This document provides an overview of HTML tables, including:
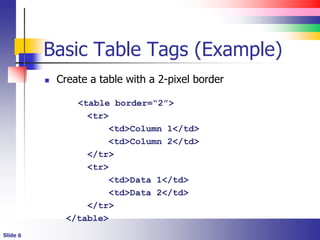
- Tables are made up of rows (<tr>) and columns (<td>) that intersect at cells
- They can contain text, images, and other markup
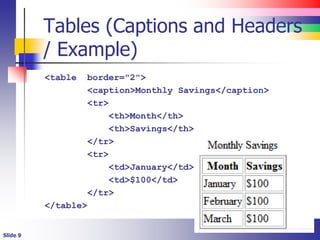
- Captions (<caption>) add titles and headers (<th>) emphasize column labels
- Attributes like border, cellpadding, cellspacing control appearance
- Column (<col>) and cell (align, width) attributes format individual columns
- Row and column spanning joins cells using rowSpan and colspan
- Tables can be nested within other tables