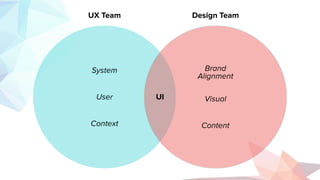
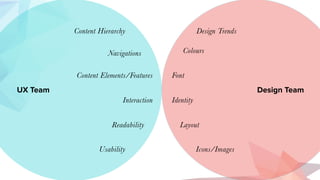
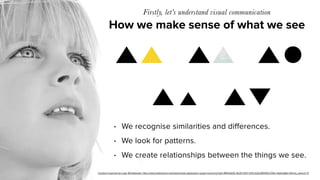
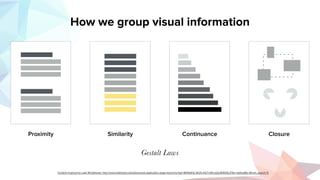
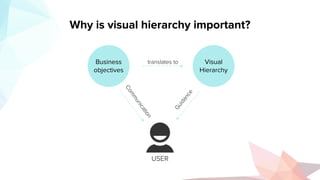
The document discusses visual hierarchy in UI design. It explains that visual hierarchy involves influencing users to understand and interact with website content in the ideal order. This is achieved through techniques like size, proximity, color, and position to prioritize important information. Establishing an effective visual hierarchy instantly communicates utility, usability and desirability to users.