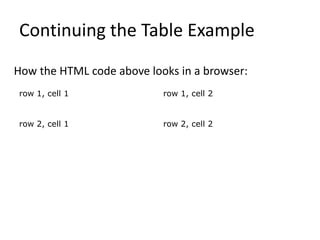
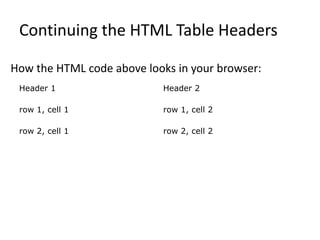
The document discusses HTML tables. It explains that tables are defined with <table> tags and divided into rows with <tr> tags and cells with <td> tags. It provides an example of a simple HTML table with two rows and two cells each and explains how it would appear in a browser. It also discusses using <th> tags for table headers, the border attribute, and common HTML table tags.