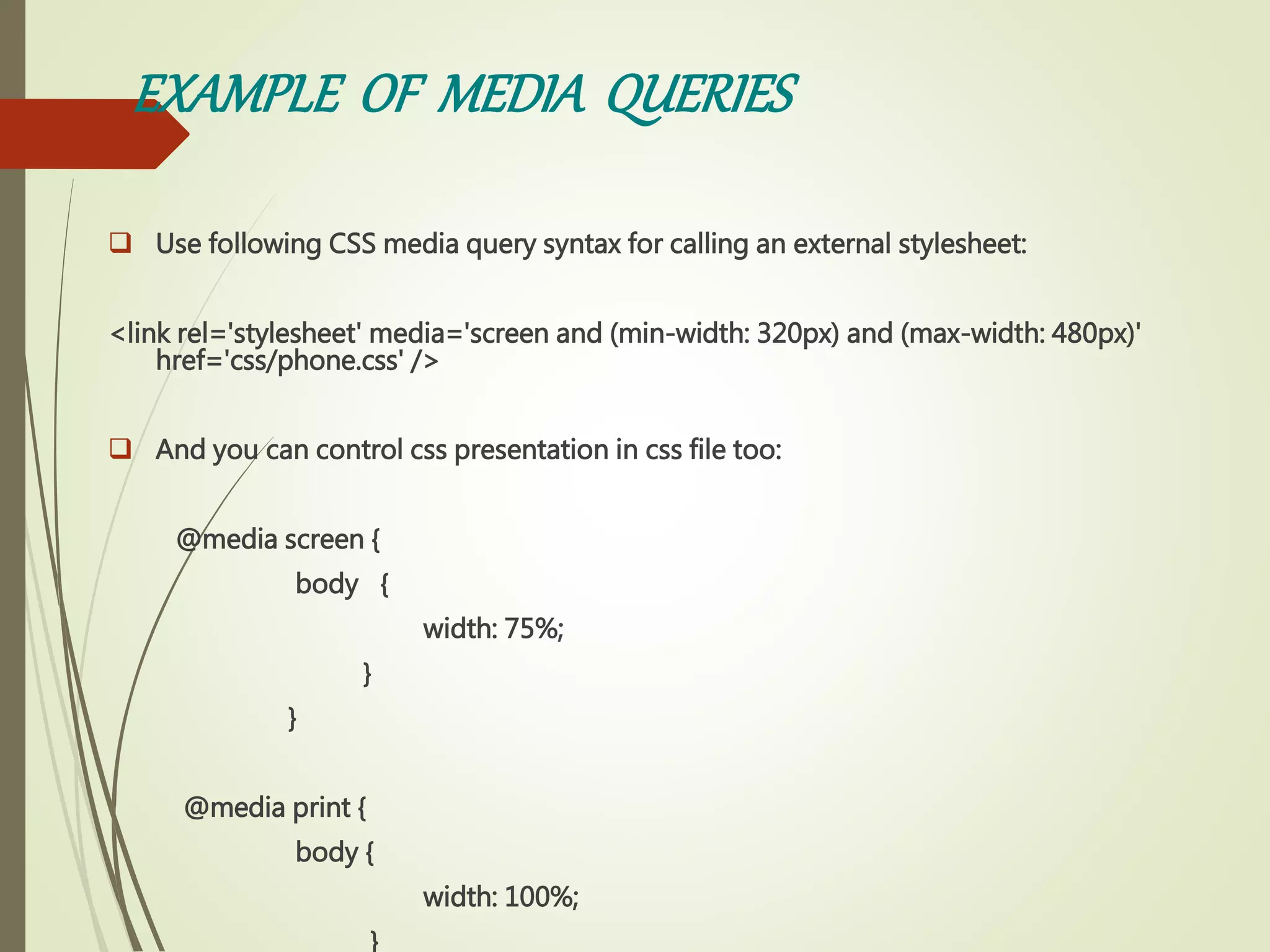
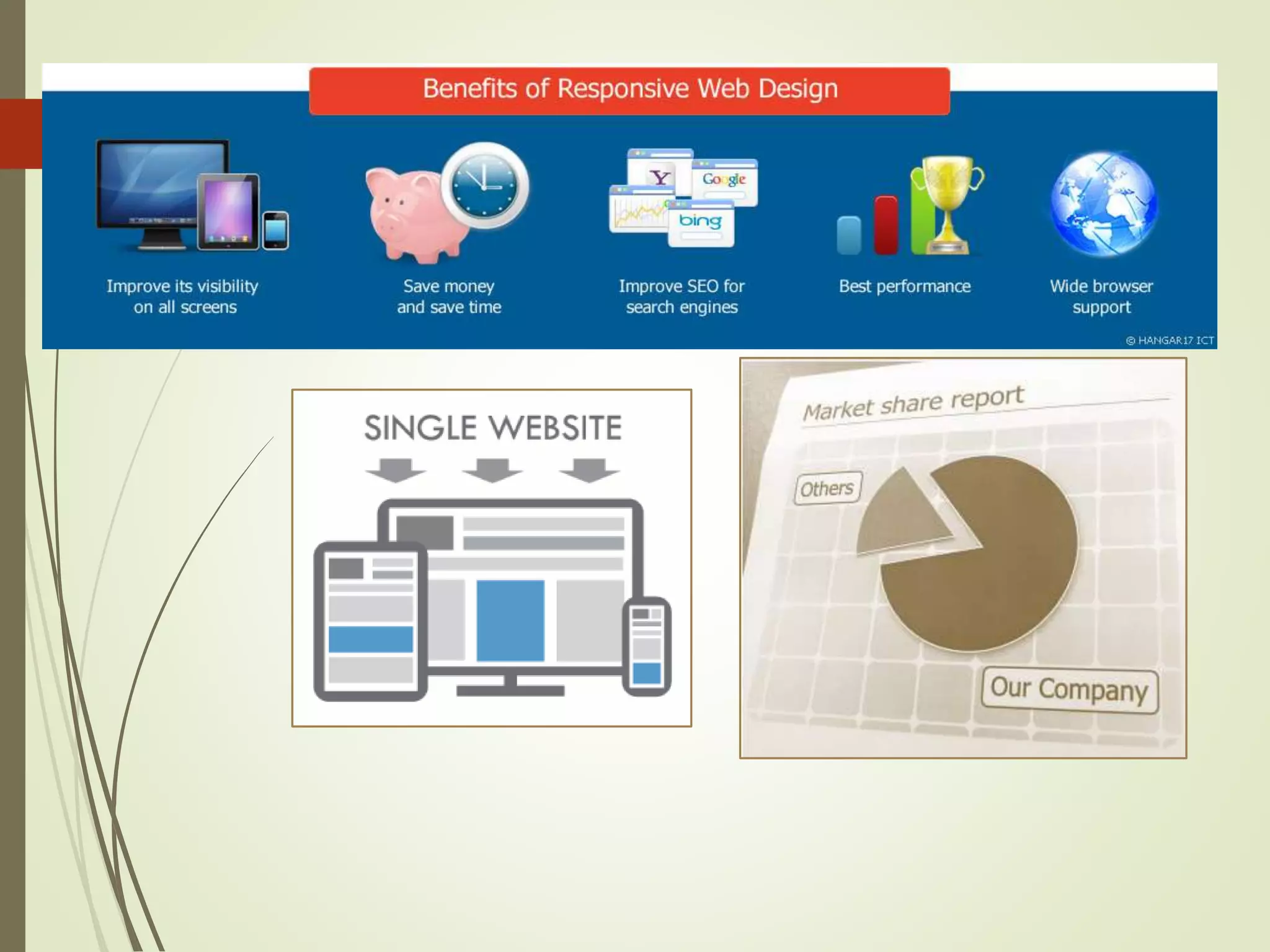
This document provides an overview of responsive web design. It defines responsive design as designing websites to be compatible across different devices through flexible layouts. The document outlines some of the key elements of responsive design like meta tags, CSS media queries, grid systems and frameworks. It also lists advantages of responsive design for both users and designers, such as optimized viewing experience, reduced development and maintenance costs.