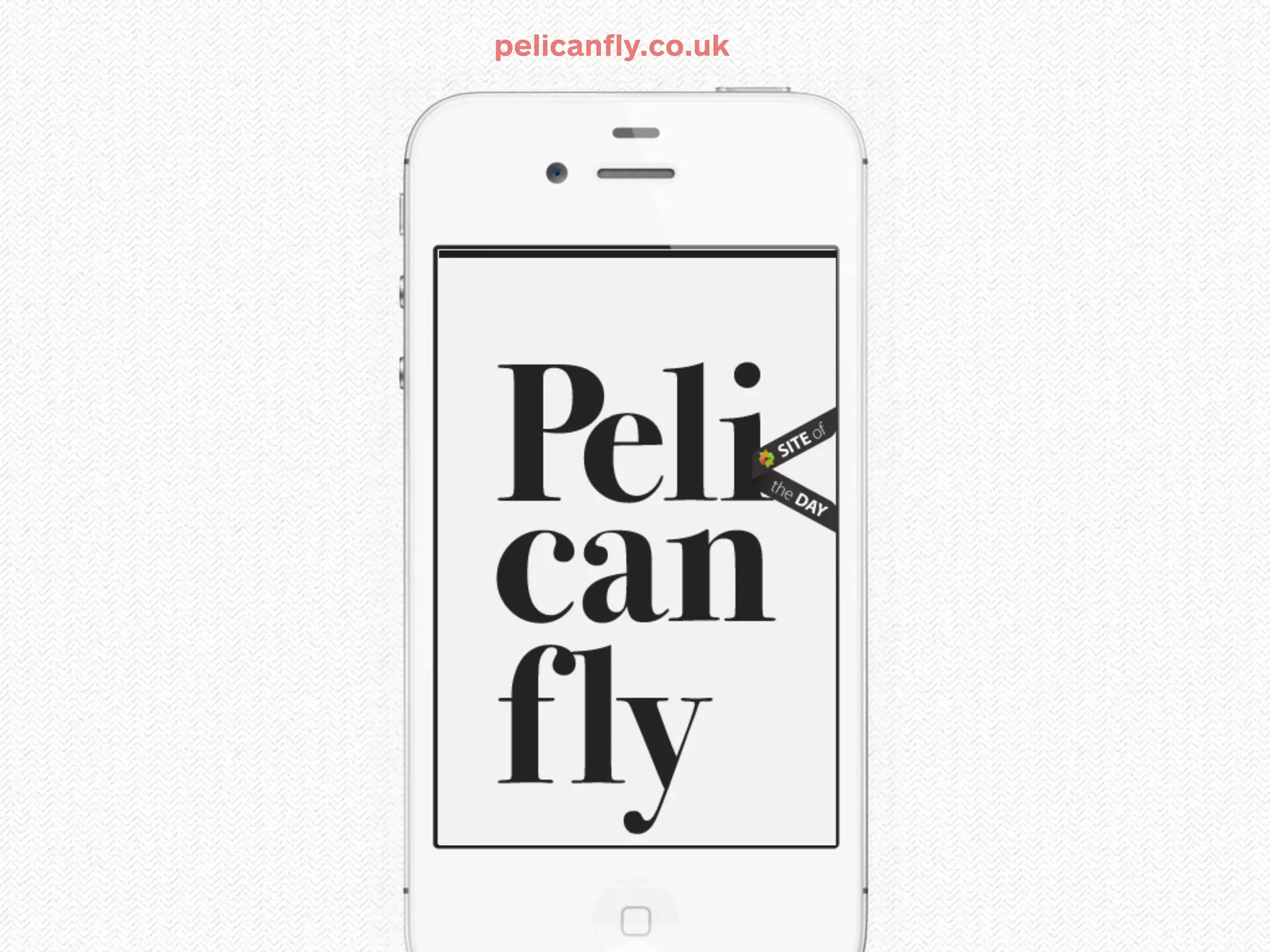
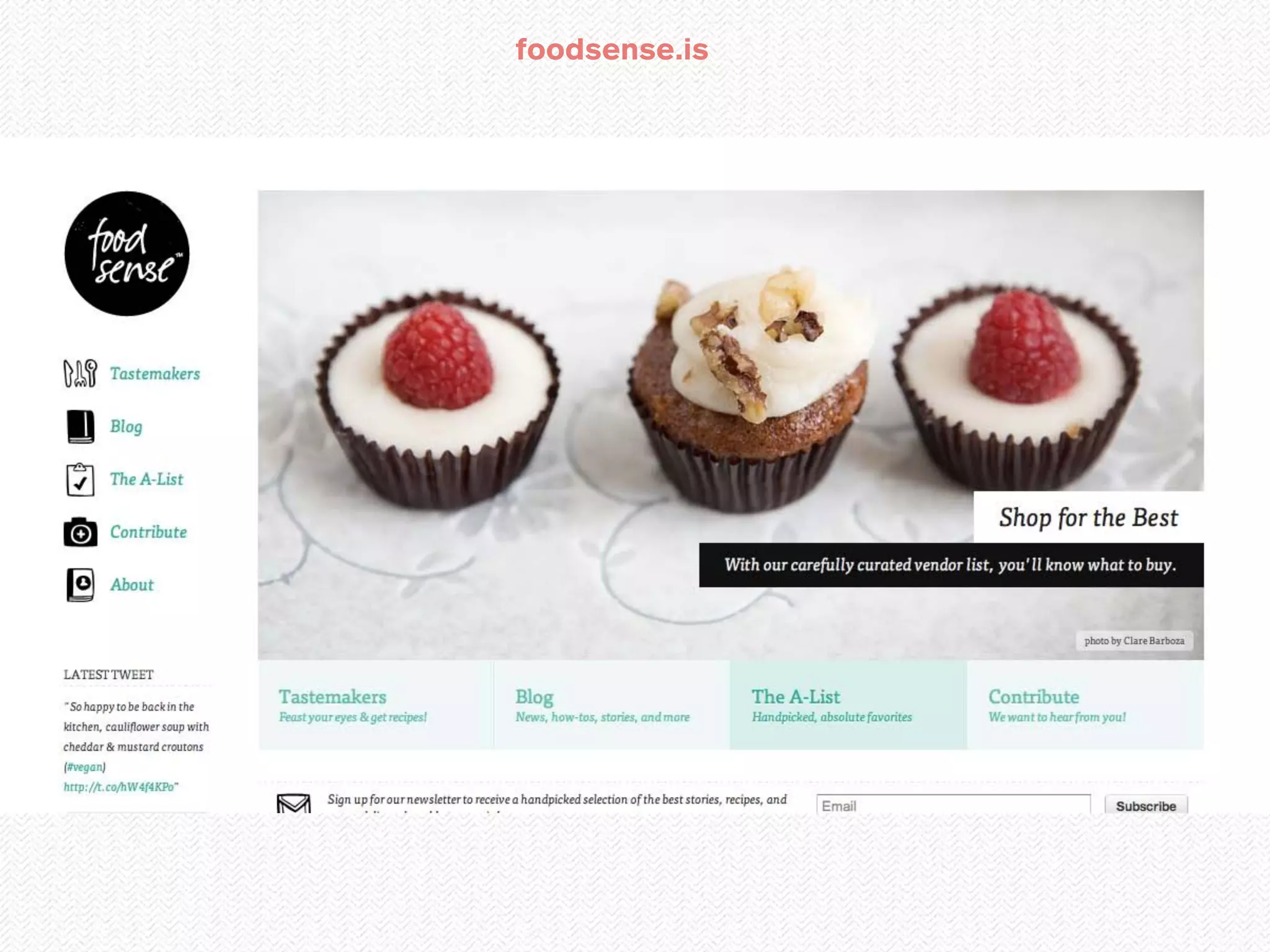
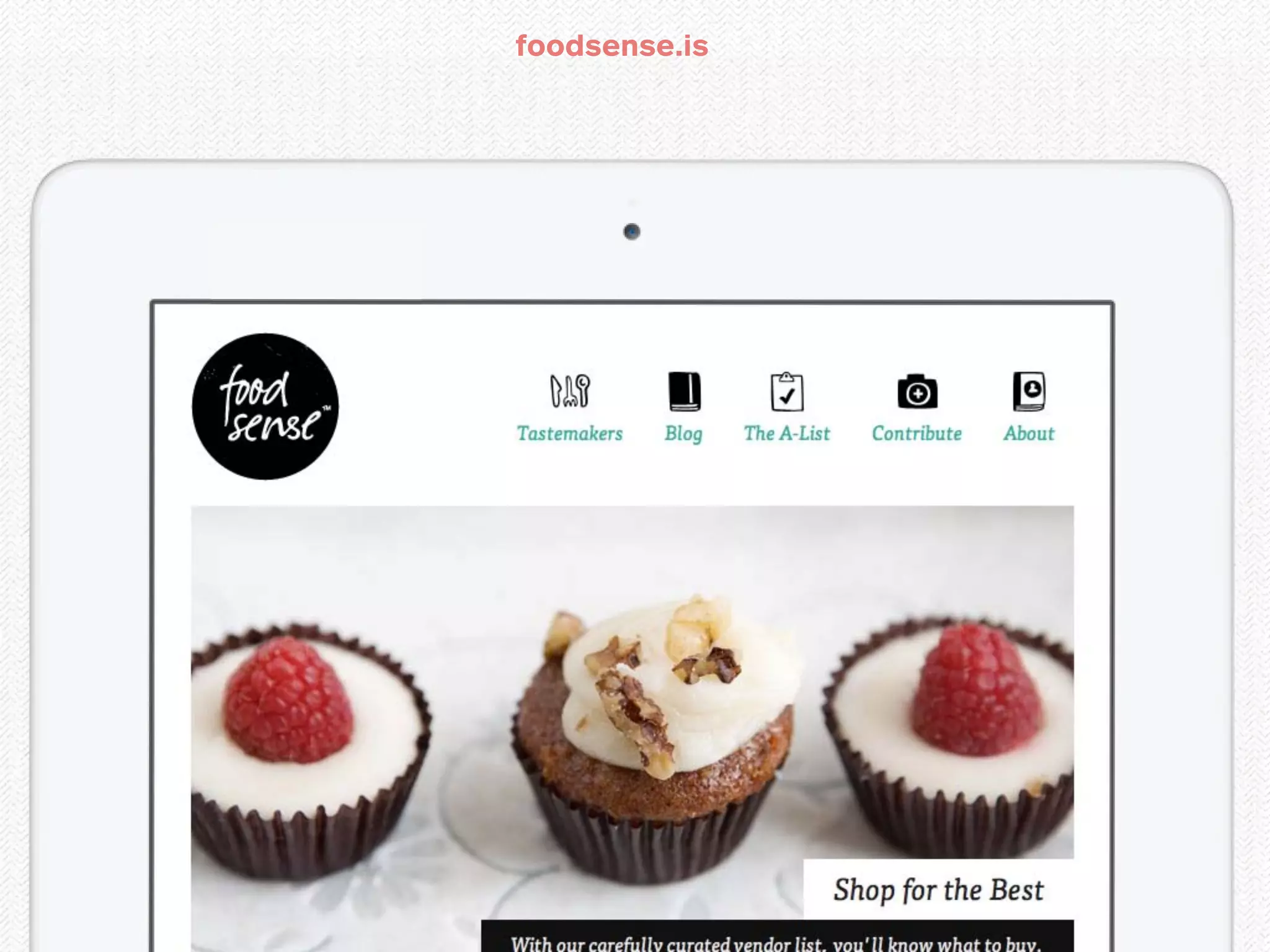
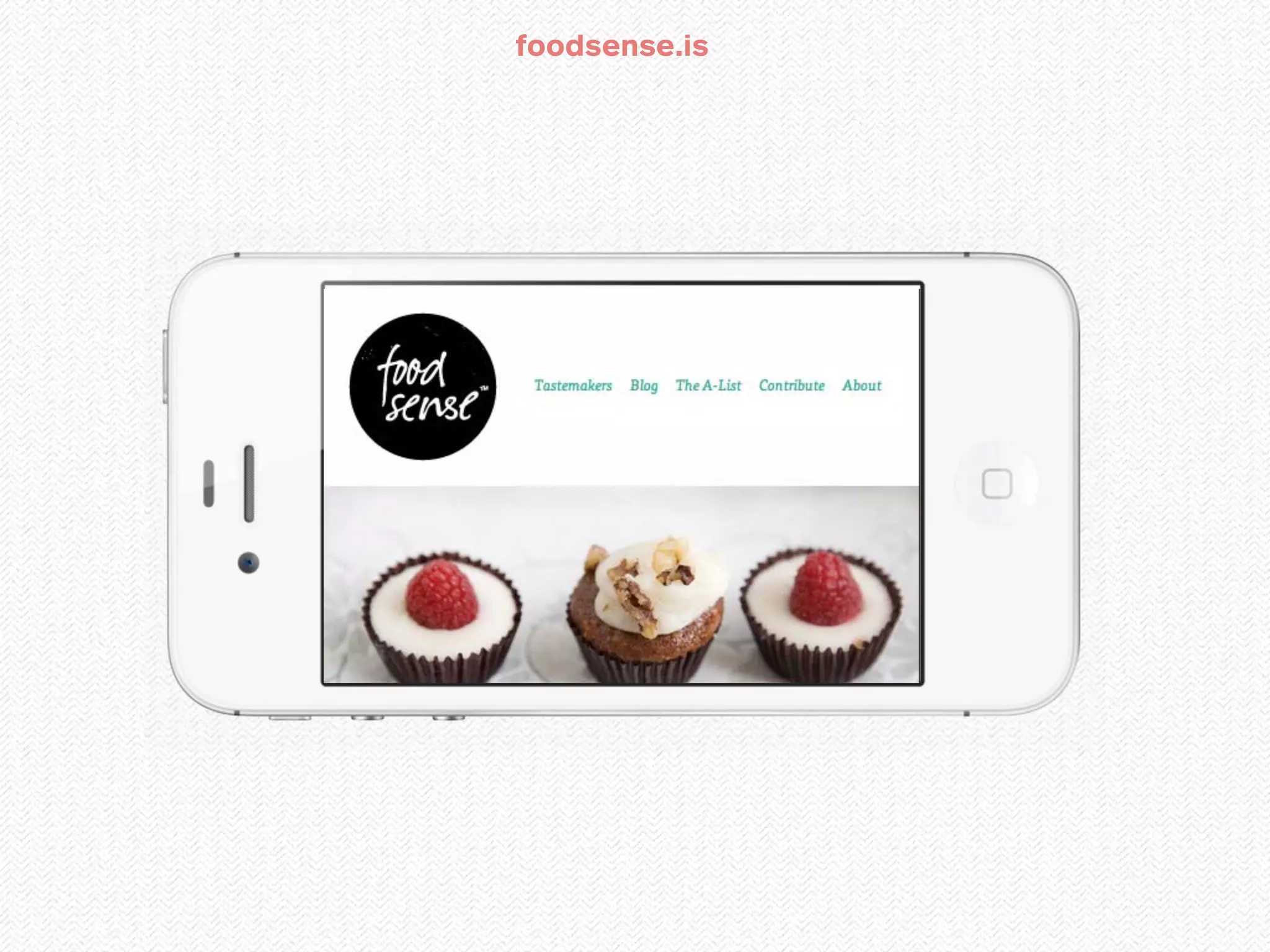
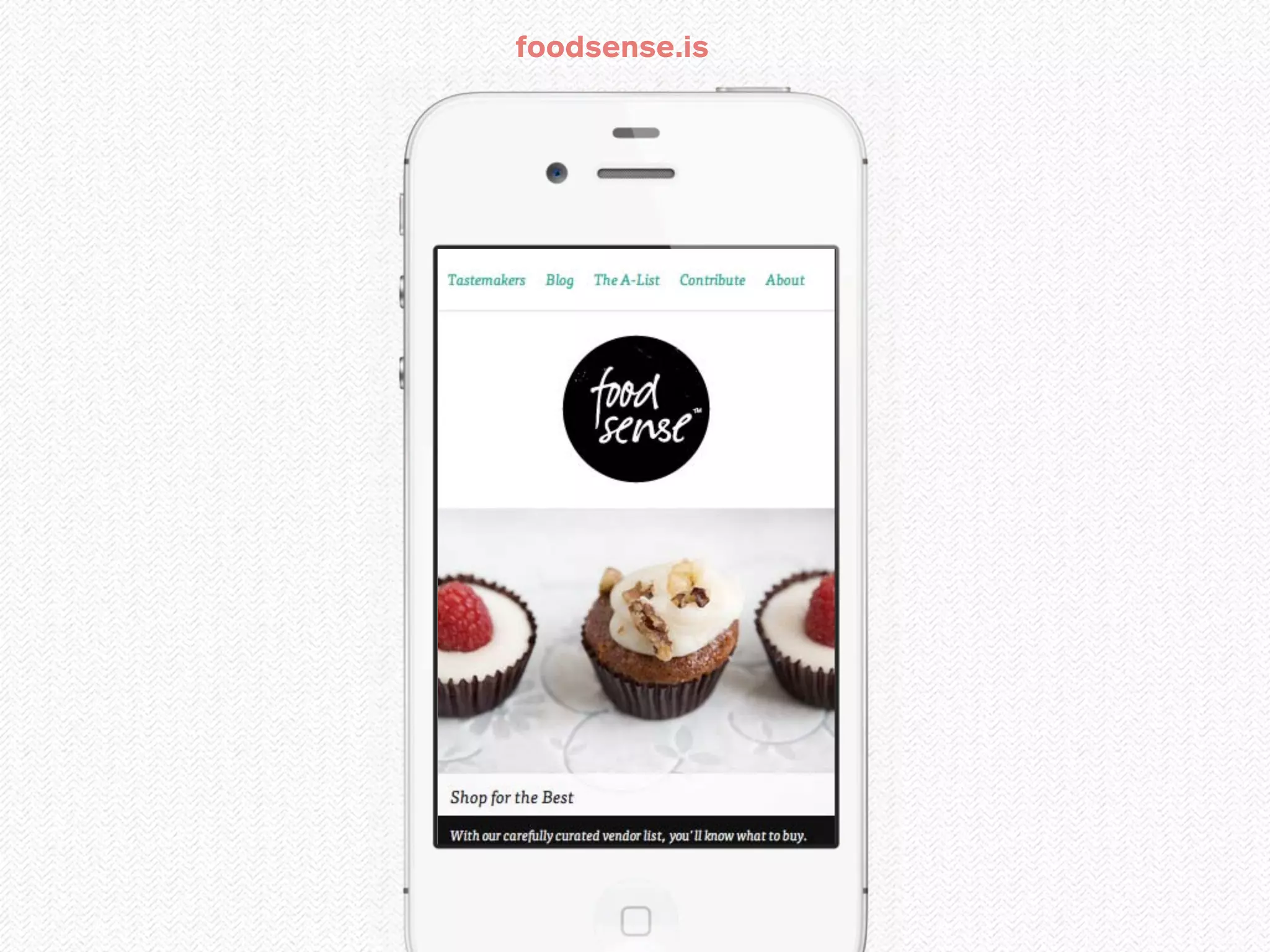
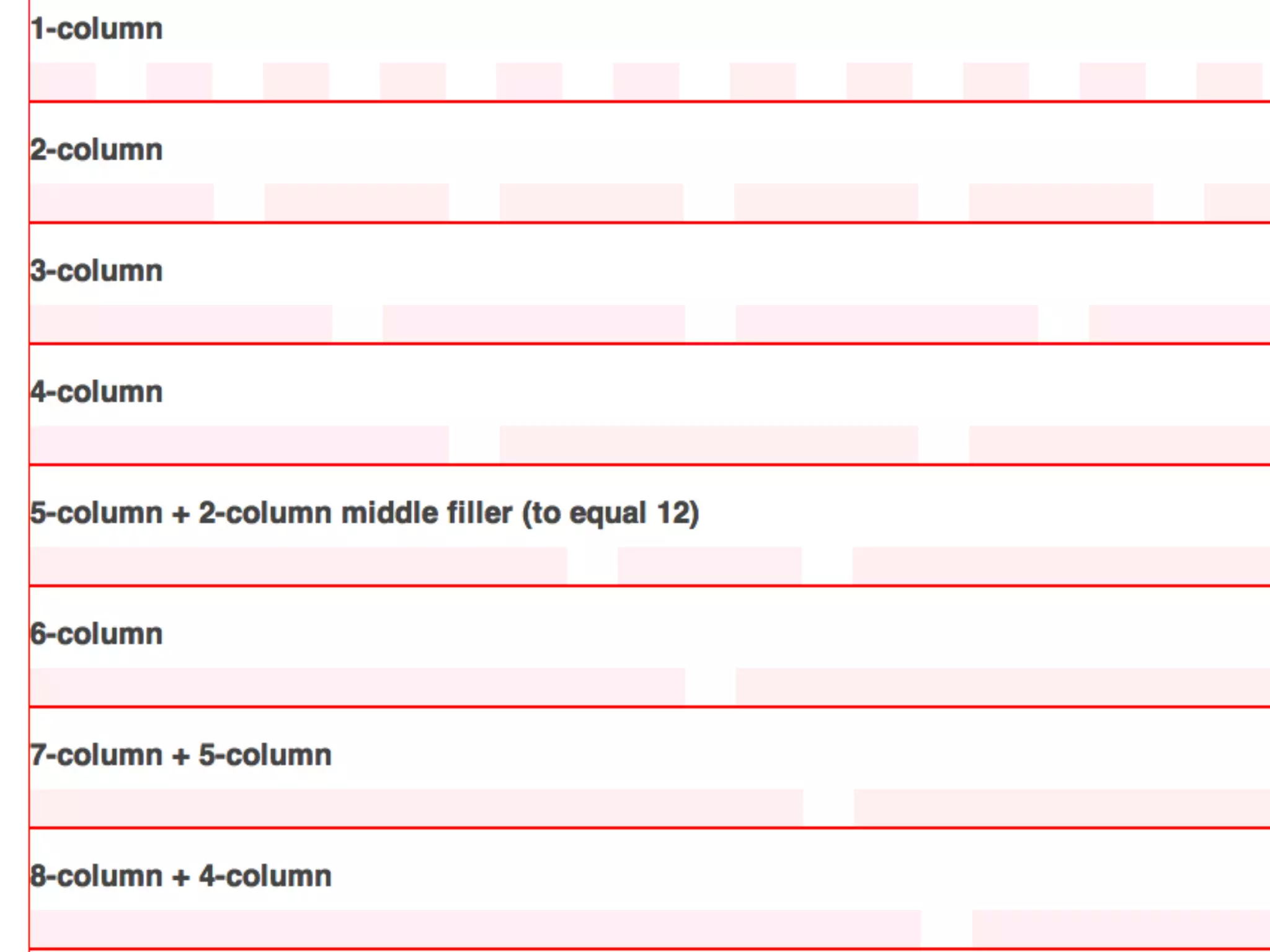
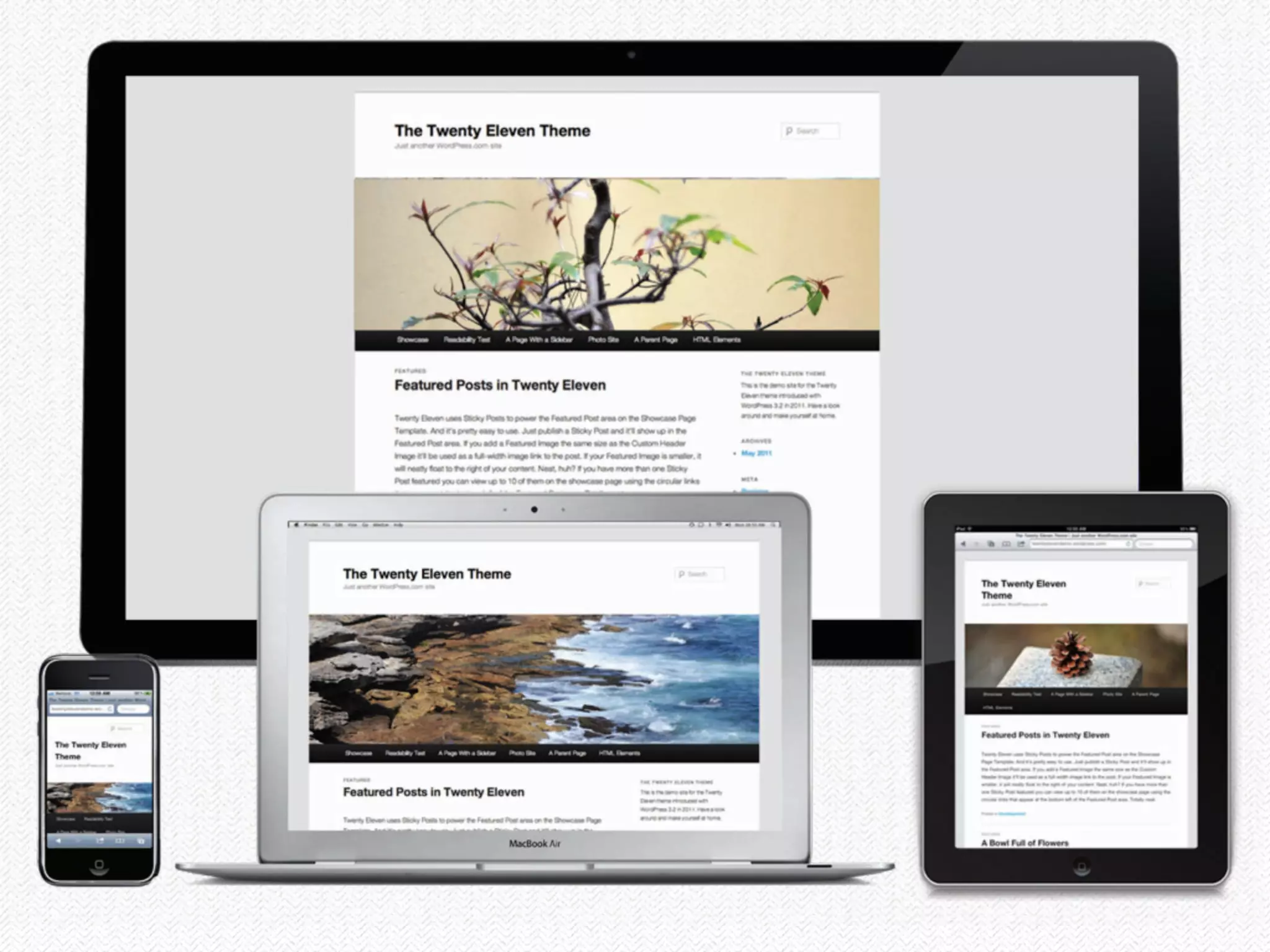
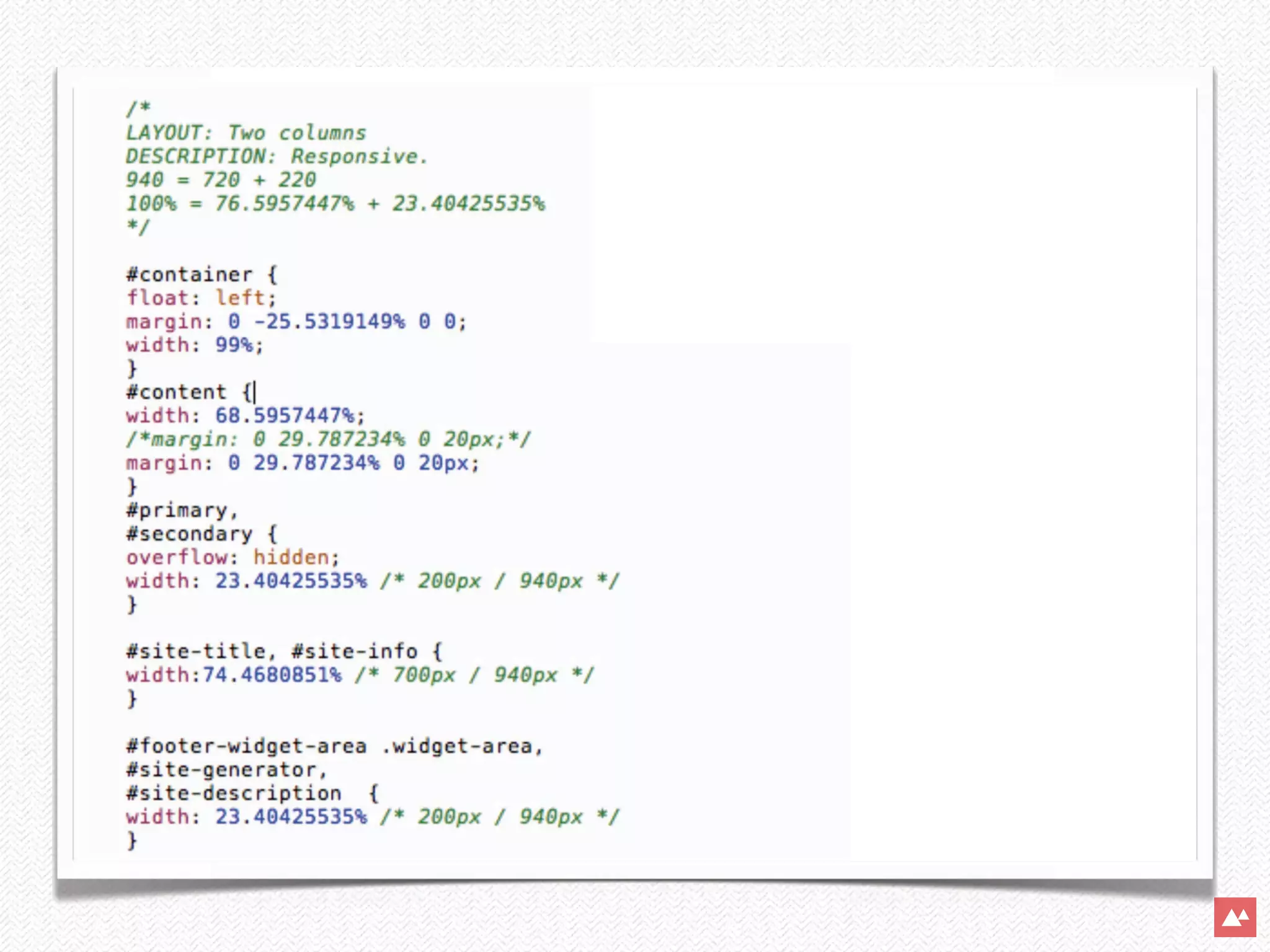
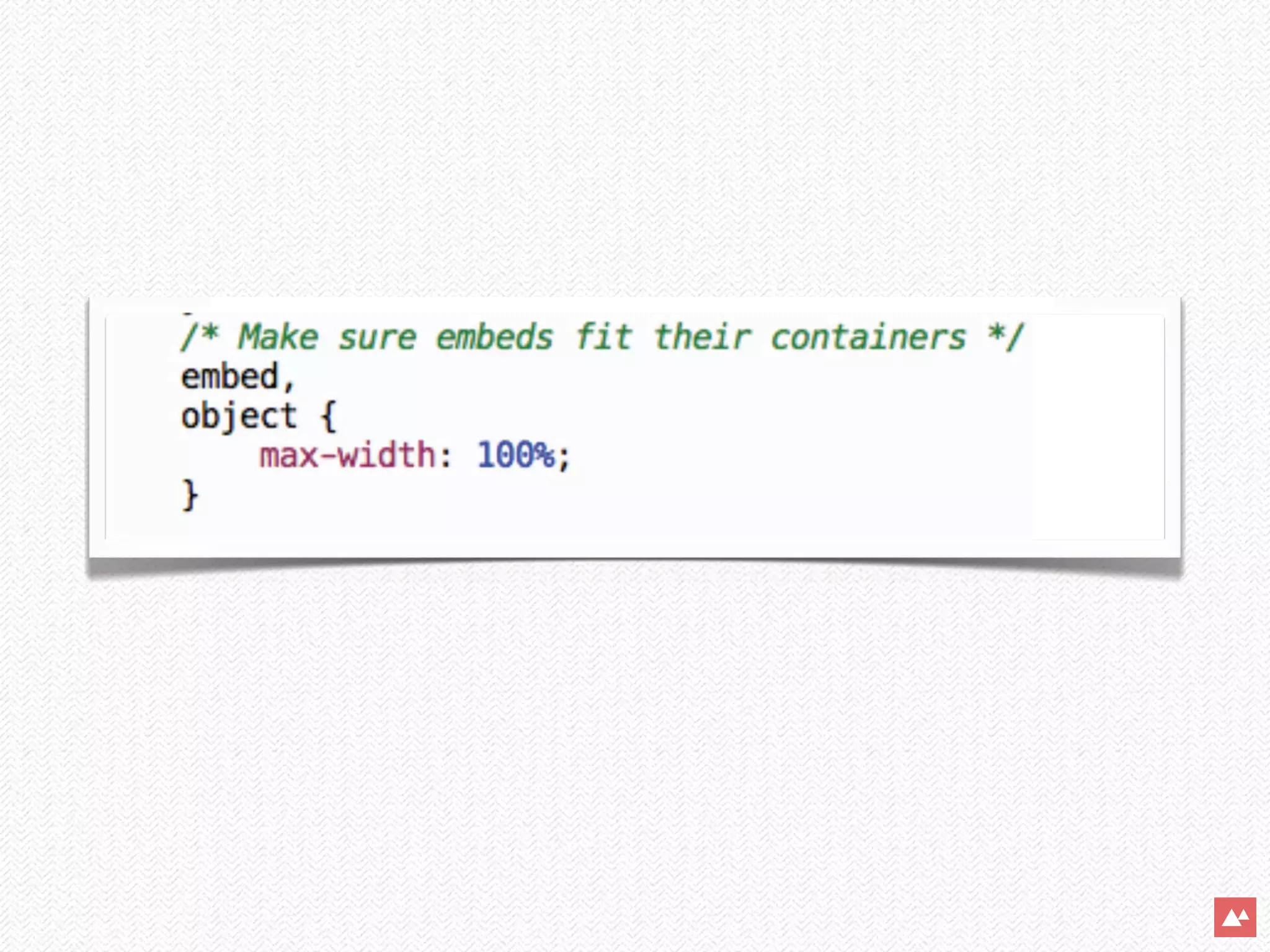
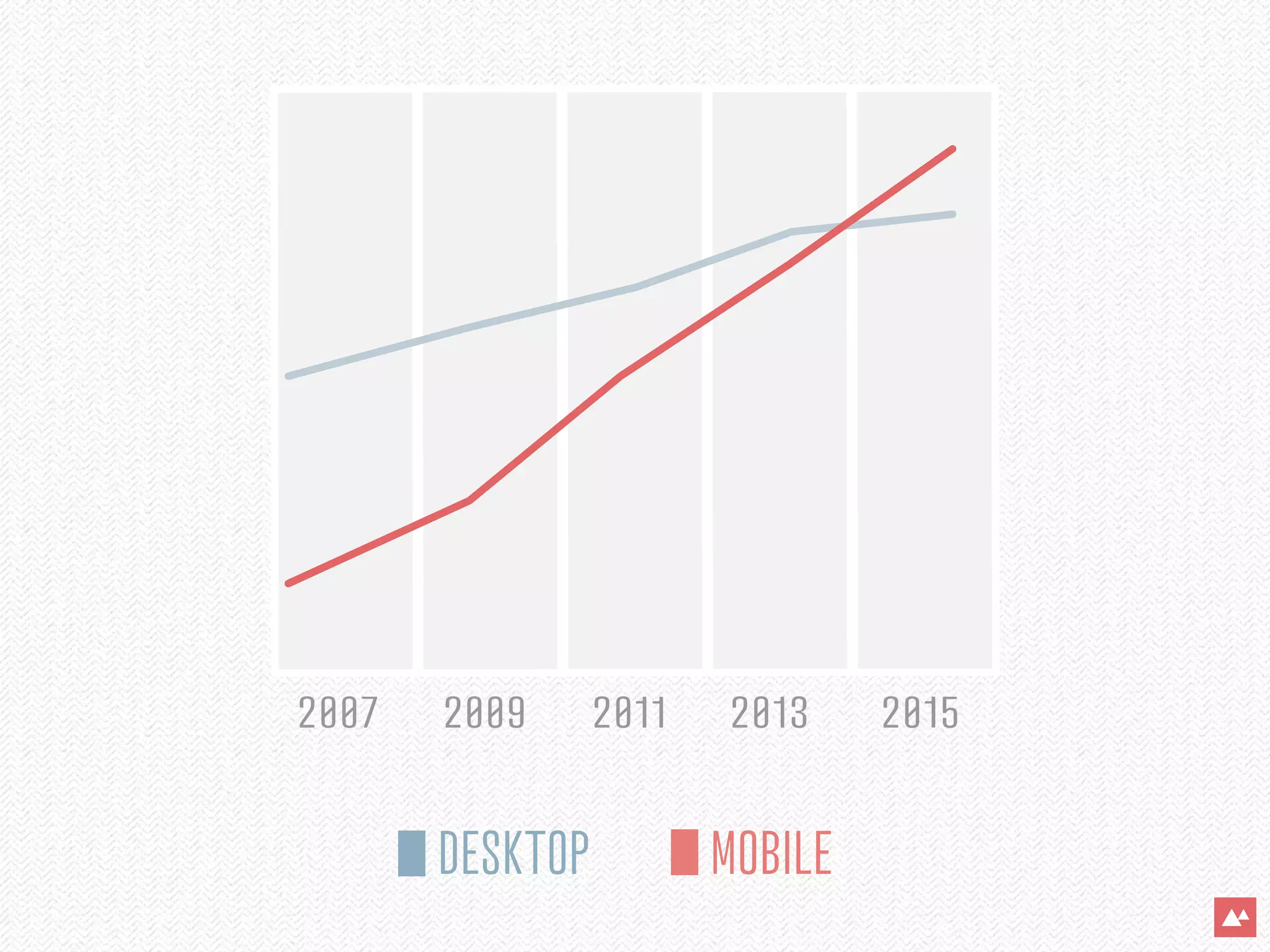
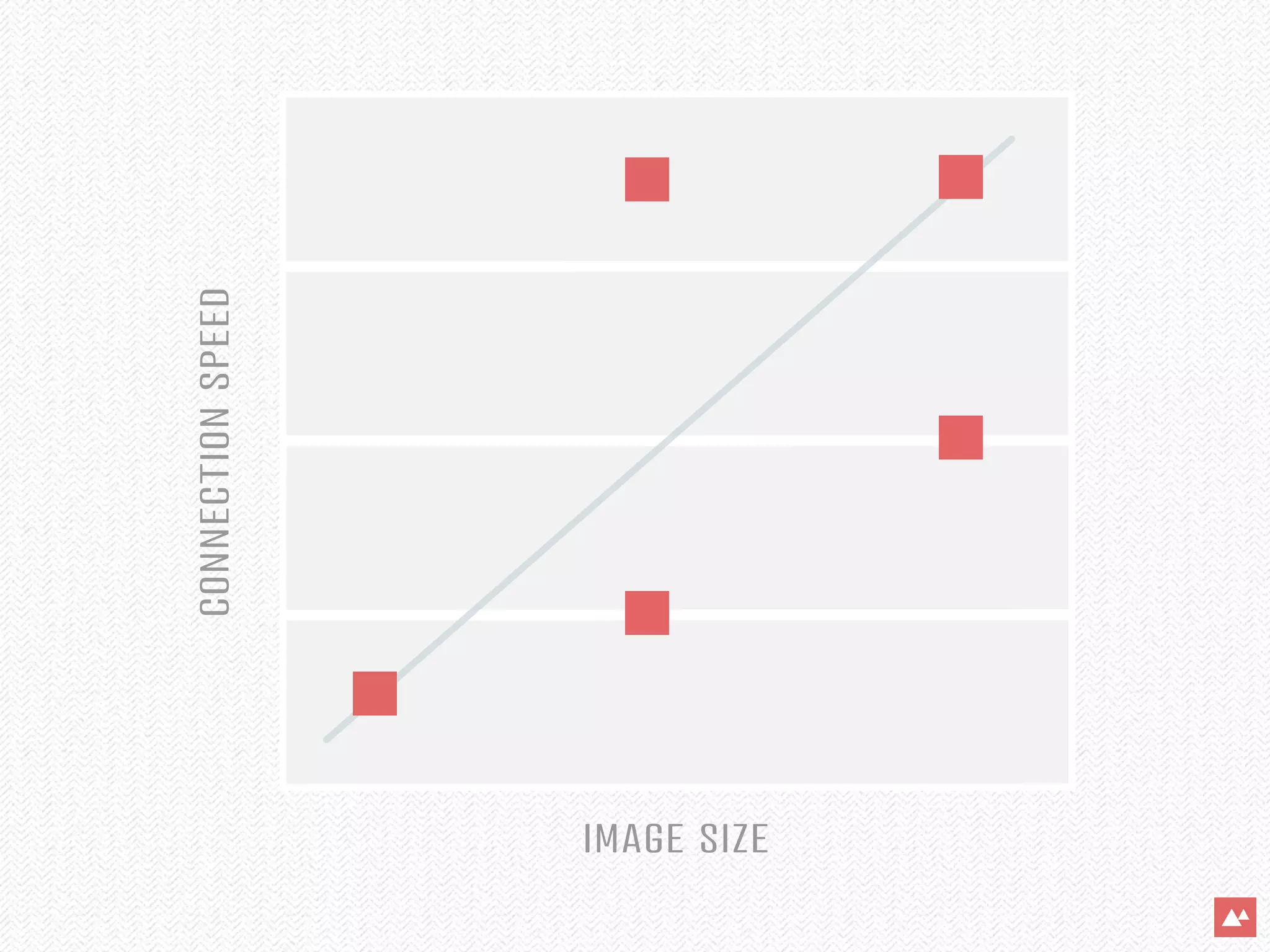
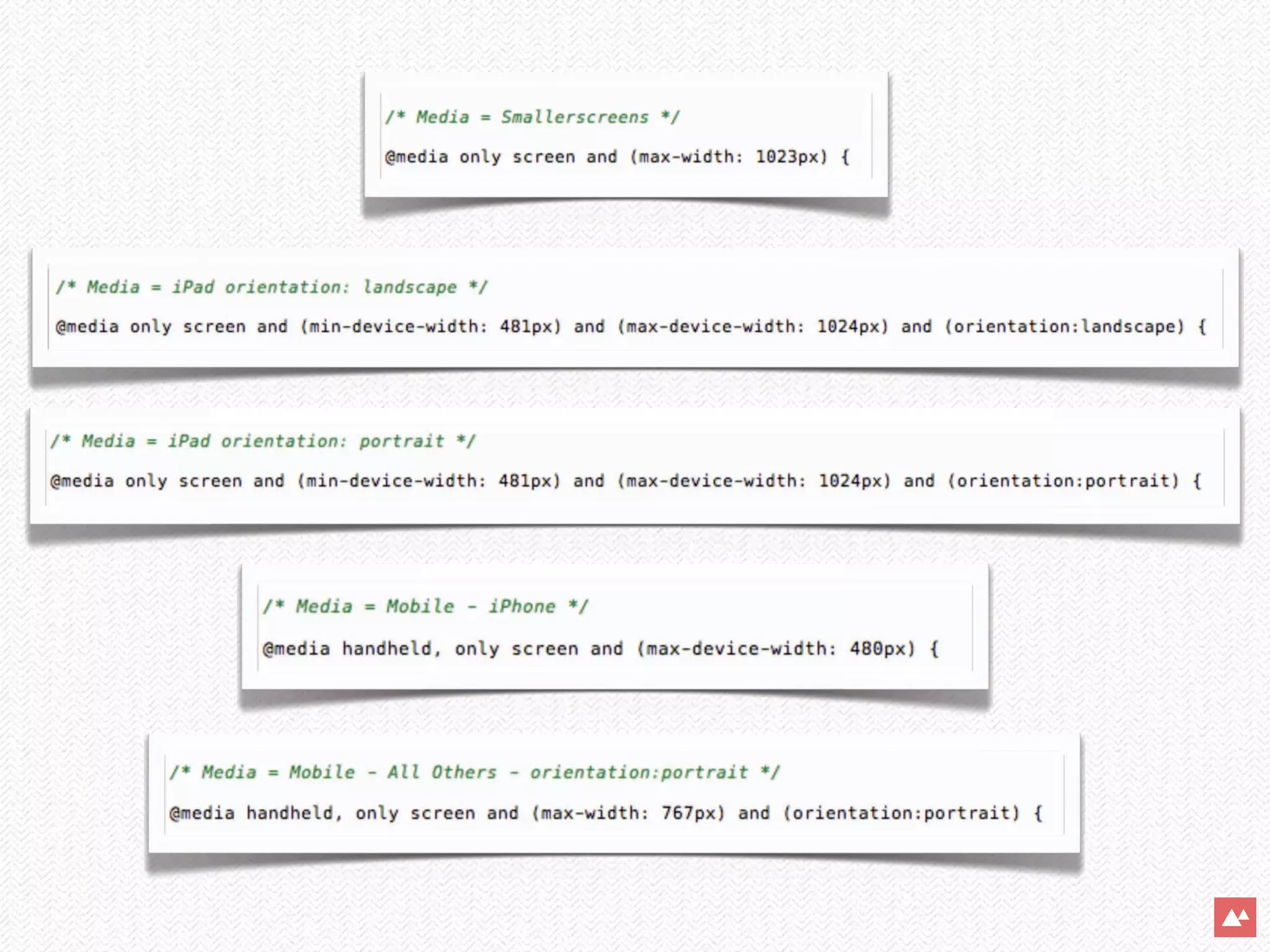
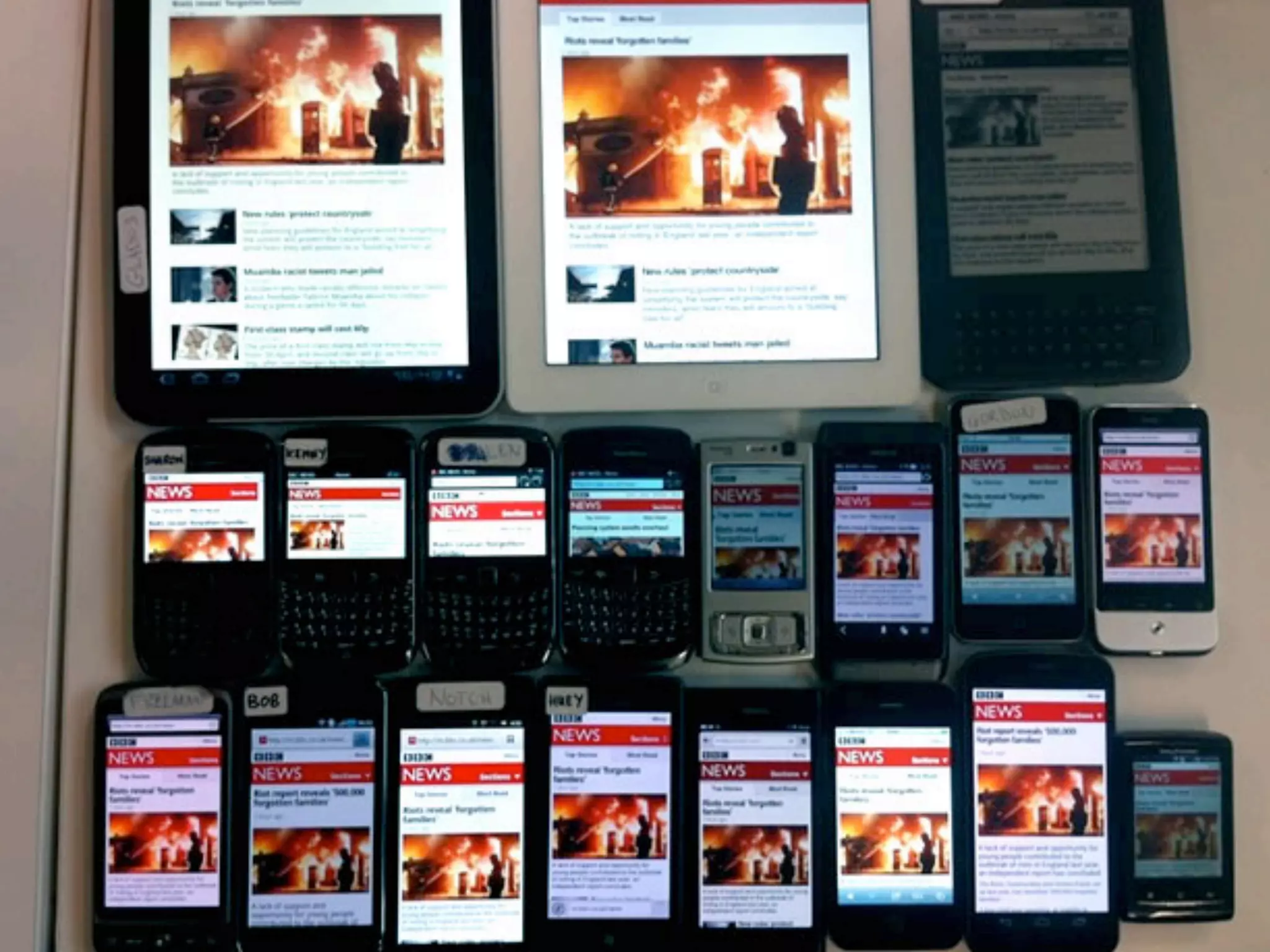
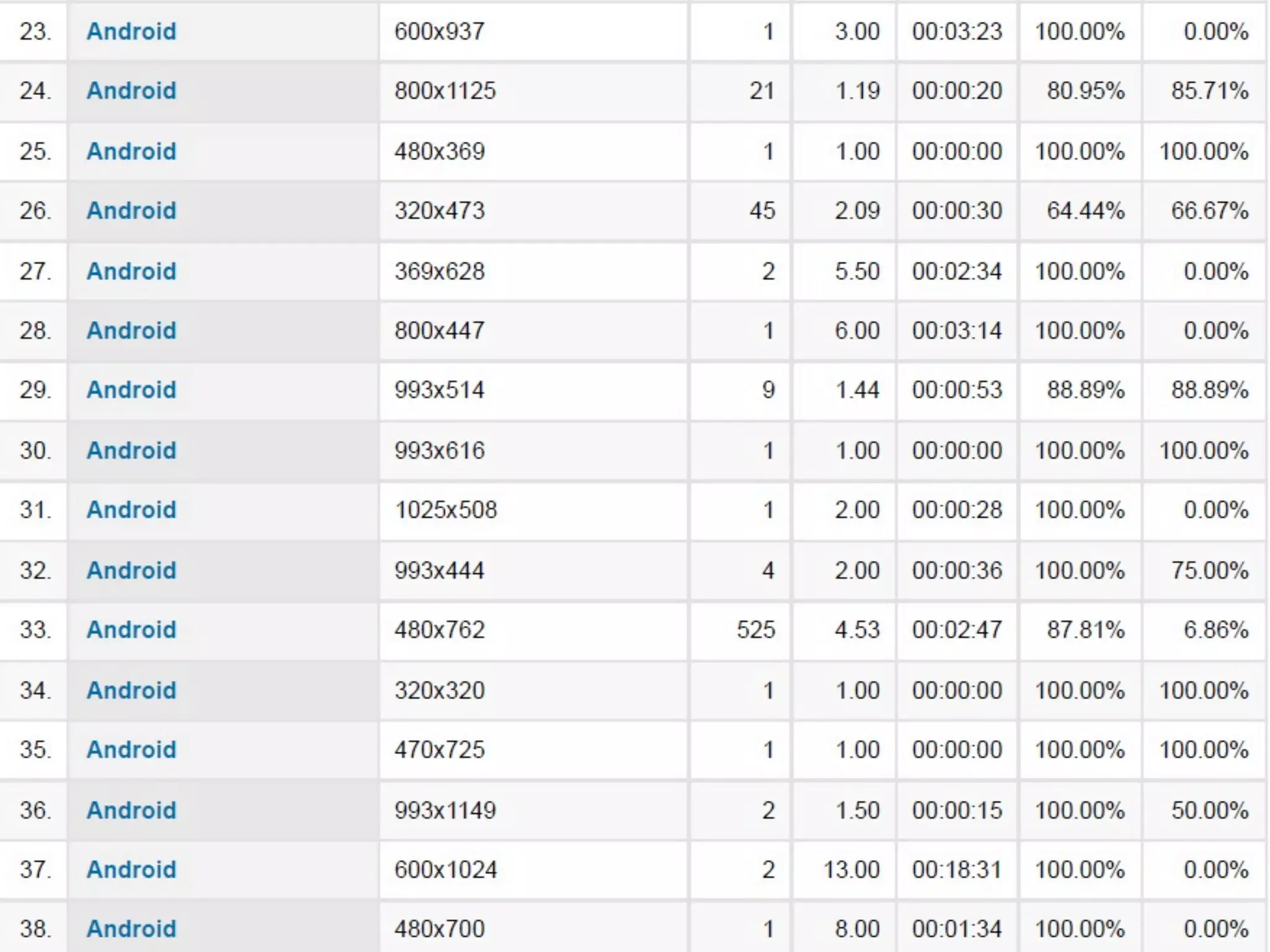
The document discusses the importance of responsive web design in adapting to the increasing use of mobile devices, projected to surpass desktops by 2015. It highlights the challenges and techniques involved in creating responsive layouts, including adaptive grids, media queries, and flexible media. The overall emphasis is on treating all web devices as facets of the same user experience rather than as separate entities.