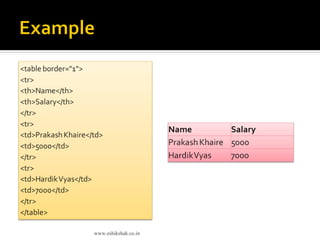
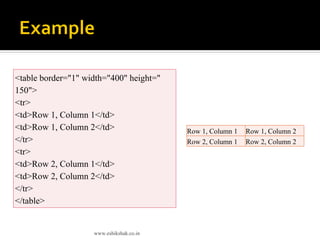
Tables are a useful tool for organizing data in HTML. They are made up of rows and columns, with <table>, <tr>, and <td> tags. Additional tags like <th>, <caption>, <thead>, <tbody>, and <tfoot> allow for structured table headings, titles, and division into different sections. Attributes specify table styling, sizing, cell merging, and more. Tables provide a flexible way to display various types of information on web pages.