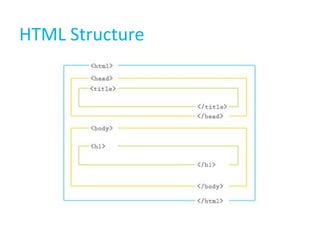
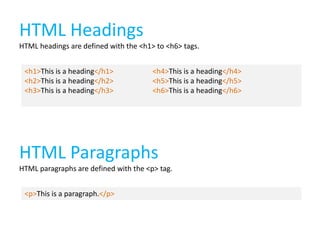
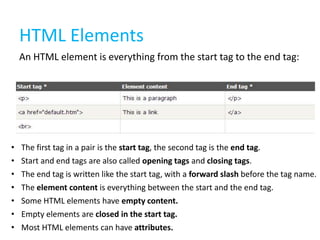
HTML is a markup language used to define the structure and layout of web pages. HTML uses tags to mark elements like headings, paragraphs, links, images, and tables. Some key tags include:
<h1> for main headings, <p> for paragraphs, <a> for links, <img> for images, and <table> for tables. Elements are everything between a starting and ending tag. HTML documents contain tags and plain text and are displayed in web browsers.