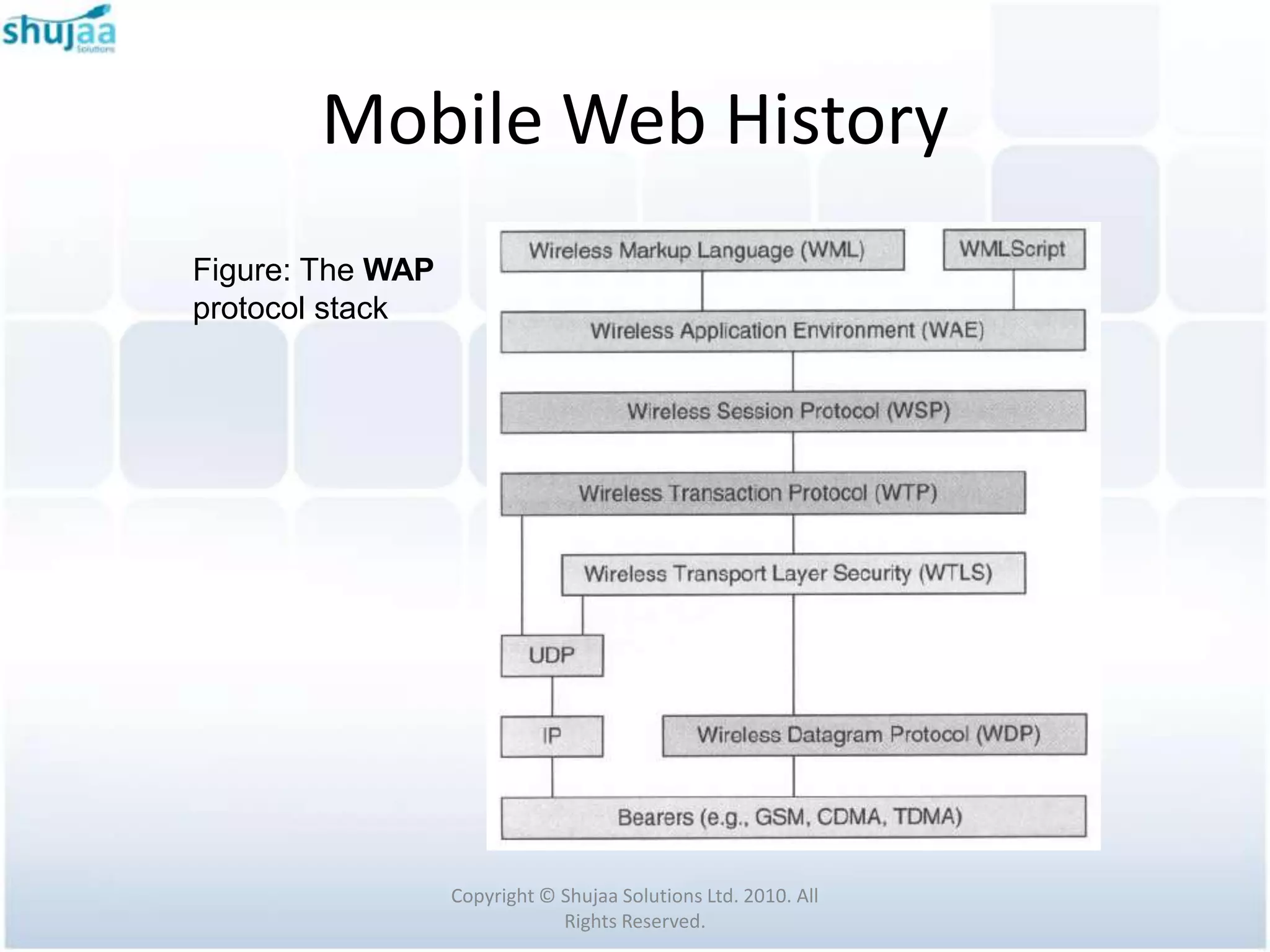
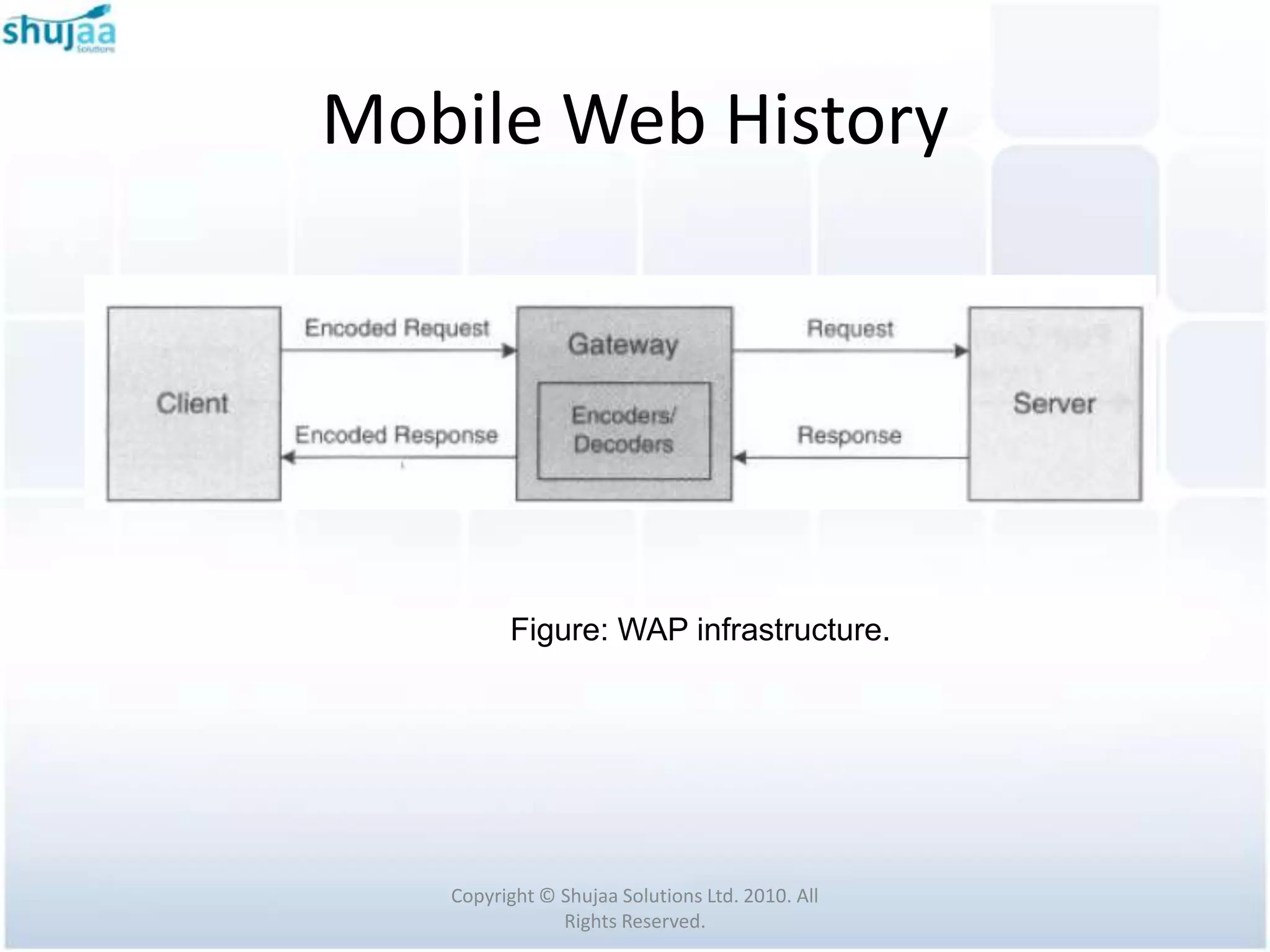
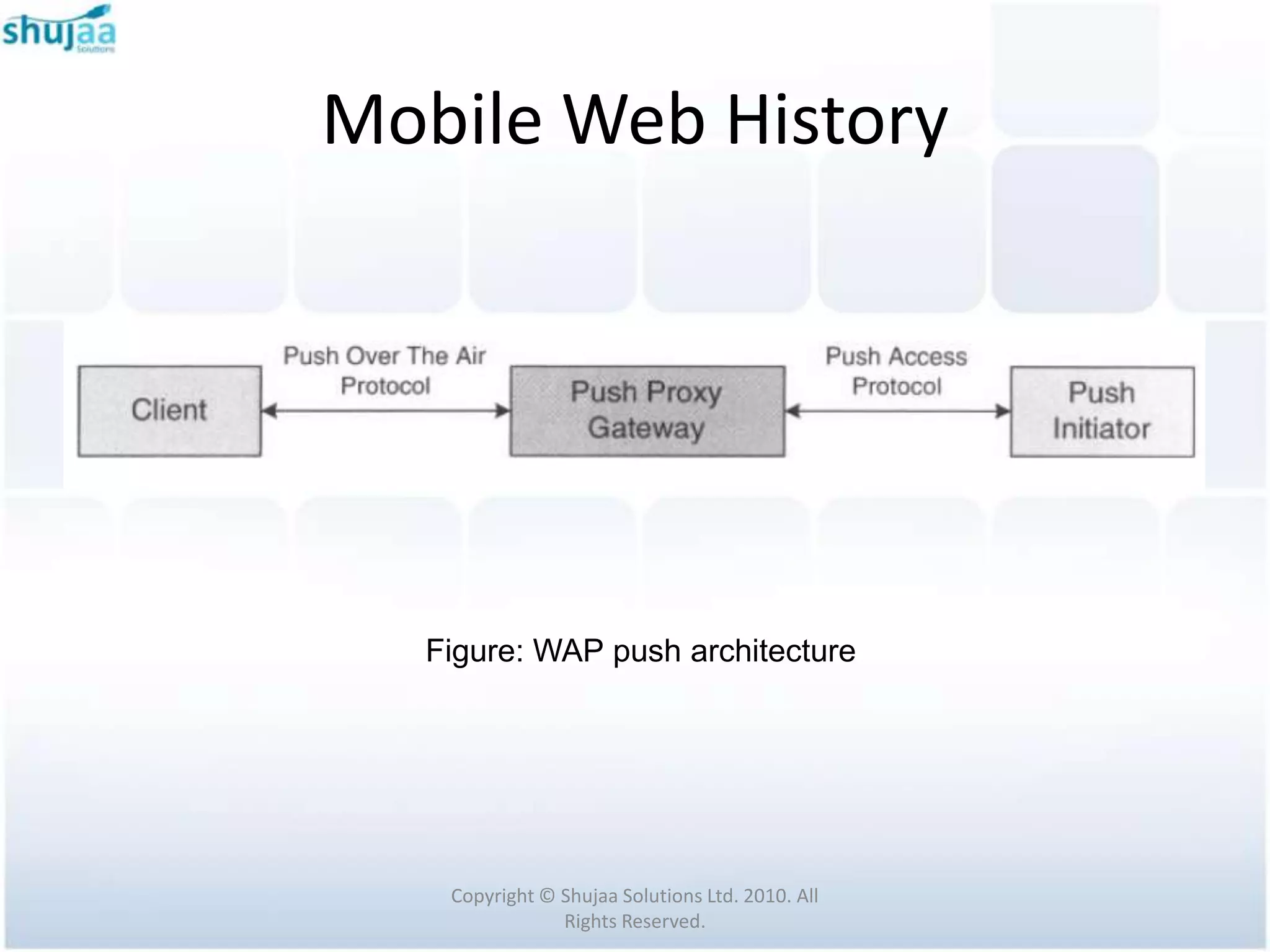
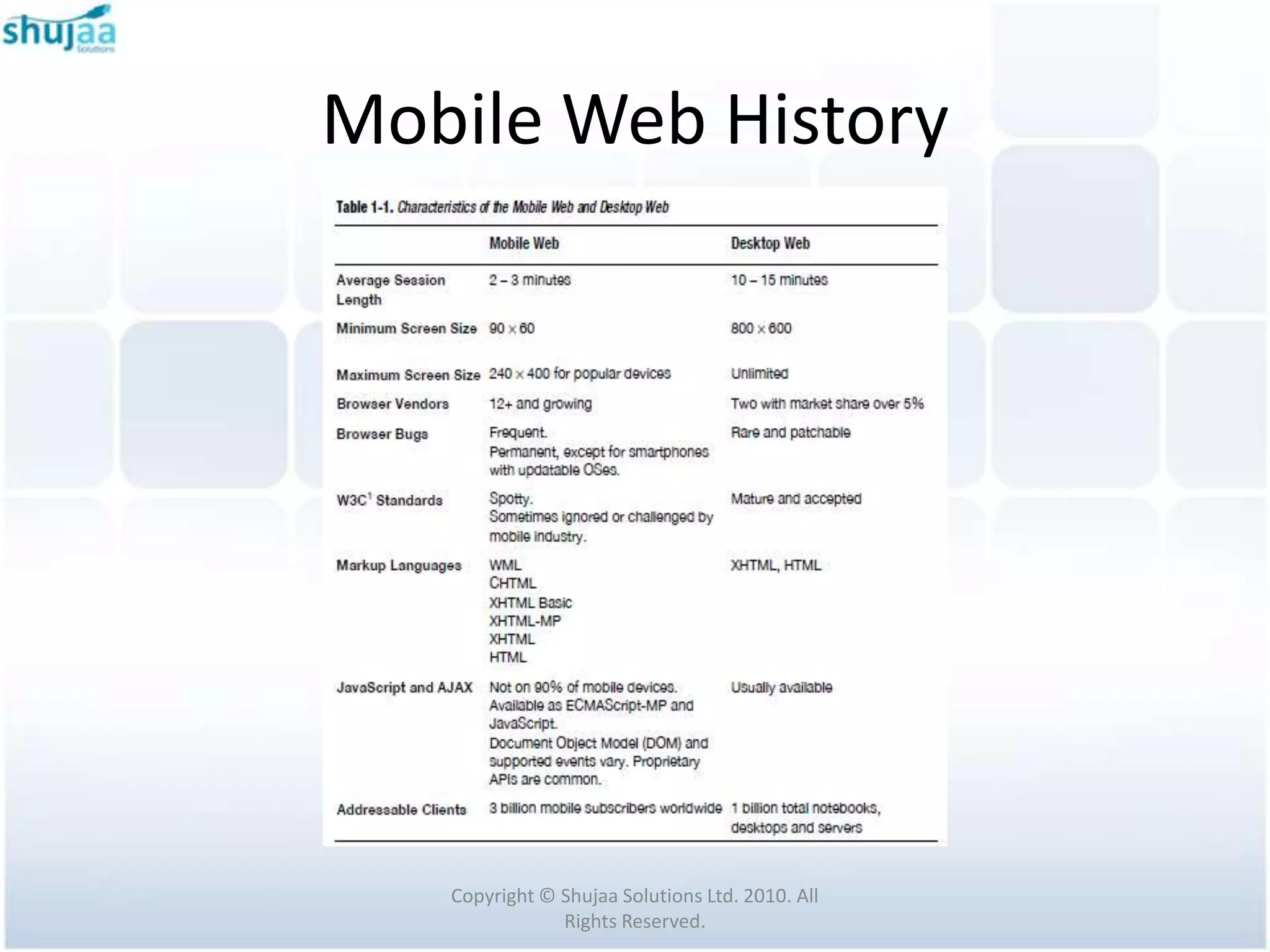
The document discusses the evolution and importance of mobile web development, focusing on the limitations of mobile devices, the various types of mobile phones, and the inefficiencies of traditional web technologies for mobile use. It covers the history of the Wireless Application Protocol (WAP) and its architecture, highlighting components like gateways and user agent profiles that help optimize content delivery for mobile users. Finally, it addresses challenges faced by mobile web developers, including device constraints, user habits, and the need for efficient markup languages and content adaptation.