The document discusses responsive web design (RWD) techniques, particularly in the context of Oracle APEX and Theme 25. Key topics include the use of CSS @media queries, grid layouts, and the implementation of responsive features without manual CSS overrides. It emphasizes the importance of adapting websites to different devices for optimal user experience while also noting the complexities involved in developing responsive applications.







































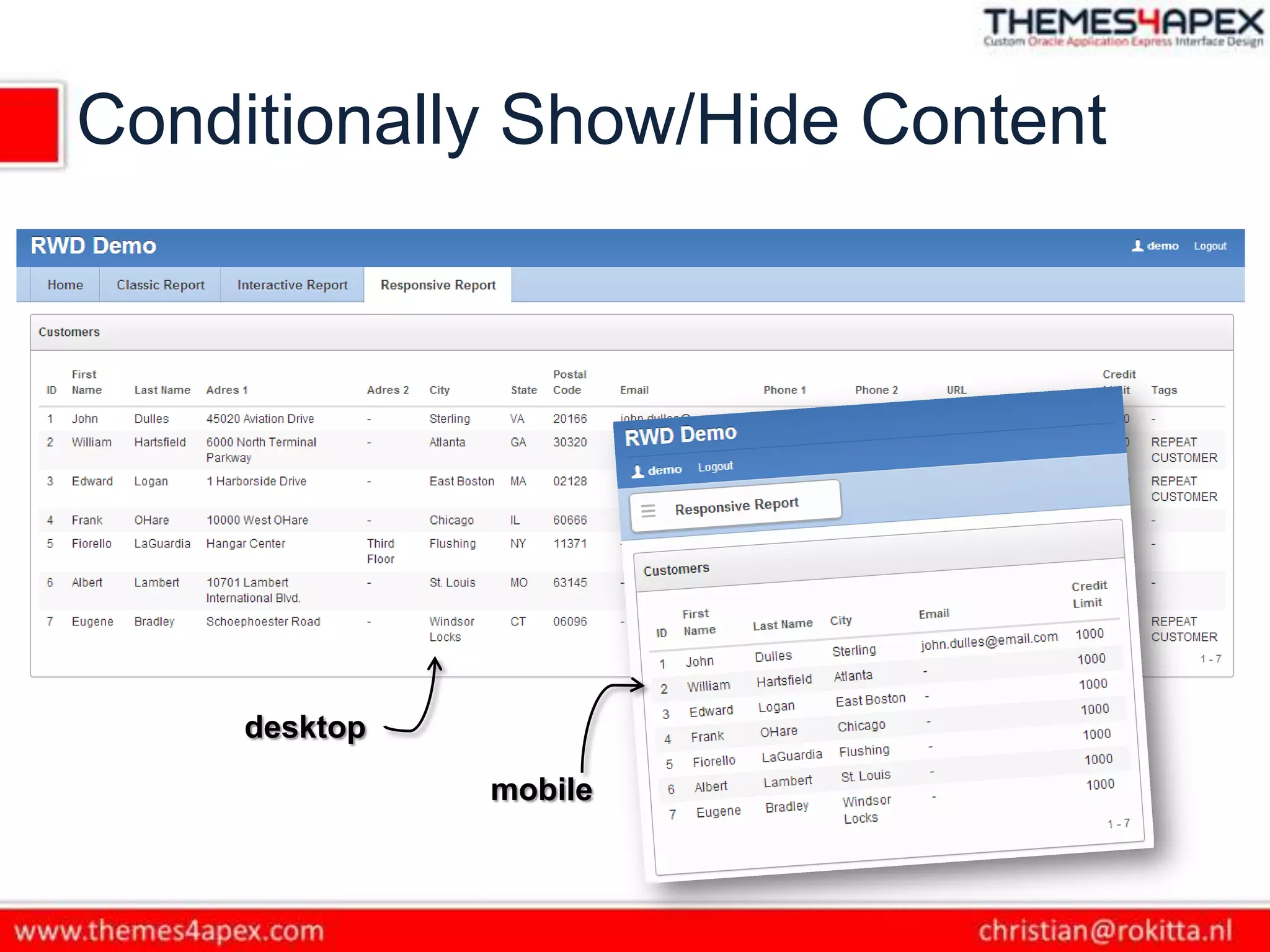
![Show/Hide Column: Custom CSS
@media (orientation:portrait) and (max-width: 640px) {
[headers="CUST_STREET_ADDRESS1"], #CUST_STREET_ADDRESS1 {
display: none;
}
}
TH: table headerTD: table data/cell](https://image.slidesharecdn.com/rwdapextheme25-eng-140407171837-phpapp01/75/Responsive-Web-Design-APEX-Theme-25-OGh-APEX-World-2014-40-2048.jpg)