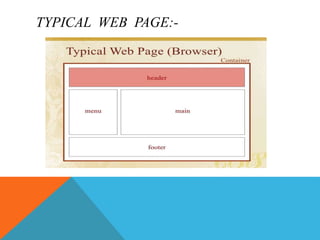
This document provides a comprehensive overview of CSS (Cascading Style Sheets), including its relationship with HTML, the box model, and methods for implementing styles. It explains CSS rule structure, properties, and values, alongside examples of HTML and CSS coding practices. Additionally, the document highlights the advantages of using CSS for web design, such as easier maintenance and improved consistency.