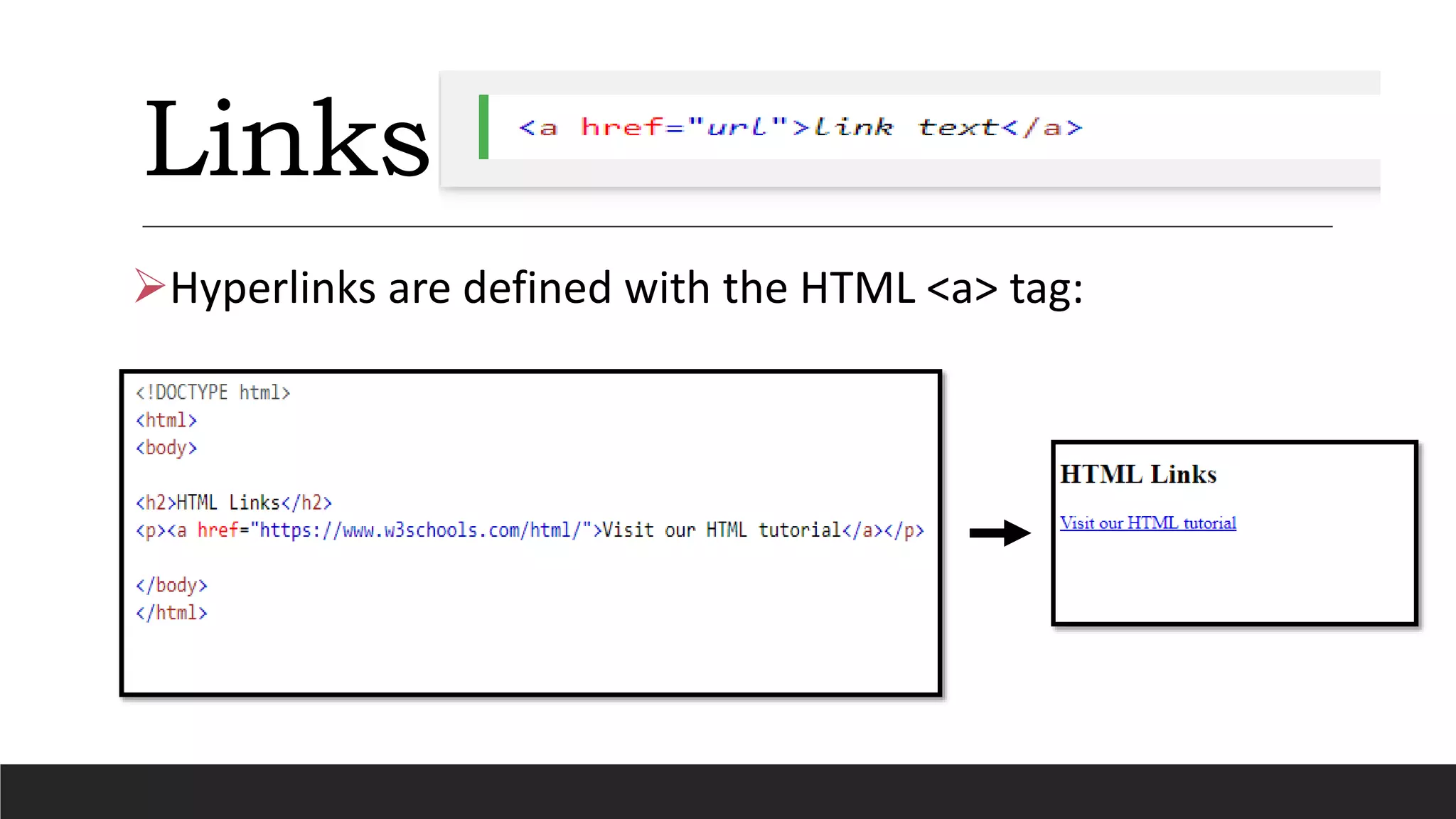
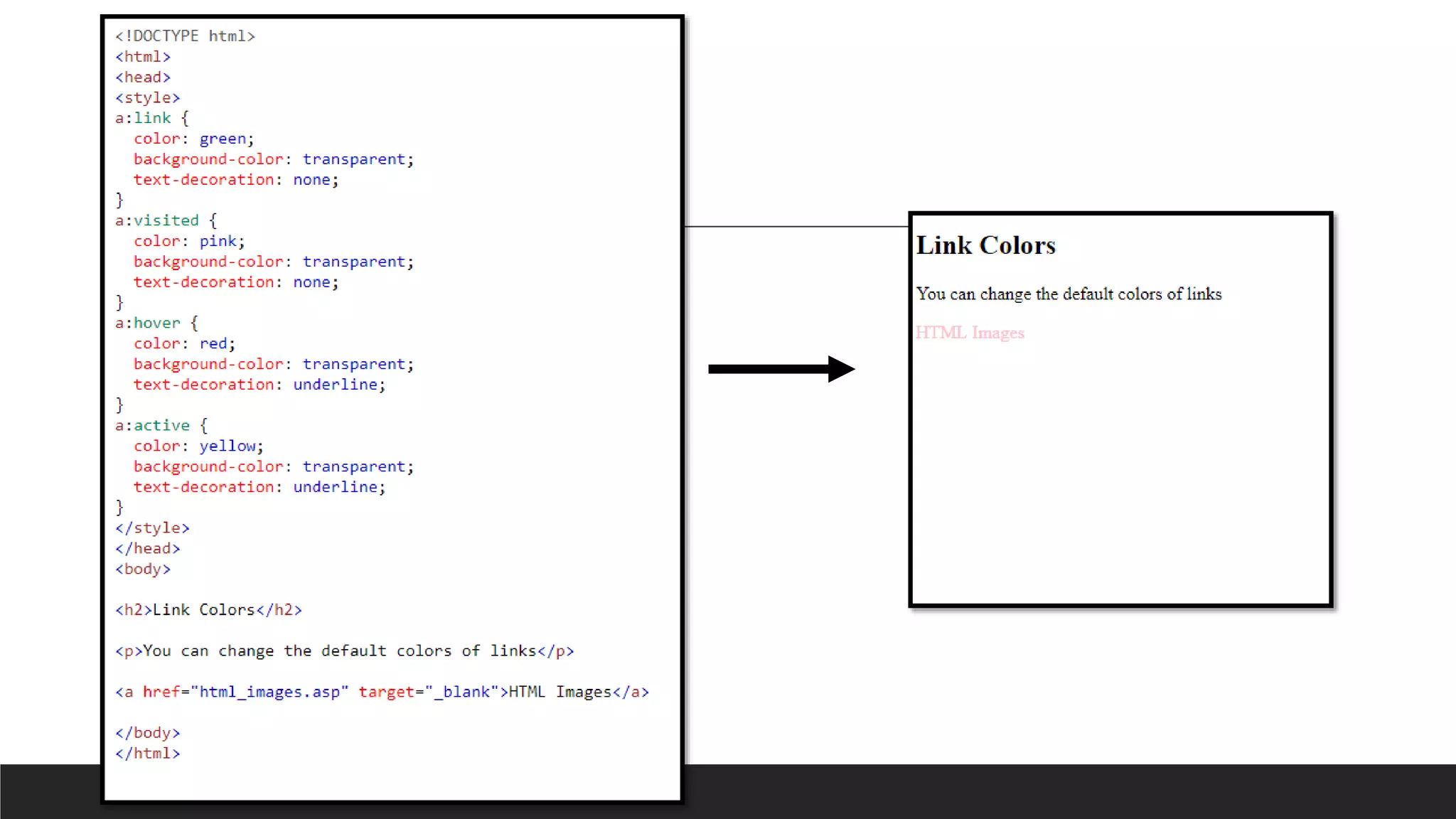
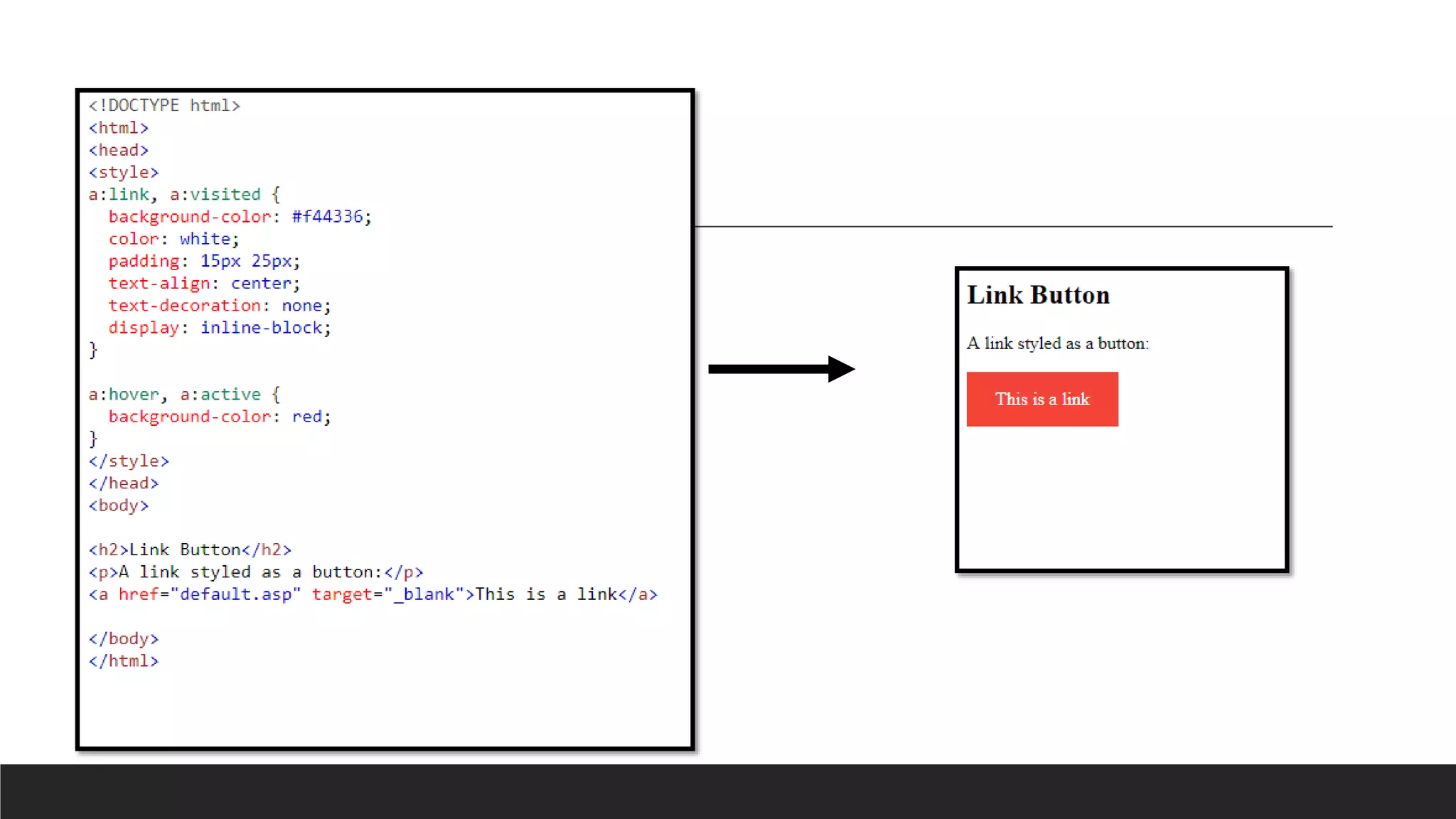
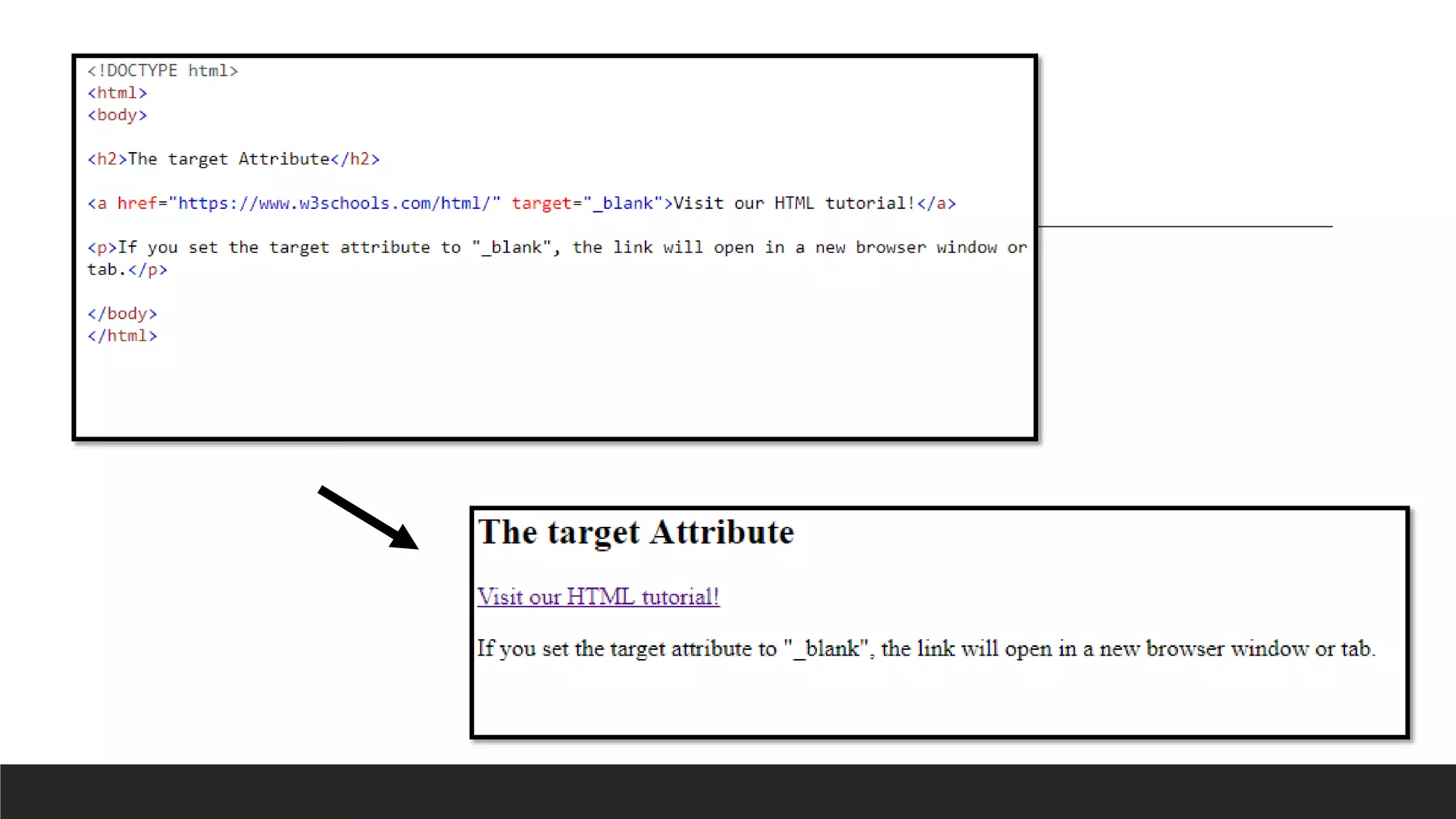
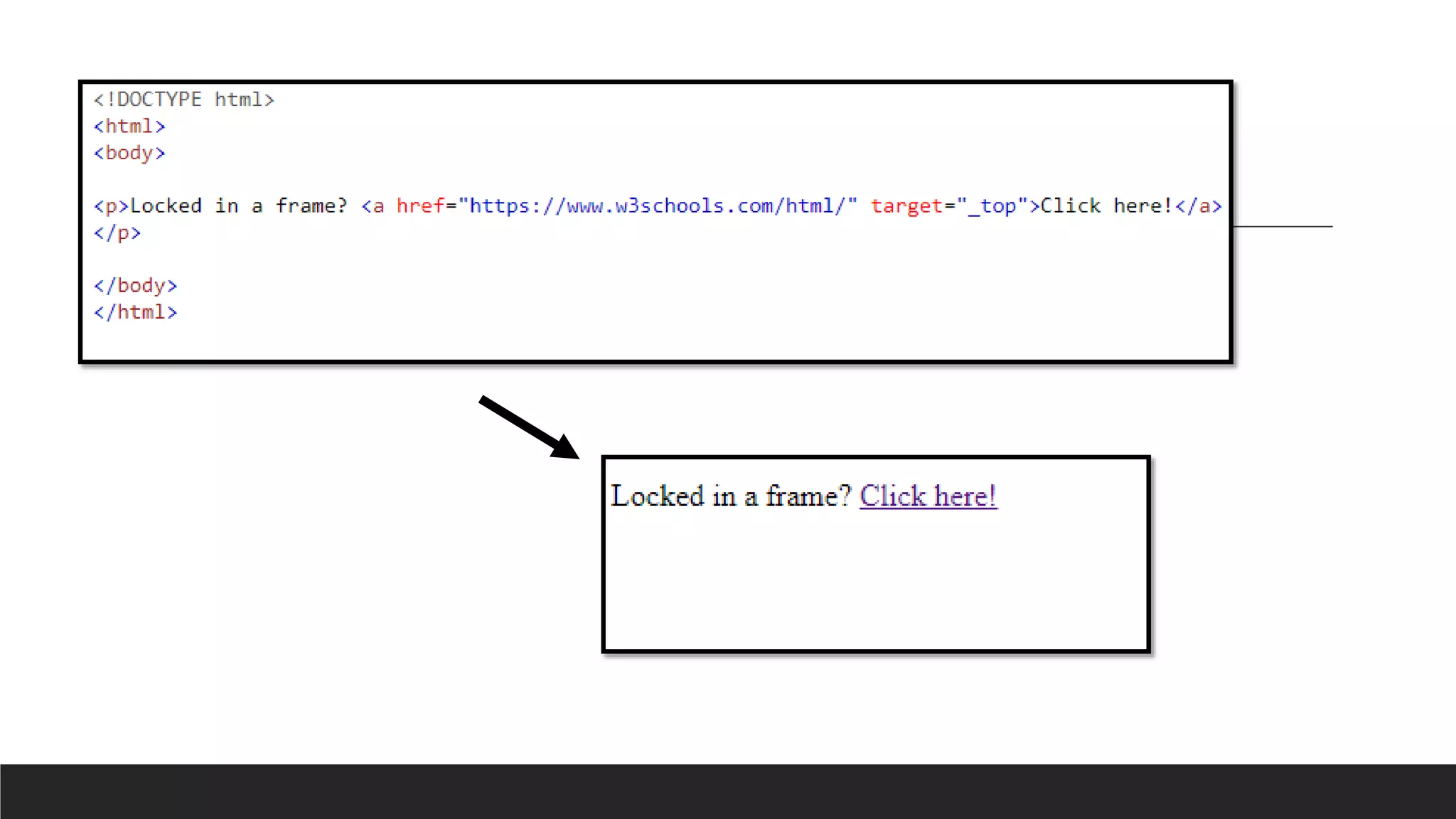
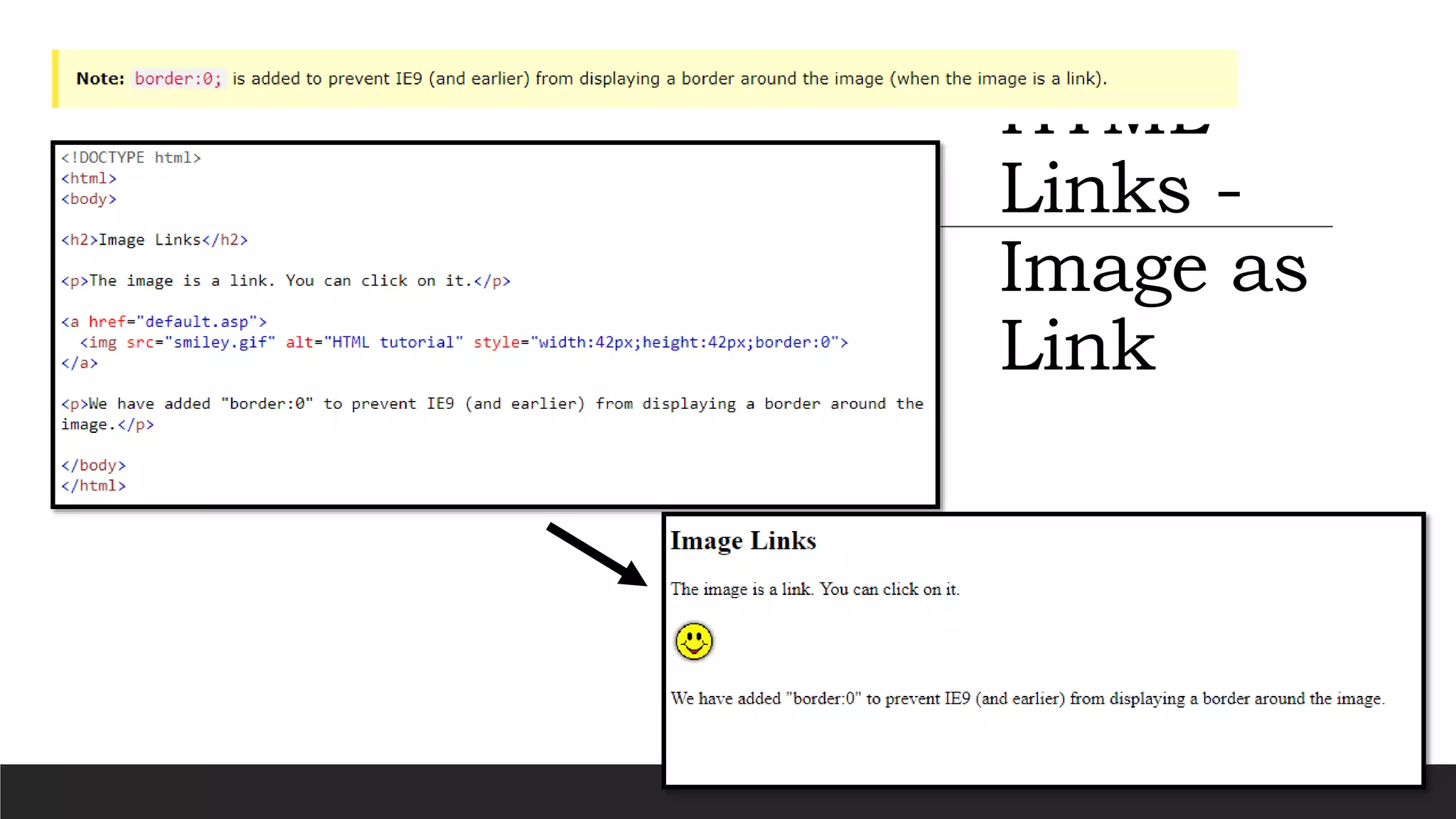
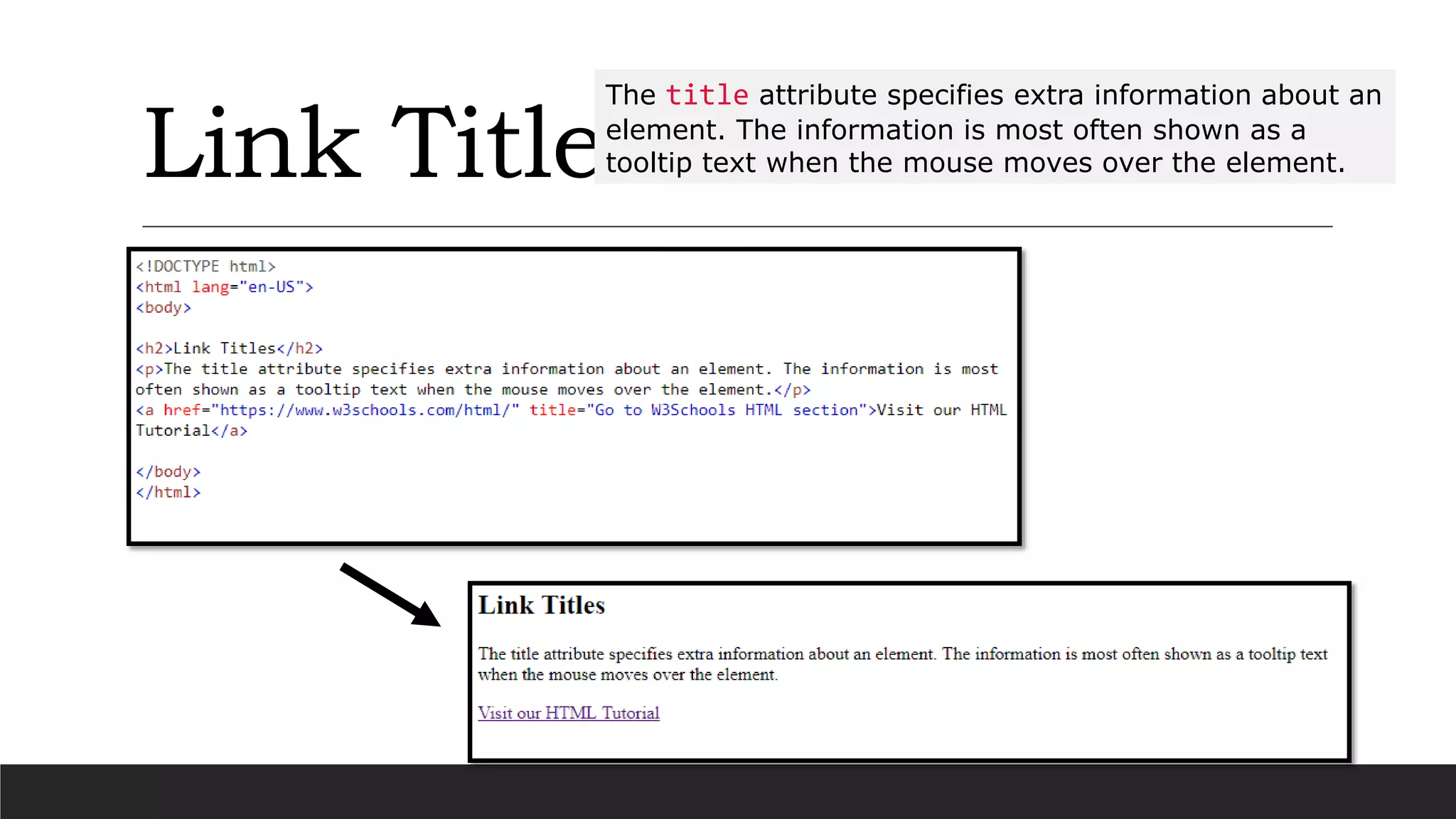
The document provides an overview of HTML links, explaining how to create hyperlinks using the <a> tag and specifying the href attribute for link destinations. It describes the differences between absolute and relative URLs, as well as uses for the target attribute to determine where links open. Additionally, it covers using bookmarks for navigation within long web pages and details link colors and the title attribute for providing extra information.