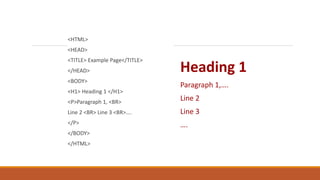
This document provides an introduction to HTML. It defines key terms like HTML, URL, and browser. It explains that HTML is the language used to create web pages and is made up of tags enclosed in angle brackets. It discusses the basic structure of an HTML document using tags like <html>, <head>, <title>, and <body>. It also describes common text formatting tags and elements used in HTML like headings, paragraphs, line breaks, and bold/italic text. The document is intended as a beginner overview of HTML concepts and syntax.