The document discusses the basics of HTML including:
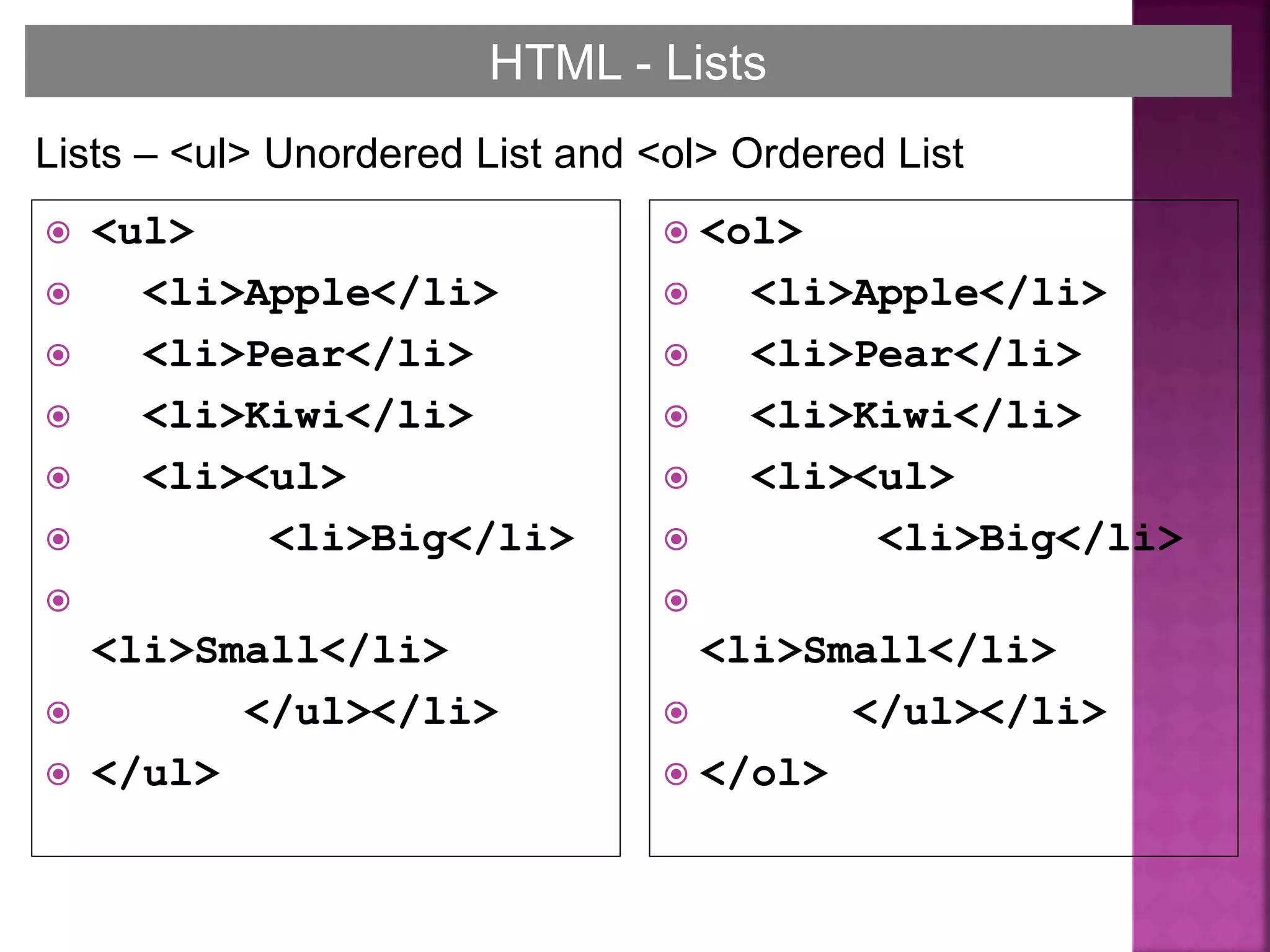
- Common tags such as <p>, <h1>-<h6>, <ul>, <ol>, <li>, and <a> for formatting text and creating lists and links.
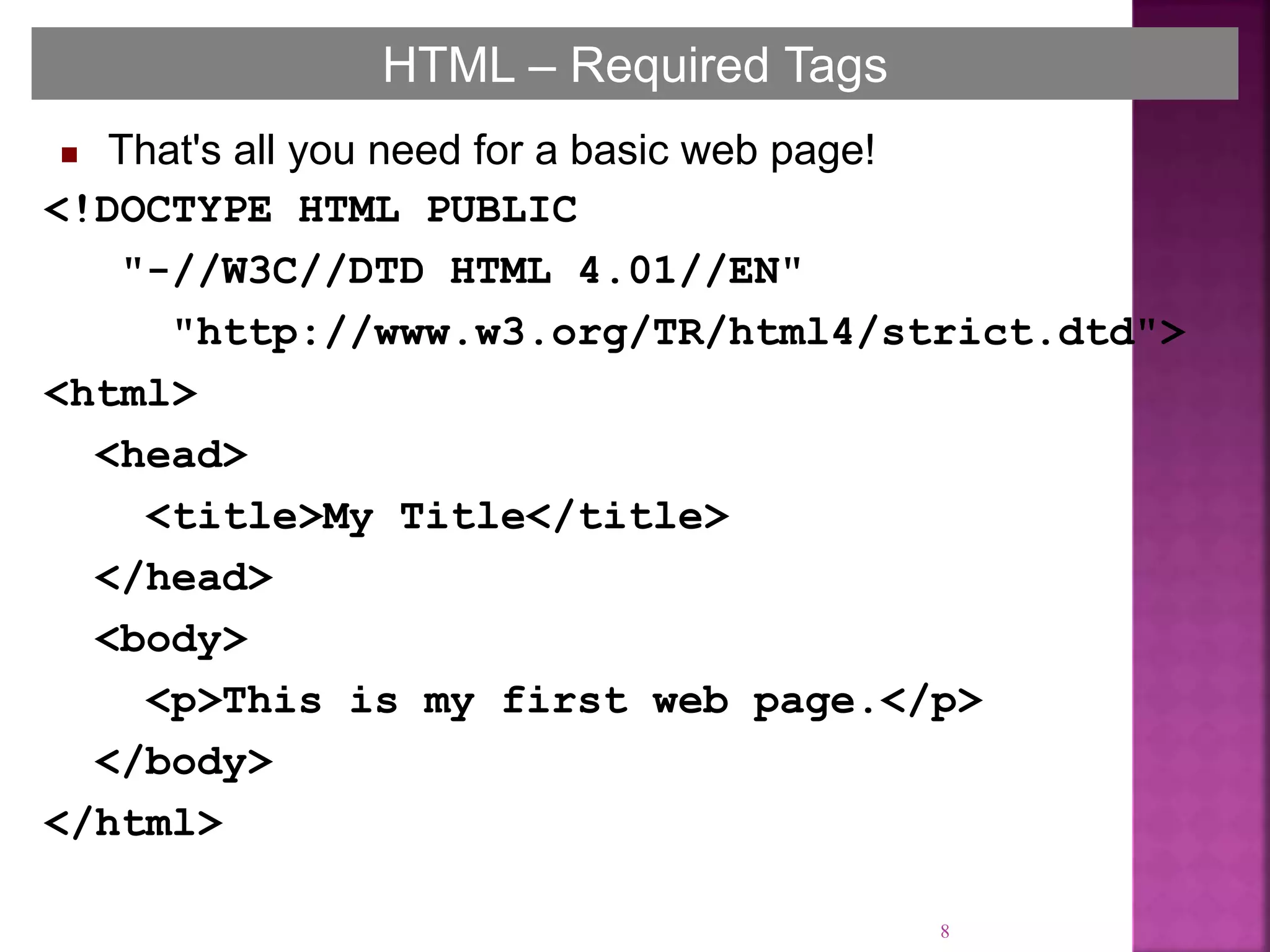
- The <head> and <body> sections and required <title> and <meta> tags.
- Additional tags for images (<img>), headings (<hr>), quotes (<blockquote>, <q>), and preformatted text (<pre>).
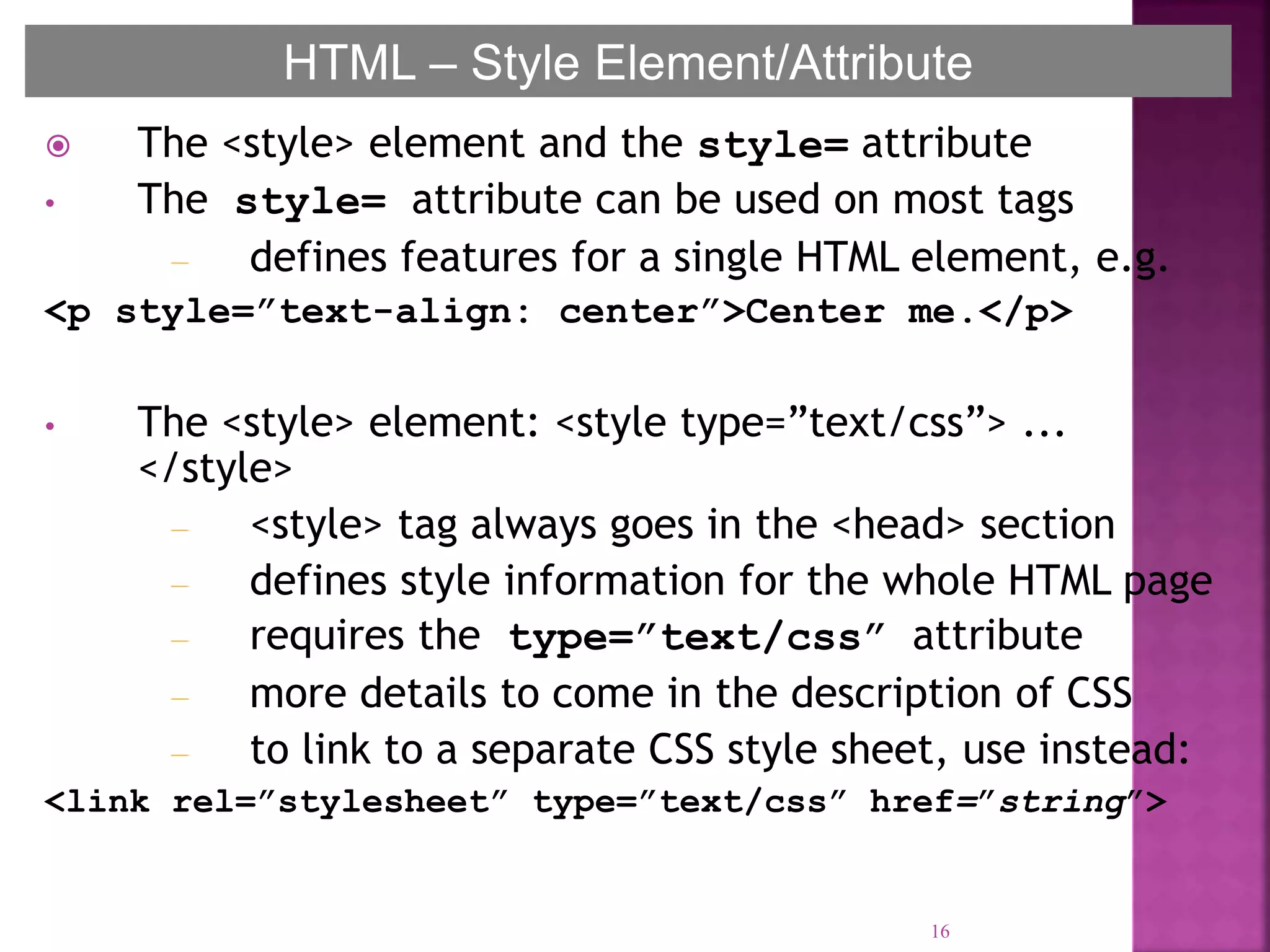
- Using the <style> element or style attribute to control formatting.