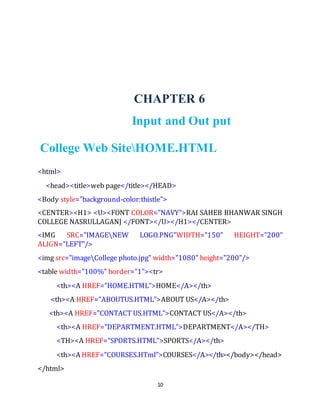
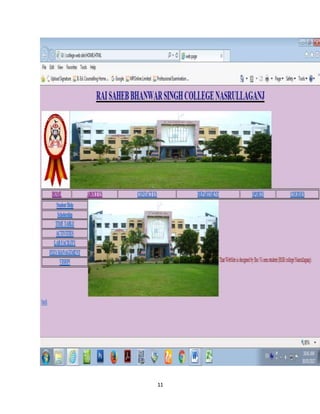
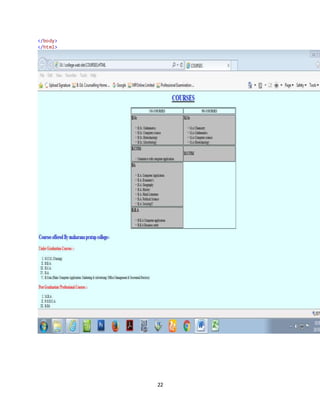
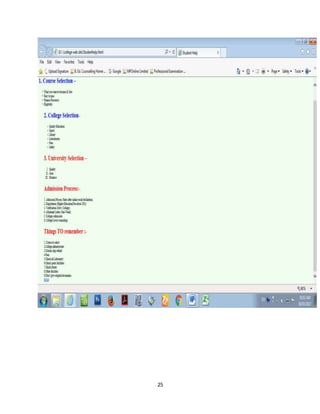
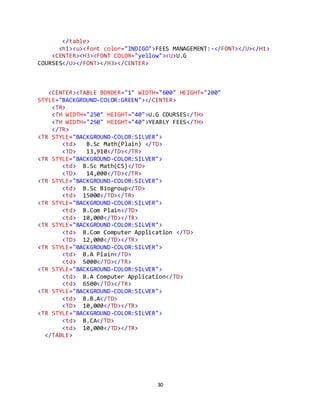
The college website provides information about the college through multiple pages that are accessible from the home page. The pages include sections about the college departments, courses offered, contact information, and student resources. The website was designed by a BSc student to help visitors easily access relevant information about the college in an organized manner through clear navigation.