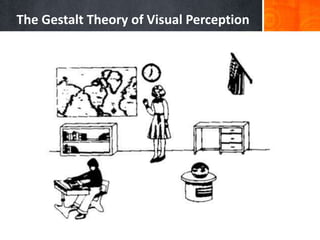
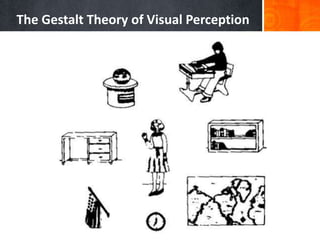
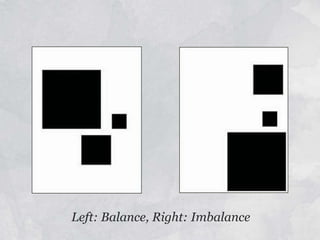
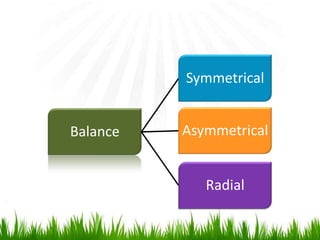
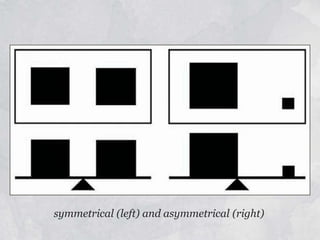
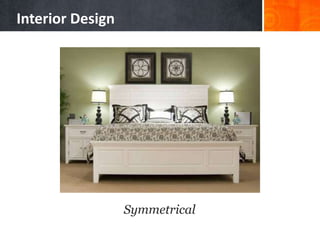
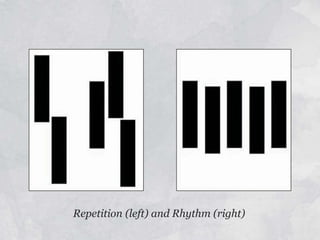
The document discusses the principles of design based on the Gestalt Theory of Visual Perception. It describes key principles such as unity, variety, hierarchy and focal point, balance, proximity, rhythm and repetition, and scale. These principles refer to how visual elements are arranged and relate to each other to form a cohesive design. The document provides examples to illustrate concepts like symmetrical and asymmetrical balance, radial balance, and repetition versus rhythm. It encourages applying these principles to create visually unified and interesting designs that guide the viewer's eye.