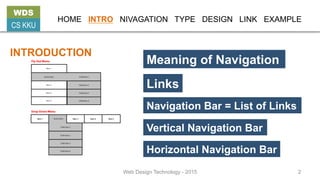
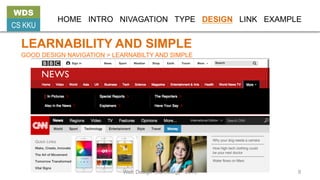
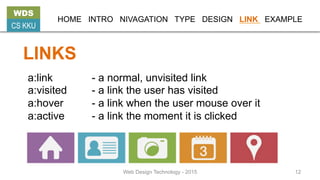
The document discusses web design technology focusing on navigation, including types and best practices for usability. It emphasizes the importance of easy-to-use navigation menus as essential elements for guiding users through websites. Various examples of navigation styles, such as vertical and horizontal bars, as well as CSS styling for links, are also provided.