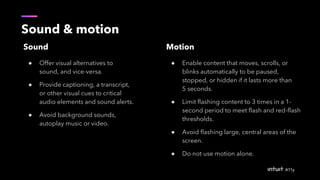
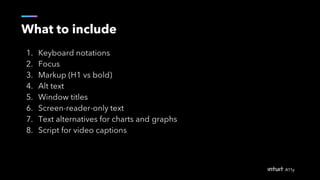
This document outlines an agenda for a design training on accessibility. It introduces the trainers and instructs participants to form groups. The training will include an accessibility introduction, user interview, what makes a product accessible, and practicing accessibility techniques. It will cover topics like types of disabilities, universal design, semantic structure, color contrast, touch targets and more. Participants will find accessibility issues in a design, fix them, and test their work. The document provides resources for continuing education.