Embed presentation
Download as PDF, PPTX




































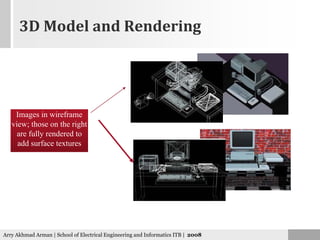
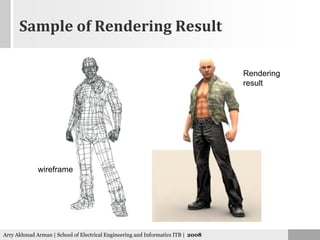
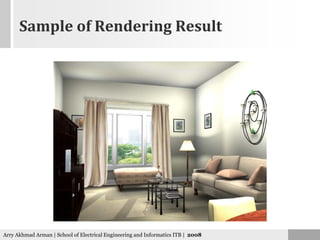
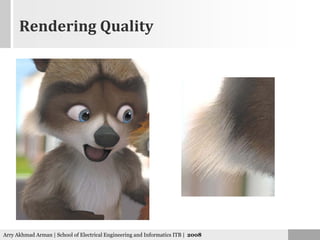
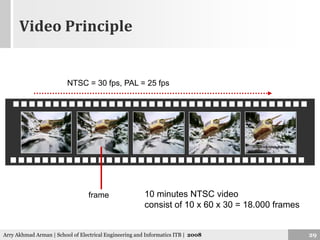
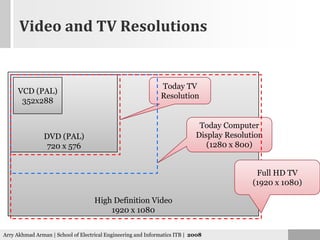
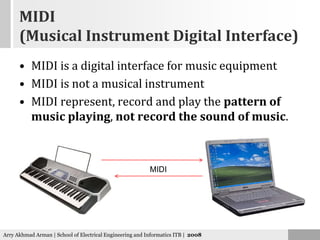
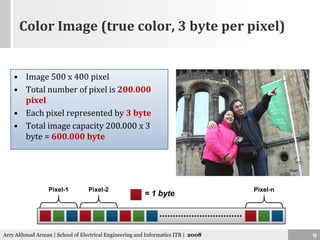
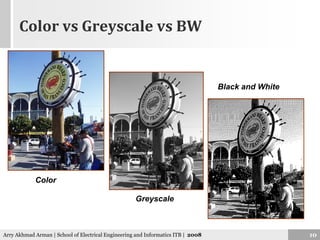
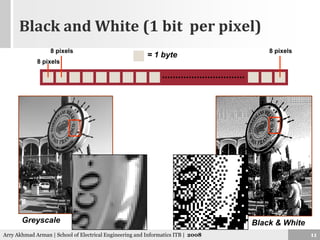
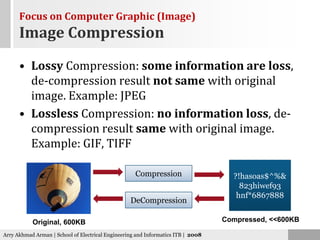
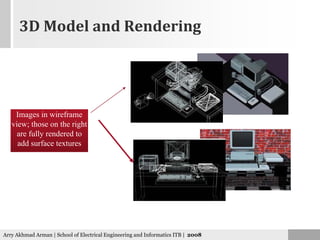
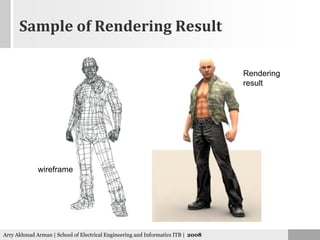
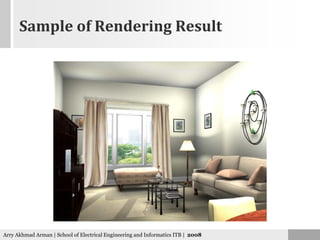
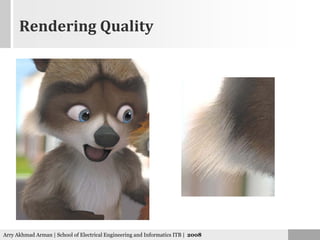
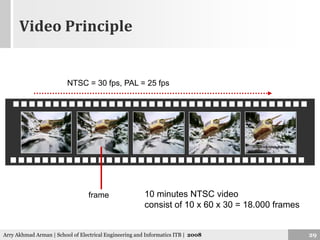
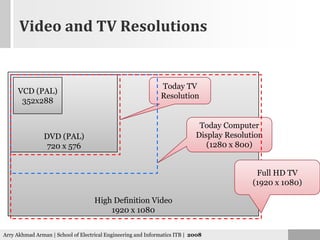
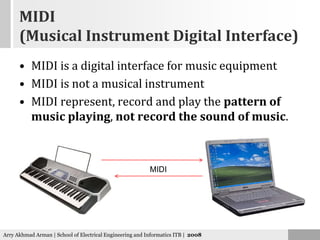
This document is a presentation on graphic, media, and multimedia software. It contains over 30 slides covering topics such as the history of the World Wide Web, image representation and file formats, video principles, 3D modeling and rendering, and MIDI. The presentation was given by Arry Akhmad Arman from the School of Electrical Engineering and Informatics at Institut Teknologi Bandung in Indonesia.