Embed presentation
Download as PDF, PPTX




































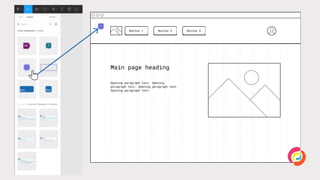
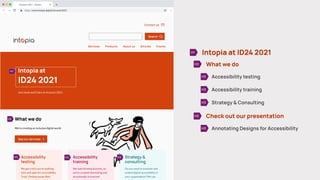
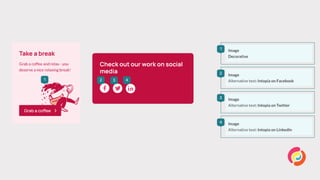
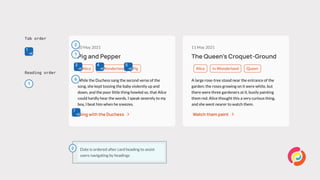
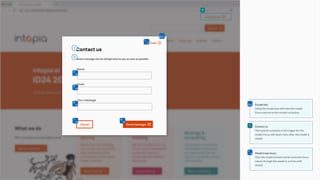
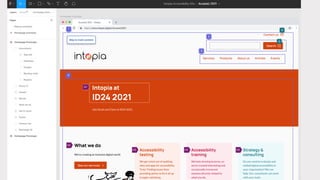
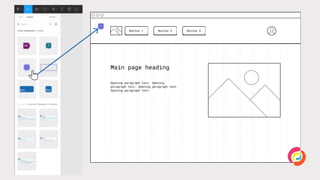
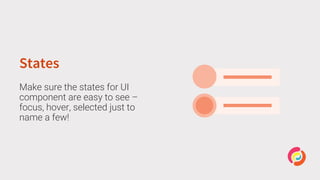
The document focuses on annotating designs for accessibility, emphasizing the importance of consistent documentation and collaborative efforts to enhance understanding and implementation of accessible design. Key practices include using annotations to identify page regions, headings, informative images, content order, and UI states to ensure designs are intuitive and accessible. It encourages starting small and provides resources for further learning and implementation in design systems.