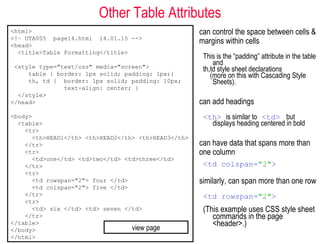
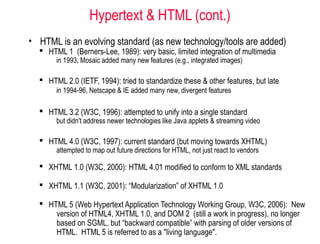
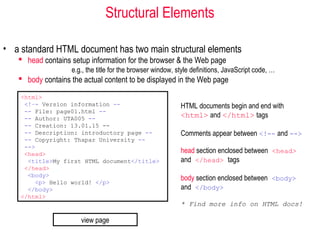
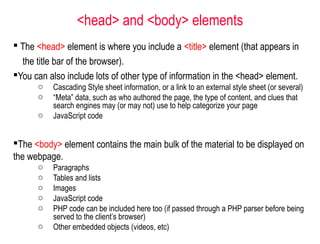
The document discusses HTML (Hypertext Markup Language), the standard markup language used to create web pages. It provides an overview of HTML, including that HTML uses tags to identify and structure content, allows for embedding of multimedia, and is an evolving standard maintained by the W3C. Key HTML elements are described such as the <head> and <body> tags which define the document structure, and other common tags for text formatting, lists, links, images and tables.













![Hyperlinks (cont.)
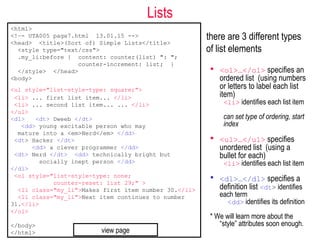
for long documents, you can even
have links to other locations in that
same document
<xxxx id="ident">…</xxxx>
where ident is a variable for identifying
this location, where "xxxx" can, in
principle, be any HTML element
(this is actually an HTML5 language
specification, but seems to work in most
browsers)
<a href="#ident">…</a>
will then jump to that location within the
file
<a href="URL#ident">…</a>
can jump into the middle of another file
just as easily
<html>
<!–- UTA005 page9.html 14.01.15 -->
<head>
<title>Internal Links in a Page</title>
</head>
<body>
<p>
[ <a href="#HTML">HTML</a> |
<a href="#HTTP">HTTP</a> |
<a href="#IP">IP</a> |
<a href="#TCP">TCP</a> ]
</p>
<p>
Computer acronyms:
<dl>
<dt id="HTML">HTML</dt>
<dd>HyperText Markup Language
<dt id="HTTP">HTTP</dt>
<dd>HyperText Transfer Protocol…</dd>
<dt id="IP">IP</dt>
<dd>Internet Protocol…</dd>
<dt id="TCP">TCP</dt>
<dd>Transfer Control Protocol…</dd>
</dl>
</p>
</body>
</html>
view page](https://image.slidesharecdn.com/uta005-lecture2-150201065834-conversion-gate02/85/Uta005-lecture2-14-320.jpg)