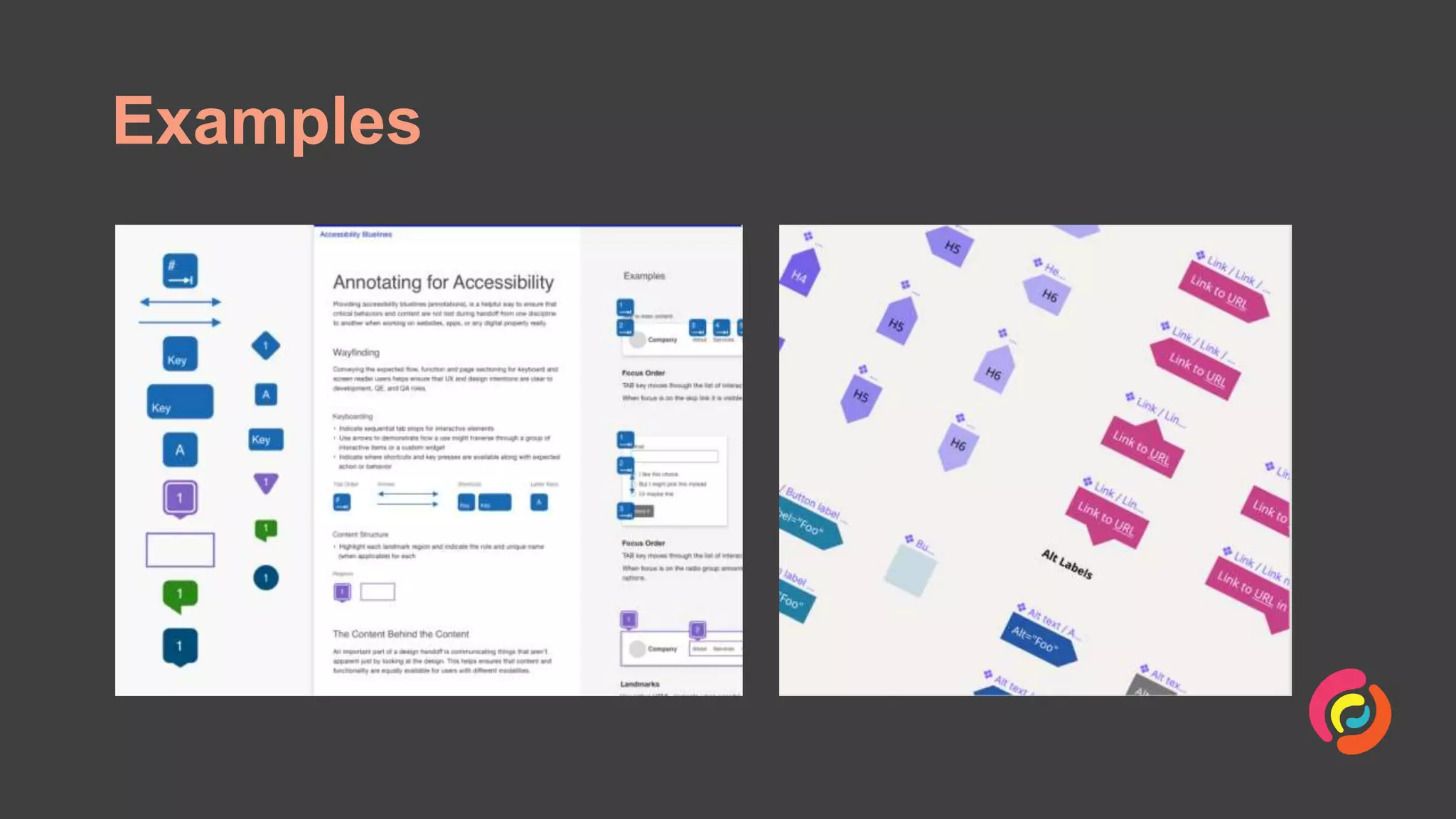
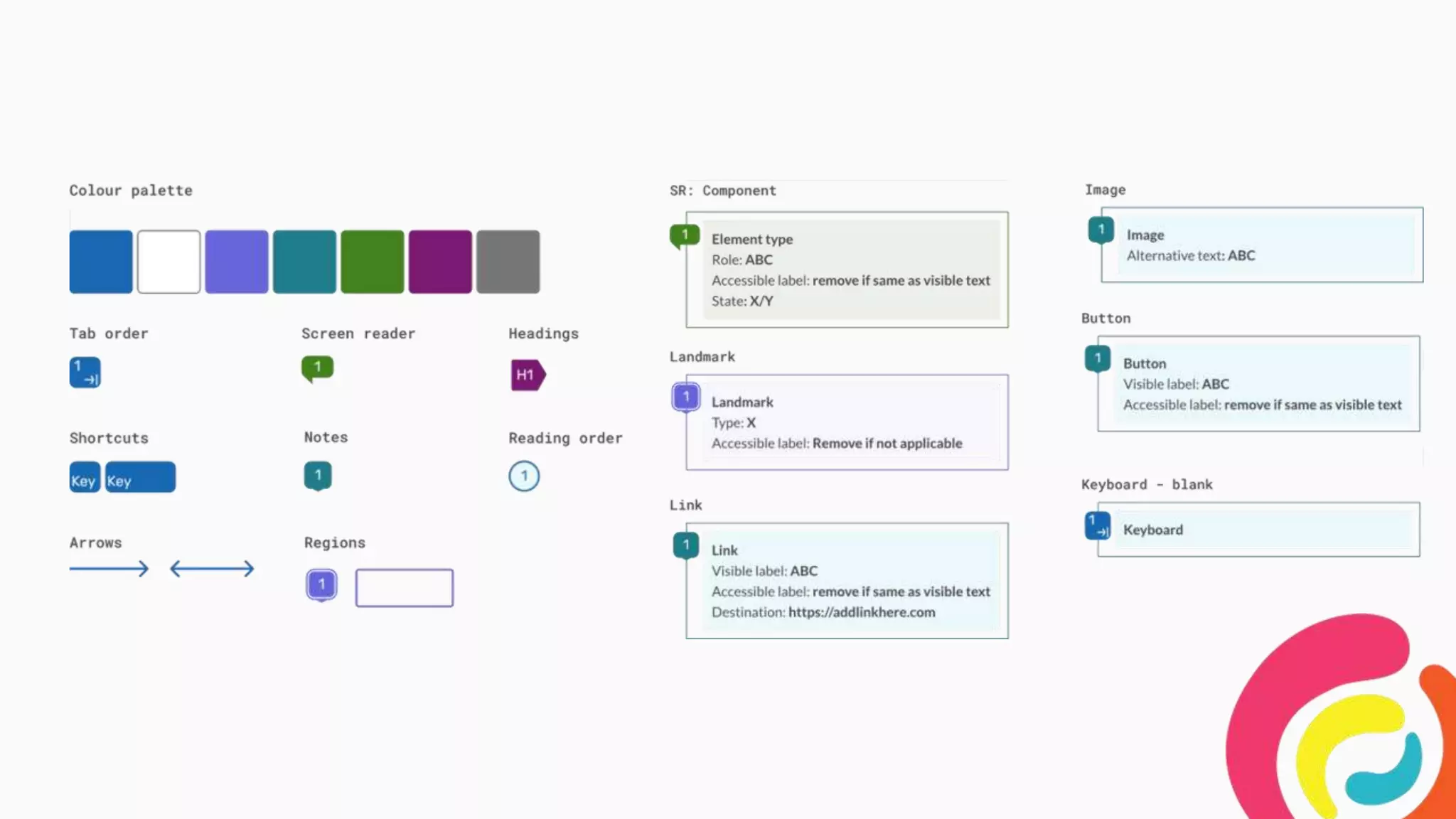
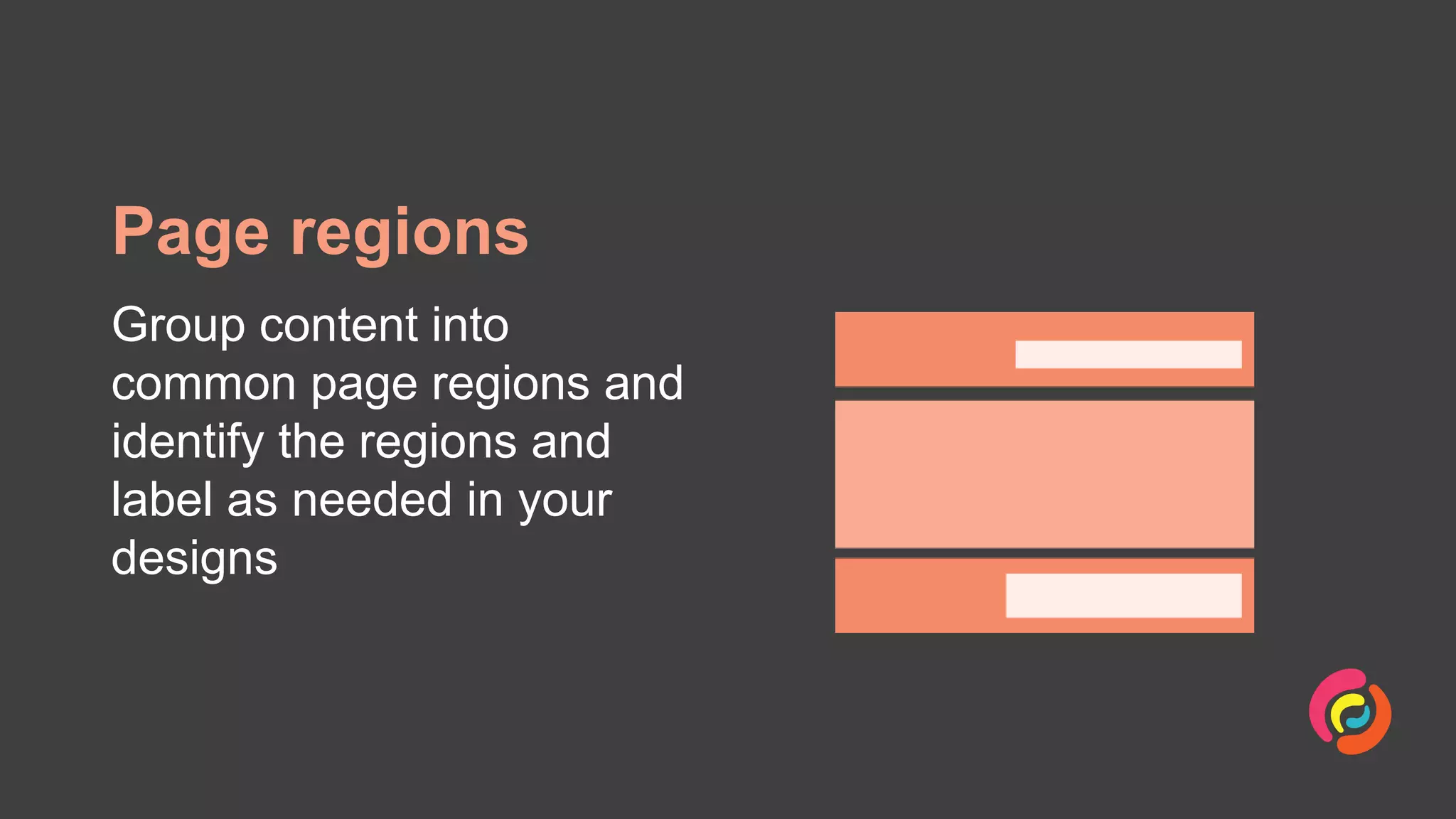
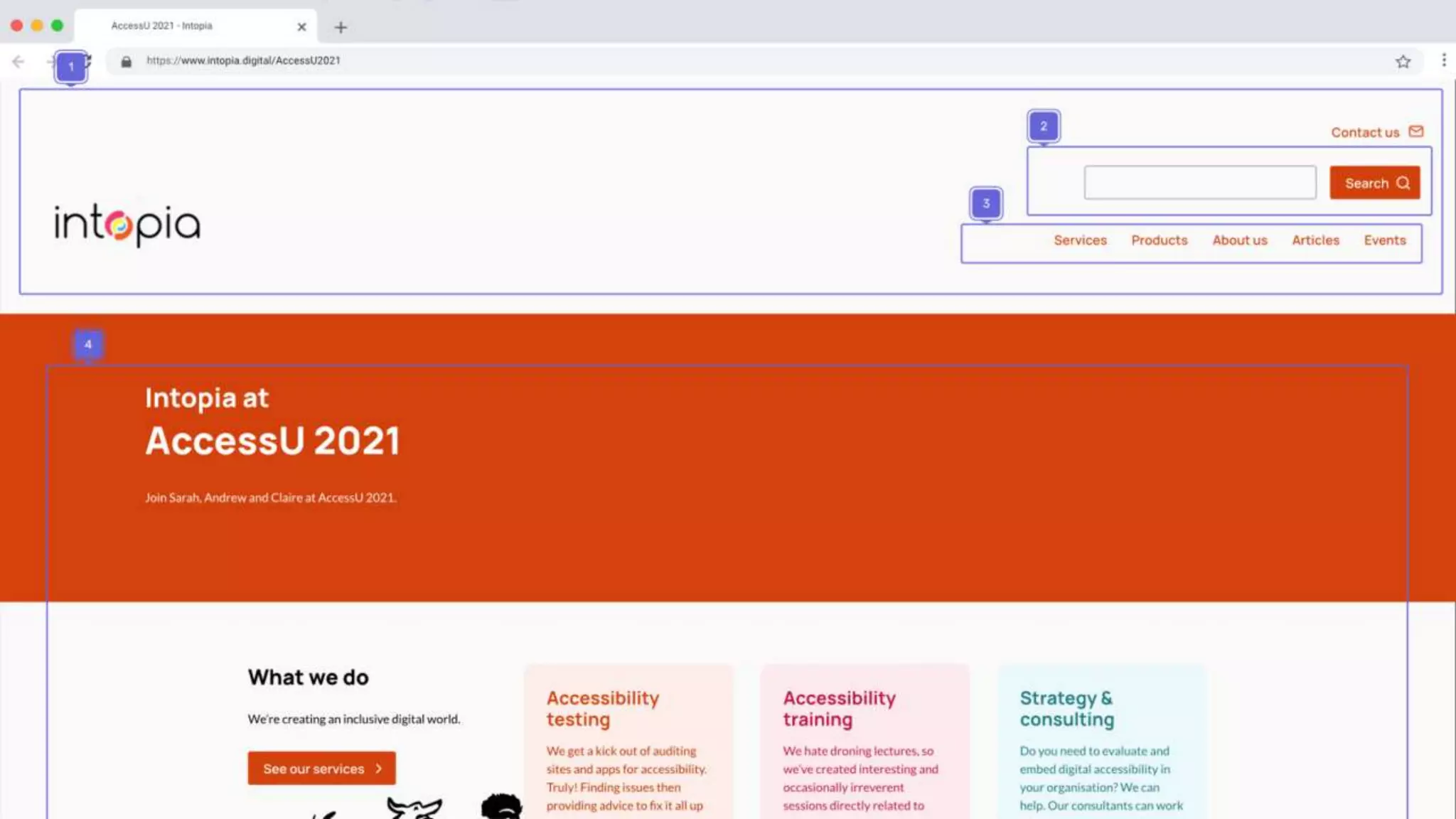
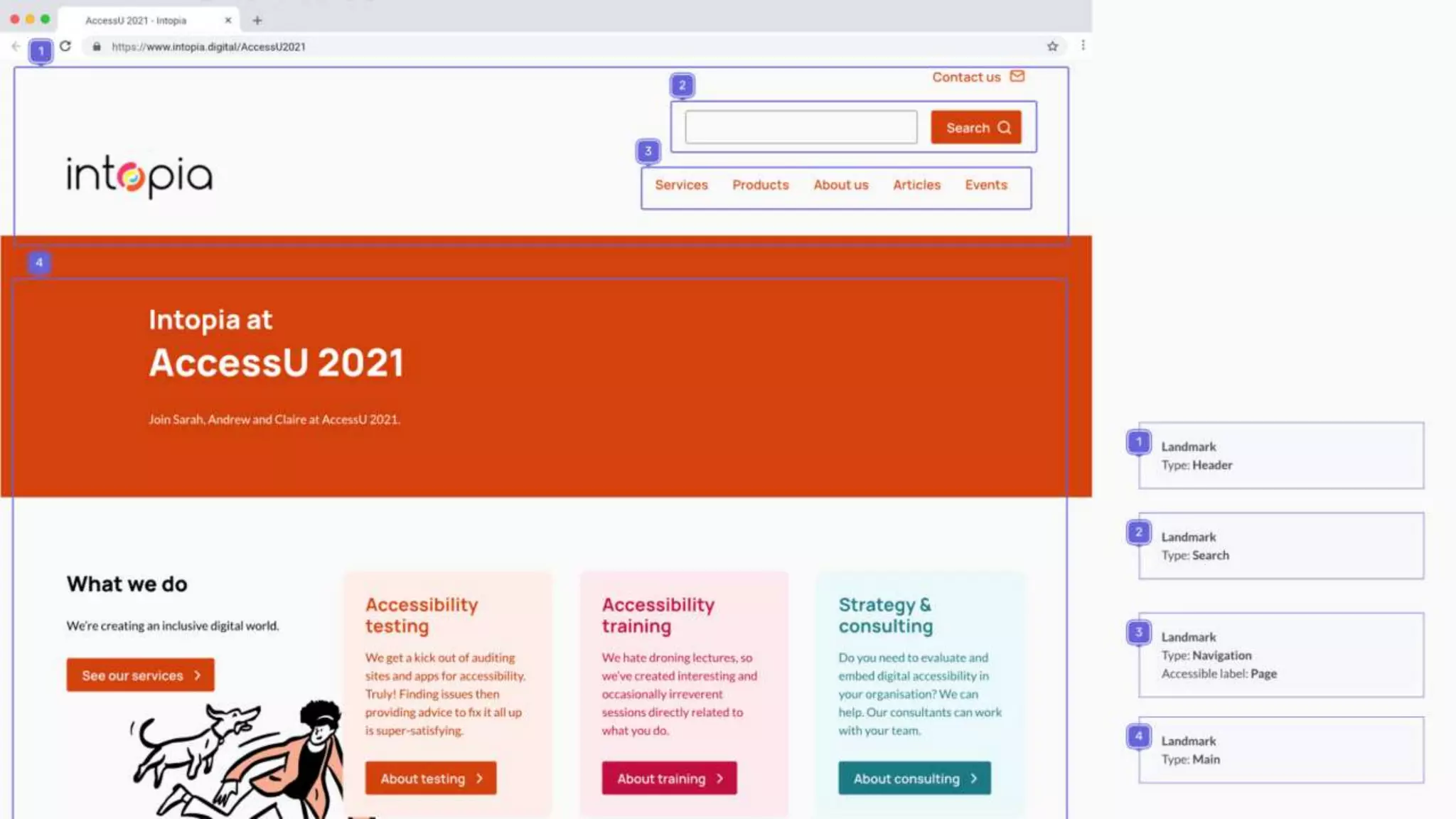
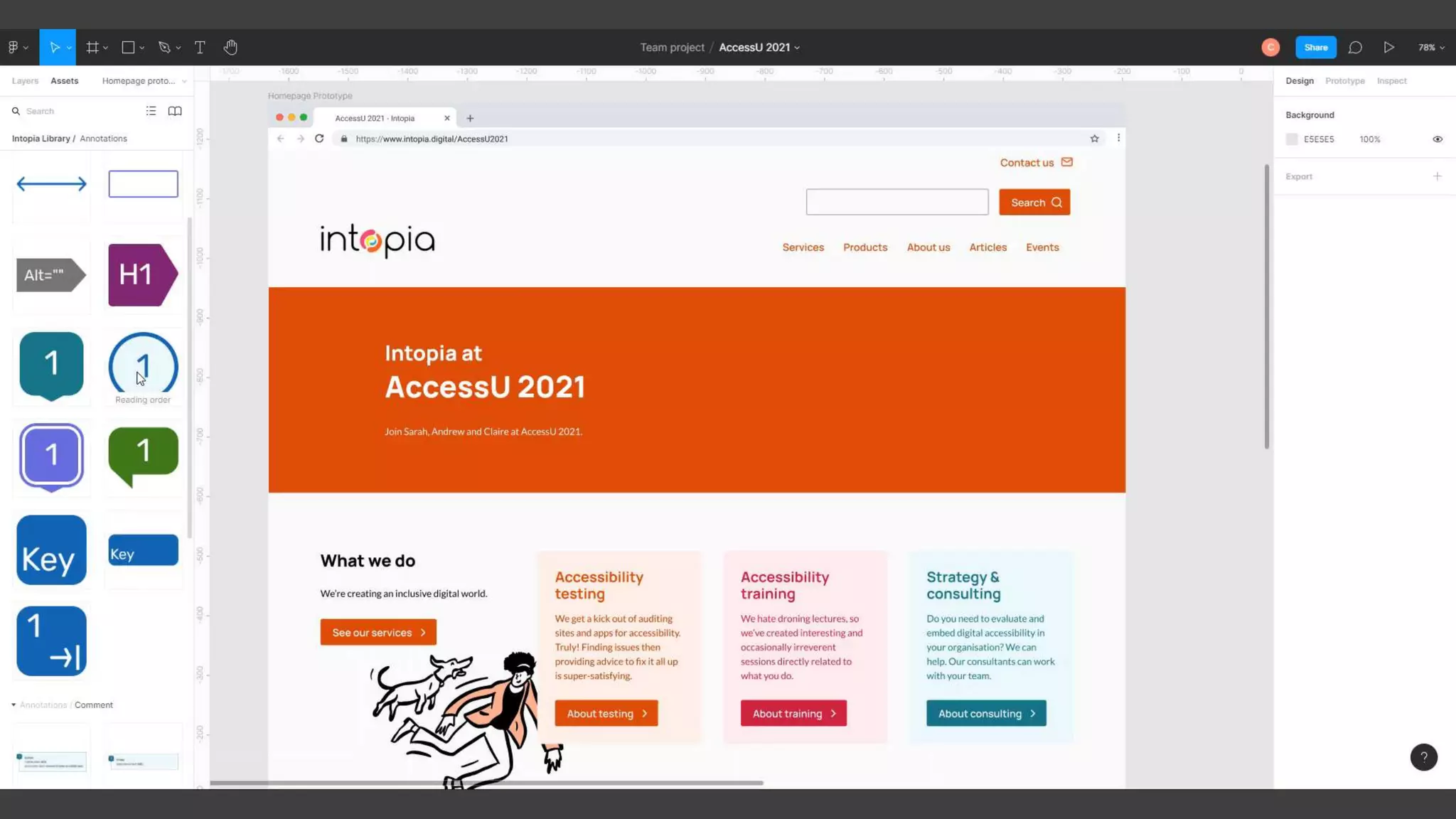
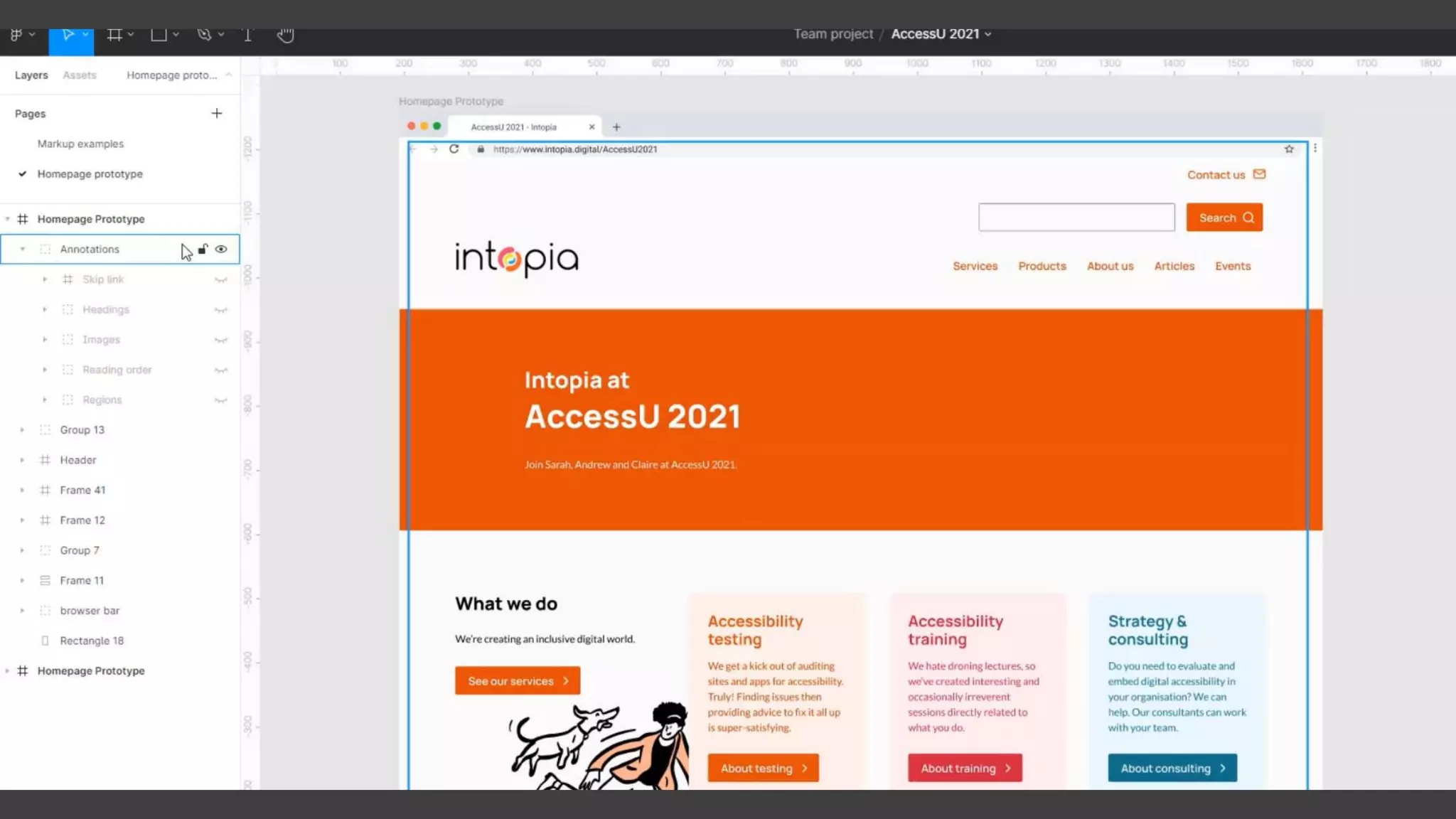
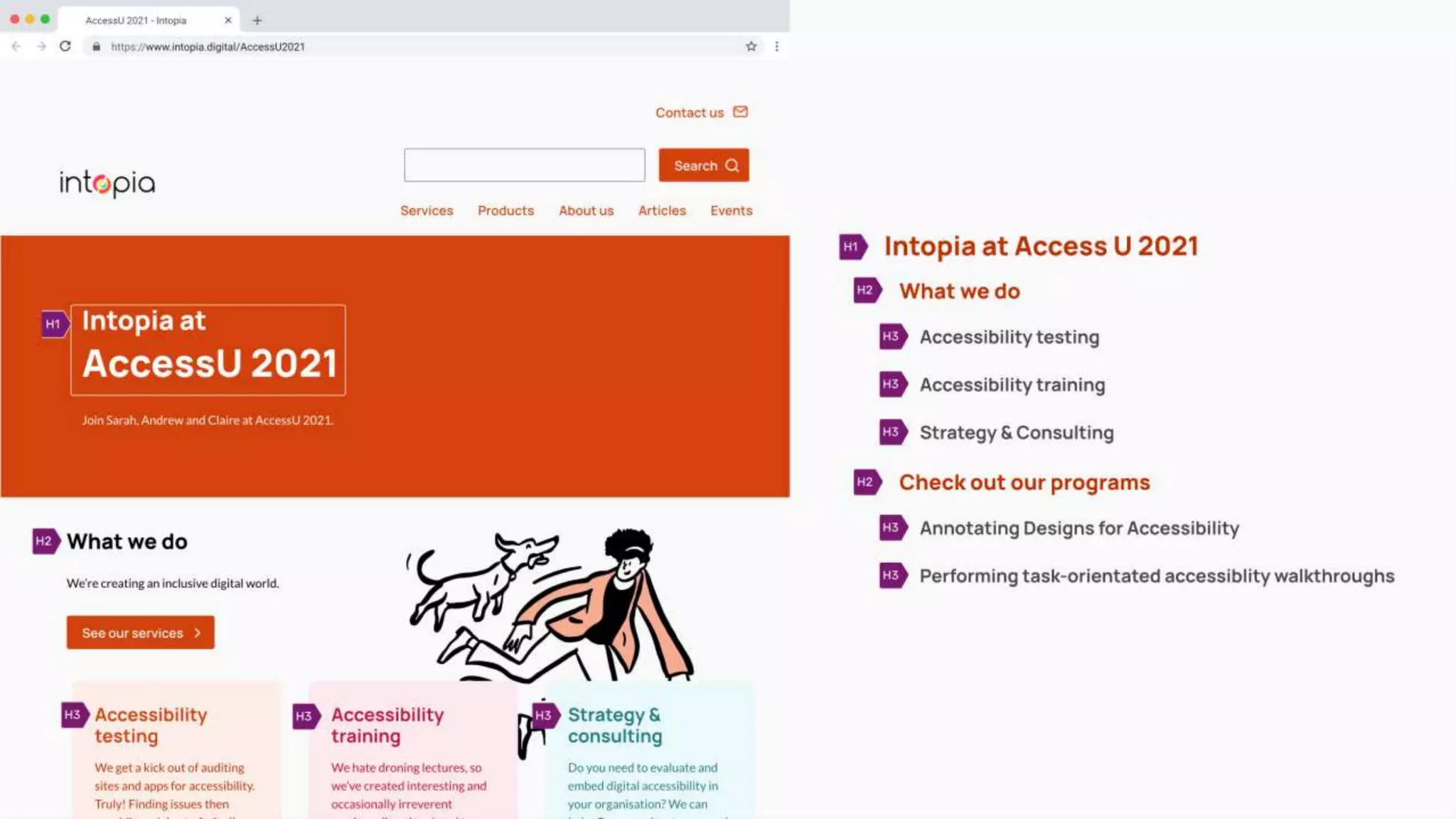
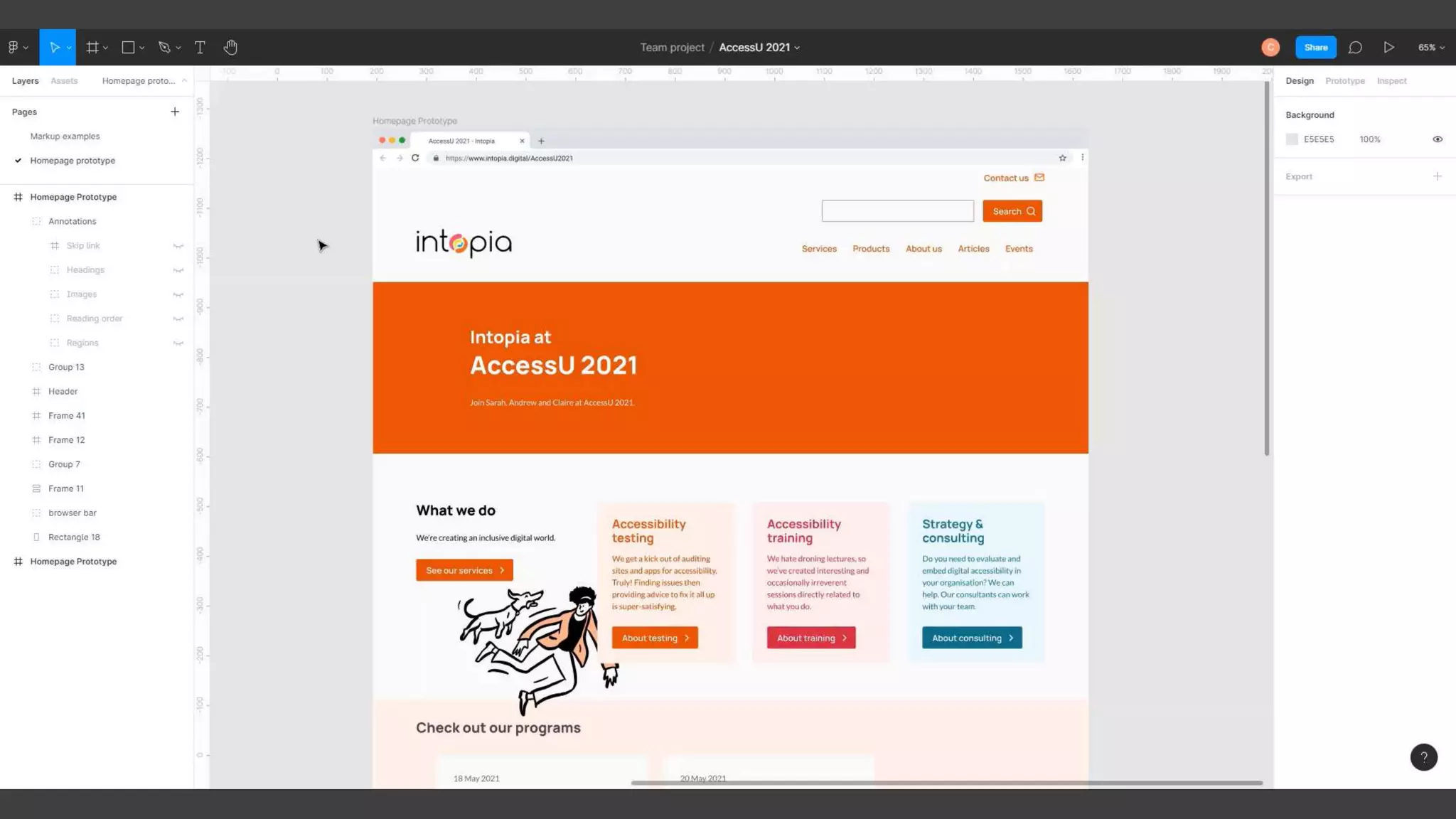
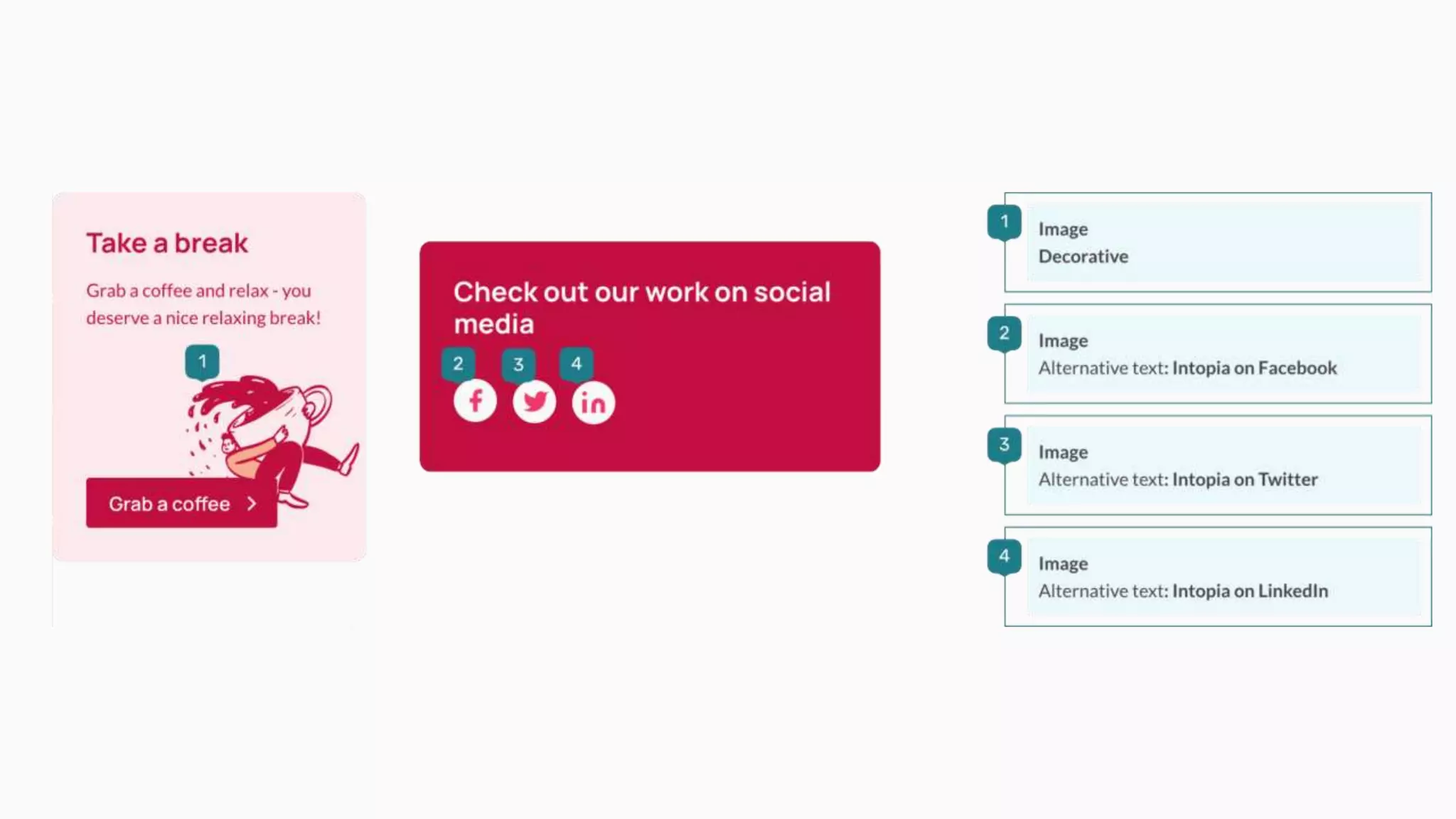
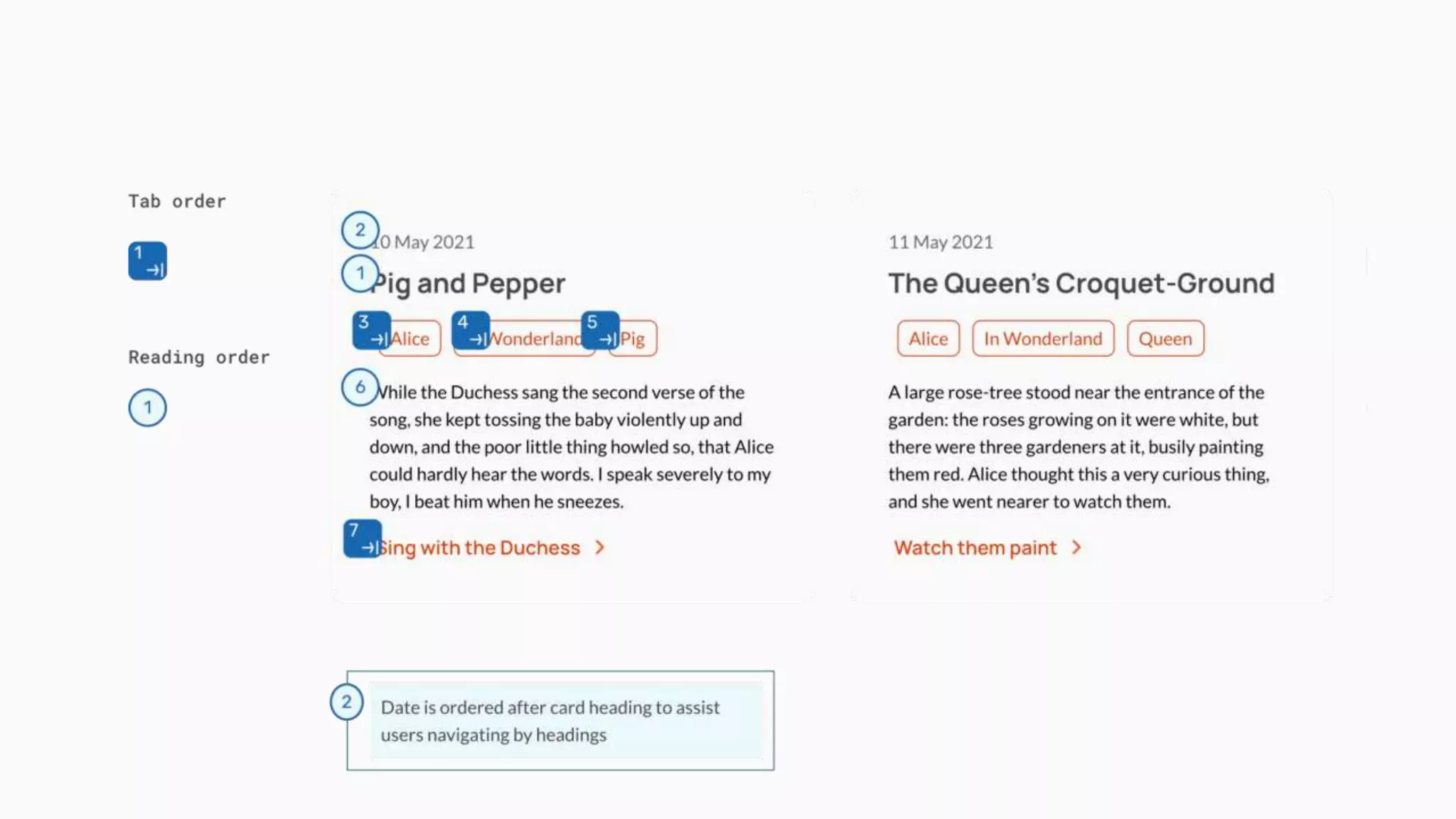
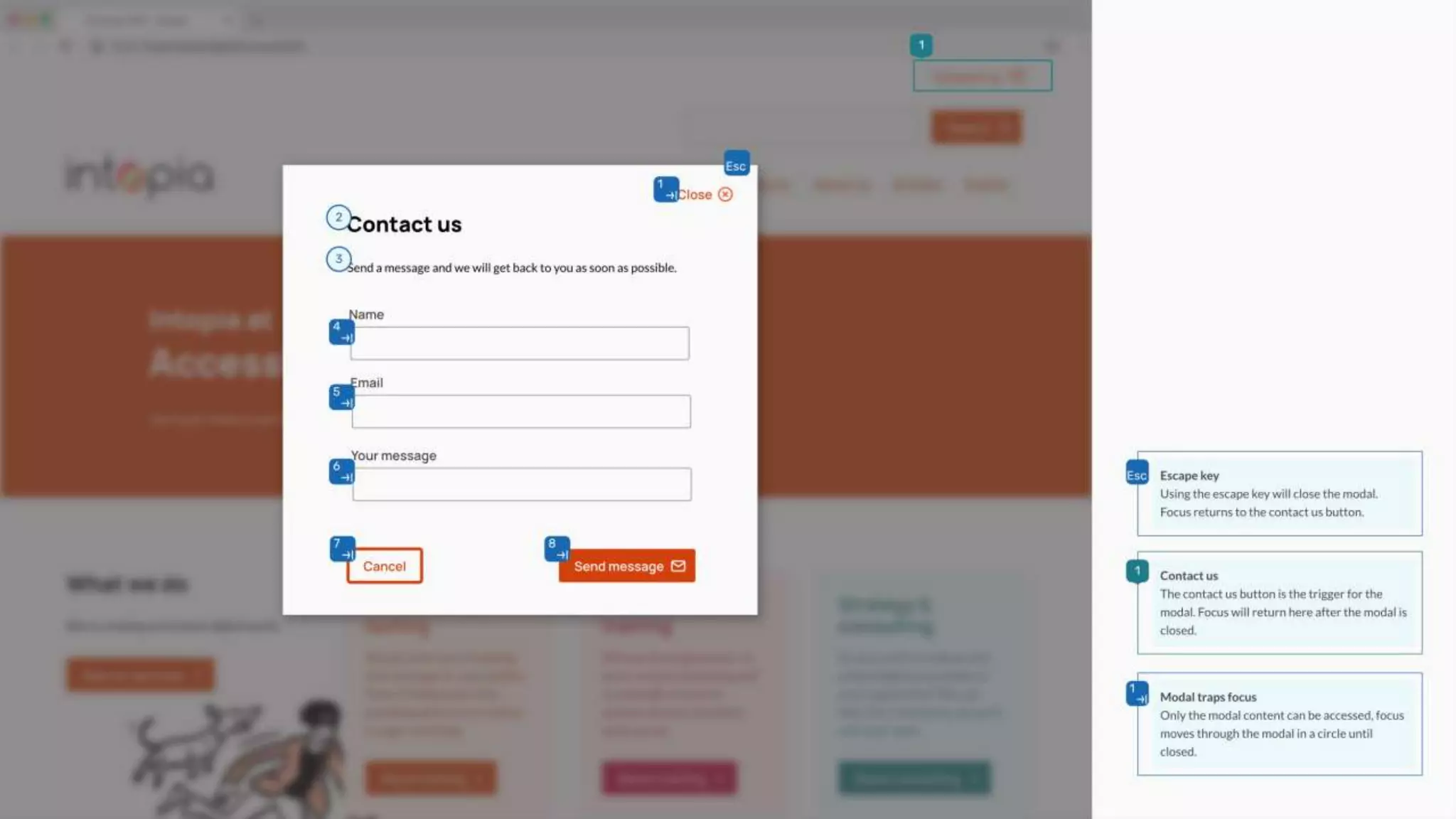
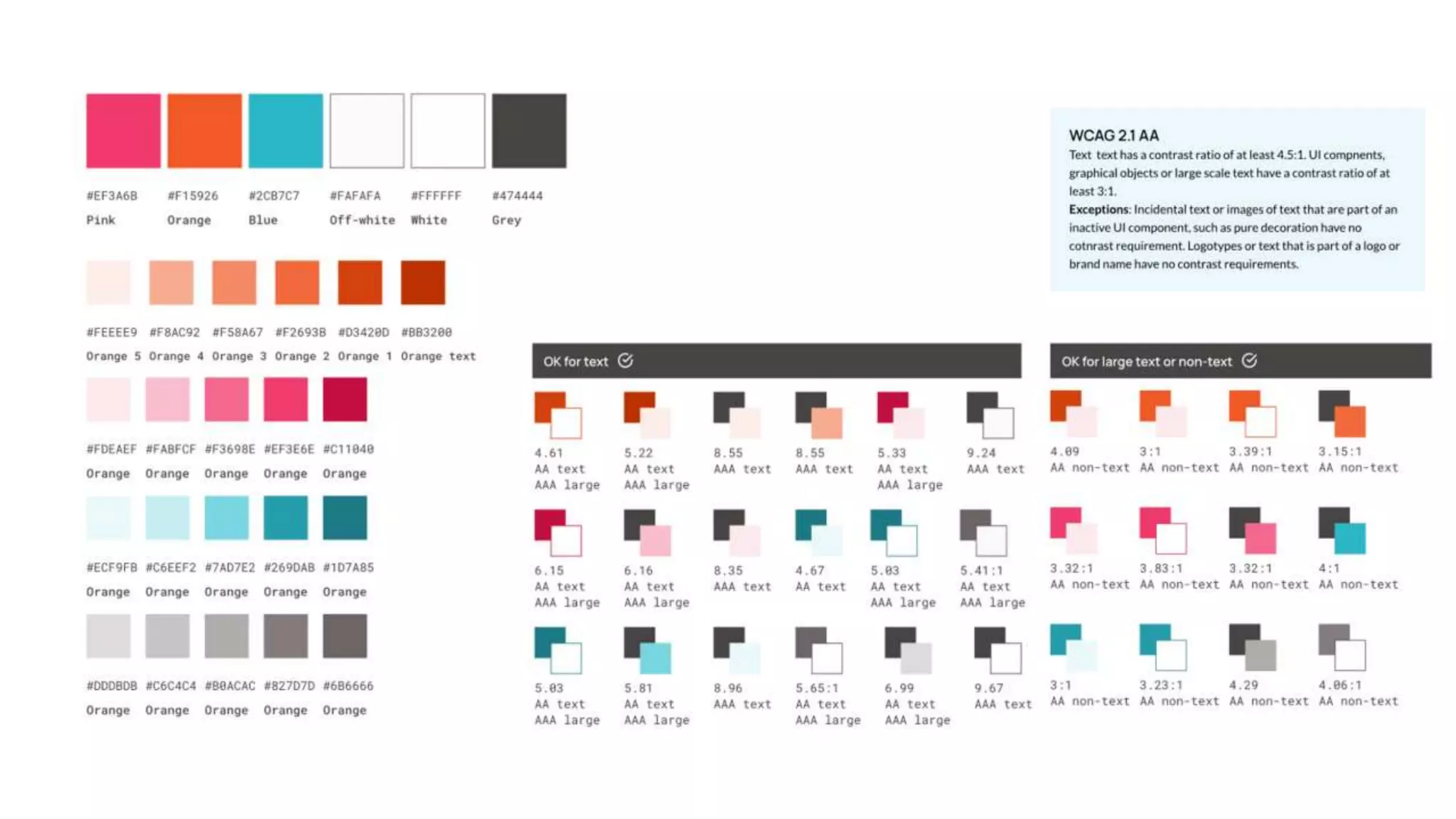
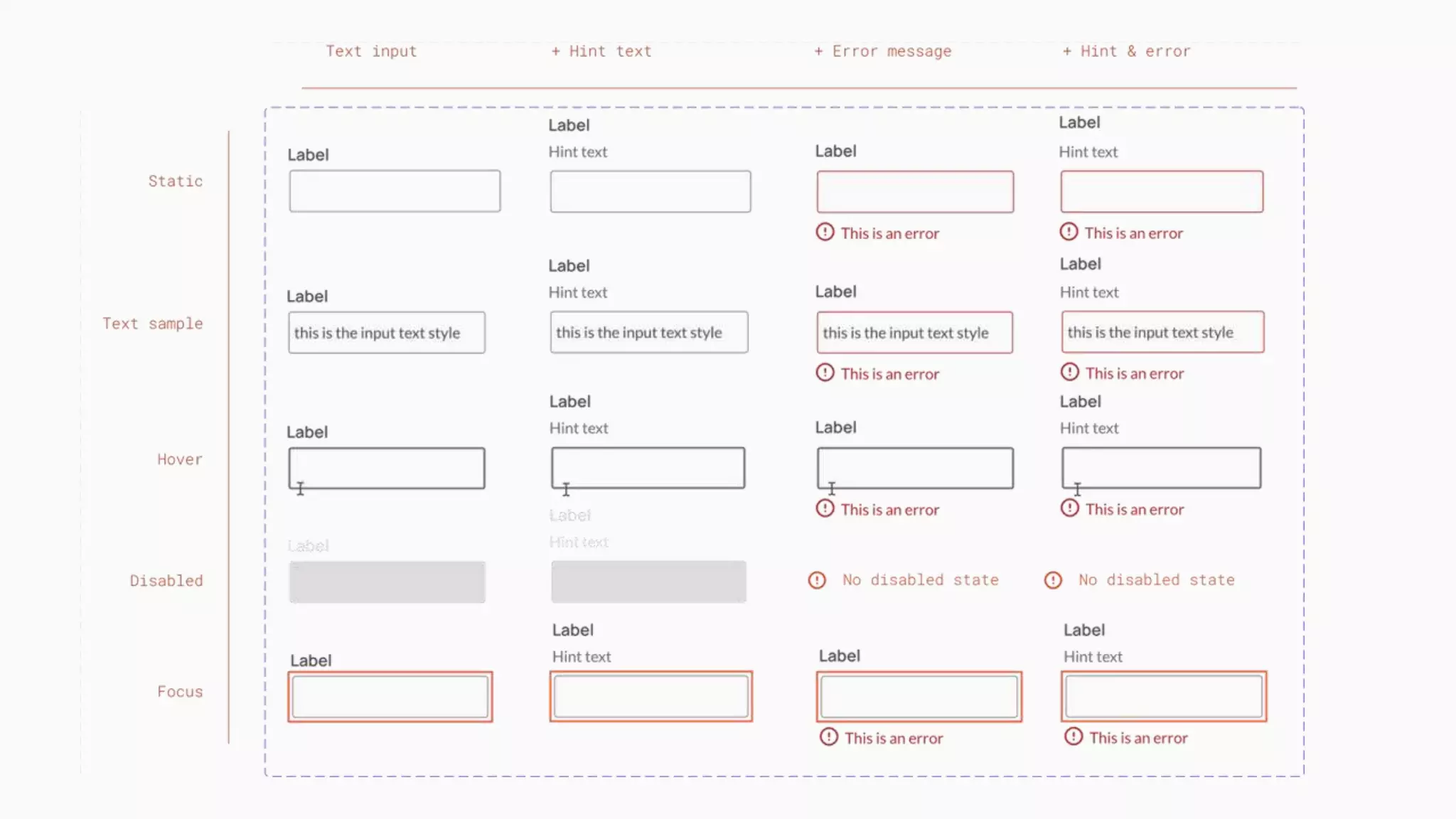
The document discusses the importance of annotations in designing for accessibility, emphasizing how they facilitate a common understanding, save time, and improve collaboration. It provides examples of effective annotations such as labeling page structures, organizing content with headings, and ensuring color contrast for UI components. The document concludes by encouraging designers to start small in implementing accessibility practices and offers resources for further support.