The document provides an overview of UI/UX design principles and processes, including strategies for user needs analysis, information architecture, visual design, and best practices for design tools, resources, and workflows like prototyping, mood boarding, and developing brand guidelines. It also discusses techniques for UX mapping like user journeys, flows, and blueprinting to understand customer interactions. The document is intended as a reference for someone learning about or working in UI/UX design.








































![Brainstorming [30min]
• Define the problem
• Lay out the context and definitions
• Pick an appropriate facilitator
• Invite the right people
• Set the agenda
• Holding the session](https://image.slidesharecdn.com/uiux-fundamentals-190629-190630054045/75/UI-UX-Fundamentals-41-2048.jpg)
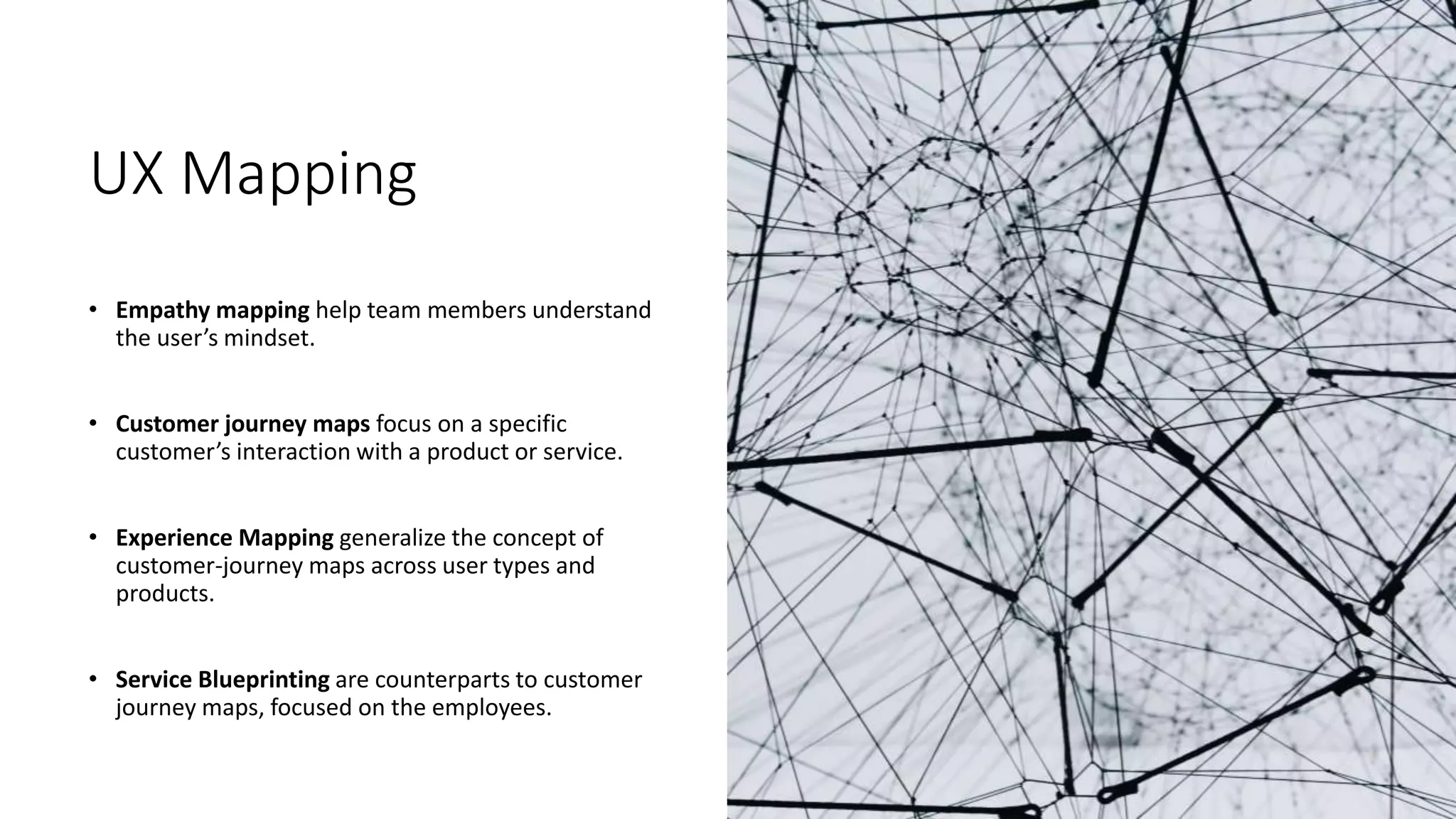
![UX Mapping [30min]
• User Journey
• How user will use this app and its use
case
• User Flow
• How user will navigate this app with
screen flow](https://image.slidesharecdn.com/uiux-fundamentals-190629-190630054045/75/UI-UX-Fundamentals-42-2048.jpg)

![Mood Board [30min]
A mood board should contain your visual
research for your project idea. It should
have:
• Between 5 to 10 images to help
define the mood or attitude of your
product or service, or as possible
content in your interface
• At least one possible typeface that
will appear in your design
• A color palette of 3 to 5 colors based
on/pulled from the imagery you
collected](https://image.slidesharecdn.com/uiux-fundamentals-190629-190630054045/75/UI-UX-Fundamentals-44-2048.jpg)
![Digital Prototype [60min]
Joining all our research and idea](https://image.slidesharecdn.com/uiux-fundamentals-190629-190630054045/75/UI-UX-Fundamentals-45-2048.jpg)
![Brand guidelines [30min]
• Brand story
• Logo guidelines
• Color palette
• Typography](https://image.slidesharecdn.com/uiux-fundamentals-190629-190630054045/75/UI-UX-Fundamentals-46-2048.jpg)



