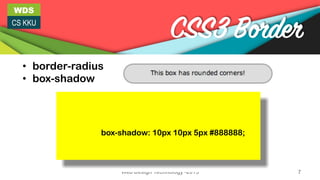
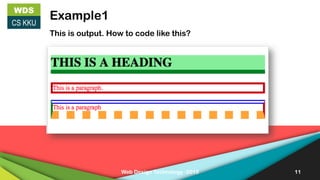
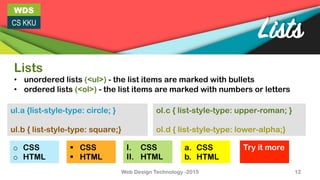
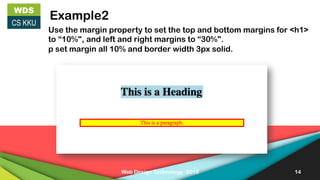
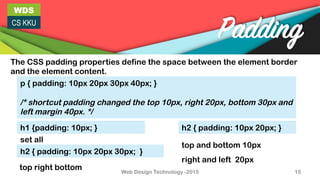
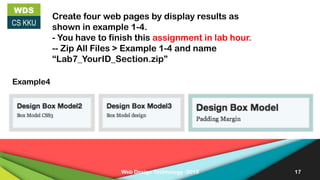
This document discusses CSS box model properties including margin, padding, border, and outline. It provides examples of how to use these properties to control spacing and borders for elements. Key points covered include using shorthand properties to set multiple sides at once for margin, padding, and border, as well as new CSS3 properties like border-radius and box-shadow. Students are assigned to create four web pages demonstrating examples of using these box model properties.