Embed presentation
Downloaded 2,533 times






































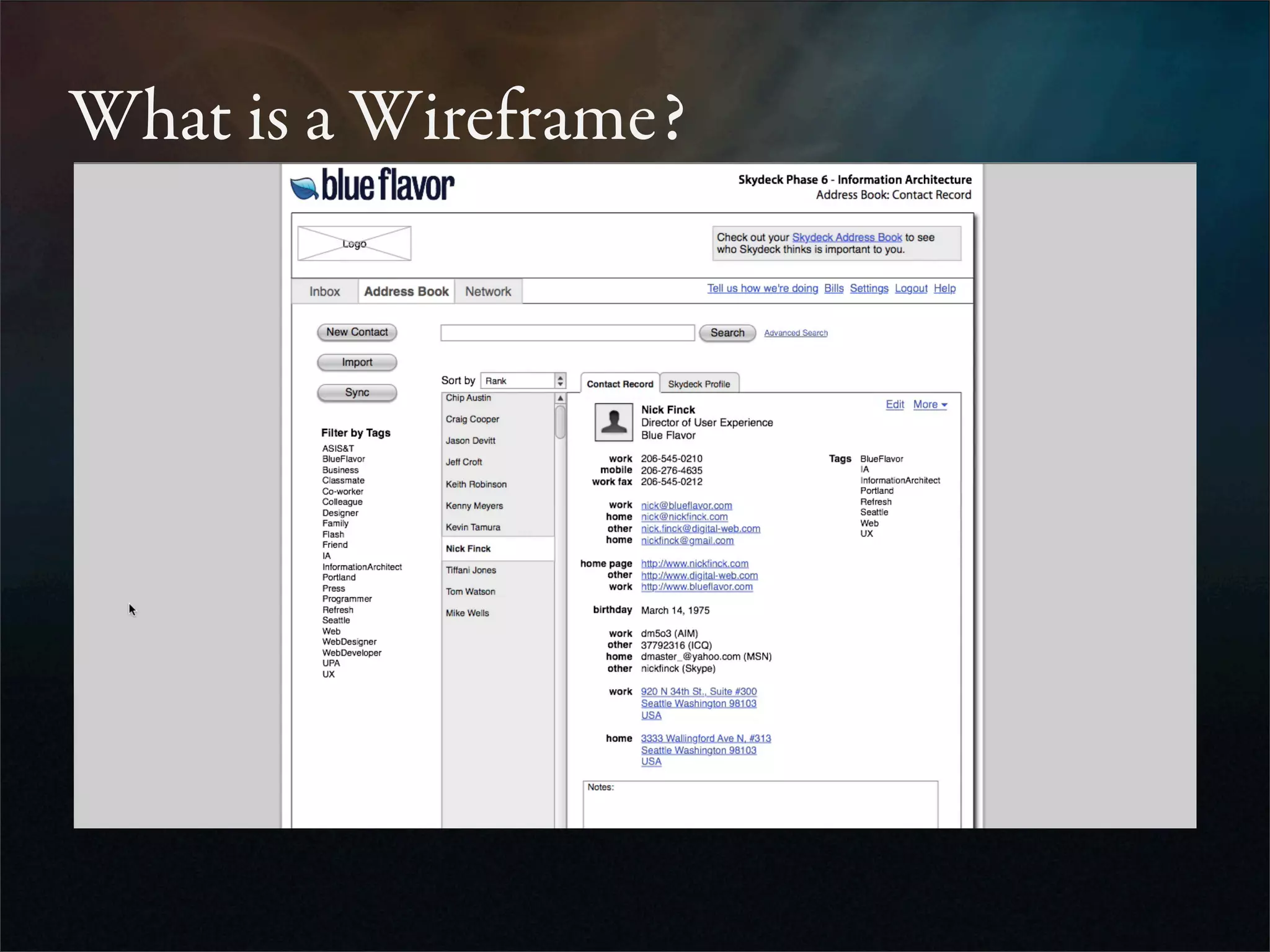
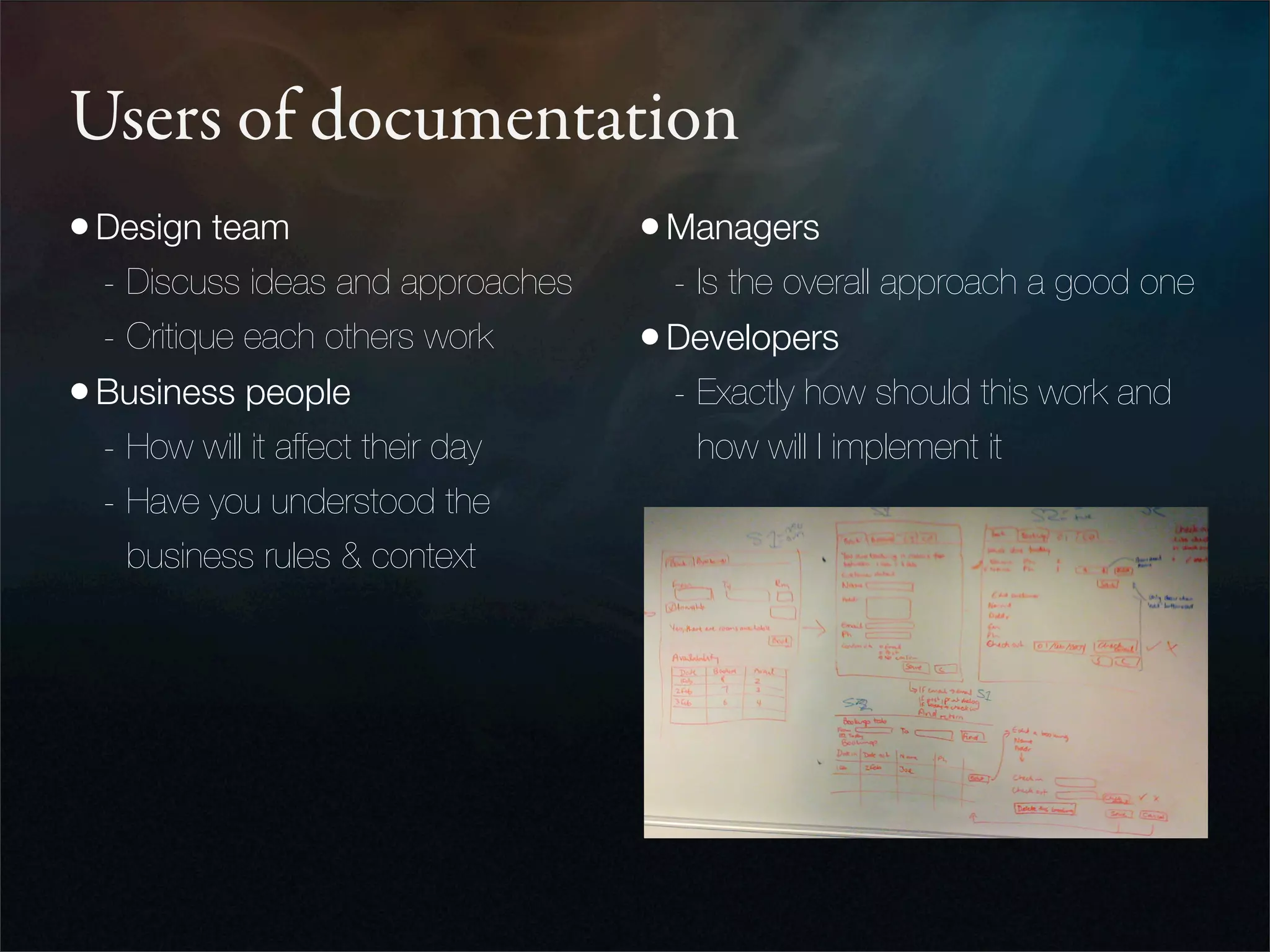
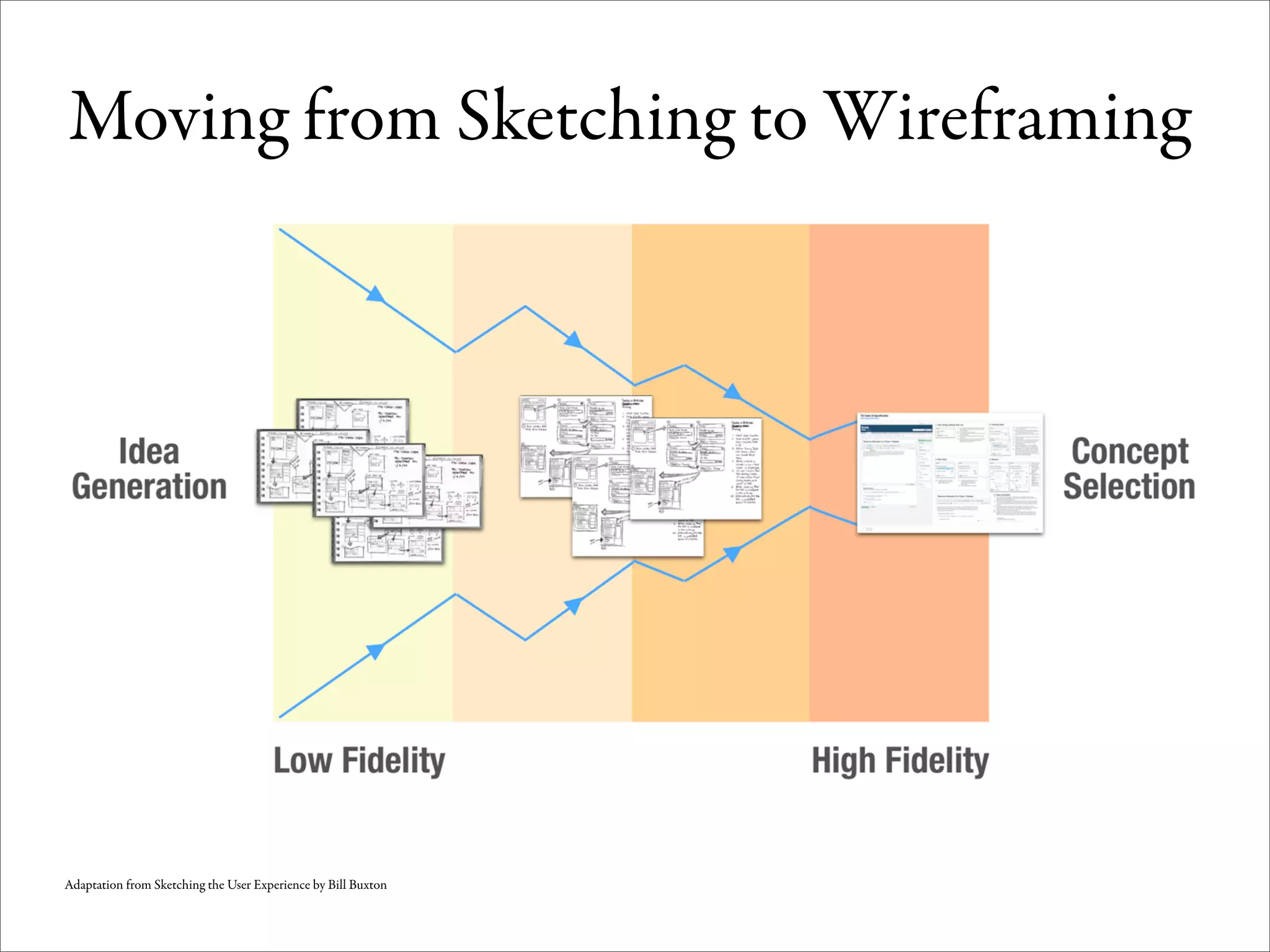
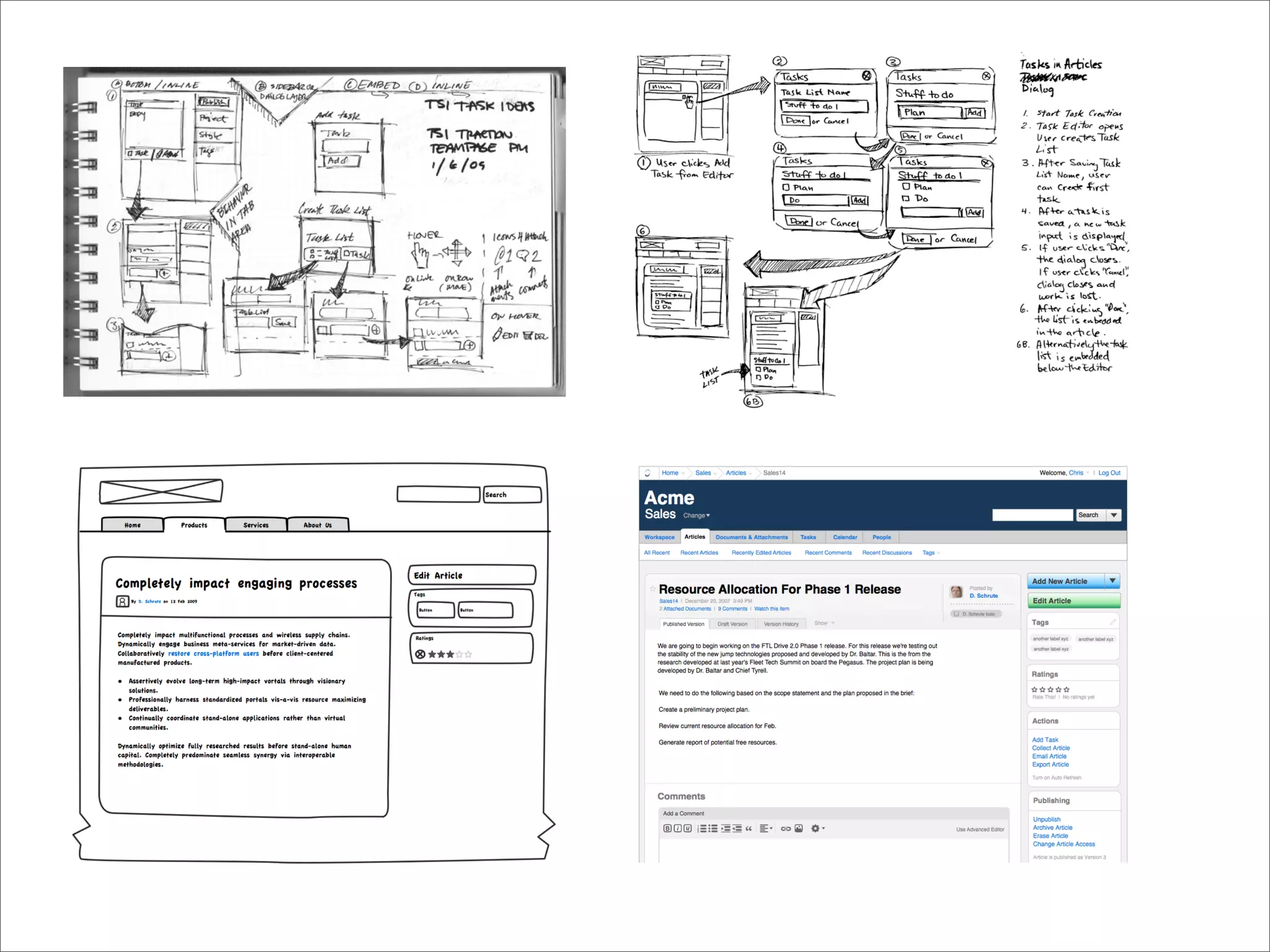
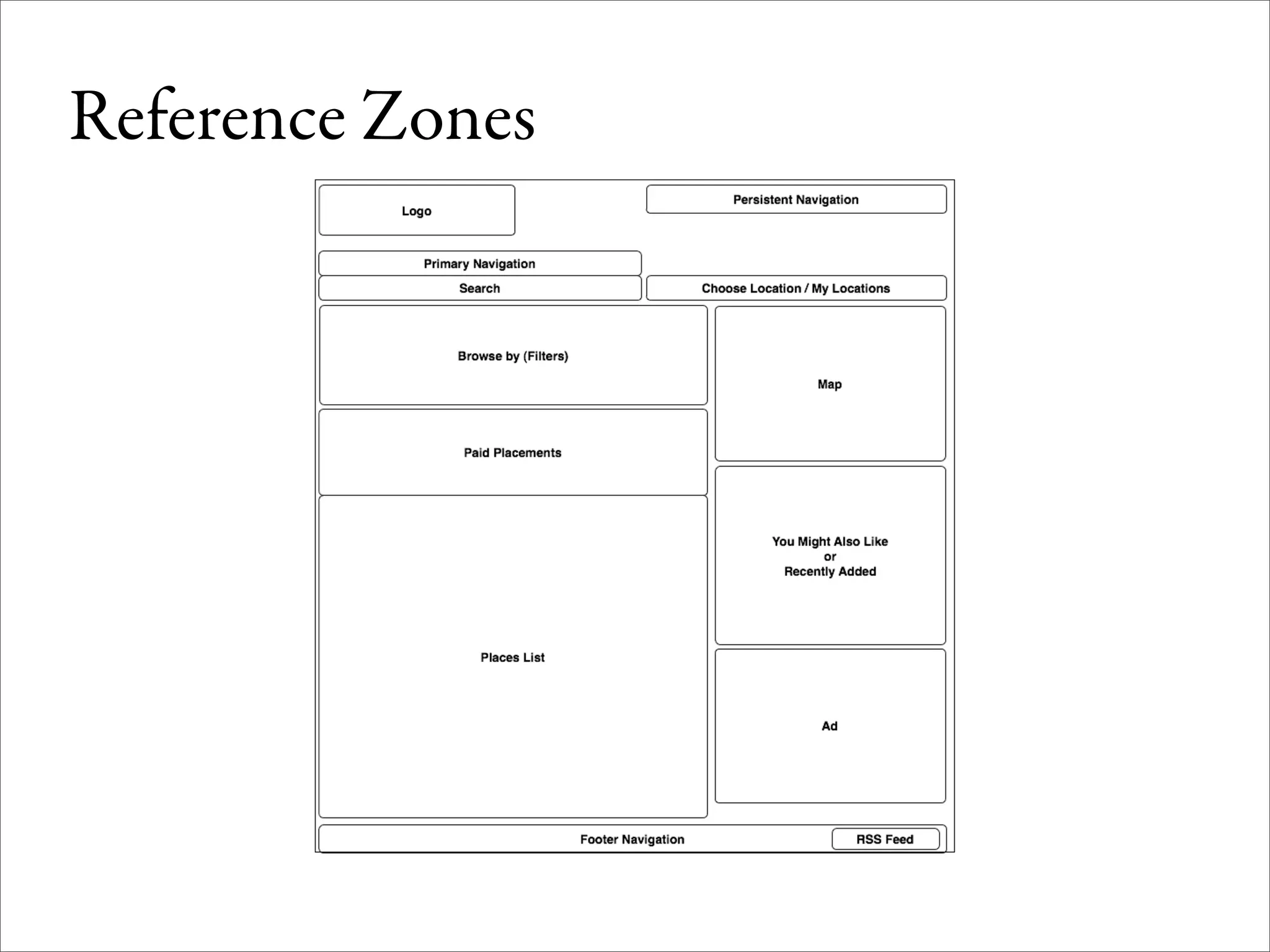
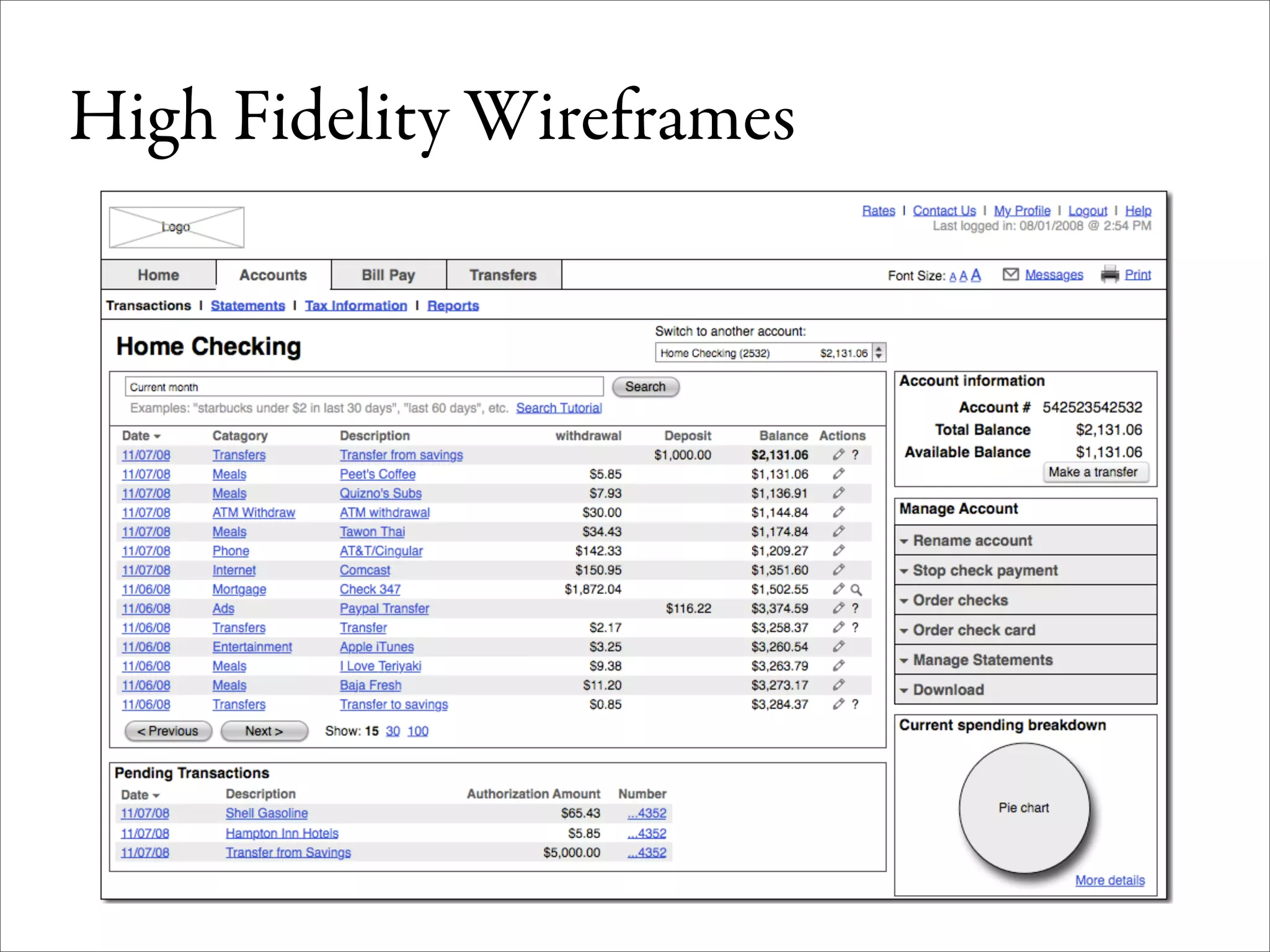
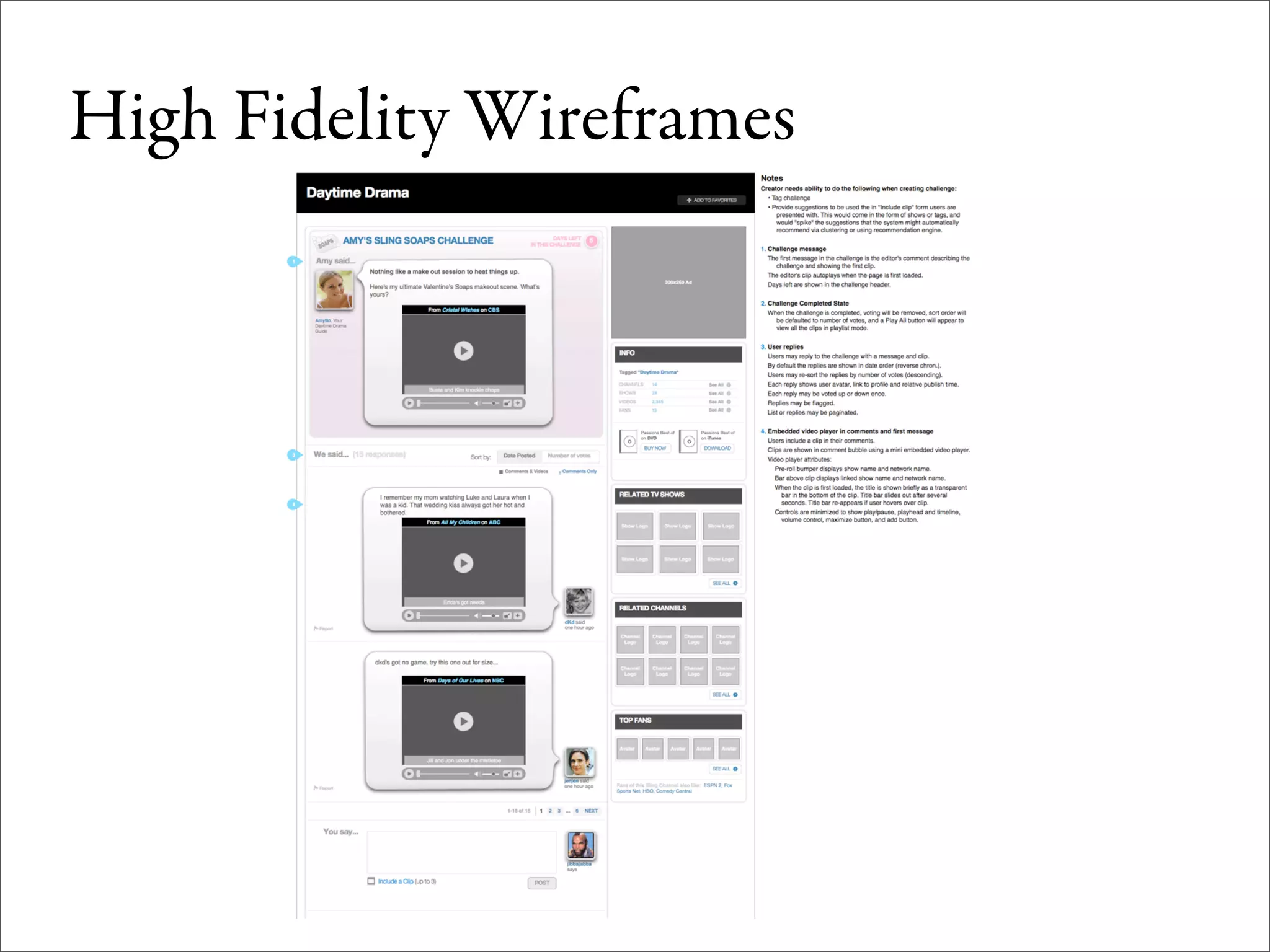
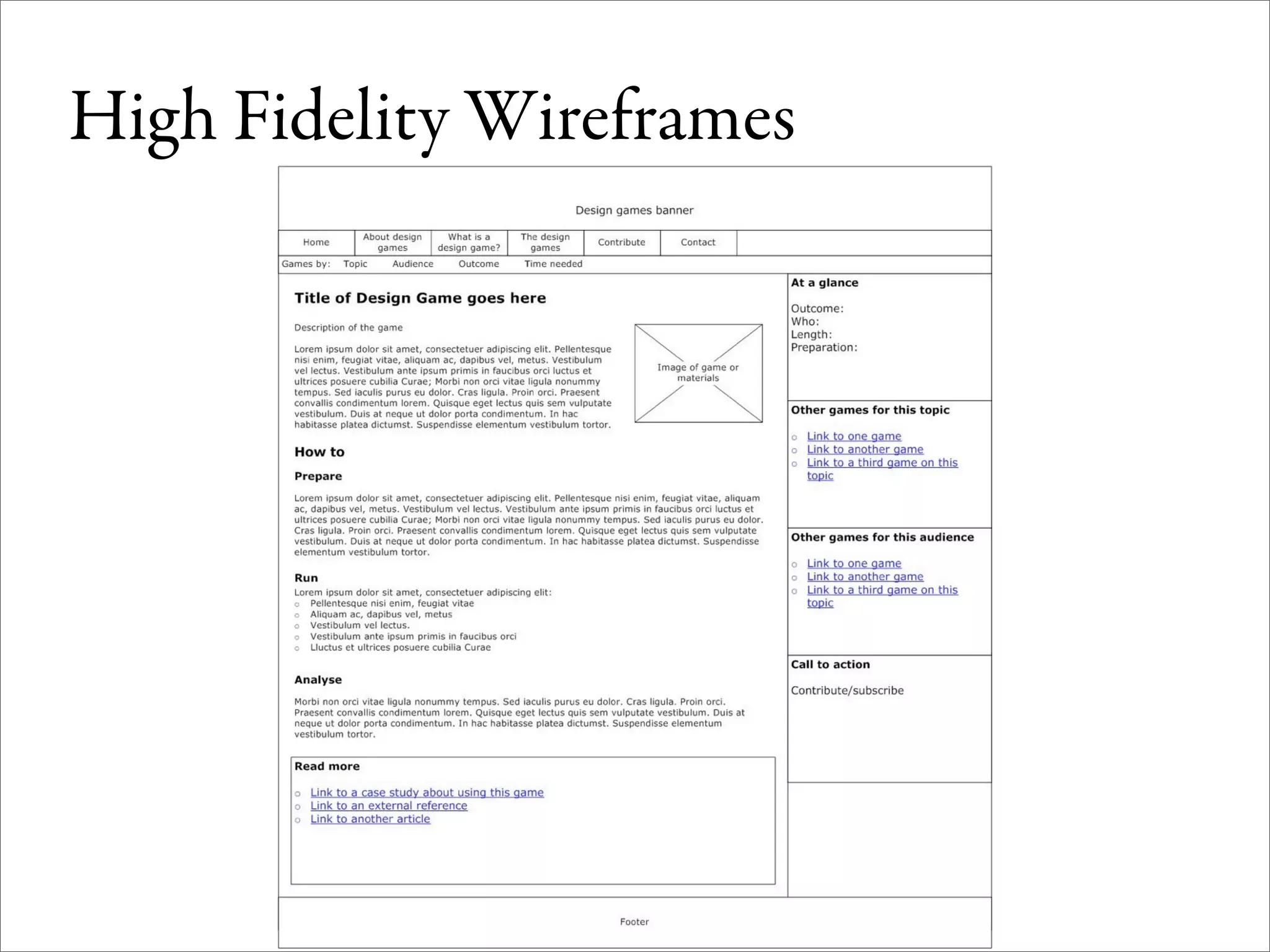
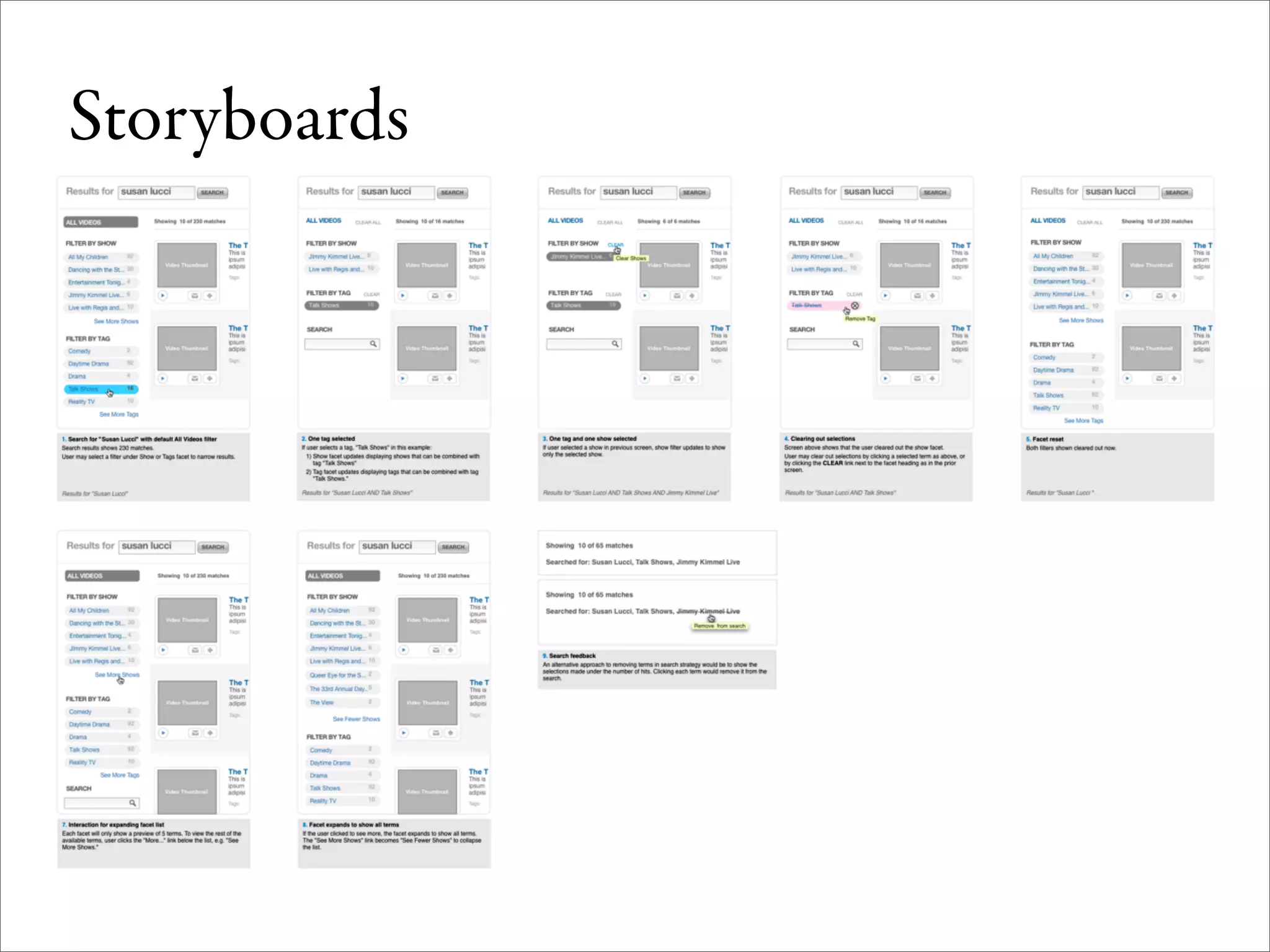
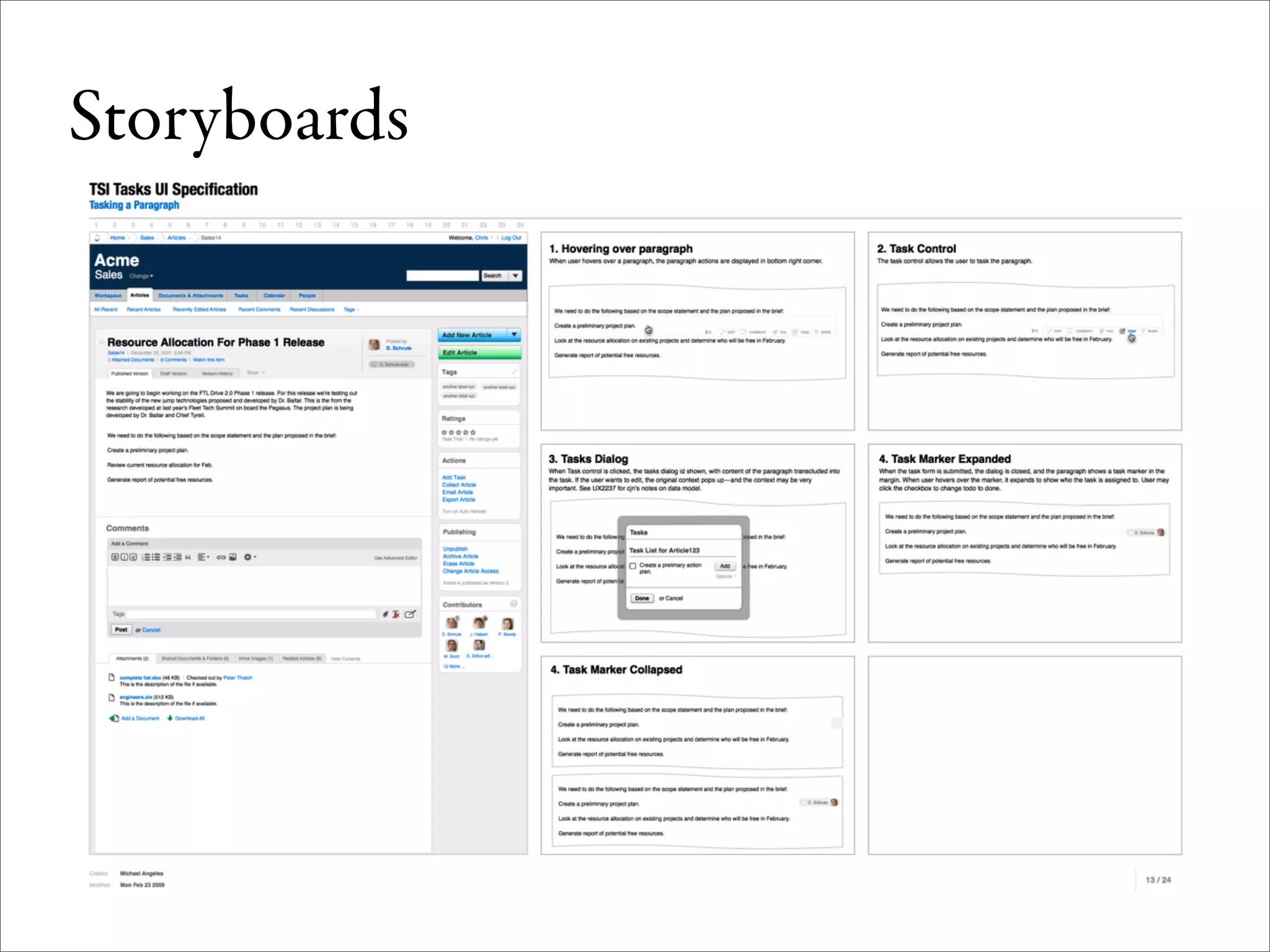
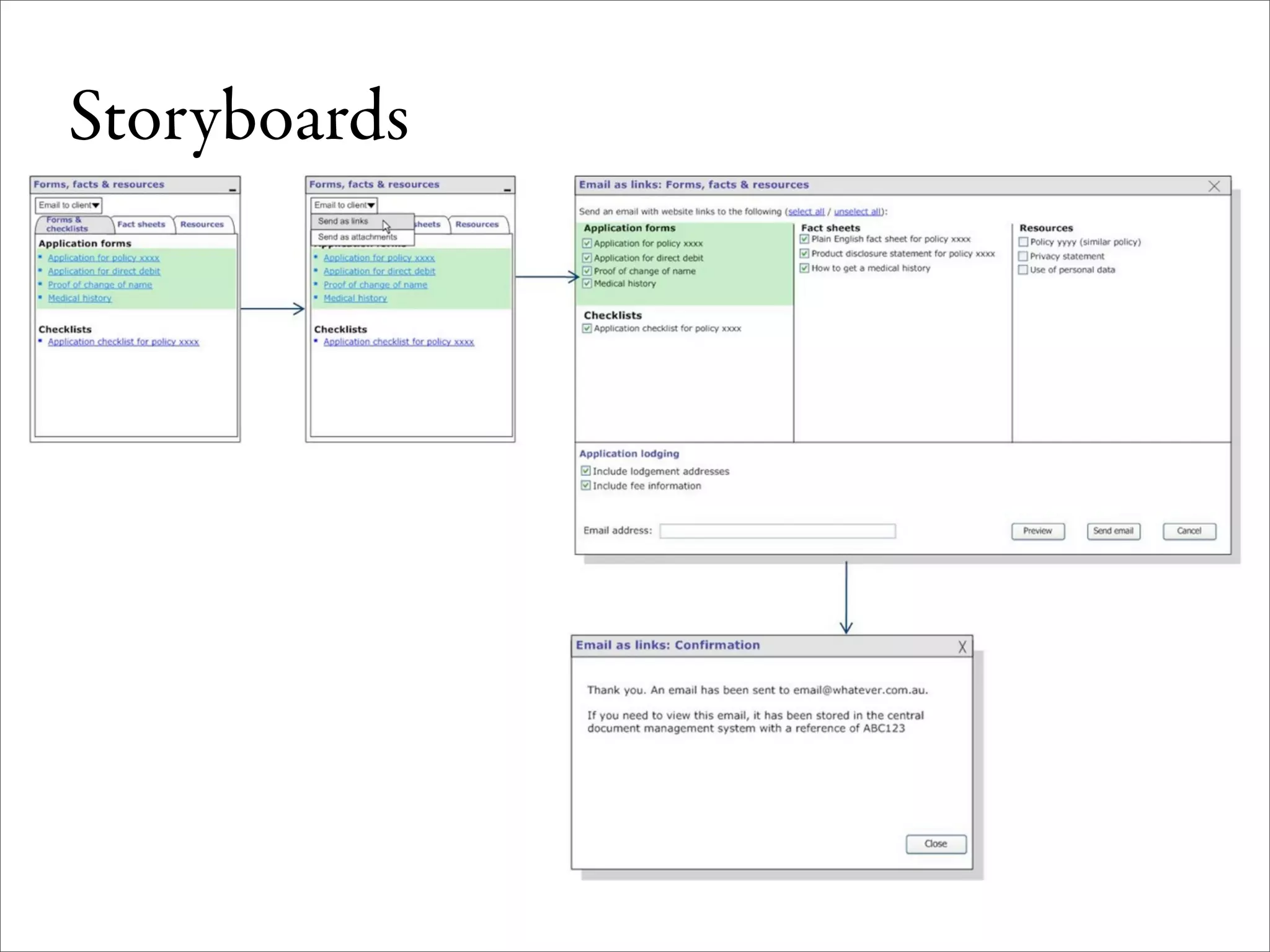
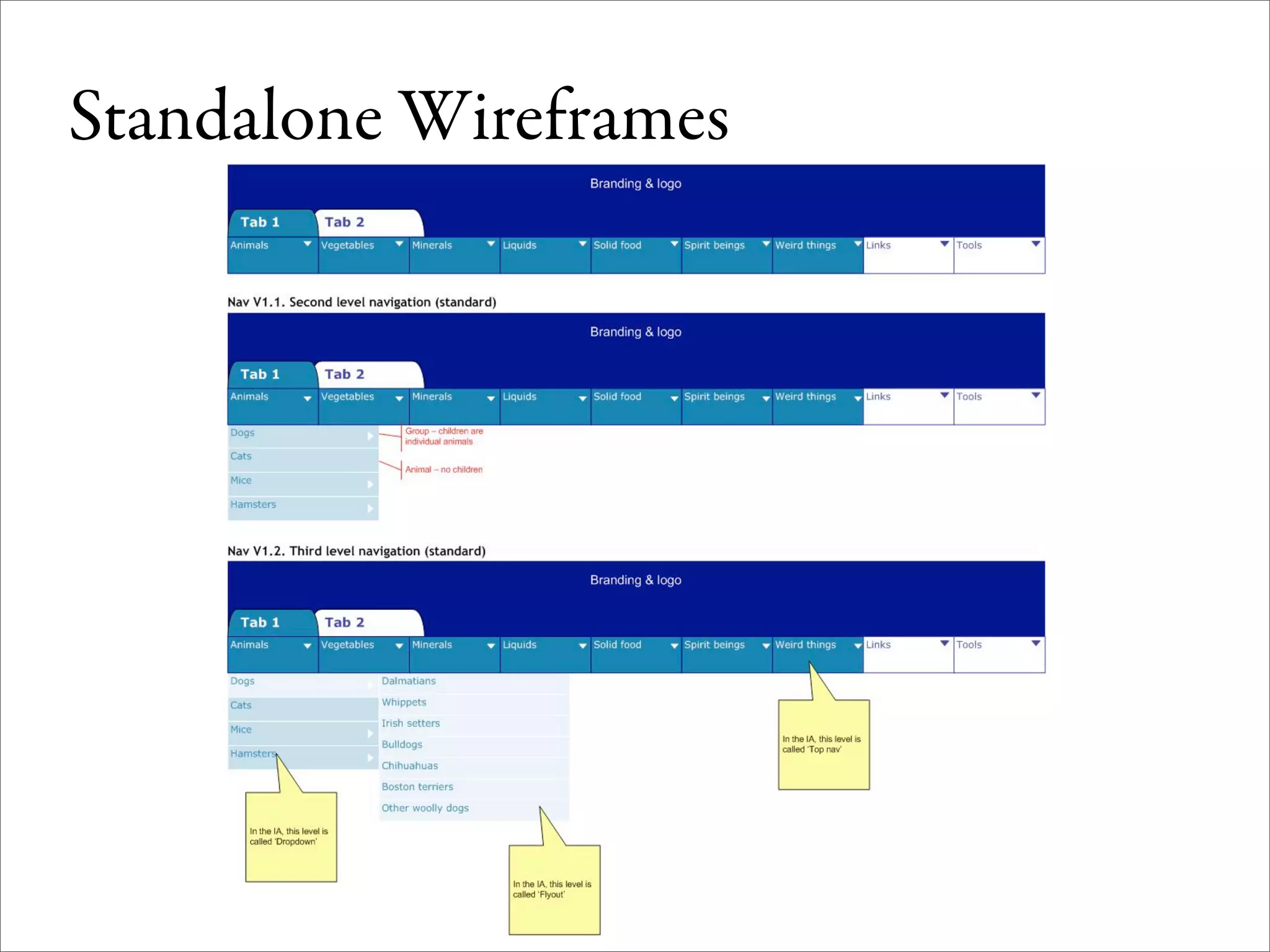
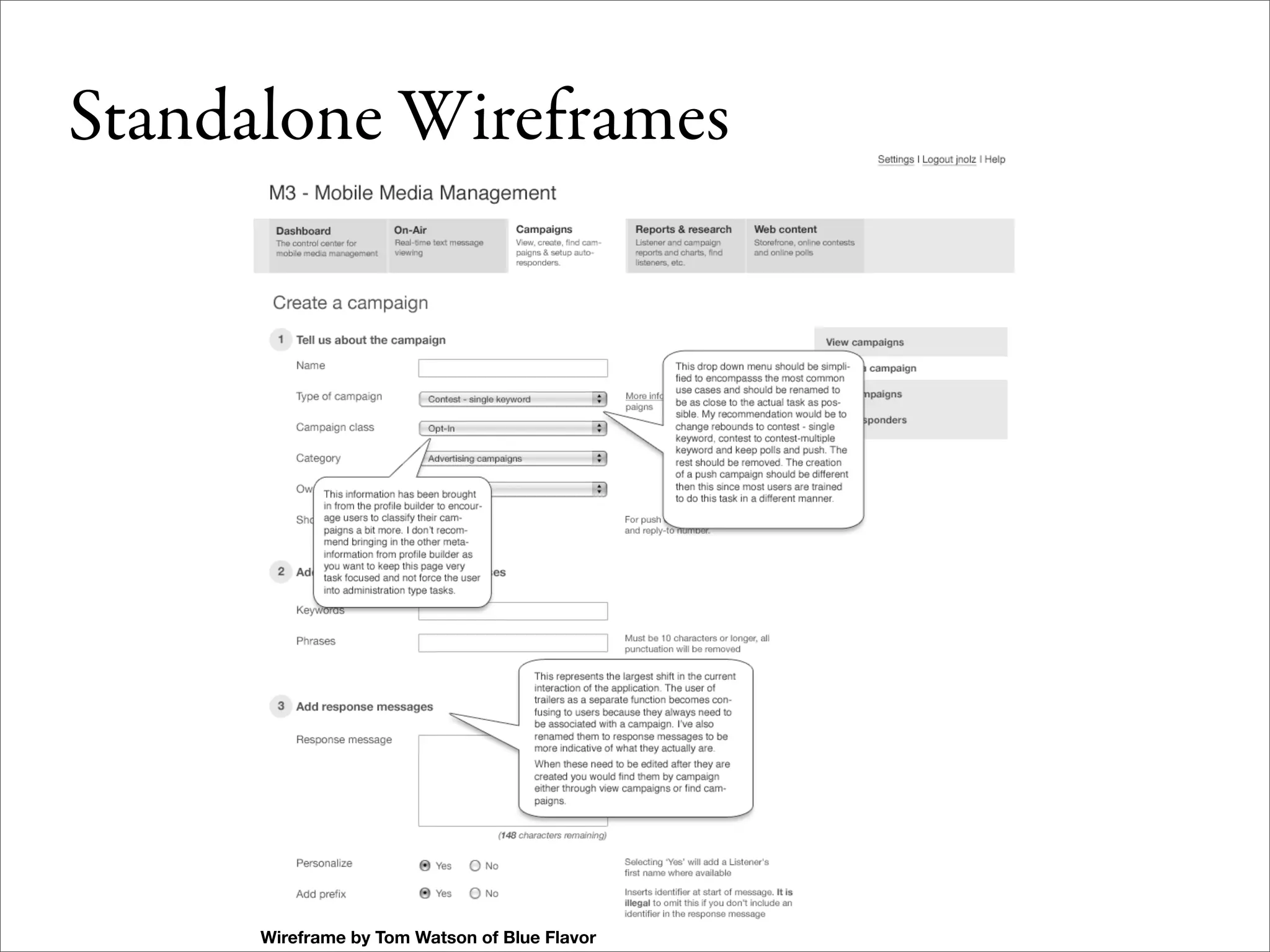
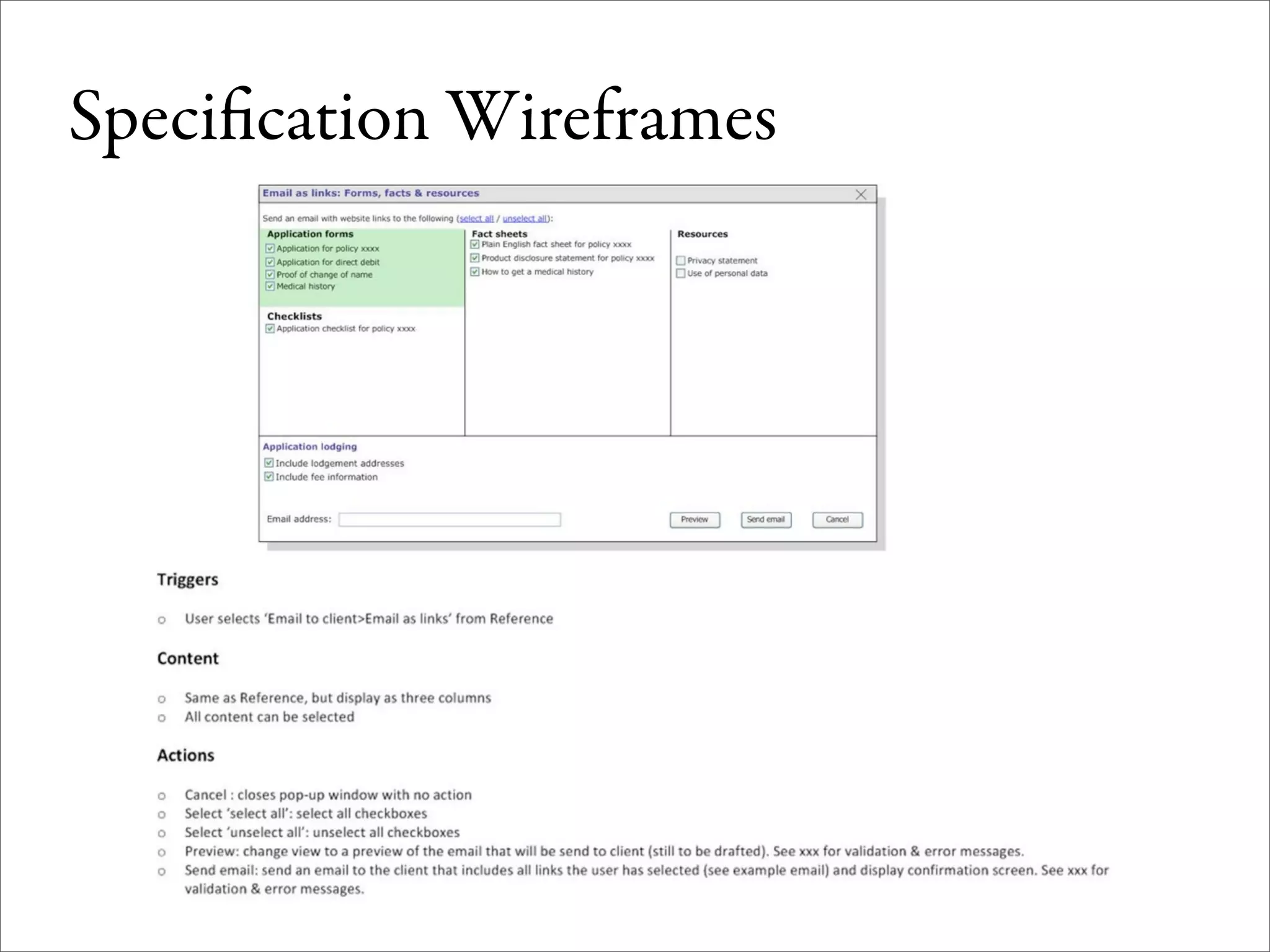
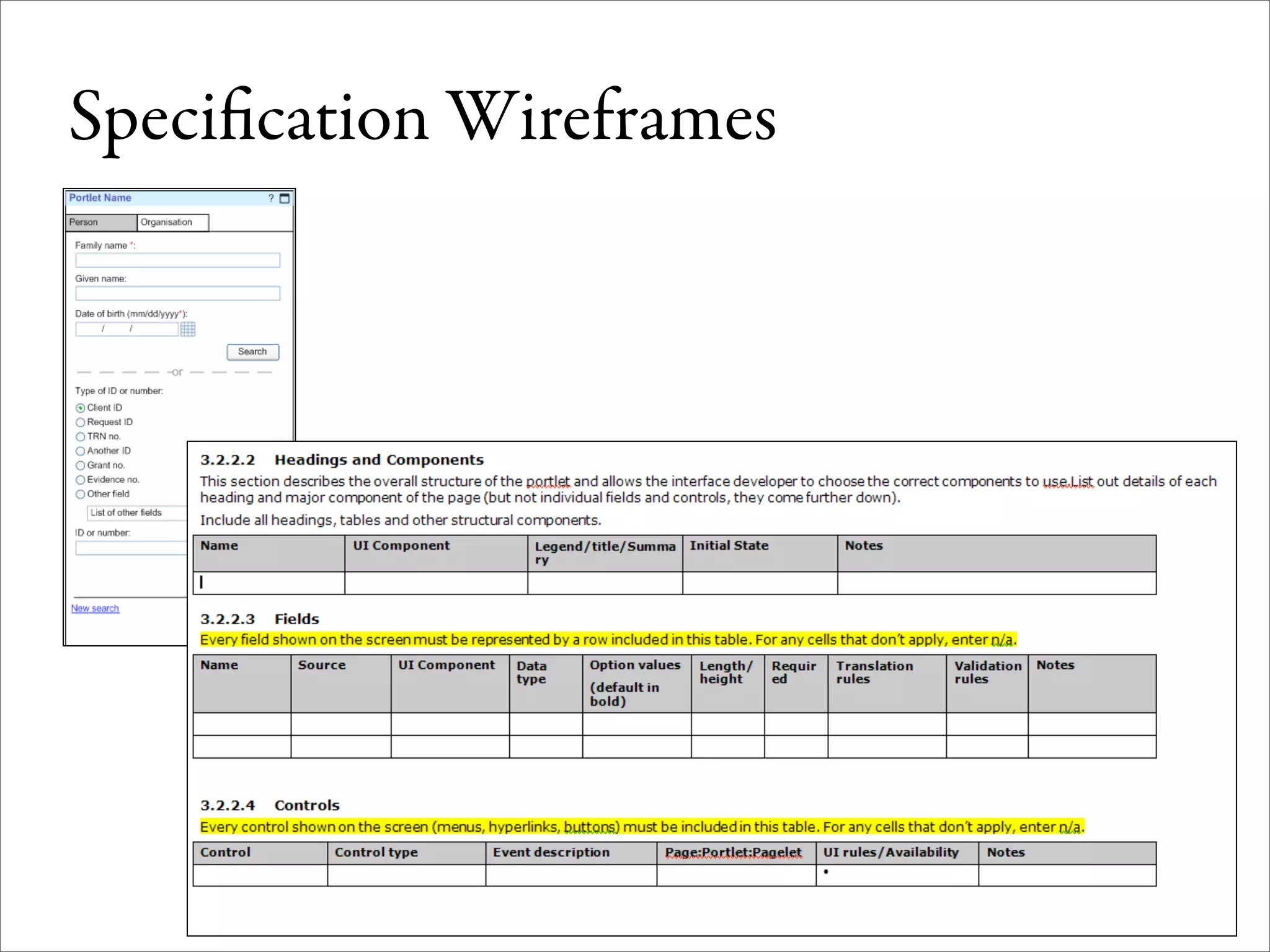
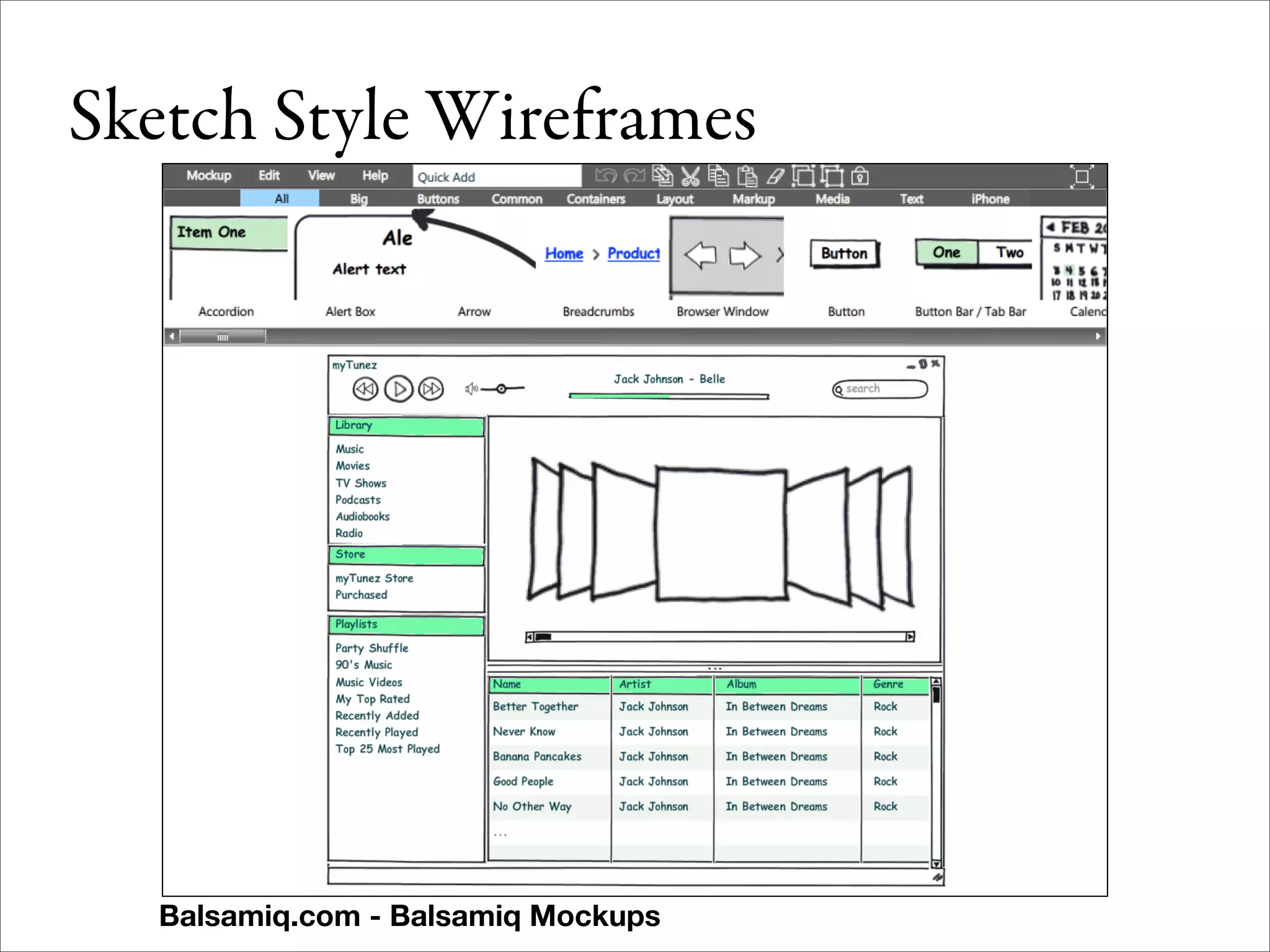
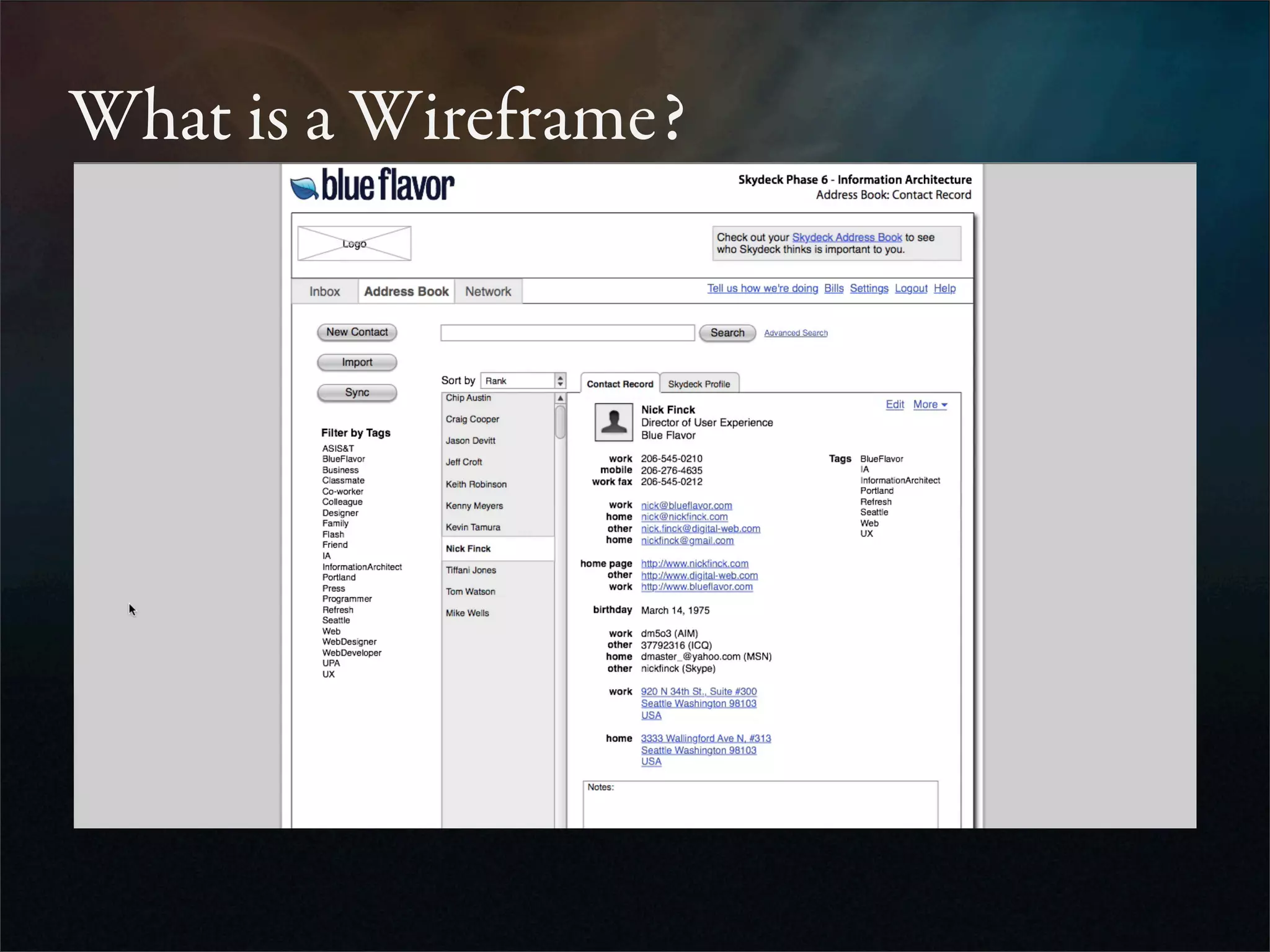
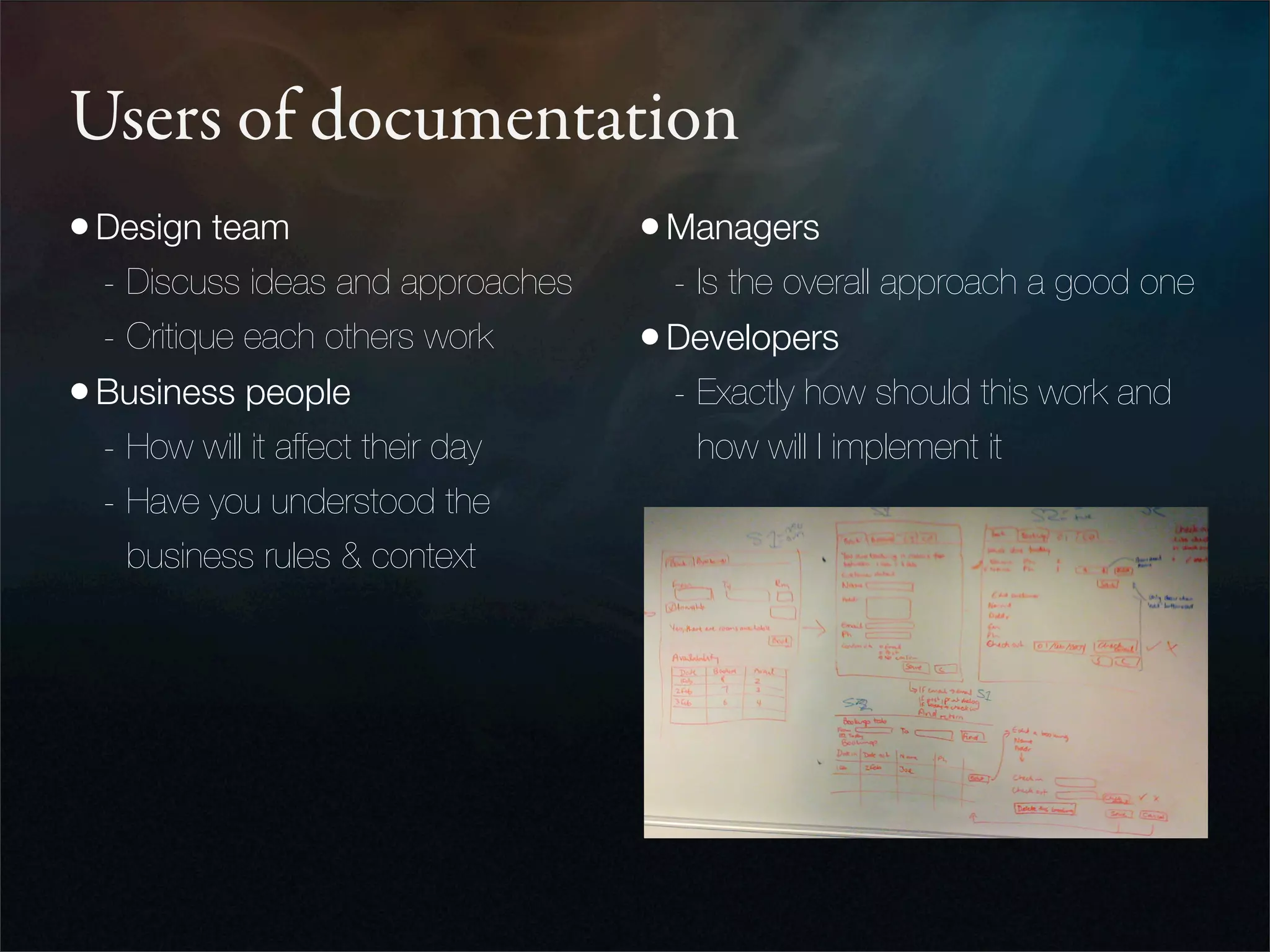
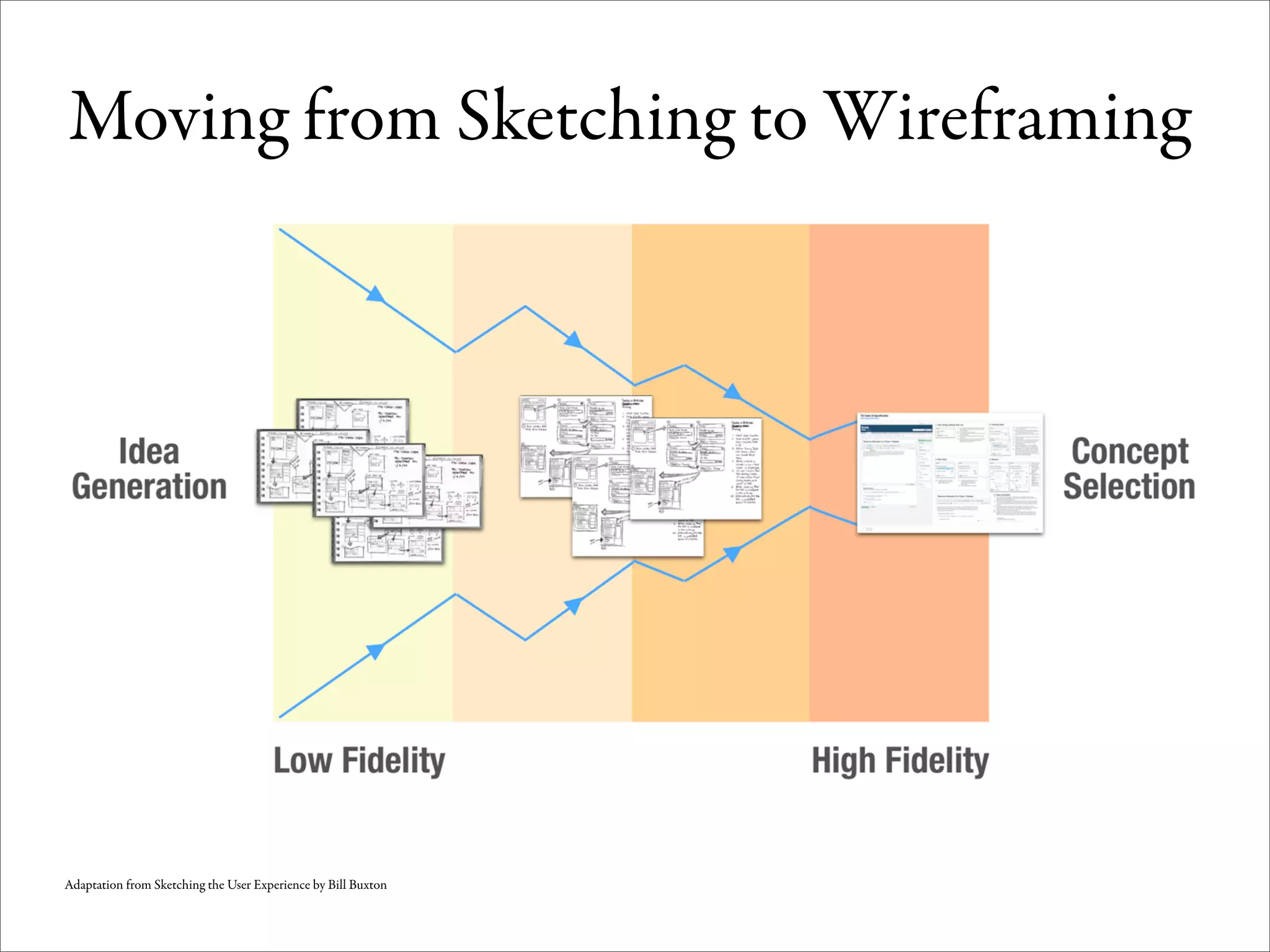
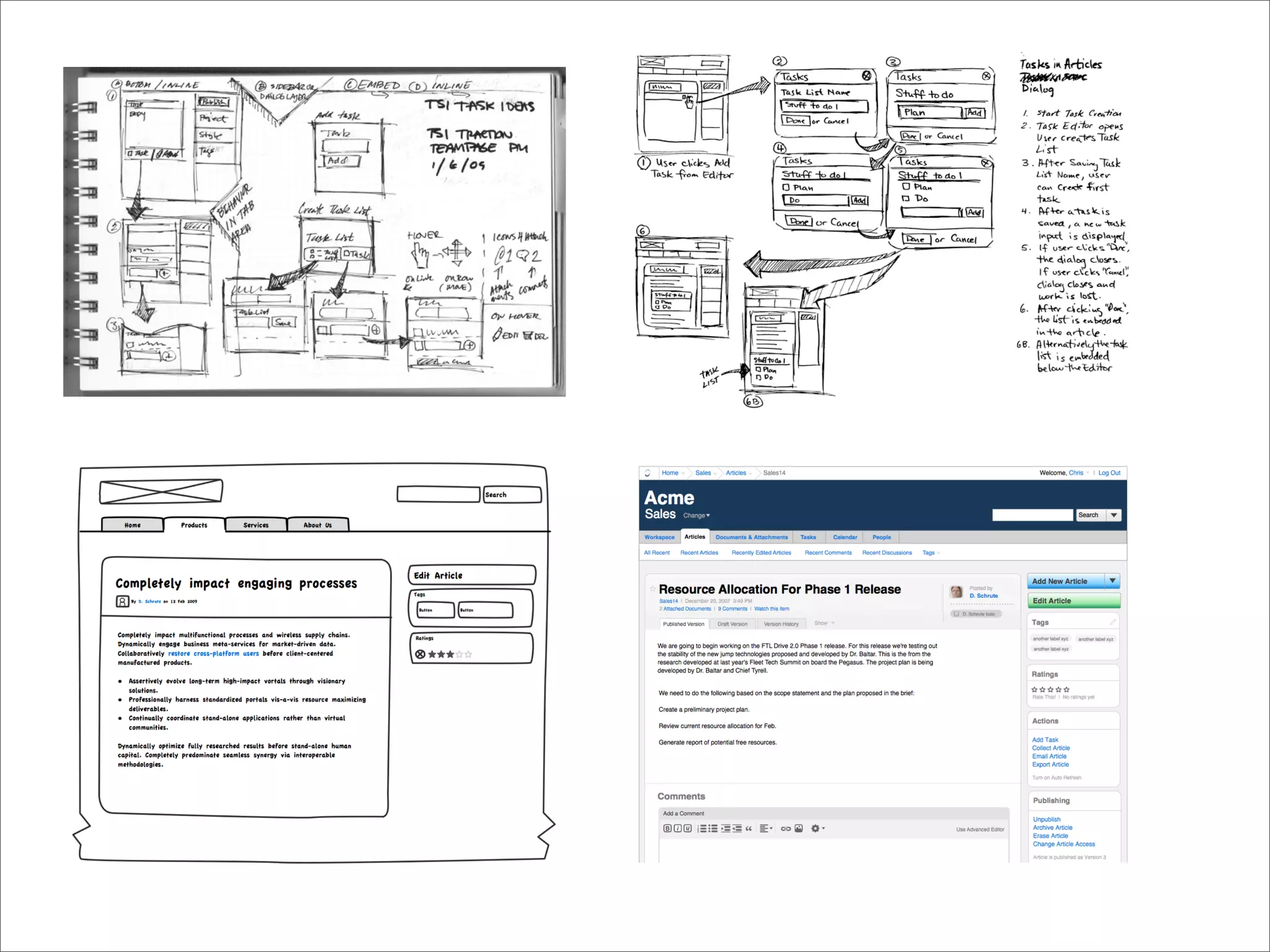
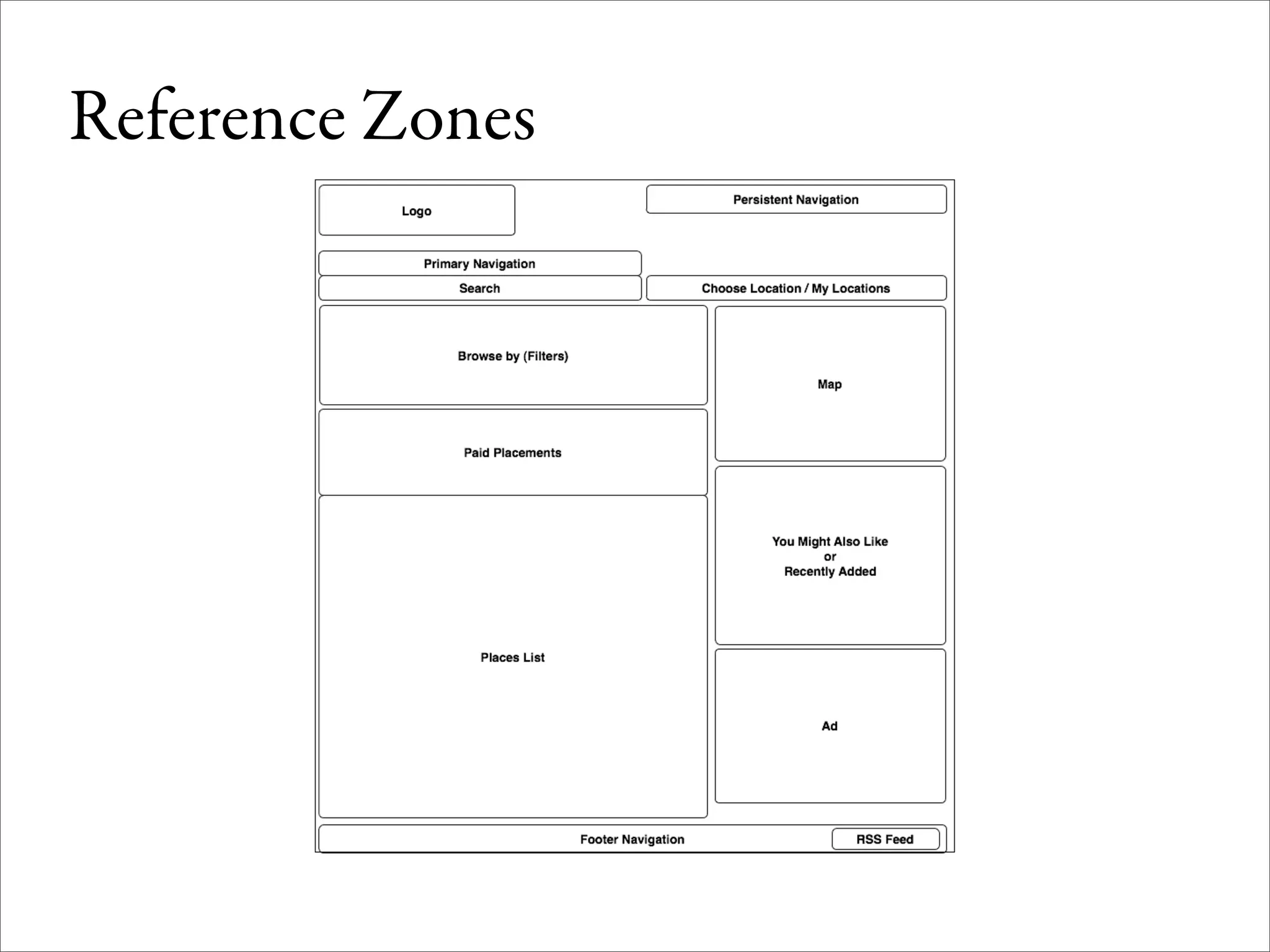
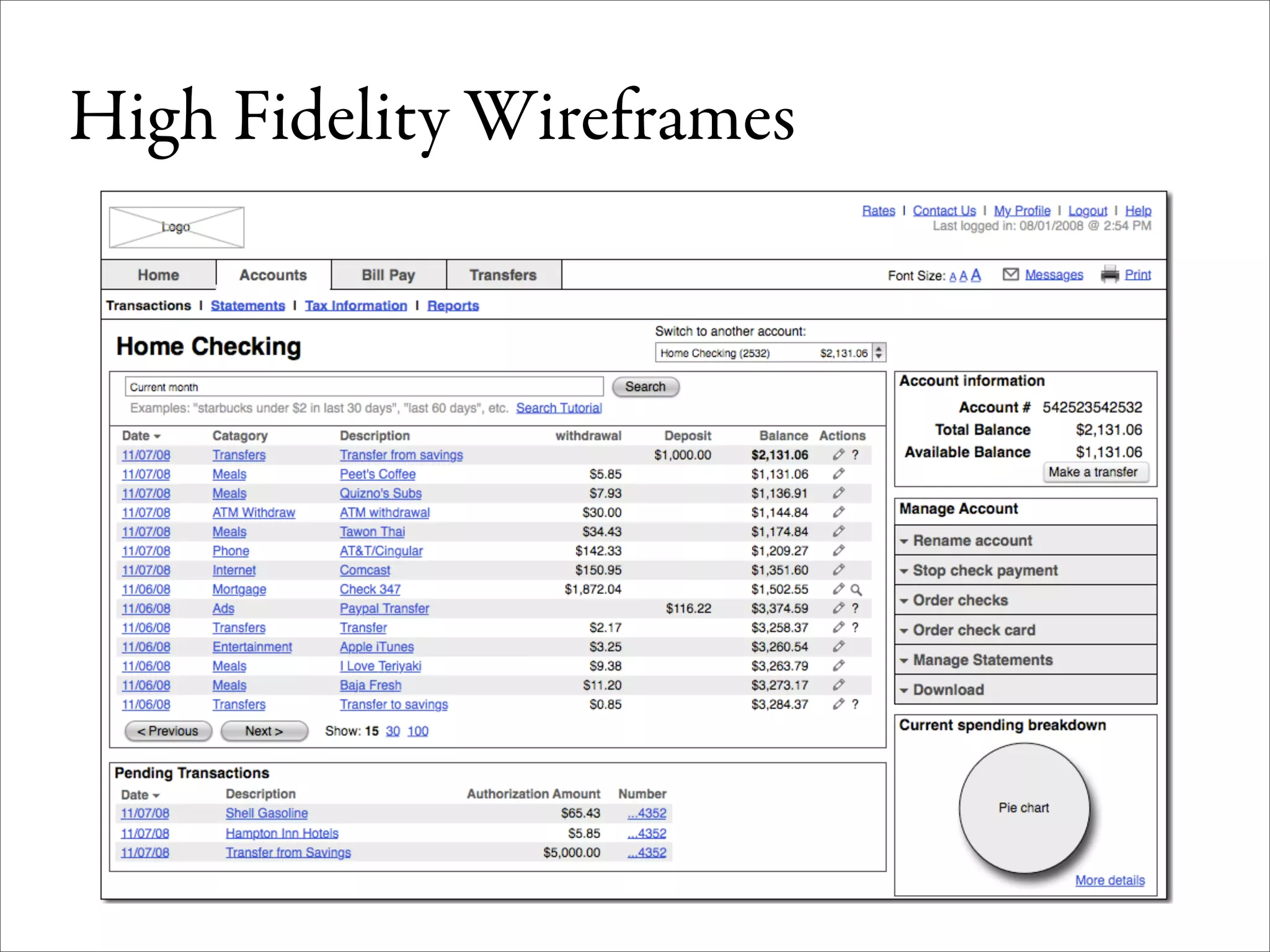
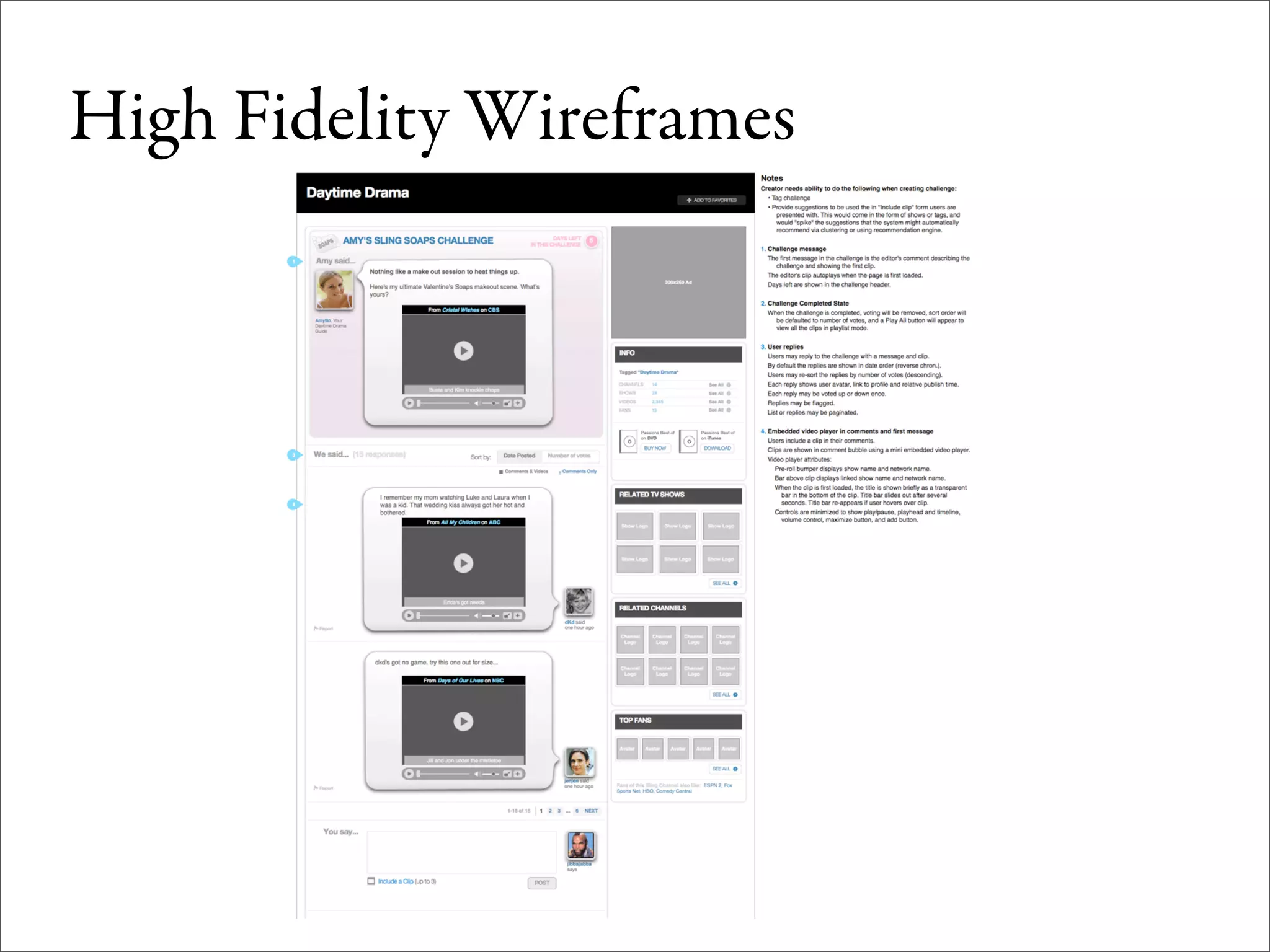
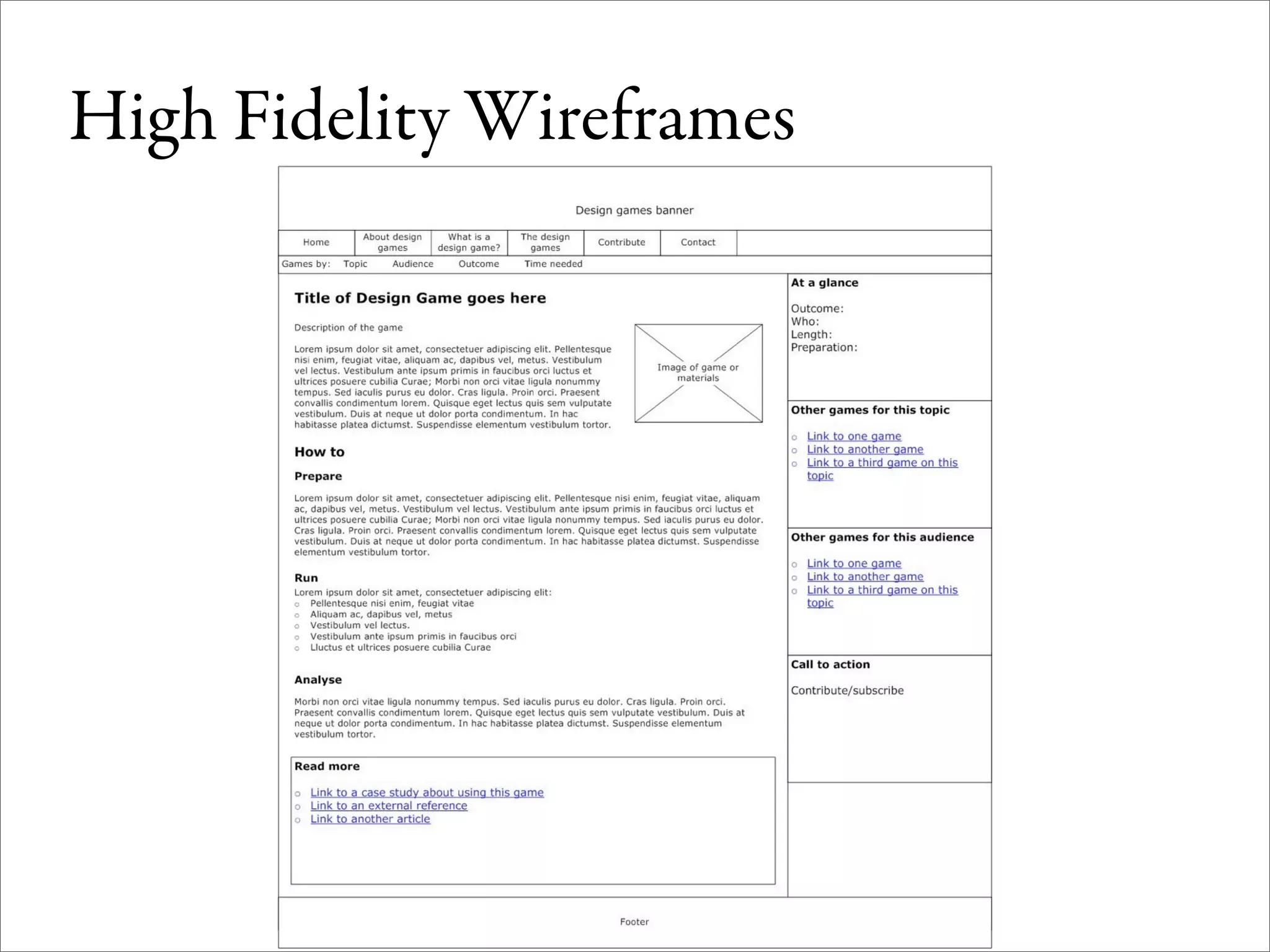
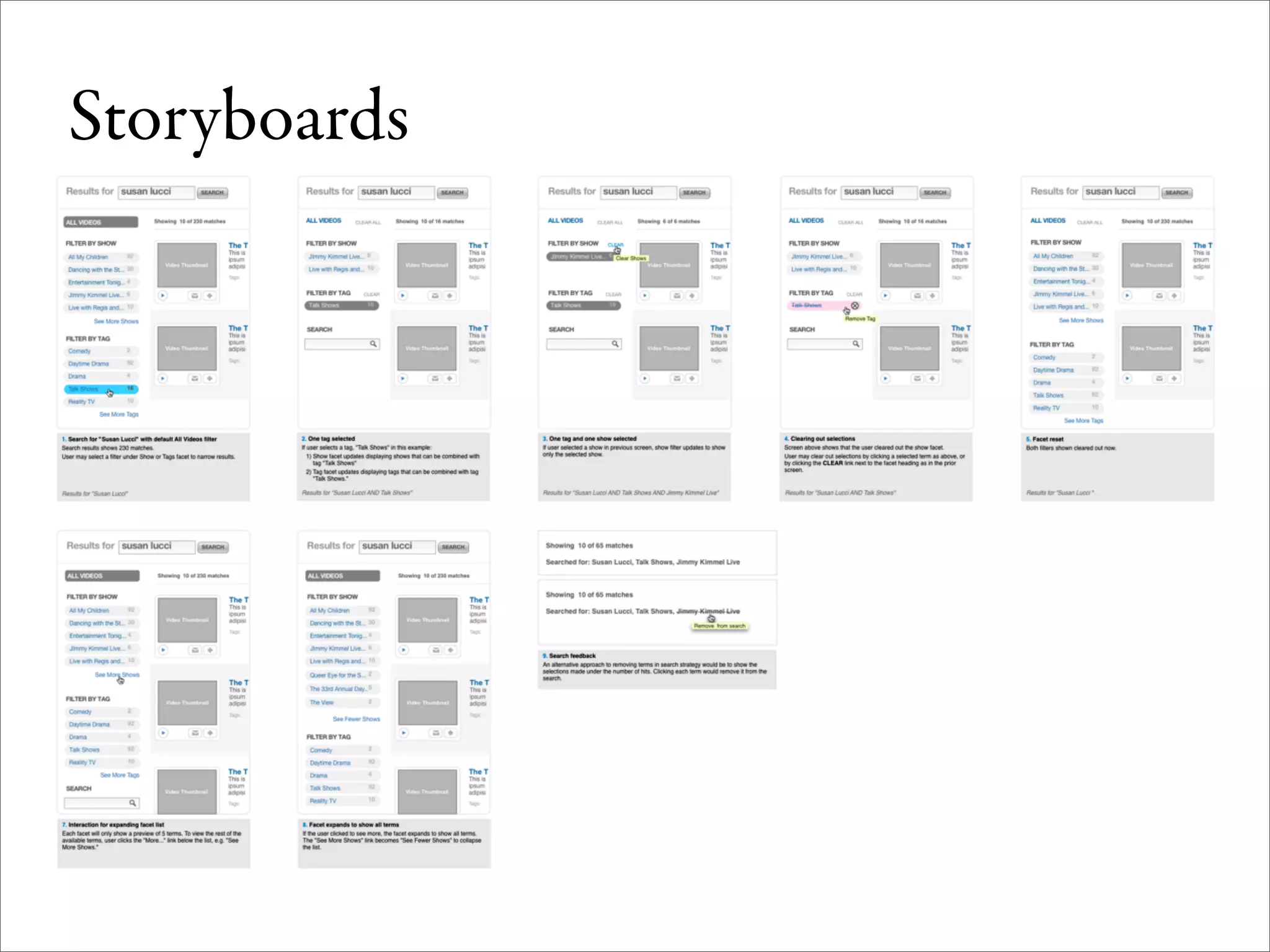
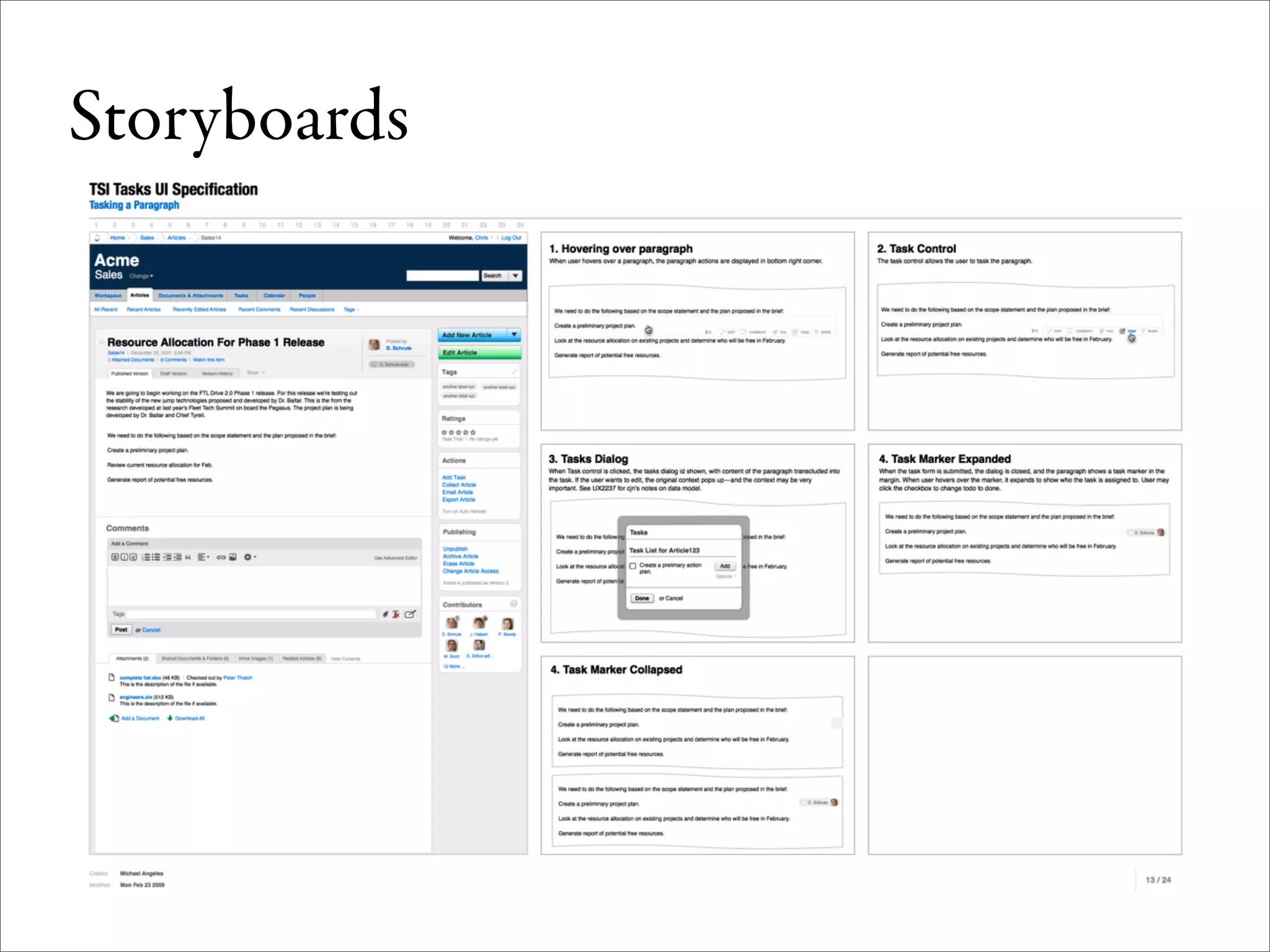
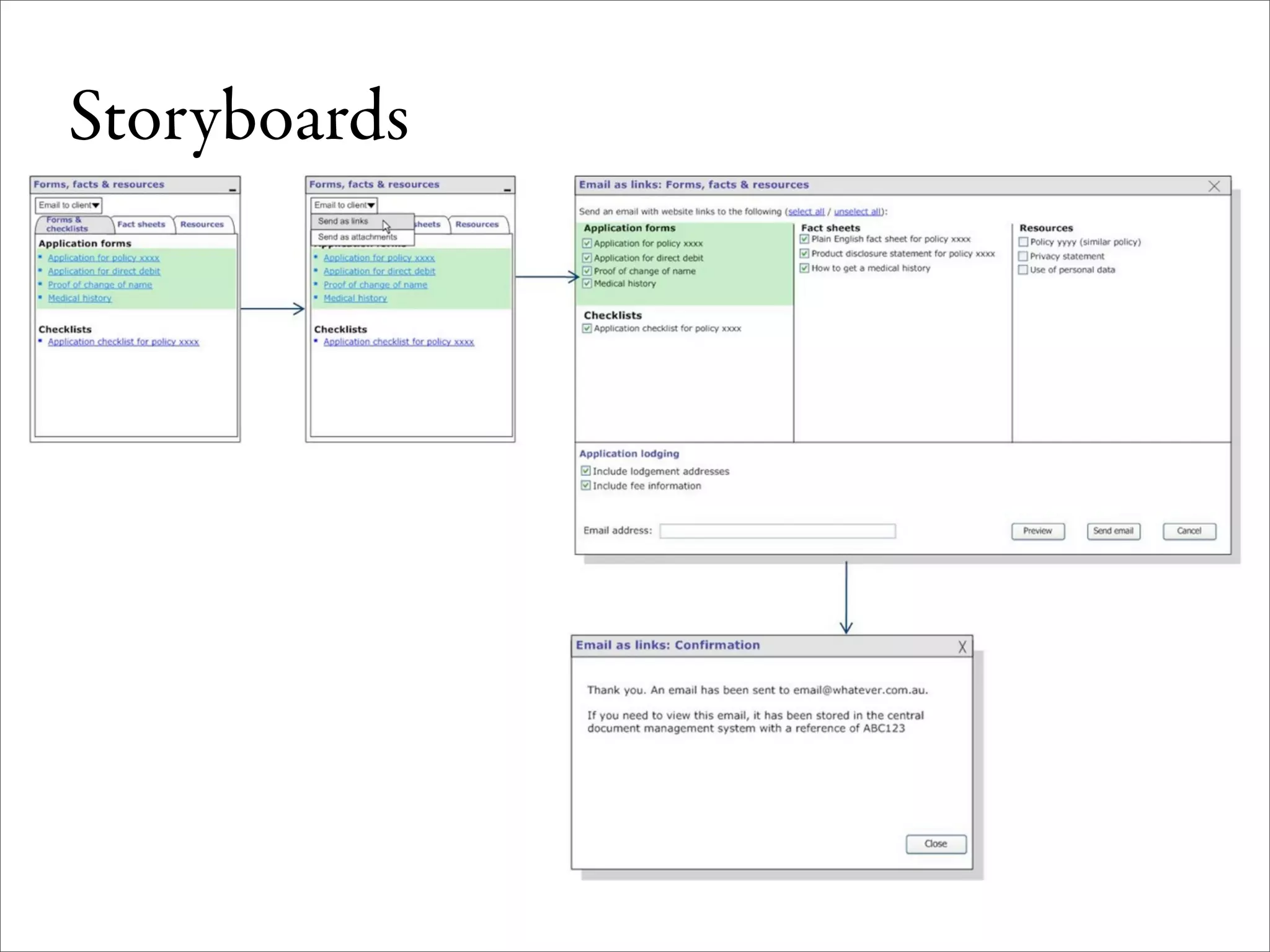
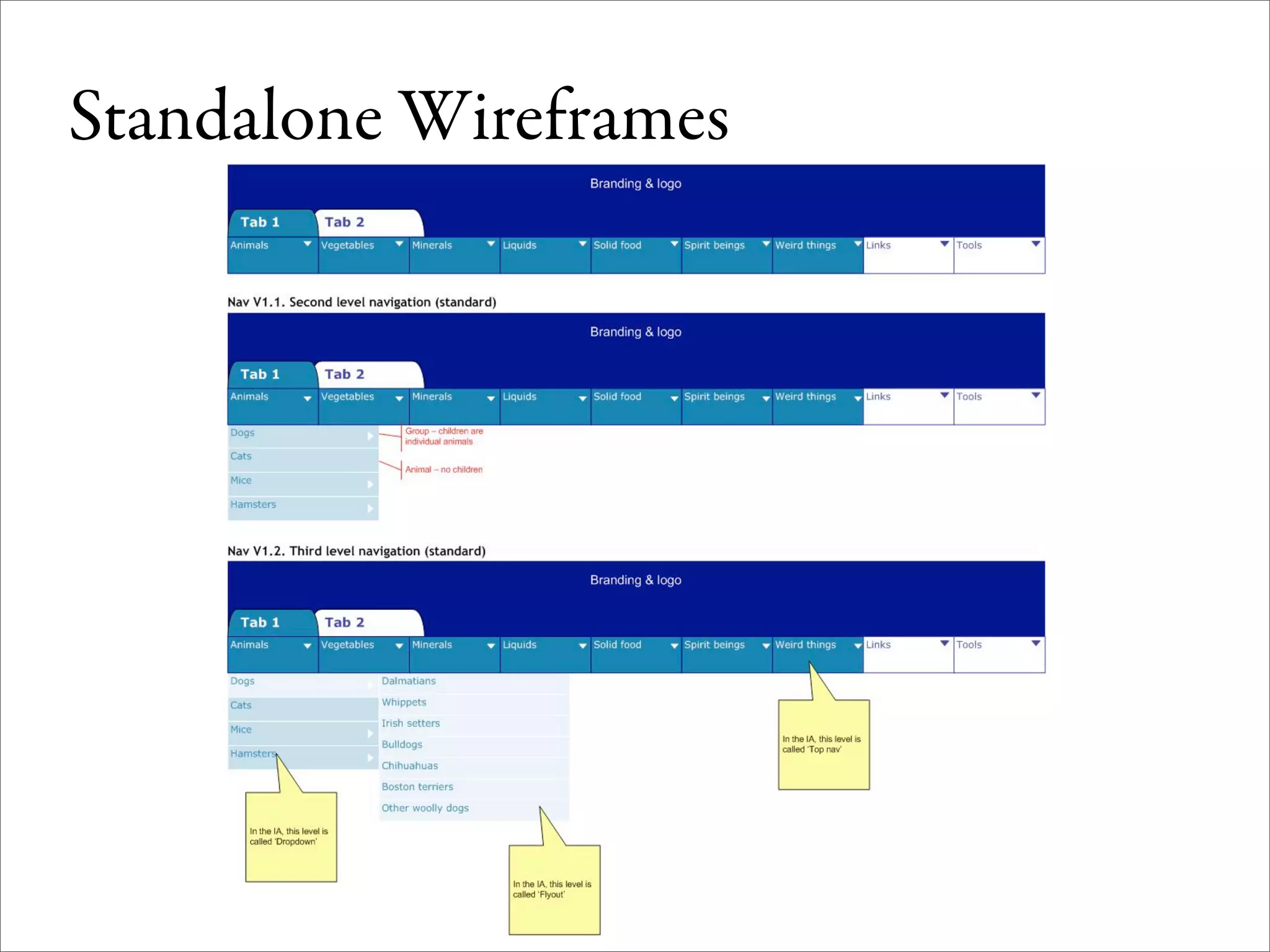
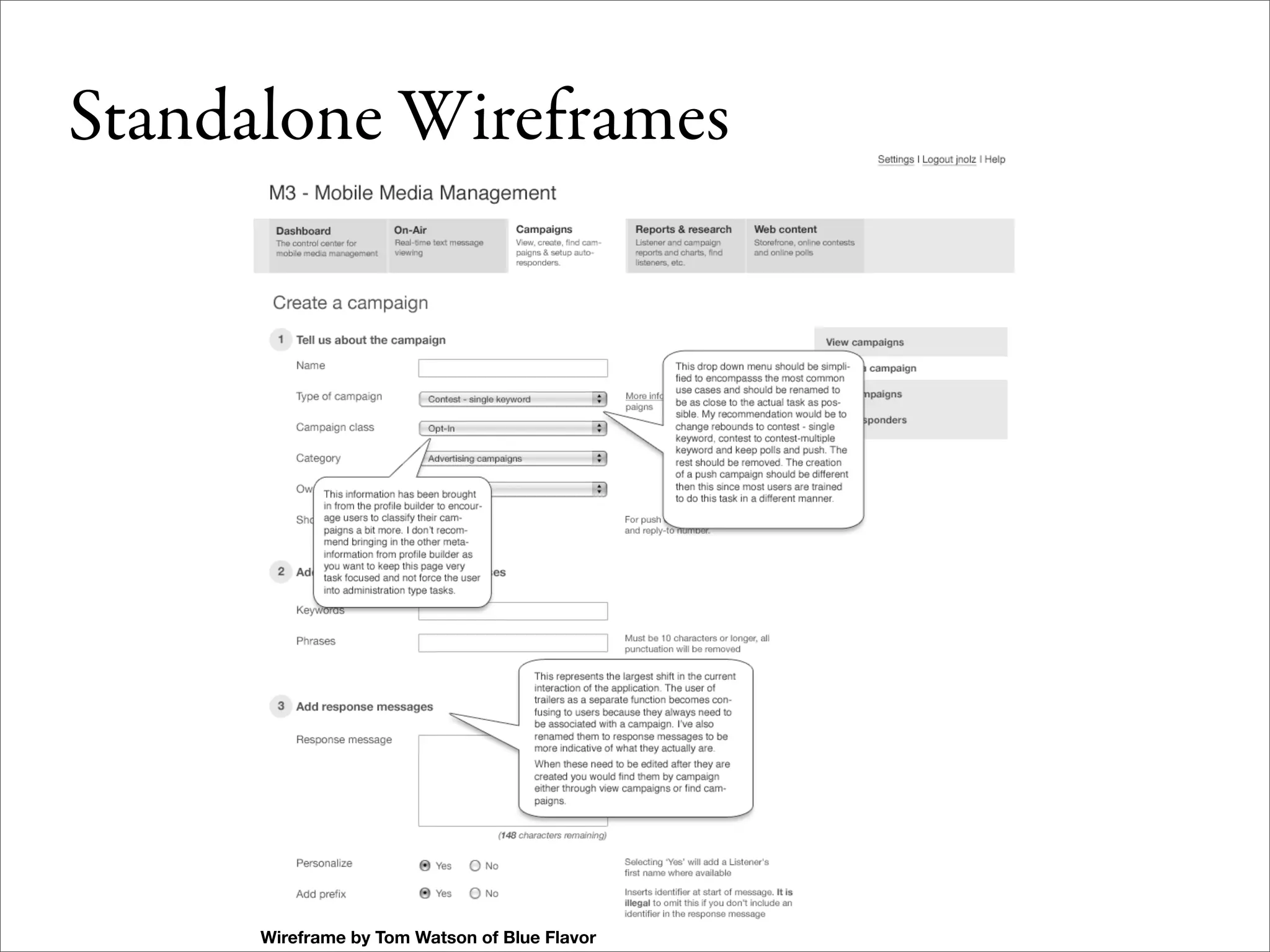
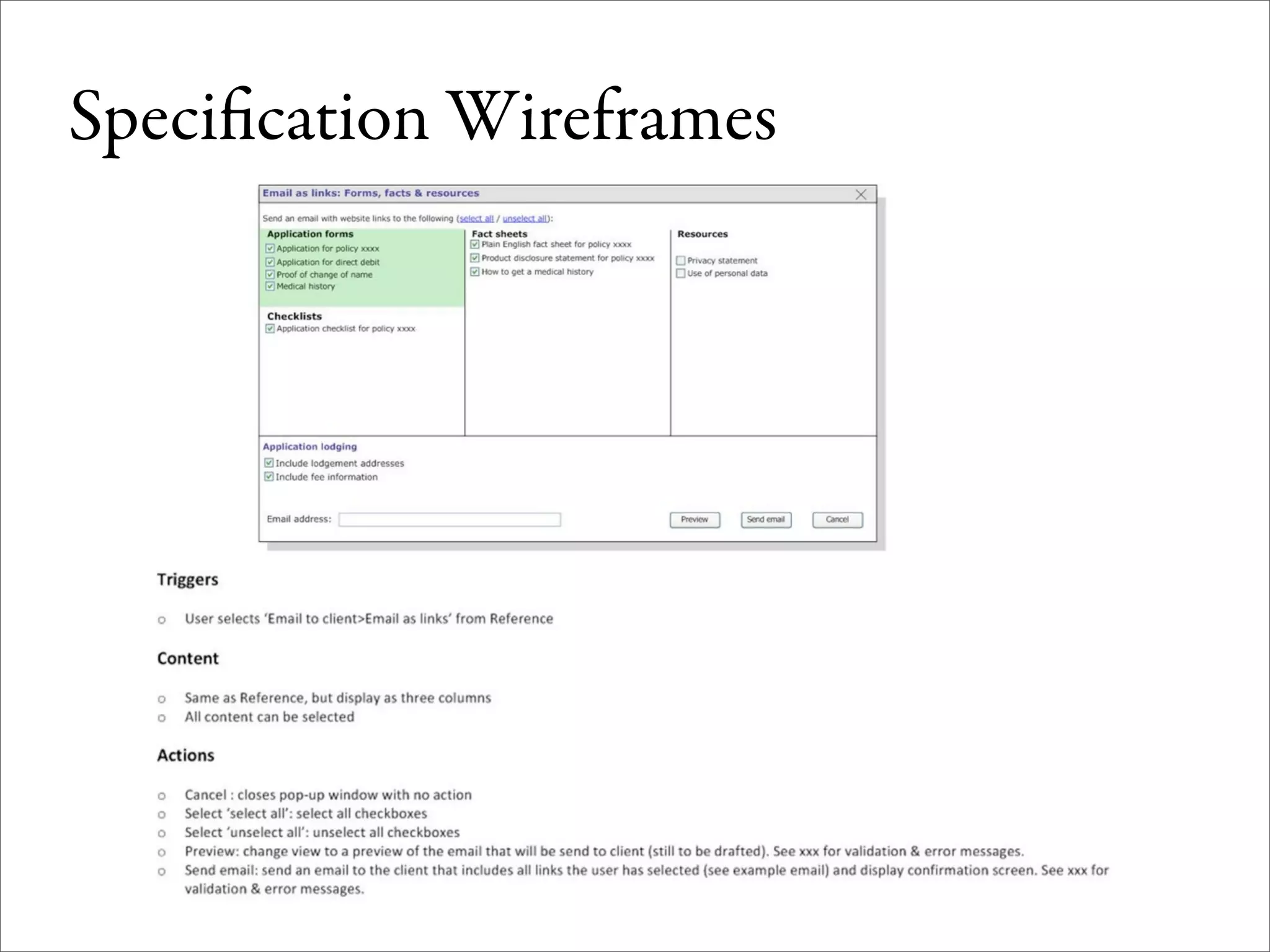
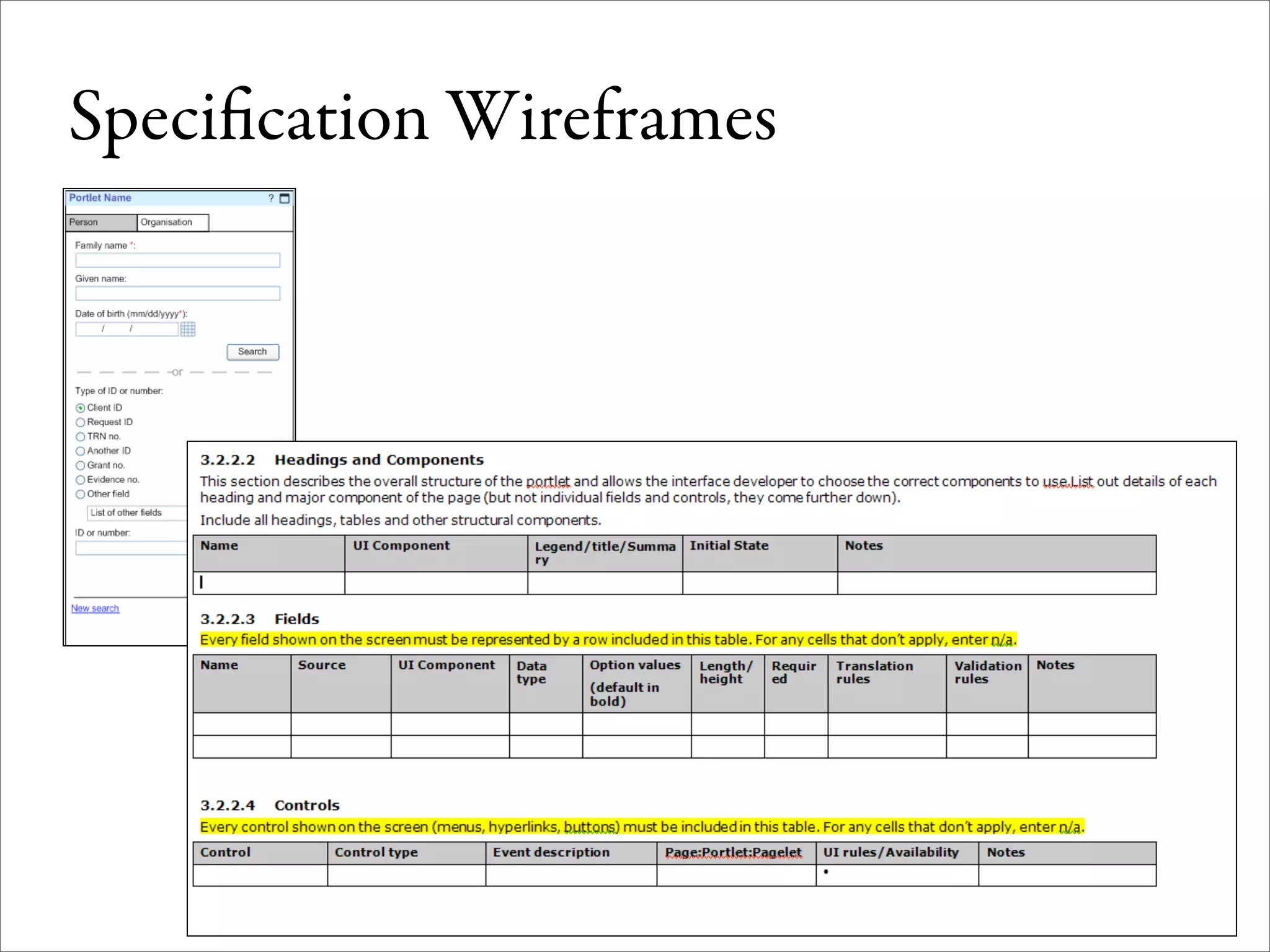
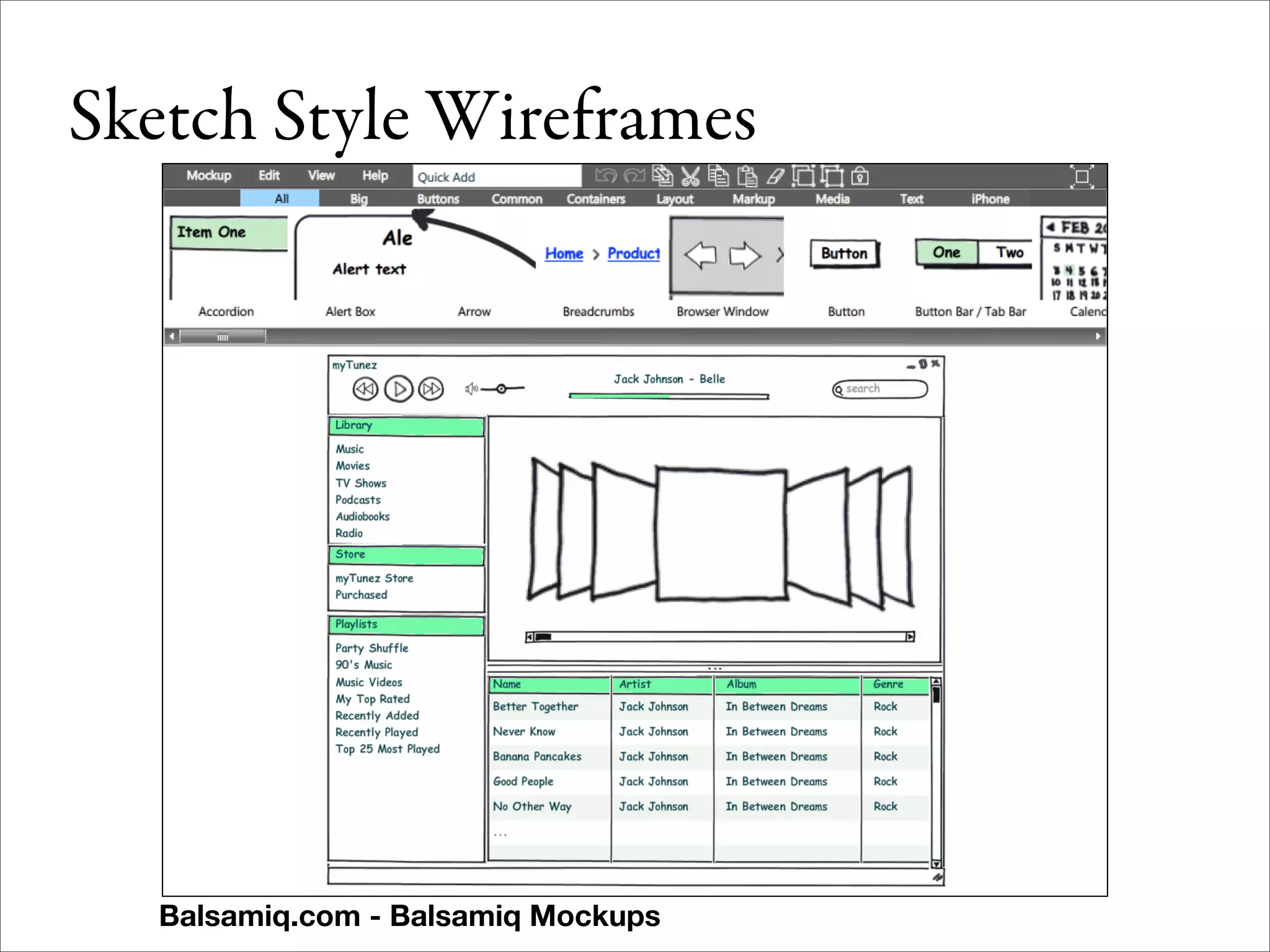
The document discusses the concept and purpose of wireframes in the design process, detailing various types including reference zones, low fidelity, high fidelity, storyboards, standalone, and specification wireframes. It outlines their uses for different stakeholders, from users to developers, and highlights common pitfalls to avoid when creating wireframes. The presentation was delivered by Michael Angeles, Nick Finck, and Donna Spencer at SXSW Interactive 2009.