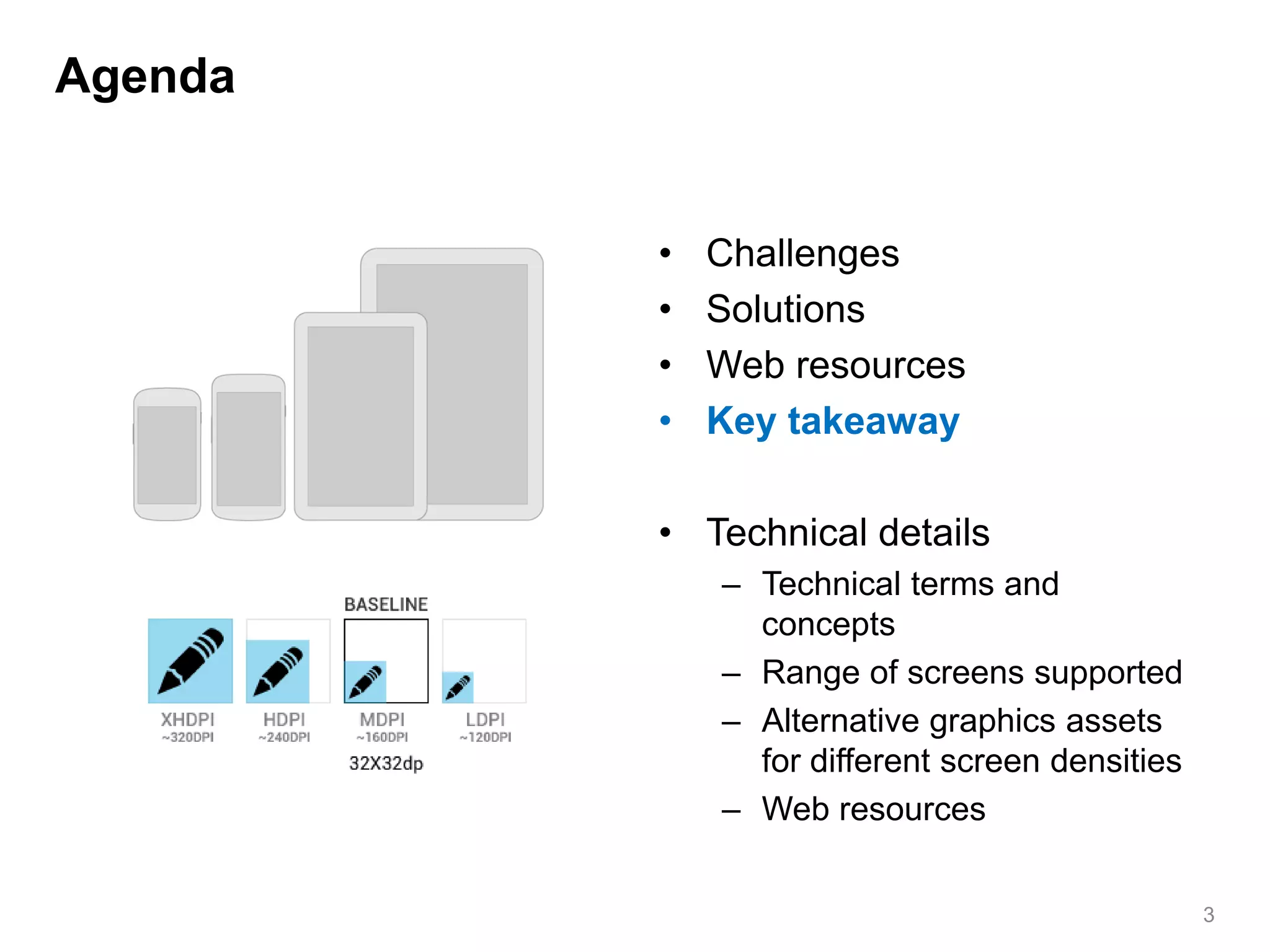
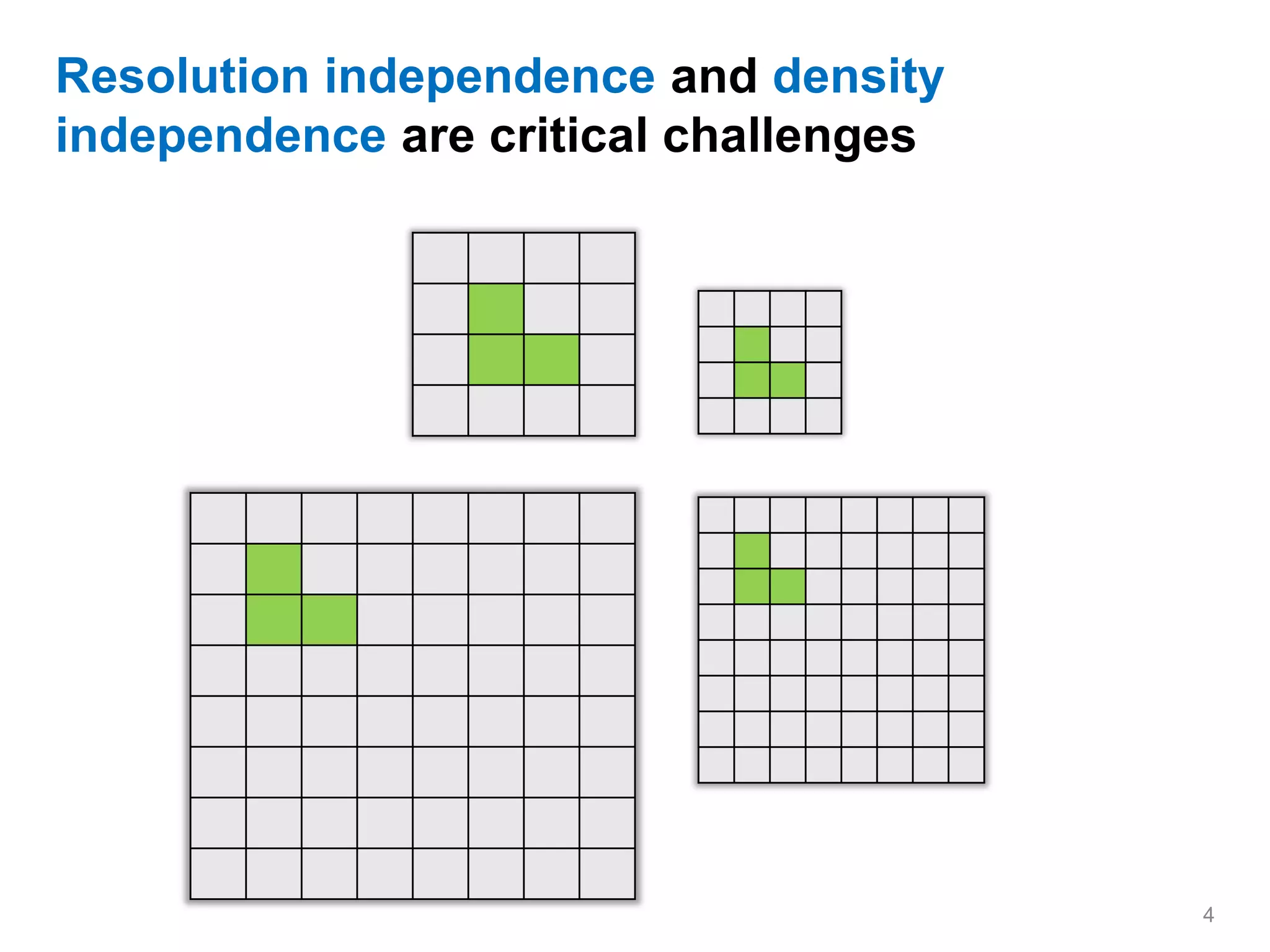
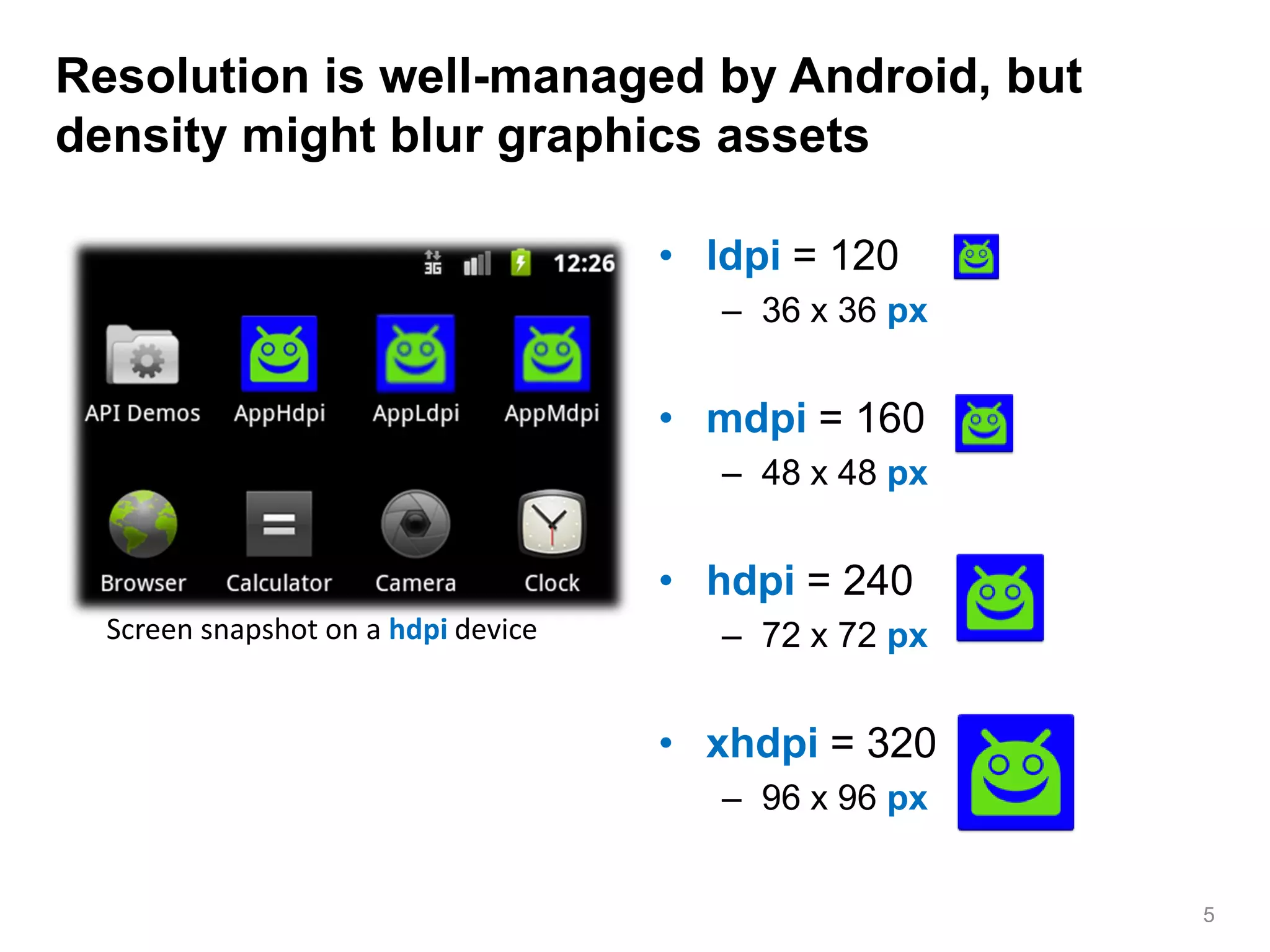
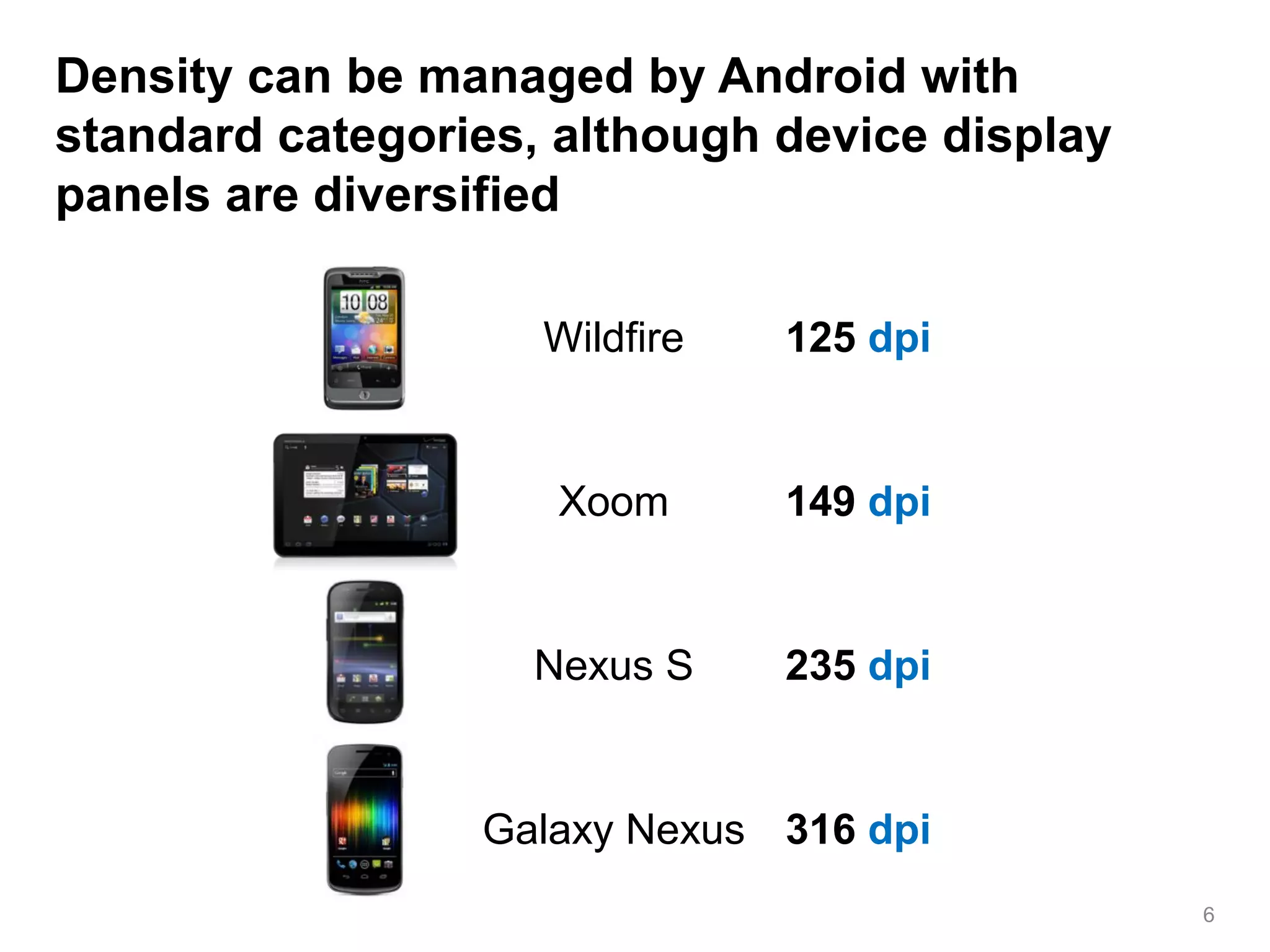
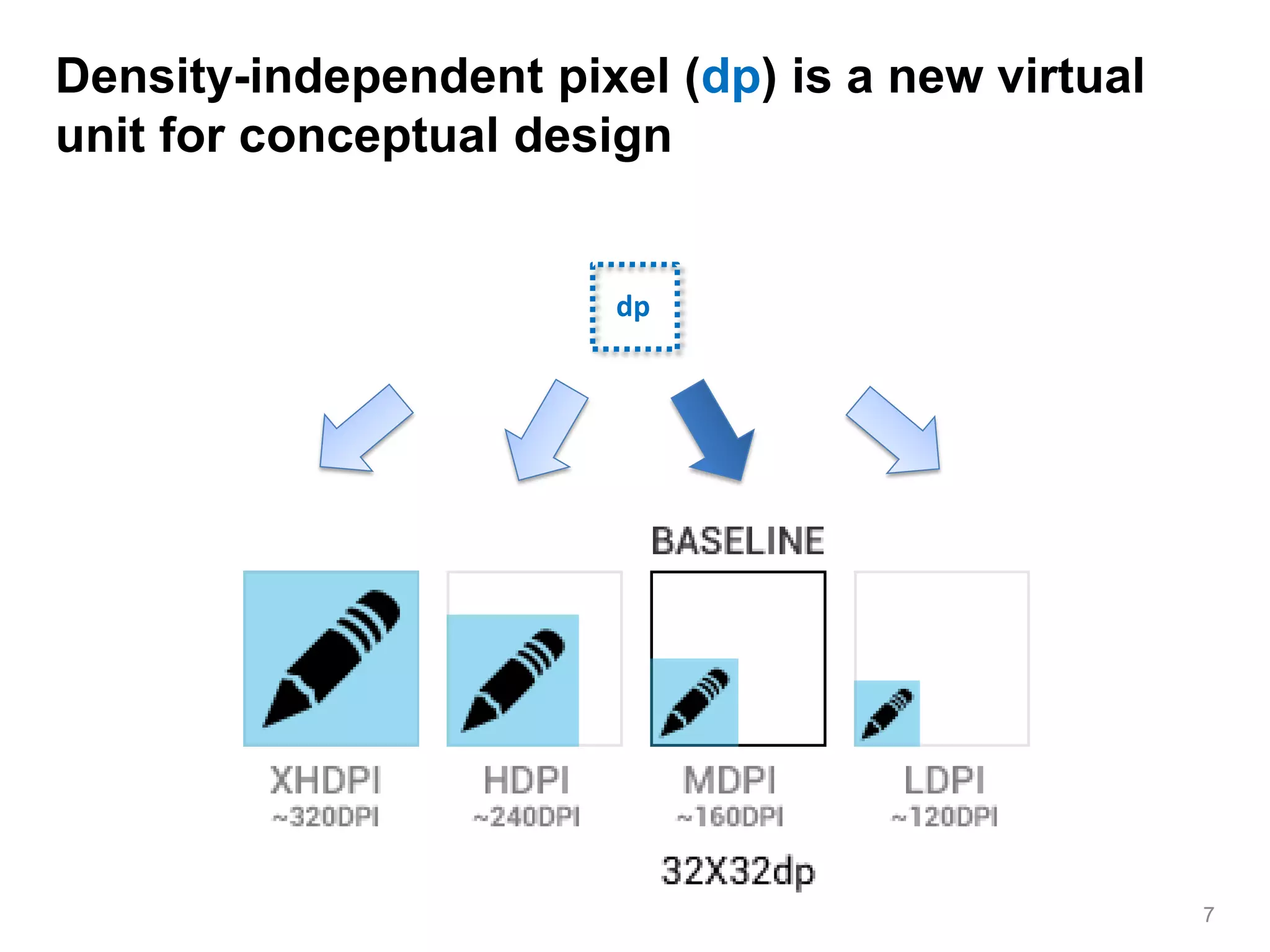
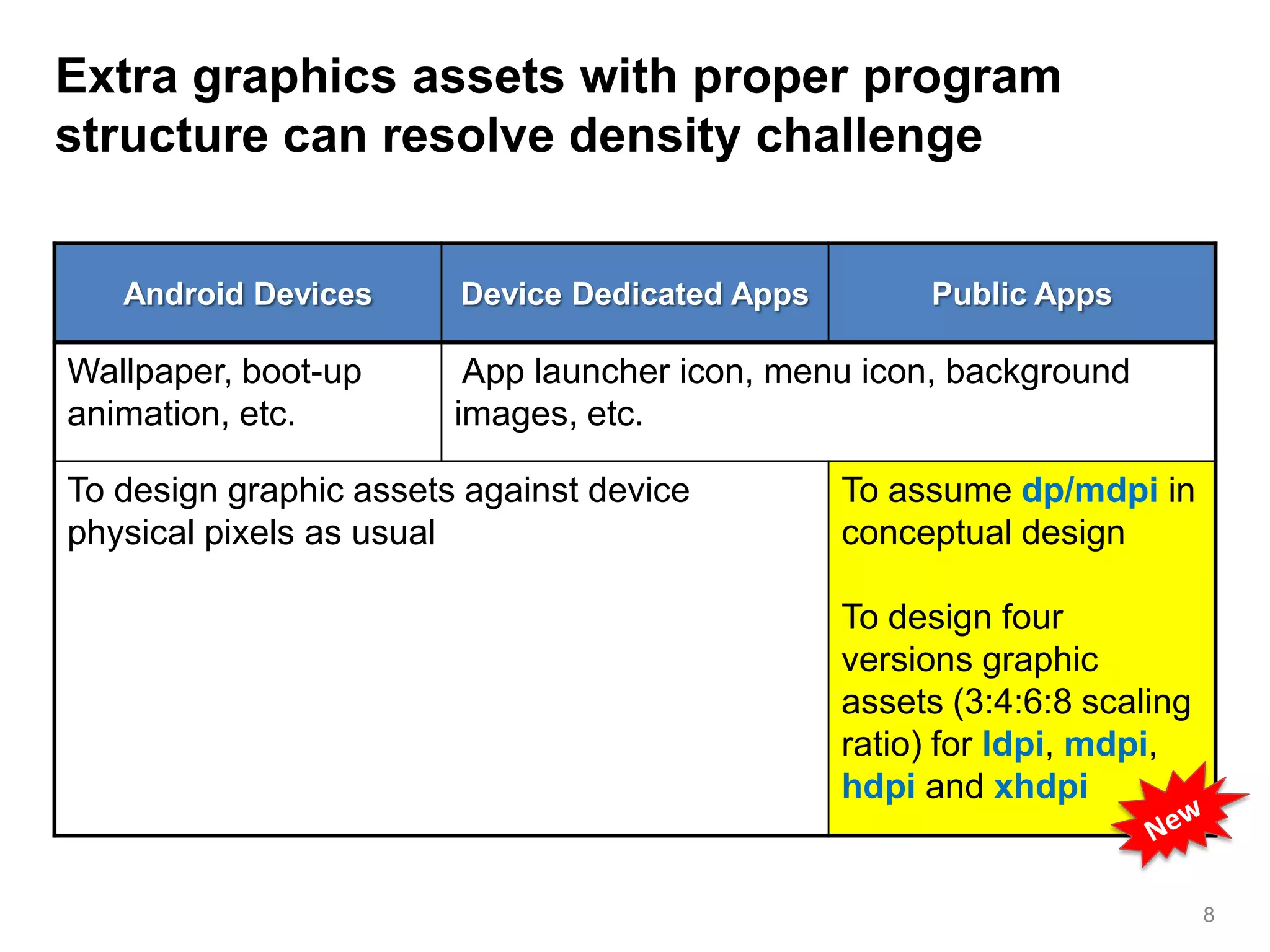
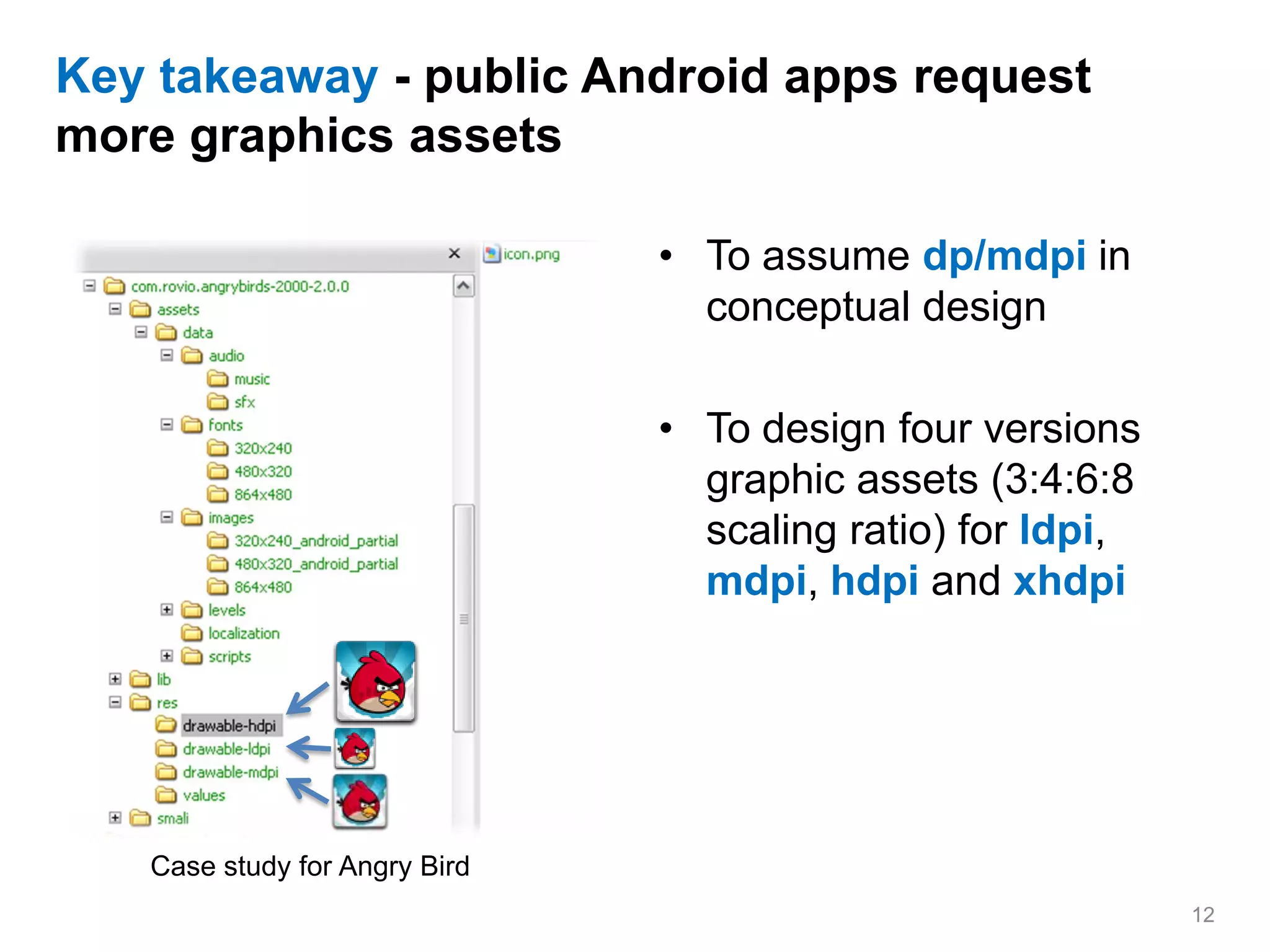
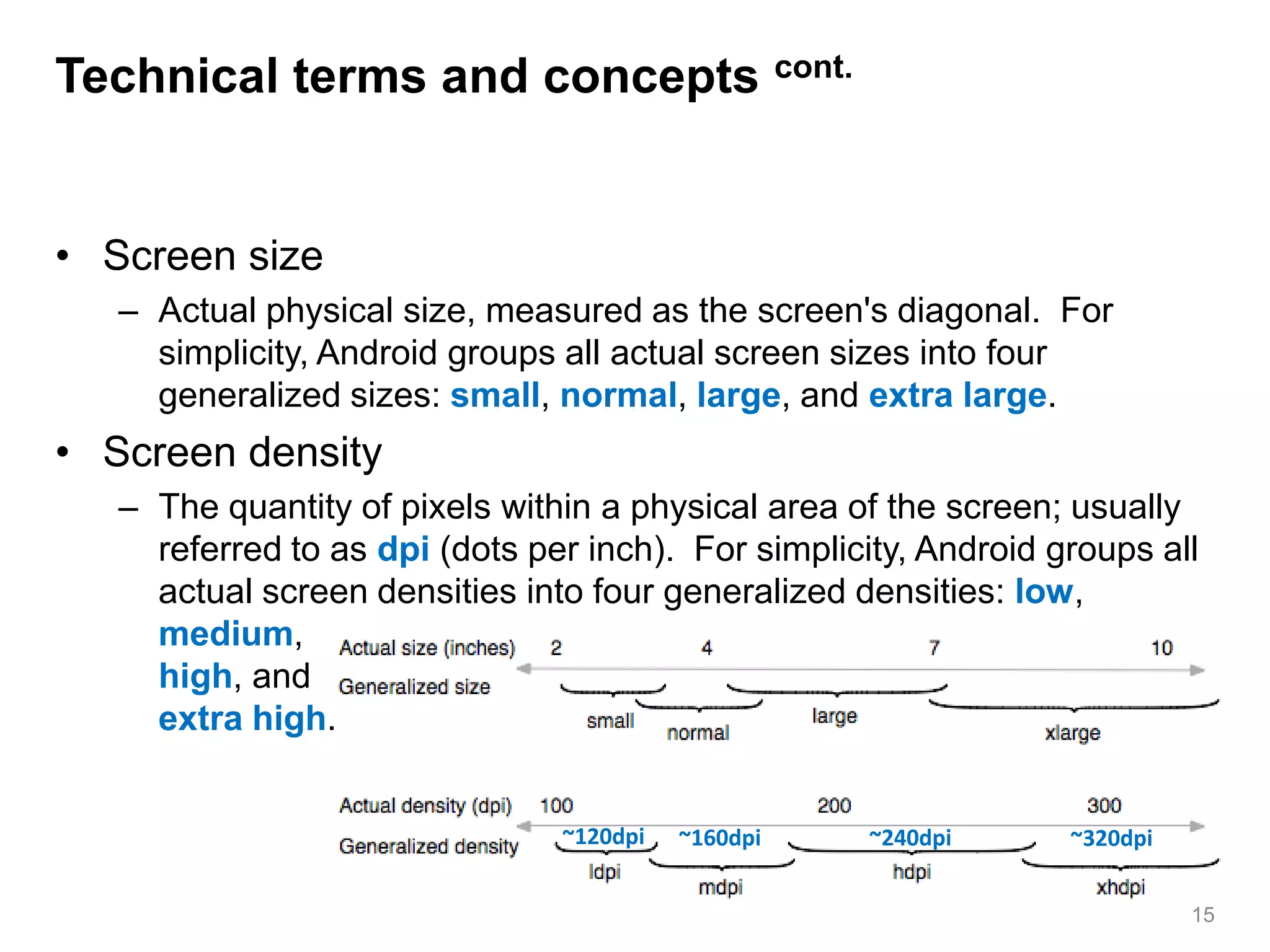
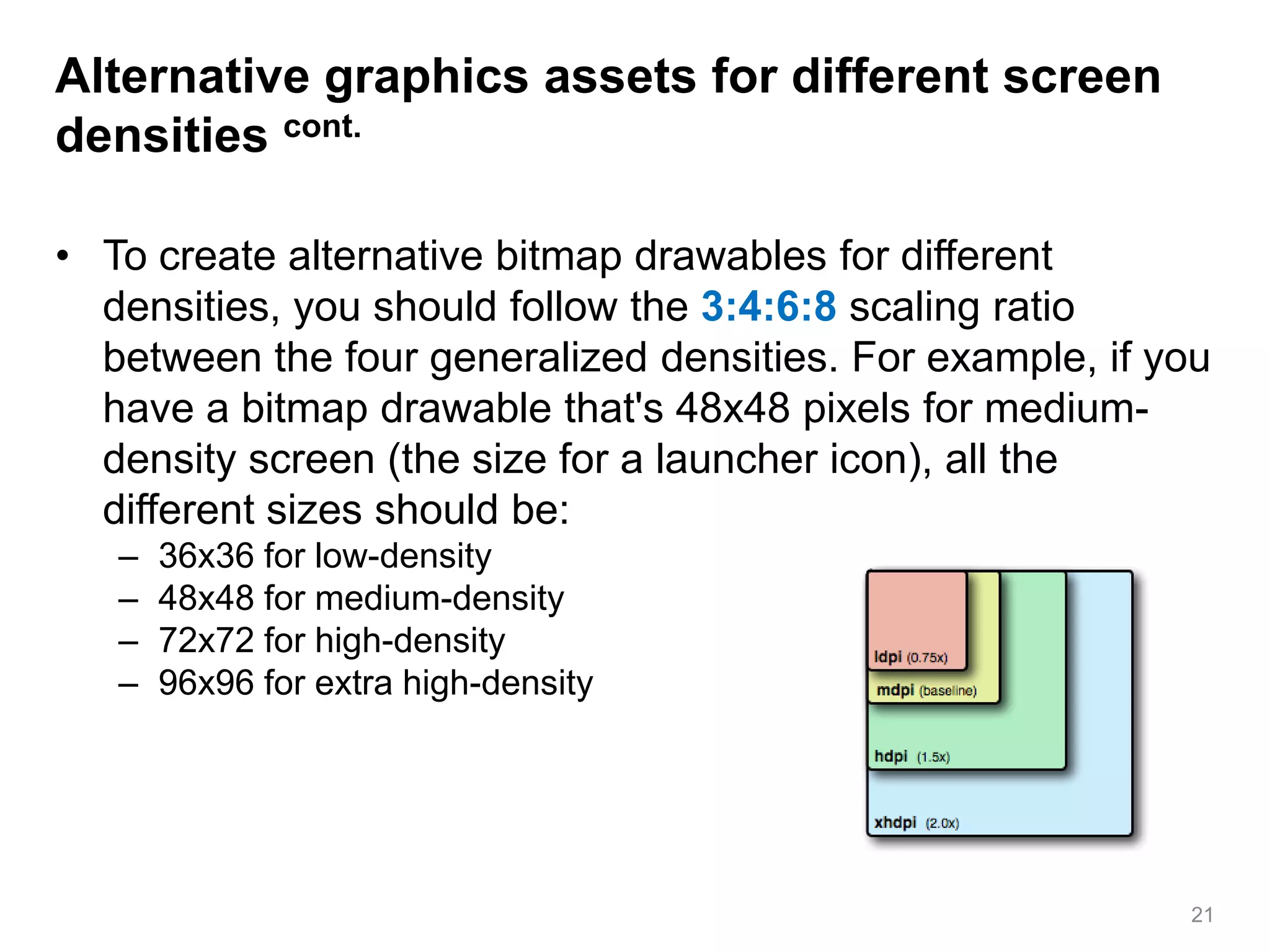
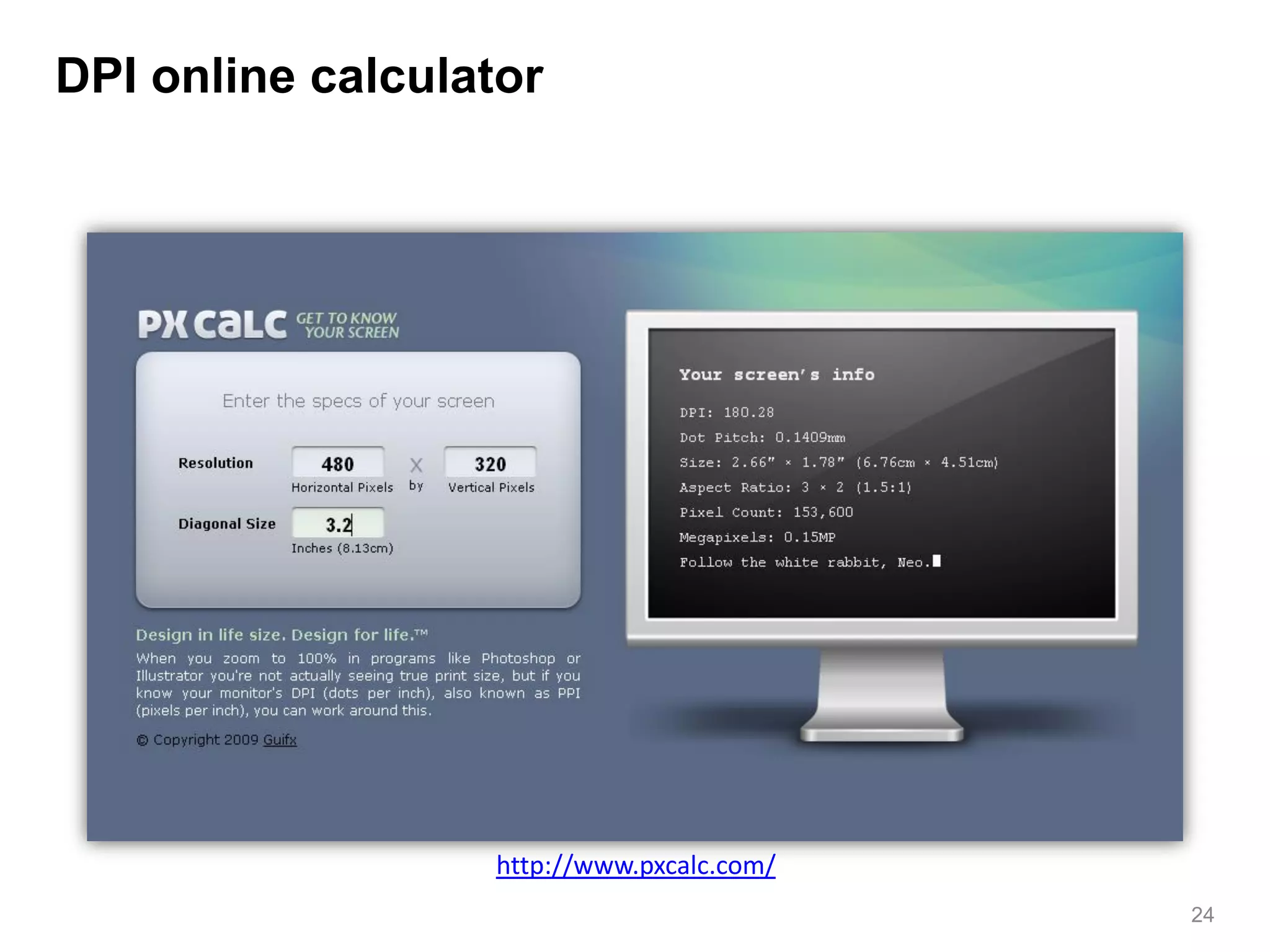
This document discusses supporting multiple screens on Android. It covers challenges like resolution independence and density independence. Density can be managed through standard categories, though screens vary. The density-independent pixel (dp) is a virtual unit for design. Supporting multiple densities requires alternative graphic assets scaled at ratios like 3:4:6:8. Resources are provided for determining screen sizes, densities, and creating density-specific assets.