Embed presentation
Downloaded 1,588 times
































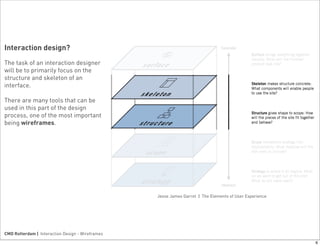
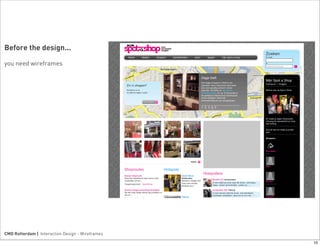
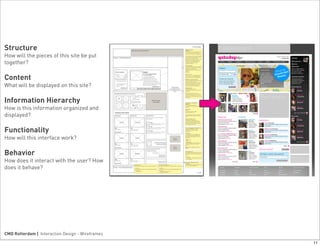
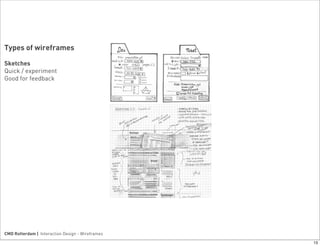
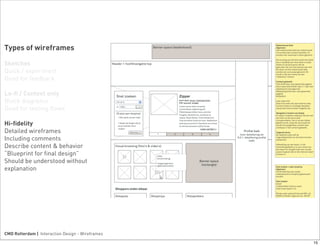
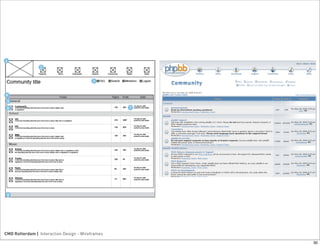
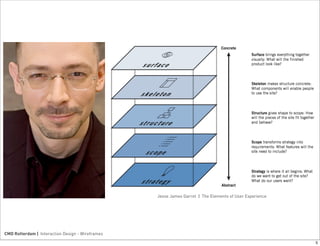
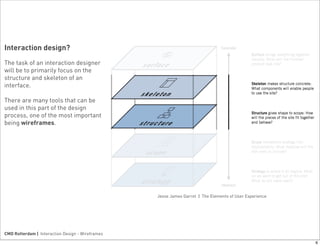
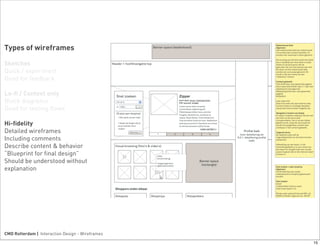
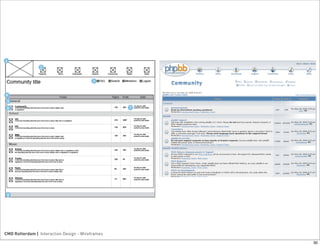
The document discusses the importance of wireframes in the interaction design process at Rotterdam University of Applied Sciences, emphasizing their role in structuring and communicating interface ideas. Wireframes help in making design decisions prior to visual design and are easier to modify than final designs. Various types of wireframes are presented, along with best practices and tips for effective wireframe creation.