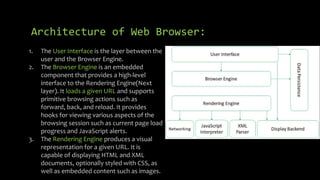
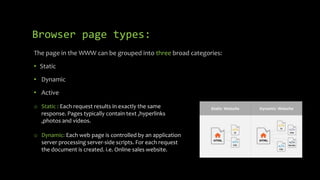
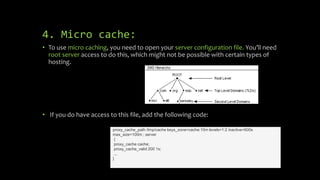
The document discusses web browser architecture and processes, active browser pages, and caching support. It describes the evolution of web browsers from Tim Berner Lee's initial browser to popular browsers today. It explains how browsers work using a client-server model and protocols like HTTP. The document outlines the typical architecture of a web browser including components like the user interface, rendering engine, and networking. It defines different types of web pages including static, dynamic, and active pages that are driven by JavaScript. Finally, it covers caching at the site, browser, server, and micro levels to improve page load speeds.