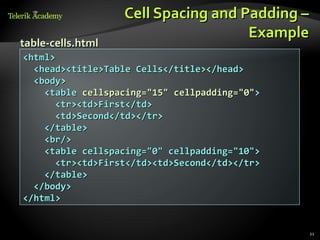
The document discusses various HTML elements for tables, forms, and frames. It covers core table elements like <table>, <tr>, <td> and provides examples of simple, complete and nested tables. For forms, it describes common input fields like text, textarea, buttons, checkboxes and selects. It also covers attributes for validation, tabs indexes and more. Finally, it discusses frames which allow splitting content across multiple views but are now discouraged due to accessibility and usability issues.
























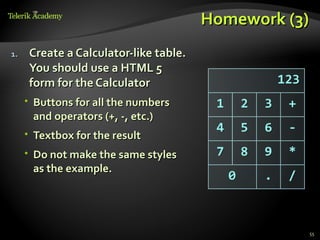
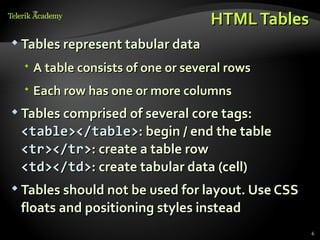
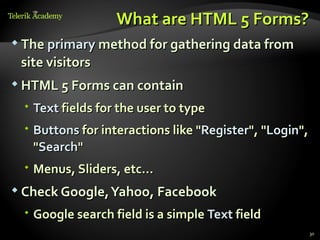
![Column and Row Span
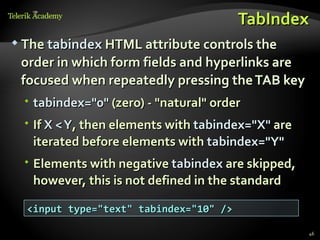
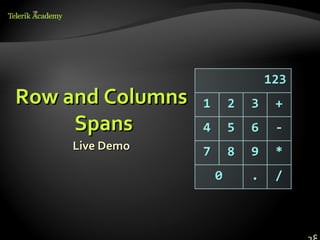
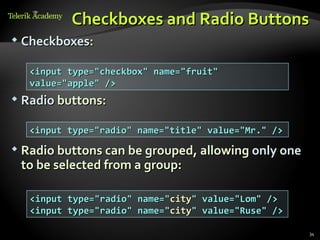
Cells have two attributes related to merging
colspan rowspan
colspan="1 colspan="1 rowspan="2 rowspan="1
" " " "
cell[1,1] cell[1,2] cell[1,2]
cell[1,1]
cell[2,1] cell[2,1]
colspan="2 rowspan="1
Defines how " Defines how"
many columns many rows the
the cell occupies cell occupies
25](https://image.slidesharecdn.com/4-html-5-tables-forms-frames-120524085833-phpapp01/85/HTML-5-Tables-and-Forms-25-320.jpg)
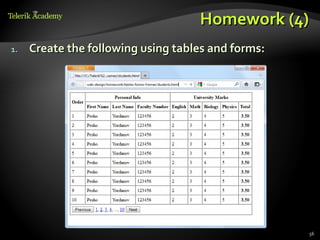
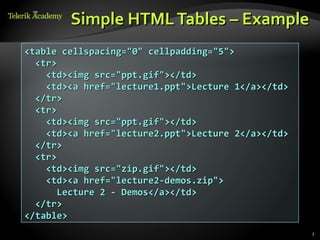
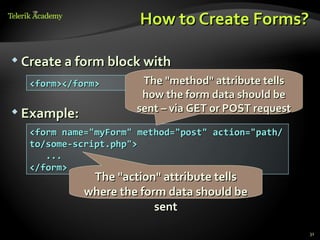
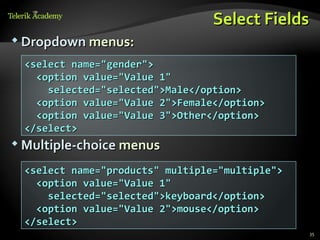
![Column and Row Span –
Example
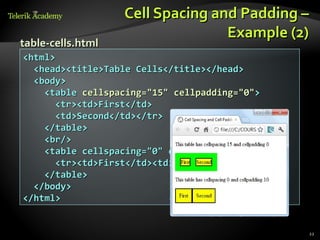
table-colspan-rowspan.html
<table cellspacing="0">
<tr class="1"><td>Cell[1,1]</td>
<td colspan="2">Cell[2,1]</td></tr>
<tr class="2"><td>Cell[1,2]</td>
<td rowspan="2">Cell[2,2]</td>
<td>Cell[3,2]</td></tr>
<tr class="3"><td>Cell[1,3]</td>
<td>Cell[2,3]</td></tr>
</table>
26](https://image.slidesharecdn.com/4-html-5-tables-forms-frames-120524085833-phpapp01/85/HTML-5-Tables-and-Forms-26-320.jpg)
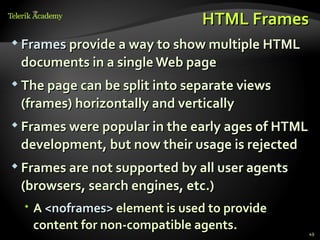
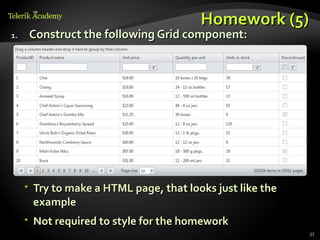
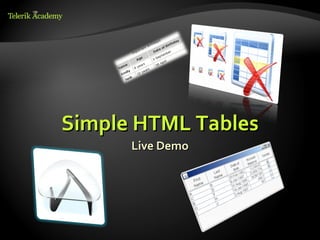
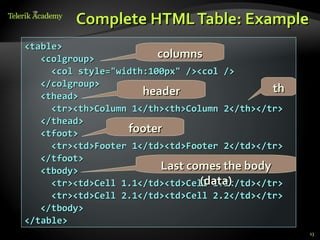
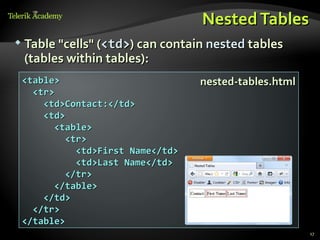
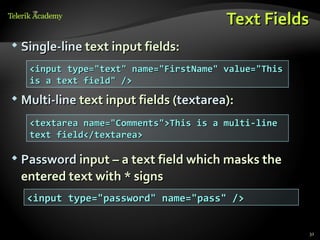
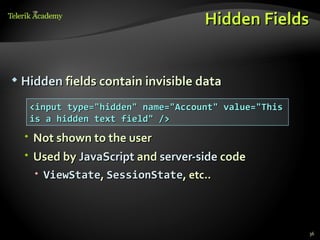
![Column and Row Span –
table-colspan-rowspan.html
Example (2)
<table cellspacing="0">
<tr class="1"><td>Cell[1,1]</td>
<td colspan="2">Cell[2,1]</td></tr>
<tr class="2"><td>Cell[1,2]</td>
<td rowspan="2">Cell[2,2]</td>
<td>Cell[3,2]</td></tr>
<tr class="3"><td>Cell[1,3]</td>
Cell[1,1]
<td>Cell[2,3]</td></tr> Cell[2,1]
</table>
Cell[1,2] Cell[3,2]
Cell[2,2]
Cell[1,3] Cell[2,3]
27](https://image.slidesharecdn.com/4-html-5-tables-forms-frames-120524085833-phpapp01/85/HTML-5-Tables-and-Forms-27-320.jpg)
















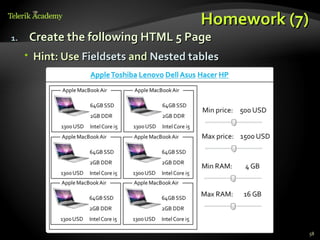
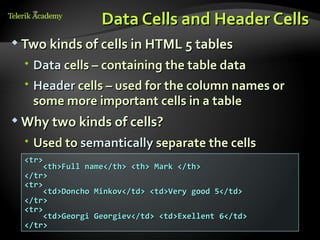
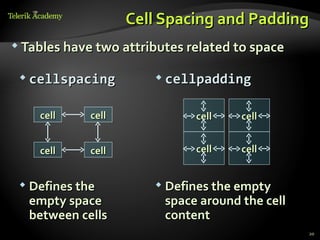
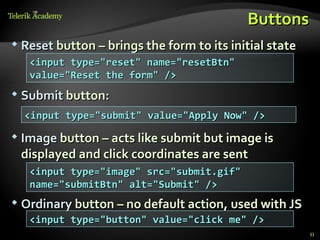
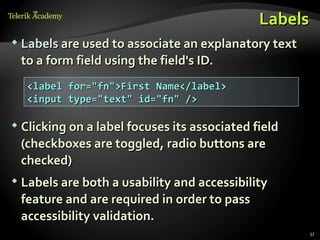
![Input Fields with Validation
Email – provides a simple validation for email
Can be passed a pattern for validation
On a mobile device brings the email keyboard
<input type="email" required="true"
pattern="[^ @]*@[^ @].[^ @]"/>
URL – has validation for url
On a mobile device brings the url keyboard
<input type="url" required="true" />
Telephone
Brings the numbers keyboard
<input type="tel" required="true" />
44](https://image.slidesharecdn.com/4-html-5-tables-forms-frames-120524085833-phpapp01/85/HTML-5-Tables-and-Forms-44-320.jpg)