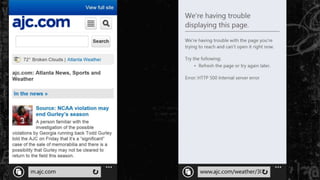
The document discusses responsive web design techniques for creating websites that work well across all device screens. It covers fluid layouts using relative units like percentages, media queries to apply styles conditionally based on screen width, and image optimization techniques like srcset and sizes attributes to serve the most appropriately sized image for different screens. The goal is to provide an optimal viewing experience for users on any device without needing separate mobile sites.