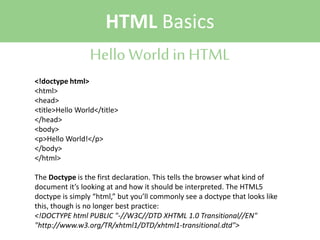
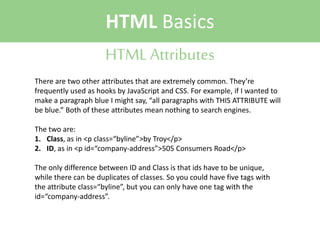
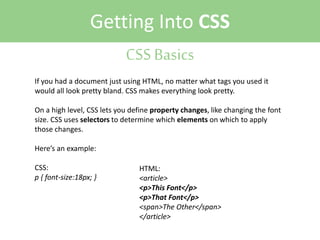
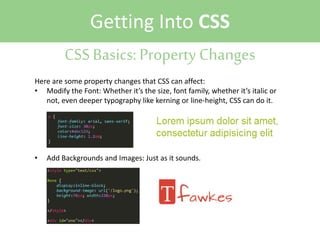
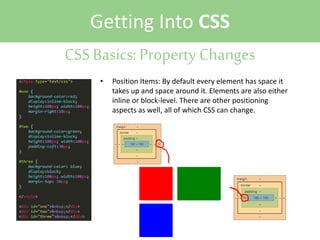
This document provides an introduction to web development technologies for SEOs, covering HTML, CSS, JavaScript, and how they relate to each other and web architecture. It begins with an overview of the main components of a website, including the CMS, front-end code, back-end code, database, web server, domain name, DNS, and physical server. It then covers HTML basics like tags and document structure. It discusses CSS and how it is used to style pages. Finally, it provides a brief introduction to JavaScript and how it adds dynamic functionality to websites. The document is intended to give SEOs a basic technical understanding of web development.