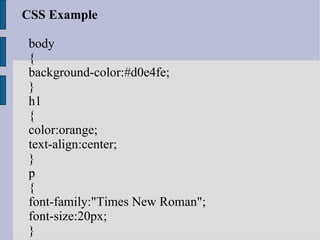
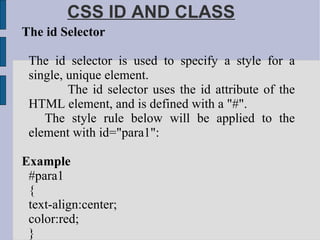
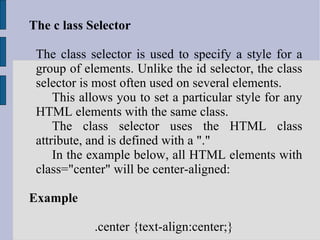
This document provides an overview of various CSS topics including comments, colors, text formatting, positioning, and cross-browser compatibility. It explains concepts like using hexadecimal color codes, text properties like alignment and decoration, positioning elements with static, relative, absolute and fixed positioning, and strategies for aligning elements and dealing with browser inconsistencies.