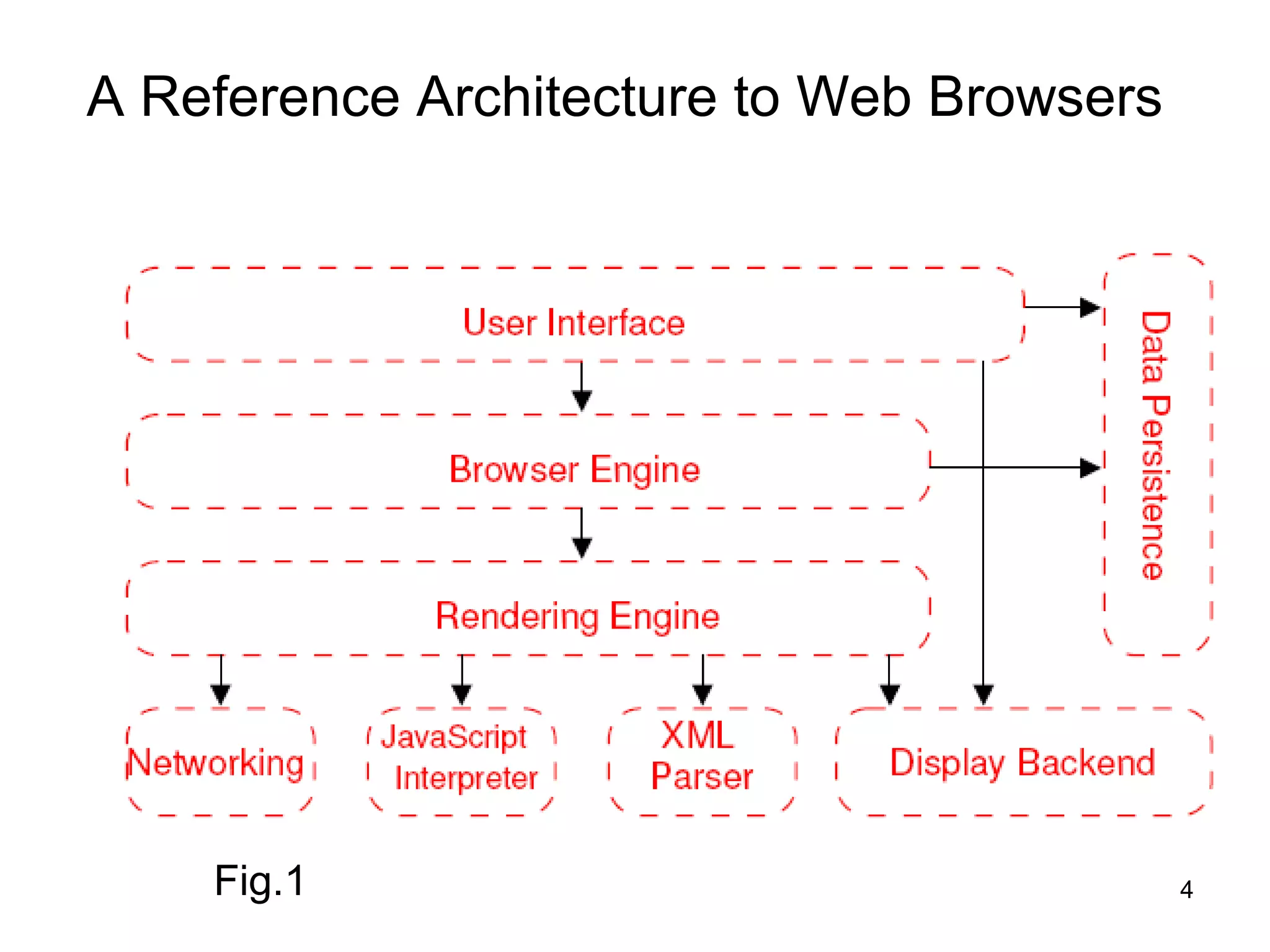
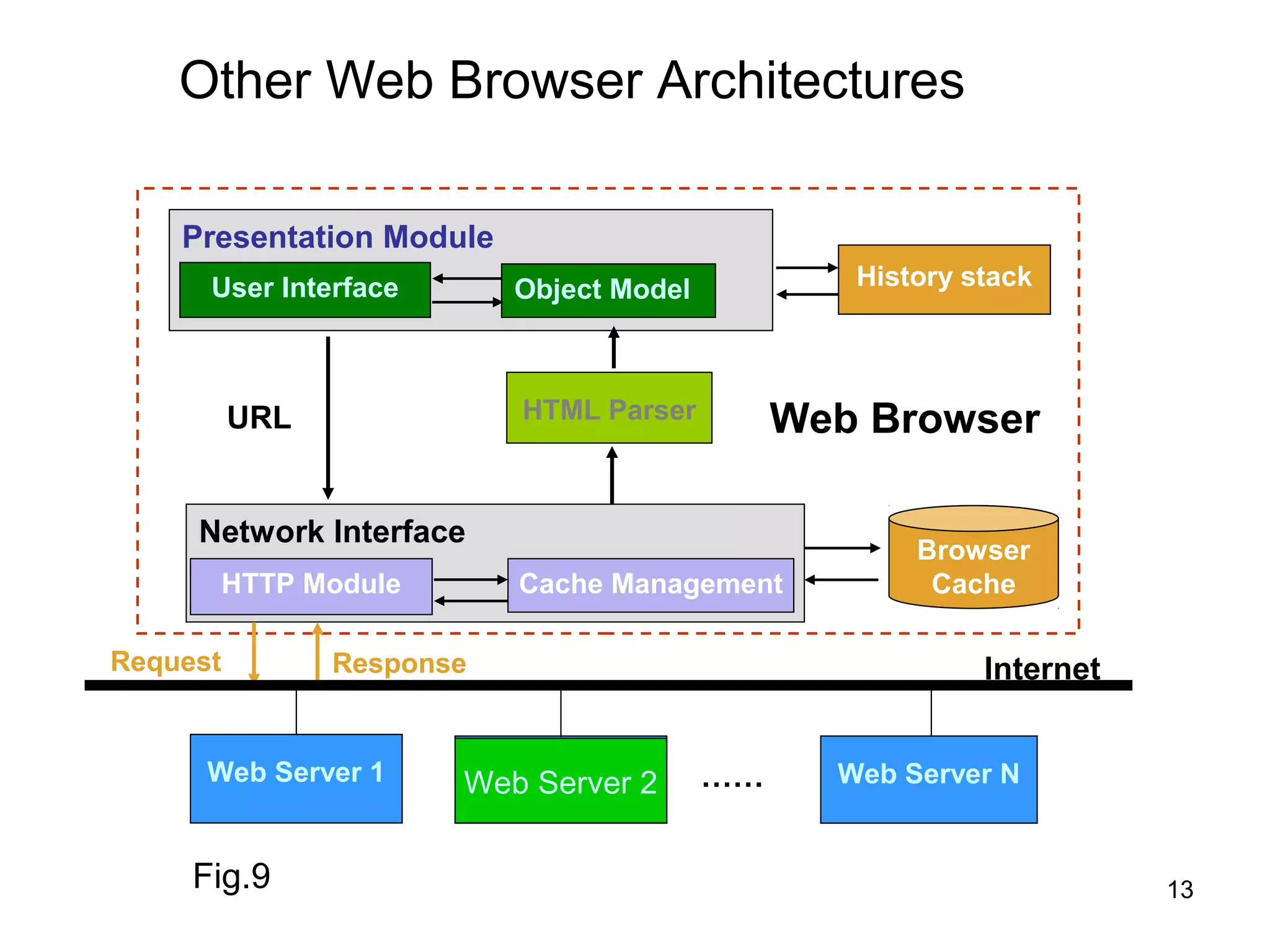
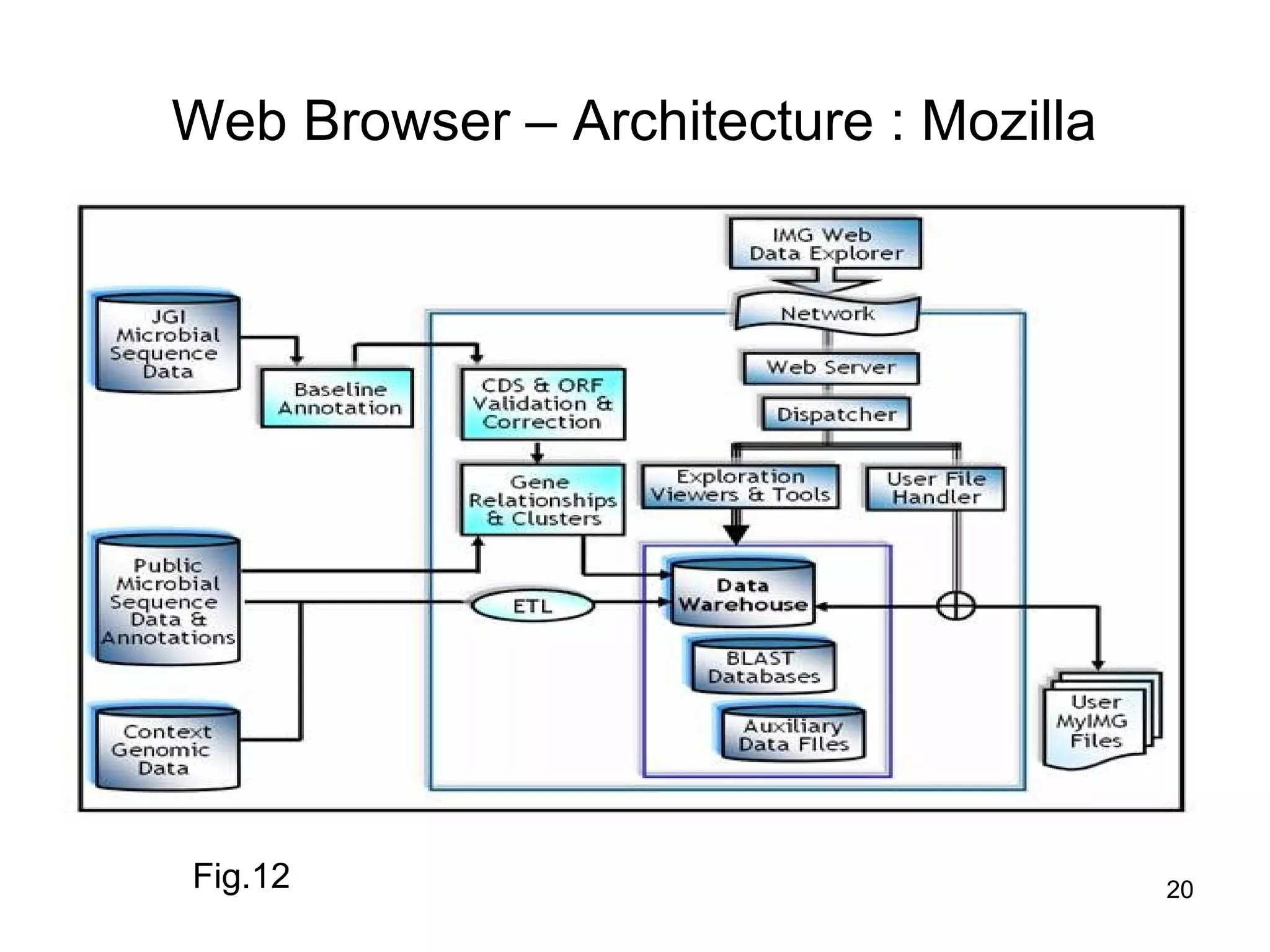
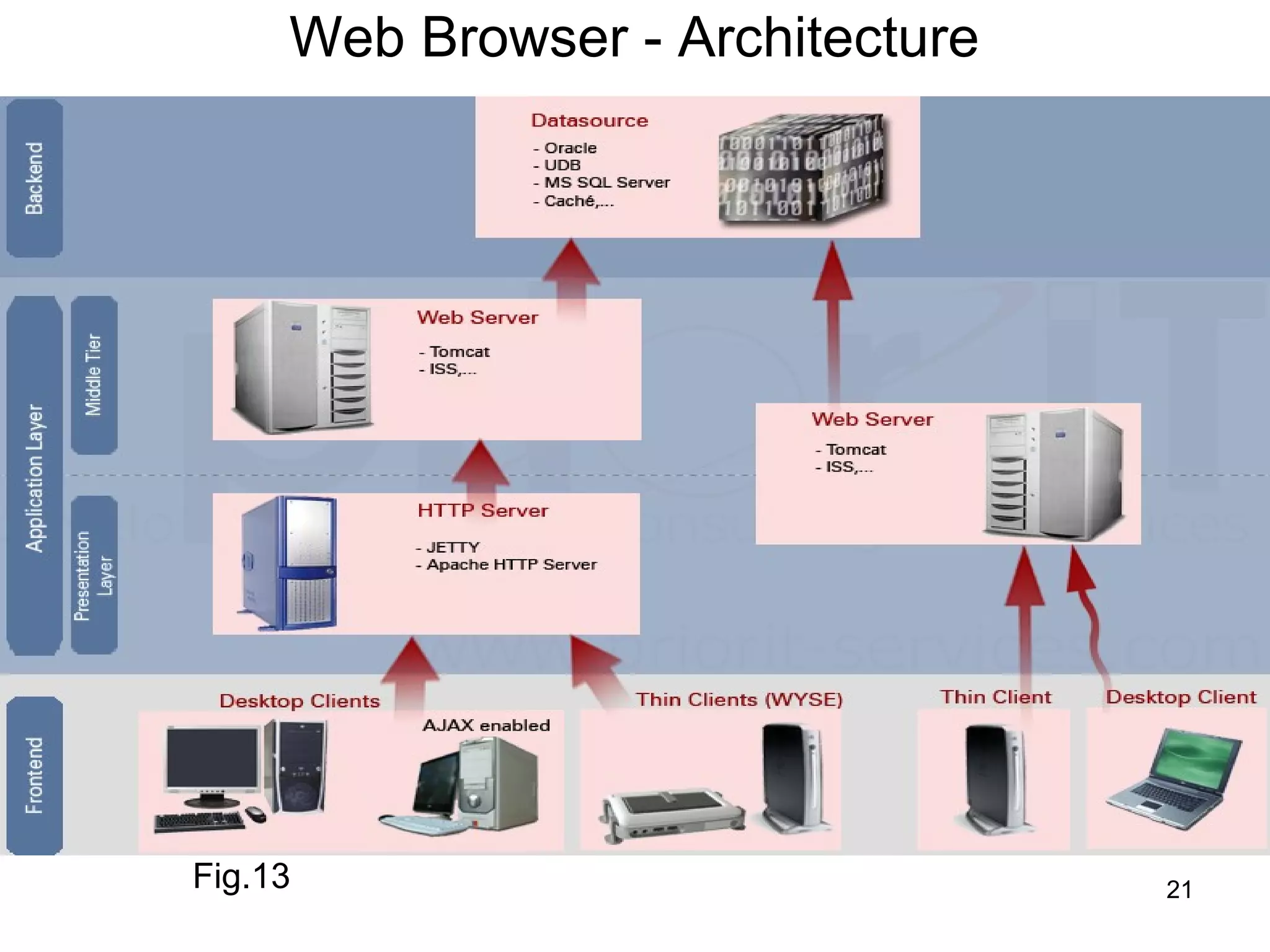
The document discusses the architecture of web browsers. It describes a reference architecture with 8 subsystems: user interface, browser engine, rendering engine, networking, JavaScript interpreter, XML parser, display backend, and data persistence. It then discusses specific architectures for Mozilla and other browsers. Key aspects covered include session and navigation control, caching, and modeling approaches for sessions, caching, and secure pages. Overall the document provides an overview of common elements in web browser architecture and differences between browser implementations.