Adding tables to your web page
•
2 likes•1,893 views
This document provides instructions for adding tables to a web page. It discusses how to create tables with multiple rows and columns using HTML tags, and how to format tables by adding colors. The document outlines tasks for learners to create their own basic tables, add colors to tables, include multiple rows and columns, and identify errors in sample code. The goal is for learners to understand how to structure information in an HTML table.
Report
Share
Report
Share

Recommended
Lesson 5

This document teaches HTML programming skills for using tables and lists. It covers how to create tables with <table>, <tr>, and <td> tags and how to make unordered lists with <ul> and <li> tags and ordered lists with <ol> and <li> tags. Examples are provided and students are instructed to create webpages with these elements and preview them in a browser.
Html_Day_Three(W3Schools)

With HTML you can create your own Web site.
This tutorial teaches you everything about HTML.
HTML is easy to learn - You will enjoy it.
Html&css lesson 2

This document discusses HTML tables, forms, and various HTML tags for building tables and forms. It explains that HTML tables are defined with <table>, <tr>, and <td> tags to organize data into rows and cells. Forms are used to collect user input with tags like <input>, <select>, and <textarea>. Common input types include text fields, passwords, radio buttons, checkboxes, and submit buttons. The document provides examples of how to implement these HTML elements to structure data and collect user input on a webpage.
Tables and Forms in HTML

The document provides information on HTML tables and forms. It discusses key tags for creating tables like <table>, <tr>, and <td>. It also covers table formatting options like cell spacing, padding, and column/row spans. For forms, it outlines common form controls like text fields, textareas, checkboxes, radio buttons, dropdowns and buttons. It provides examples of implementing these tags and controls.
HTML (Hyper Text Markup Language)

HTML (Hypertext Markup Language) is the standard markup language used to create web pages. It uses tags to define elements like headings, paragraphs, lists, tables, and more. HTML pages can also contain images, links, forms, and other multimedia. Tim Berners-Lee is credited with inventing the World Wide Web and proposing HTML in 1989-1990 as a way to share and link documents online.
Html table tags

Tables are a useful tool for organizing data in HTML. They are made up of rows and columns, with <table>, <tr>, and <td> tags. Additional tags like <th>, <caption>, <thead>, <tbody>, and <tfoot> allow for structured table headings, titles, and division into different sections. Attributes specify table styling, sizing, cell merging, and more. Tables provide a flexible way to display various types of information on web pages.
Tables and Forms in HTML

This document discusses tables and forms in HTML. It covers topics like HTML table structure using <table>, <tr>, and <td> tags, nested tables, cell spacing and padding, colspan and rowspan attributes. It also discusses HTML forms, including the <form> tag, different form fields like text, textarea, radio buttons, dropdowns, and submit buttons. An example form is provided to demonstrate these concepts. The intended learning outcomes are to understand how to code tables and forms in HTML and explain their syntax.
12th Computer practical pattern (sci & com both)

The document describes a computer practical exam that involves creating several components of a registration form:
1) Creating an HTML registration form with input fields for name, address, gender, hobbies, and city.
2) Adding CSS styling to the form.
3) Building the registration form using KompoZer web development software.
4) Validating the registration form fields using JavaScript to ensure required data is entered properly.
5) Creating a website that incorporates the registration form, with JavaScript used to dynamically update totals and validate required fields are selected.
Recommended
Lesson 5

This document teaches HTML programming skills for using tables and lists. It covers how to create tables with <table>, <tr>, and <td> tags and how to make unordered lists with <ul> and <li> tags and ordered lists with <ol> and <li> tags. Examples are provided and students are instructed to create webpages with these elements and preview them in a browser.
Html_Day_Three(W3Schools)

With HTML you can create your own Web site.
This tutorial teaches you everything about HTML.
HTML is easy to learn - You will enjoy it.
Html&css lesson 2

This document discusses HTML tables, forms, and various HTML tags for building tables and forms. It explains that HTML tables are defined with <table>, <tr>, and <td> tags to organize data into rows and cells. Forms are used to collect user input with tags like <input>, <select>, and <textarea>. Common input types include text fields, passwords, radio buttons, checkboxes, and submit buttons. The document provides examples of how to implement these HTML elements to structure data and collect user input on a webpage.
Tables and Forms in HTML

The document provides information on HTML tables and forms. It discusses key tags for creating tables like <table>, <tr>, and <td>. It also covers table formatting options like cell spacing, padding, and column/row spans. For forms, it outlines common form controls like text fields, textareas, checkboxes, radio buttons, dropdowns and buttons. It provides examples of implementing these tags and controls.
HTML (Hyper Text Markup Language)

HTML (Hypertext Markup Language) is the standard markup language used to create web pages. It uses tags to define elements like headings, paragraphs, lists, tables, and more. HTML pages can also contain images, links, forms, and other multimedia. Tim Berners-Lee is credited with inventing the World Wide Web and proposing HTML in 1989-1990 as a way to share and link documents online.
Html table tags

Tables are a useful tool for organizing data in HTML. They are made up of rows and columns, with <table>, <tr>, and <td> tags. Additional tags like <th>, <caption>, <thead>, <tbody>, and <tfoot> allow for structured table headings, titles, and division into different sections. Attributes specify table styling, sizing, cell merging, and more. Tables provide a flexible way to display various types of information on web pages.
Tables and Forms in HTML

This document discusses tables and forms in HTML. It covers topics like HTML table structure using <table>, <tr>, and <td> tags, nested tables, cell spacing and padding, colspan and rowspan attributes. It also discusses HTML forms, including the <form> tag, different form fields like text, textarea, radio buttons, dropdowns, and submit buttons. An example form is provided to demonstrate these concepts. The intended learning outcomes are to understand how to code tables and forms in HTML and explain their syntax.
12th Computer practical pattern (sci & com both)

The document describes a computer practical exam that involves creating several components of a registration form:
1) Creating an HTML registration form with input fields for name, address, gender, hobbies, and city.
2) Adding CSS styling to the form.
3) Building the registration form using KompoZer web development software.
4) Validating the registration form fields using JavaScript to ensure required data is entered properly.
5) Creating a website that incorporates the registration form, with JavaScript used to dynamically update totals and validate required fields are selected.
Html Table

Tables are used on websites for arranging and displaying data in a grid format. The <table> tag defines an HTML table which consists of rows <tr> and cells <td> or <th>. Complex tables can also include <caption>, <col>, <colgroup>, <thead>, <tfoot>, and <tbody> elements. Attributes like bgcolor, border, cellpadding and cellspacing control the table appearance.
HTML (Hyper Text Markup Language) by Mukesh

This document provides an overview of HTML by defining what HTML is, describing common HTML elements like headings, paragraphs, links and images, and explaining how to add styling, formatting, tables, lists, forms and frames to HTML pages. It defines HTML as a markup language used to describe web documents and provides sample code to illustrate key HTML tags and concepts.
HTML Table Tags

This document summarizes various HTML table tags. It describes tags such as <table>, <th>, <td>, <tr>, <caption>, <thead>, <tbody>, <tfoot>, <col>, and <colgroup> that are used to define the structure and formatting of an HTML table. It provides details on how each tag is used, including their purpose, allowed contents, and default styling. Examples are given to demonstrate how various tags can be combined to create an HTML table with headers, body, footer, row spans, and column spans.
HTML: Tables and Forms

The document discusses HTML tables and forms. It covers core table tags like <table>, <tr>, and <td> and how to structure tables with headers, bodies, and footers. It also explains how to customize tables using attributes like cellspacing, cellpadding, colspan, and rowspan. For forms, it describes common form controls like text fields, textareas, radio buttons, checkboxes and how to lay them out in a form with a submit button. It provides an example form to demonstrate these concepts.
MS Office Tips

Very simple MS Office tips and tricks. Thought others might find this useful.
The example is simple and can be achieved in lots of other ways - however it’s the thinking that’s important. You can reformat lots of data quickly with creative uses of MS Office tools.
All support files available on http://blogs.educationau.edu.au/tcotton/2007/06/20/office-tips-to-show-off/
HTML [Basic] --by Abdulla-al Baset![HTML [Basic] --by Abdulla-al Baset](data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7)
![HTML [Basic] --by Abdulla-al Baset](data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7)
The document provides information on basic HTML elements and tags. It defines common tags like <html>, <head>, <title>, <body>, and <header>. It also describes tags for text formatting (<b>, <i>, <u>), links (<a>), images (<img>), lists (<ul>, <ol>, <li>), tables (<table>, <tr>, <td>, <th>), and forms (<form>, <input>). The document also lists HTML attributes and provides examples of using tags for layout with <div> and applying stylesheets. In under 3 sentences, the document covers fundamental HTML tags and their uses for text, links, images, lists, tables, and forms.
Web forms and html (lect 3)

The document discusses different types of lists that can be created in HTML, including unordered lists, ordered lists, and definition lists. It provides examples of how to write the code for each type of list using tags like <ul>, <ol>, and <dl>. The document also covers HTML table elements, describing how to structure tables using tags like <table>, <tr>, <td>, <th>, <thead>, <tbody>, and <tfoot>. It provides examples of how to use attributes like colspan and rowspan to merge table cells, as well as how to add styling to tables. Finally, it lists some assignments for students to practice creating lists, tables, and basic calculators and forms using HTML.
CSS in HTML

There are three types of CSS style sheets that can be used to style HTML: inline, internal, and external. Inline style sheets apply styles directly in the HTML tags, internal style sheets use <style> tags in the head, and external style sheets link to a separate .css file. CSS allows for control over fonts, sizes, colors, spacing and more to format HTML pages.
Ado Presentation

This document provides steps to create a simple web form application in Visual Studio that connects to a SQL database and retrieves data from a table to display on an ASP.NET web page. It describes how to create a database and table, get the connection string, write C# code behind to connect and execute a command to retrieve data from the table, and render the results on the web page.
HTML Basic

The document defines key HTML elements like tags, links, tables, forms and frames. It explains that HTML is used to define web pages using tags like <html> and <body> that can contain text, links, images and other media. Common tags are described along with their purpose and syntax, such as <a> for creating links, <table> for displaying data in a tabular format, and <form> for collecting user input. Frames are also summarized as dividing the browser window into multiple independent frames to display different HTML documents.
Html presentation

This document provides instructions on how to insert a table into an HTML document. It defines key HTML tags such as <table>, <tr>, <th>, and <td> that are used to structure tables. It also outlines the steps to create a basic HTML page with a table, including adding tags for the doctype, HTML, title, style, heading, and table. Examples are given of the code needed for each part and how to organize the tags correctly. Readers are encouraged to practice adding a table to an HTML page using Notepad++ by following the steps provided.
Frames tables forms

This document provides information on using tables in HTML documents. It discusses using the <table>, <tr>, <th>, and <td> tags to define the table structure and cells. It also covers various table attributes like border, width, alignment, and cell spacing properties. The document then discusses more advanced table features such as colspan, rowspan to merge cells, and using the <caption> tag to add a title to the table.
HTML

This document provides an introduction to HTML (Hypertext Markup Language) through the following topics:
- The basic HTML page structure including <!DOCTYPE>, <html>, <head>, <title>, and <body> tags.
- Common text formatting tags such as <h1>-<h6>, <p>, <b>, <em>.
- Lists using <ul>, <ol>, and <li> tags.
- Links using the <a> tag and href attribute.
- Images using the <img> tag and attributes like src, alt, width, and height.
- Tables using <table>, <tr>, and <td> tags.
- Comments using <!-- --> tags
html tags

This document provides an introduction to HTML and covers several basic elements for formatting text in HTML documents, including:
1. Headings (<H1>-<H6>) are used to divide up sections of text and are displayed in decreasing font sizes. Paragraphs (<P>) allow text to automatically wrap to the width of the browser.
2. Breaks (<BR>) insert line breaks, while horizontal rules (<HR>) add horizontal lines across the page.
3. Character formatting elements like <B> for bold, <I> for italics, and <FONT> for changing text size allow styling of individual characters.
FYBSC IT Web Programming Unit I HTML 5 & andcss

HTML5: Introduction, Why HTML5? Formatting text by using tags, using lists and backgrounds, Creating hyperlinks and anchors. Style sheets, CSS formatting text using style sheets, formatting paragraphs using style sheets.
Web Fundamentals And Html Chapter 1

The document introduces HTML (Hypertext Markup Language) and its basic structure and elements. It discusses the history and development of HTML, including its early versions. It also provides examples of common HTML tags for text formatting, headings, and background colors.
Html3

Images in HTML are defined with the <img> tag, which contains attributes like src that specify the image URL and alt for alternate text. Tables are defined with <table>, <tr>, and <td> tags to create rows and cells, and headers use <th>. Lists come in unordered (<ul>), ordered (<ol>), and definition (<dl>) types with <li> items.
Html3

Images in HTML are defined with the <img> tag, which contains attributes like src that specify the image URL and alt for alternate text. Tables are defined with <table>, <tr>, and <td> tags to create rows and cells, and headers use <th>. Lists come in unordered (<ul>), ordered (<ol>), and definition (<dl>) types with <li> items, and attributes customize bullets, numbers, and layout.
Html tutorials by www.dmdiploma.com

visit : www.dmdiploma.com
HTML is the standard markup language for creating Web pages.
HTML stands for Hyper Text Markup Language
HTML describes the structure of a Web page
HTML consists of a series of elements
HTML elements tell the browser how to display the content
HTML elements are represented by tags
HTML tags label pieces of content such as "heading", "paragraph", "table", and so on
Browsers do not display the HTML tags, but use them to render the content of the page
Html 5-tables-forms-frames (1)

The document provides an overview of HTML 5 tables, forms, and frames. It contains 7 sections that cover:
1. Simple and complete HTML 5 tables, including header, footer and body sections.
2. Form fields like text boxes, buttons, checkboxes and select fields. It also discusses labels, fieldsets and validation.
3. Sliders, spinboxes and number inputs.
4. Frames which allow splitting pages into multiple views using the <frameset>, <frame> and <iframe> tags.
The document concludes with providing examples and homework assignments related to creating tables, forms and frames using HTML 5.
PPT-203105353-1.pdf

The document provides an introduction to HTML and HTML5. It discusses various HTML tags like <html>, <head>, <body>, <p>, <h1>-<h6>, <a>, <img>, <table>, <ul>, <ol>, <li>, <form>, <input>, <textarea>, <select> and <button>. It also covers HTML elements like header, footer, colors, frames and the basic structure of an HTML5 document. The document is intended as teaching material for a college course on web programming.
HTML.pptx

The document discusses HTML and CSS. It provides code examples of basic HTML elements like headings, paragraphs, images, links, lists, tables, and forms. It also demonstrates how to insert CSS using internal, external and inline styles. CSS is used to style HTML elements by controlling properties like color, font, size, and layout. External CSS allows changing the look of an entire website by modifying one CSS file linked via HTML.
More Related Content
What's hot
Html Table

Tables are used on websites for arranging and displaying data in a grid format. The <table> tag defines an HTML table which consists of rows <tr> and cells <td> or <th>. Complex tables can also include <caption>, <col>, <colgroup>, <thead>, <tfoot>, and <tbody> elements. Attributes like bgcolor, border, cellpadding and cellspacing control the table appearance.
HTML (Hyper Text Markup Language) by Mukesh

This document provides an overview of HTML by defining what HTML is, describing common HTML elements like headings, paragraphs, links and images, and explaining how to add styling, formatting, tables, lists, forms and frames to HTML pages. It defines HTML as a markup language used to describe web documents and provides sample code to illustrate key HTML tags and concepts.
HTML Table Tags

This document summarizes various HTML table tags. It describes tags such as <table>, <th>, <td>, <tr>, <caption>, <thead>, <tbody>, <tfoot>, <col>, and <colgroup> that are used to define the structure and formatting of an HTML table. It provides details on how each tag is used, including their purpose, allowed contents, and default styling. Examples are given to demonstrate how various tags can be combined to create an HTML table with headers, body, footer, row spans, and column spans.
HTML: Tables and Forms

The document discusses HTML tables and forms. It covers core table tags like <table>, <tr>, and <td> and how to structure tables with headers, bodies, and footers. It also explains how to customize tables using attributes like cellspacing, cellpadding, colspan, and rowspan. For forms, it describes common form controls like text fields, textareas, radio buttons, checkboxes and how to lay them out in a form with a submit button. It provides an example form to demonstrate these concepts.
MS Office Tips

Very simple MS Office tips and tricks. Thought others might find this useful.
The example is simple and can be achieved in lots of other ways - however it’s the thinking that’s important. You can reformat lots of data quickly with creative uses of MS Office tools.
All support files available on http://blogs.educationau.edu.au/tcotton/2007/06/20/office-tips-to-show-off/
HTML [Basic] --by Abdulla-al Baset![HTML [Basic] --by Abdulla-al Baset](data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7)
![HTML [Basic] --by Abdulla-al Baset](data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7)
The document provides information on basic HTML elements and tags. It defines common tags like <html>, <head>, <title>, <body>, and <header>. It also describes tags for text formatting (<b>, <i>, <u>), links (<a>), images (<img>), lists (<ul>, <ol>, <li>), tables (<table>, <tr>, <td>, <th>), and forms (<form>, <input>). The document also lists HTML attributes and provides examples of using tags for layout with <div> and applying stylesheets. In under 3 sentences, the document covers fundamental HTML tags and their uses for text, links, images, lists, tables, and forms.
Web forms and html (lect 3)

The document discusses different types of lists that can be created in HTML, including unordered lists, ordered lists, and definition lists. It provides examples of how to write the code for each type of list using tags like <ul>, <ol>, and <dl>. The document also covers HTML table elements, describing how to structure tables using tags like <table>, <tr>, <td>, <th>, <thead>, <tbody>, and <tfoot>. It provides examples of how to use attributes like colspan and rowspan to merge table cells, as well as how to add styling to tables. Finally, it lists some assignments for students to practice creating lists, tables, and basic calculators and forms using HTML.
CSS in HTML

There are three types of CSS style sheets that can be used to style HTML: inline, internal, and external. Inline style sheets apply styles directly in the HTML tags, internal style sheets use <style> tags in the head, and external style sheets link to a separate .css file. CSS allows for control over fonts, sizes, colors, spacing and more to format HTML pages.
Ado Presentation

This document provides steps to create a simple web form application in Visual Studio that connects to a SQL database and retrieves data from a table to display on an ASP.NET web page. It describes how to create a database and table, get the connection string, write C# code behind to connect and execute a command to retrieve data from the table, and render the results on the web page.
HTML Basic

The document defines key HTML elements like tags, links, tables, forms and frames. It explains that HTML is used to define web pages using tags like <html> and <body> that can contain text, links, images and other media. Common tags are described along with their purpose and syntax, such as <a> for creating links, <table> for displaying data in a tabular format, and <form> for collecting user input. Frames are also summarized as dividing the browser window into multiple independent frames to display different HTML documents.
Html presentation

This document provides instructions on how to insert a table into an HTML document. It defines key HTML tags such as <table>, <tr>, <th>, and <td> that are used to structure tables. It also outlines the steps to create a basic HTML page with a table, including adding tags for the doctype, HTML, title, style, heading, and table. Examples are given of the code needed for each part and how to organize the tags correctly. Readers are encouraged to practice adding a table to an HTML page using Notepad++ by following the steps provided.
Frames tables forms

This document provides information on using tables in HTML documents. It discusses using the <table>, <tr>, <th>, and <td> tags to define the table structure and cells. It also covers various table attributes like border, width, alignment, and cell spacing properties. The document then discusses more advanced table features such as colspan, rowspan to merge cells, and using the <caption> tag to add a title to the table.
HTML

This document provides an introduction to HTML (Hypertext Markup Language) through the following topics:
- The basic HTML page structure including <!DOCTYPE>, <html>, <head>, <title>, and <body> tags.
- Common text formatting tags such as <h1>-<h6>, <p>, <b>, <em>.
- Lists using <ul>, <ol>, and <li> tags.
- Links using the <a> tag and href attribute.
- Images using the <img> tag and attributes like src, alt, width, and height.
- Tables using <table>, <tr>, and <td> tags.
- Comments using <!-- --> tags
html tags

This document provides an introduction to HTML and covers several basic elements for formatting text in HTML documents, including:
1. Headings (<H1>-<H6>) are used to divide up sections of text and are displayed in decreasing font sizes. Paragraphs (<P>) allow text to automatically wrap to the width of the browser.
2. Breaks (<BR>) insert line breaks, while horizontal rules (<HR>) add horizontal lines across the page.
3. Character formatting elements like <B> for bold, <I> for italics, and <FONT> for changing text size allow styling of individual characters.
FYBSC IT Web Programming Unit I HTML 5 & andcss

HTML5: Introduction, Why HTML5? Formatting text by using tags, using lists and backgrounds, Creating hyperlinks and anchors. Style sheets, CSS formatting text using style sheets, formatting paragraphs using style sheets.
Web Fundamentals And Html Chapter 1

The document introduces HTML (Hypertext Markup Language) and its basic structure and elements. It discusses the history and development of HTML, including its early versions. It also provides examples of common HTML tags for text formatting, headings, and background colors.
Html3

Images in HTML are defined with the <img> tag, which contains attributes like src that specify the image URL and alt for alternate text. Tables are defined with <table>, <tr>, and <td> tags to create rows and cells, and headers use <th>. Lists come in unordered (<ul>), ordered (<ol>), and definition (<dl>) types with <li> items.
Html3

Images in HTML are defined with the <img> tag, which contains attributes like src that specify the image URL and alt for alternate text. Tables are defined with <table>, <tr>, and <td> tags to create rows and cells, and headers use <th>. Lists come in unordered (<ul>), ordered (<ol>), and definition (<dl>) types with <li> items, and attributes customize bullets, numbers, and layout.
Html tutorials by www.dmdiploma.com

visit : www.dmdiploma.com
HTML is the standard markup language for creating Web pages.
HTML stands for Hyper Text Markup Language
HTML describes the structure of a Web page
HTML consists of a series of elements
HTML elements tell the browser how to display the content
HTML elements are represented by tags
HTML tags label pieces of content such as "heading", "paragraph", "table", and so on
Browsers do not display the HTML tags, but use them to render the content of the page
Html 5-tables-forms-frames (1)

The document provides an overview of HTML 5 tables, forms, and frames. It contains 7 sections that cover:
1. Simple and complete HTML 5 tables, including header, footer and body sections.
2. Form fields like text boxes, buttons, checkboxes and select fields. It also discusses labels, fieldsets and validation.
3. Sliders, spinboxes and number inputs.
4. Frames which allow splitting pages into multiple views using the <frameset>, <frame> and <iframe> tags.
The document concludes with providing examples and homework assignments related to creating tables, forms and frames using HTML 5.
What's hot (20)
Similar to Adding tables to your web page
PPT-203105353-1.pdf

The document provides an introduction to HTML and HTML5. It discusses various HTML tags like <html>, <head>, <body>, <p>, <h1>-<h6>, <a>, <img>, <table>, <ul>, <ol>, <li>, <form>, <input>, <textarea>, <select> and <button>. It also covers HTML elements like header, footer, colors, frames and the basic structure of an HTML5 document. The document is intended as teaching material for a college course on web programming.
HTML.pptx

The document discusses HTML and CSS. It provides code examples of basic HTML elements like headings, paragraphs, images, links, lists, tables, and forms. It also demonstrates how to insert CSS using internal, external and inline styles. CSS is used to style HTML elements by controlling properties like color, font, size, and layout. External CSS allows changing the look of an entire website by modifying one CSS file linked via HTML.
Intodcution to Html

HTML describes the structure and content of web pages using tags. It uses tags like <p> for paragraphs and <img> to embed images. Common tags also include <head> for metadata, <body> for visible content, and <html> to enclose the entire page. HTML forms allow creating interactive elements like text fields, checkboxes, and buttons to collect user input. HTML5 is the latest version and introduces new semantic elements, multimedia capabilities, and APIs for building web applications.
Unit 2 (it workshop)

The document provides an overview of HTML and XHTML topics including:
1. It defines HTML as a markup language used to define the structure and layout of web pages using tags. XHTML is defined as a stricter version of HTML that follows XML syntax rules.
2. Key HTML topics covered include basic tags for headings, paragraphs, colors, fonts, lists, links, images and tables. It also discusses HTML forms, headers and bodies.
3. The document contrasts XHTML with HTML and outlines requirements for XHTML documents such as mandatory DOCTYPEs and proper nesting of tags.
belajar HTML 3

The document provides information about HTML images, tables, lists, divs, spans, layouts, forms, and inputs. It explains how to add images to HTML using the <img> tag and attributes like src and alt. It also describes how to create tables with <table>, <tr>, and <td> tags and how to add different types of lists. Additionally, it outlines how to group elements with <div> and <span> and construct page layouts with these tags or tables. Finally, it discusses HTML forms and various input fields like text, password, radio buttons, and more.
Html

The document provides information about HTML (Hypertext Markup Language) including:
1. The structure of an HTML document includes a head and body section. The head contains metadata and the body contains the visible page content.
2. Basic HTML tags are used to structure and format text like headings, paragraphs, lists, links, and images. Attributes customize elements.
3. Tables, frames, forms, and image maps allow more advanced page layout and user input. Attributes further define elements.
HyperTextMarkupLanguage.ppt

The document provides an introduction to HTML and web terminology. It defines key terms like the internet, World Wide Web, web servers, clients, HTTP, URLs and markup languages. It explains the basic structure of an HTML document using tags like <html>, <head>, <title>, <body>. Common tags for paragraphs, headings, lists, images and links are also described. The document is intended to introduce basic HTML concepts and tags.
HTML Tutorials

Web design involves creating websites and encompasses webpage layout, content production, and graphic design. It uses client-side technologies like HTML, CSS, and JavaScript that only require a text editor and browser, as well as server-side languages like PHP, Java, and Python that require additional server programs. HTML is the core markup language that defines the structure and layout of a web page using elements like headings, paragraphs, lists, links, images, and tables. Frames allow dividing the browser window into independent sections to organize content. Forms are used to collect user input through elements such as text fields, textareas, radio buttons, and submit buttons.
BITM3730 9-13.pptx

The document provides an overview of HTML concepts including common tags, building tables, embedding images, and creating a photo gallery. It discusses HTML fundamentals like tags, attributes, and values. It demonstrates how to structure an HTML document and insert elements like headings, paragraphs, lists, links, images, and tables. It also reviews tools like WinSCP and courses.shu.edu for uploading files. Finally, it provides instructions for an assignment to create an HTML page with a 16 image gallery using a table structure and embedded images.
Html and css

The document discusses HTML and creating static websites. It covers key HTML elements like headings, paragraphs, images, links, lists, tables, and forms. It provides examples of how to use these elements to structure a basic website with headings, text, images, and a simple sign up form. The document is intended to teach the basics of HTML and building a website using HTML tags and elements.
CSUN 2020: CSS Display Properties Versus HTML Semantics

Developers who choose HTML elements that best describe a screen’s structure and semantics often don’t know how browsers use their CSS to break those semantics.
Html 5

The document provides an overview of HTML 5 including:
- HTML stands for Hypertext Markup Language and is the core markup language used to structure web pages.
- Common IDEs and browsers for developing HTML include Notepad, Visual Studio Code, Chrome, and Firefox.
- Key HTML elements include <html>, <head>, <body>, <div>, <p>, <img>, <a>, <ul>, <ol>, <table>, and <form>.
- Attributes like class, id, and src are used to provide additional information and functionality.
- HTML allows adding headings, text formatting, comments, links, images, videos, and tables to structure and design web pages.
Getting into HTML

HTML (Hypertext Markup Language) is the standard markup language used to create web pages. HTML uses tags to define elements like paragraphs, headings, links, images, and tables. Common tags include <p> for paragraphs, <h1> - <h6> for headings, <a> for links, <img> for images, and <table> for tables. HTML pages can also include styles, lists, forms, iframes and other elements. Well-formed HTML code ensures web pages display properly across different browsers.
HTML 4.0

The document is a lecture on HTML 4.0 that was presented in 2013. It covers many aspects of HTML including elements, tags, text formatting, links, tables, lists, forms, images and more. Each section defines and provides examples of different HTML components and how to use them to structure and format web pages.
Lect# 1 html part ii

The document discusses various HTML elements and tags for tables, forms, layouts, frames, and multimedia. It provides code examples for creating tables with rows and cells, adding cell padding and spacing, spanning cells across rows and columns. It also discusses form elements like text fields, checkboxes, radio buttons, drop-down lists, textareas, and buttons. It shows how to create layouts using <div> tags and tables. It demonstrates how to use frames and iframes. Finally, it briefly introduces multimedia elements in HTML.
Chapter 4 class presentation

This document provides an introduction to using tables in web design. It discusses using page layout tables to set up the basic structure of a webpage and data tables to display content within the page layout. Key points include how to define and write code for tables, add attributes like borders and colors, insert cells with text or other formatting, and nest tables within each other. Advanced table techniques covered are spanning cells, using table headings, the scope attribute, and adding captions. The document also lists some keyboard shortcuts for working with documents and defines common symbols that can be inserted into HTML code using character entity references.
Chapter 4 class presentation

This document provides an introduction to using tables in web design. It discusses using page layout tables to set up the basic structure of a webpage and data tables to display content within the page layout. Key points include how to define and write code for tables, add attributes like borders and formatting, and nest tables within each other. Advanced table features covered are spanning cells, table headings, scope attributes, and using captions. The document also lists some keyboard shortcuts for working with documents and defines common symbols that can be inserted into HTML code using character entity references.
Unit 2.9 Tables

The document discusses adding tables to web pages. It describes how to insert tables, add captions and headings, and format tables by adding borders. The key points are:
1) HTML tags like <TABLE>, <TR>, and <TD> are used to create tables and add rows and cells.
2) The <CAPTION> tag adds a caption to identify the table, while the <TH> tag formats column headings in bold.
3) The Border attribute of the <TABLE> tag sets the width of borders around the table.
29042023.pptx

- HTML tables are used to display data in a tabular format using rows and columns. Forms allow users to enter input which is sent to a server. Both are essential for organizing and presenting information on websites.
- Key elements for tables include <table>, <tr>, <td>, <th>. Forms use <form> and various input elements like text, select lists, buttons. Attributes like name and value are important.
- Tables and forms make content more accessible. Tables with proper semantics improve SEO. Forms collect user input which is processed by servers. Together they create interactive user experiences on the web.
Making your web page more interesting

This document provides instructions on how to make a web page more interesting by adding color and aligning objects. It explains that attributes like bgcolor and align can be used to change the background color and text color of a web page and align headings, paragraphs, and images. Examples are given showing how to add a green background and red text color using bgcolor and text attributes. The align attribute is demonstrated centering a heading and aligning paragraphs to the left and right. The lesson objectives are listed as being able to align objects, change colors, understand attributes, and use hexadecimal codes.
Similar to Adding tables to your web page (20)
CSUN 2020: CSS Display Properties Versus HTML Semantics

CSUN 2020: CSS Display Properties Versus HTML Semantics
More from cachs_computing
It and computing assessment

This document provides instructions for students to complete a 50 question IT and computing literacy assessment. It notes that the assessment will take 50 minutes to complete, students will receive their score immediately upon finishing, and their teacher will collect their score. Upon completion, students are asked to discuss the assessment with an elbow partner.
Forest archery game

This document provides instructions for creating a forest archery game in Scratch. It explains how to code the target to move to random screen positions using x and y coordinates. It also explains how to code the sight to move with the mouse and detect collisions with the target. When the target is hit, the score increases and a sound effect plays. Later tasks add misses decreasing the score and different point values for different target colors. Variables are used to track the score. The document provides the full algorithms and coding steps to create the game.
Scratching the surface

This document introduces Scratch, a programming environment for creating computer programs and interactive stories. It outlines four lesson objectives: identifying the major parts of the Scratch environment; understanding how sprites and blocks work; understanding the concept of a computer program; and working with simple animation and sound. The document guides the reader through creating their first program involving a cat walking on a stage using sprites, costumes, scripts, and blocks. It also discusses parallel processing and tasks the reader with creating a dancing sprite program.
Creating your first web page

This document provides a lesson on creating a basic first web page using HTML. It explains what HTML is and how it structures documents using tags and elements. The lesson shows how to view the HTML code of existing websites and teaches the essentials of HTML formatting. It then guides the reader through creating their own simple web page with instructions on how to save and preview the file in a web browser. Finally, it asks the reader to make a homepage for a zoo website to practice their new skills.
Introduction

You will learn how to code a website using HTML by designing a website for a zoo called 'SafariZoo' over seven weeks and 17 tasks. The lessons include creating your first web page, formatting it, adding graphics and links. To complete level 4, you need a basic understanding of HTML and can do some tasks with help. Level 5 requires an intermediate HTML understanding and completing most tasks independently. Level 6 demonstrates an advanced HTML understanding by finishing all tasks and extras.
Desktop publishing

This document provides instructions for a lesson on desktop publishing skills using Microsoft Publisher. The lesson objectives are to understand when to use desktop publishing programs, and to learn how to create documents from blank templates and design templates while adding text, images, word art, and shapes. The document outlines starter activities, skills to be practiced in tasks, submission of completed work, and a closing plenary activity to describe the skills learned without using certain words.
Spreadsheets

This document provides instructions for a lesson on developing spreadsheet skills. The lesson objectives are to understand when to use a spreadsheet program, enter data and make calculations, create formulas, and format a spreadsheet. Students will practice putting data in cells, making calculations and formulas, using formula shortcuts, and formatting. They will complete 6 tasks within 45 minutes using files in the groupwork folder.
Internet

This document provides an overview of how the internet works through a series of lessons and activities. It explains that the internet is a network of networks that connects computers around the world using common protocols like TCP/IP and HTTP. It describes how routers guide data packets through the quickest routes and how IP addresses and domain name servers allow devices and websites to be identified and located on the internet. Students are tasked with creating diagrams to illustrate the internet, thinking like a router to determine packet routes, and tracing the path to a website to understand these concepts.
Getting technical introduction

This 6-week technical course is divided into levels and includes 23 tasks to teach students about how computers, search engines, and the Internet work. The course covers topics like binary, algorithms, the fetch-execute cycle, sounds and images, and how search engines and the Internet function through lessons aimed at demonstrating basic knowledge at level 4, describing the technical concepts using terms at level 5, and discussing and explaining the technical processes at level 6.
It and computing assessment

This document provides instructions for students to complete a 50 question IT and computing literacy assessment. It details that students will have 50 minutes to complete the online quiz-style assessment through Moodle, which will evaluate their IT skills and understanding of computers. Upon finishing, students will receive a score and certificate, and their teacher will collect their scores.
Introduction

This document outlines classroom procedures and expectations for an IT and Computing class. It details rules for starting and ending lessons, whole class learning time, independent work time, units of study, feedback, and effort grades. Students are expected to listen quietly, ask questions if needed, complete all work to the best of their ability, and save their work with sensible file names. Feedback will include a working at level, effort grade, and possibly merit points. Levels are determined by criteria and effort grades use a best fit approach. All feedback will be electronic.
Word processing 2

This document provides instructions for a word processing lesson. It outlines starter activities to create documents and folders. The lesson objectives are to understand word processing tools, format text, use tables, and add images. Skills practiced include spell checking, text aligning, adding bullets, inserting a table, and adding an image. Tasks for 45 minutes are assigned relating to files in a groupwork folder, with an extension activity optional. A plenary activity involves describing skills practiced without using certain words.
Word processing 1

This document outlines a lesson on developing word processing skills. It lists objectives of understanding when to use a word processor, changing font size and style, and copying, cutting, pasting, and rearranging text. The lesson will involve practicing entering text, changing font size and style, and copying, cutting, pasting, inserting, and deleting text through tasks that take 45 minutes to complete.
Desktop publishing

This document provides instructions for a lesson on desktop publishing skills using Microsoft Publisher. The lesson objectives are to understand when to use desktop publishing programs, and to learn how to create documents from blank templates and design templates while adding text, images, word art, and shapes. The document outlines starter activities, skills to be practiced in tasks, submission of completed work, and a closing plenary activity to describe the skills learned without using certain words.
Spreadsheets

This document provides instructions for a lesson on developing spreadsheet skills. The lesson objectives are to understand when to use a spreadsheet program, enter data and make calculations, create formulas, and format a spreadsheet. Students will practice putting data in cells, making calculations and formulas, using formula shortcuts, and formatting. They will complete 6 tasks within 45 minutes using files in the groupwork folder.
Introduction functional skills

This four-week unit aims to develop office skills through 25 tasks focused on word processing, spreadsheets, and desktop publishing. Students will either learn new skills or practice existing ones by completing assigned readings and tasks, with the goal of demonstrating basic proficiency with common programs at Level 3 or greater independence and advanced features at Level 4.
Internet

This document provides a lesson on how the internet works. It explains that the internet is a network of networks that connects computers around the world using common protocols like TCP/IP and HTTP. Students will learn about how routers guide data packets along the quickest route between networks and how IP addresses and domain name servers allow devices to communicate on the internet. The lesson includes activities for students to diagram the structure of the internet and trace the path a website request takes to reach its server.
Search engines

The document discusses search engines and how they work. It explains that search engines have three main jobs: crawling web pages to find new content, indexing keywords to categorize information, and examining their index to provide search results. The document also describes PageRank, Google's algorithm that determines a page's importance based on the number and quality of backlinks from other pages. Learners will understand search engines, check PageRanks of websites, and illustrate how the PageRank algorithm works through diagrams and annotations.
Fetch execute cycle

This document provides an overview of the fetch execute cycle and the central processing unit (CPU). It explains that the CPU is located on the motherboard and is responsible for executing programs. The CPU has a control unit that coordinates operations and an arithmetic logic unit that performs calculations. The fetch execute cycle involves four steps - fetch, decode, execute, and store. It fetches instructions from memory, decodes them, executes the requested action, and stores results.
Algorithms

This document discusses algorithms and how computers use them. It begins with an introduction to algorithms, defining them as precise step-by-step instructions to complete a task. Examples of algorithms like making tea and sorting cards are provided. Two sorting algorithms are described: simple sort and selection sort. Tasks are included to have the student write algorithms and do card sorting. The document concludes by analyzing which sorting algorithm is most efficient based on comparisons and memory usage.
More from cachs_computing (20)
Recently uploaded
Large Language Model (LLM) and it’s Geospatial Applications

Large Language Model (LLM) and it’s Geospatial Applications.
National Security Agency - NSA mobile device best practices

Threats to mobile devices are more prevalent and increasing in scope and complexity. Users of mobile devices desire to take full advantage of the features
available on those devices, but many of the features provide convenience and capability but sacrifice security. This best practices guide outlines steps the users can take to better protect personal devices and information.
How to Get CNIC Information System with Paksim Ga.pptx

Pakdata Cf is a groundbreaking system designed to streamline and facilitate access to CNIC information. This innovative platform leverages advanced technology to provide users with efficient and secure access to their CNIC details.
UiPath Test Automation using UiPath Test Suite series, part 6

Welcome to UiPath Test Automation using UiPath Test Suite series part 6. In this session, we will cover Test Automation with generative AI and Open AI.
UiPath Test Automation with generative AI and Open AI webinar offers an in-depth exploration of leveraging cutting-edge technologies for test automation within the UiPath platform. Attendees will delve into the integration of generative AI, a test automation solution, with Open AI advanced natural language processing capabilities.
Throughout the session, participants will discover how this synergy empowers testers to automate repetitive tasks, enhance testing accuracy, and expedite the software testing life cycle. Topics covered include the seamless integration process, practical use cases, and the benefits of harnessing AI-driven automation for UiPath testing initiatives. By attending this webinar, testers, and automation professionals can gain valuable insights into harnessing the power of AI to optimize their test automation workflows within the UiPath ecosystem, ultimately driving efficiency and quality in software development processes.
What will you get from this session?
1. Insights into integrating generative AI.
2. Understanding how this integration enhances test automation within the UiPath platform
3. Practical demonstrations
4. Exploration of real-world use cases illustrating the benefits of AI-driven test automation for UiPath
Topics covered:
What is generative AI
Test Automation with generative AI and Open AI.
UiPath integration with generative AI
Speaker:
Deepak Rai, Automation Practice Lead, Boundaryless Group and UiPath MVP
TrustArc Webinar - 2024 Global Privacy Survey

How does your privacy program stack up against your peers? What challenges are privacy teams tackling and prioritizing in 2024?
In the fifth annual Global Privacy Benchmarks Survey, we asked over 1,800 global privacy professionals and business executives to share their perspectives on the current state of privacy inside and outside of their organizations. This year’s report focused on emerging areas of importance for privacy and compliance professionals, including considerations and implications of Artificial Intelligence (AI) technologies, building brand trust, and different approaches for achieving higher privacy competence scores.
See how organizational priorities and strategic approaches to data security and privacy are evolving around the globe.
This webinar will review:
- The top 10 privacy insights from the fifth annual Global Privacy Benchmarks Survey
- The top challenges for privacy leaders, practitioners, and organizations in 2024
- Key themes to consider in developing and maintaining your privacy program
A tale of scale & speed: How the US Navy is enabling software delivery from l...

Rapid and secure feature delivery is a goal across every application team and every branch of the DoD. The Navy’s DevSecOps platform, Party Barge, has achieved:
- Reduction in onboarding time from 5 weeks to 1 day
- Improved developer experience and productivity through actionable findings and reduction of false positives
- Maintenance of superior security standards and inherent policy enforcement with Authorization to Operate (ATO)
Development teams can ship efficiently and ensure applications are cyber ready for Navy Authorizing Officials (AOs). In this webinar, Sigma Defense and Anchore will give attendees a look behind the scenes and demo secure pipeline automation and security artifacts that speed up application ATO and time to production.
We will cover:
- How to remove silos in DevSecOps
- How to build efficient development pipeline roles and component templates
- How to deliver security artifacts that matter for ATO’s (SBOMs, vulnerability reports, and policy evidence)
- How to streamline operations with automated policy checks on container images
20240605 QFM017 Machine Intelligence Reading List May 2024

Everything I found interesting about machines behaving intelligently during May 2024
Let's Integrate MuleSoft RPA, COMPOSER, APM with AWS IDP along with Slack

Discover the seamless integration of RPA (Robotic Process Automation), COMPOSER, and APM with AWS IDP enhanced with Slack notifications. Explore how these technologies converge to streamline workflows, optimize performance, and ensure secure access, all while leveraging the power of AWS IDP and real-time communication via Slack notifications.
Artificial Intelligence for XMLDevelopment

In the rapidly evolving landscape of technologies, XML continues to play a vital role in structuring, storing, and transporting data across diverse systems. The recent advancements in artificial intelligence (AI) present new methodologies for enhancing XML development workflows, introducing efficiency, automation, and intelligent capabilities. This presentation will outline the scope and perspective of utilizing AI in XML development. The potential benefits and the possible pitfalls will be highlighted, providing a balanced view of the subject.
We will explore the capabilities of AI in understanding XML markup languages and autonomously creating structured XML content. Additionally, we will examine the capacity of AI to enrich plain text with appropriate XML markup. Practical examples and methodological guidelines will be provided to elucidate how AI can be effectively prompted to interpret and generate accurate XML markup.
Further emphasis will be placed on the role of AI in developing XSLT, or schemas such as XSD and Schematron. We will address the techniques and strategies adopted to create prompts for generating code, explaining code, or refactoring the code, and the results achieved.
The discussion will extend to how AI can be used to transform XML content. In particular, the focus will be on the use of AI XPath extension functions in XSLT, Schematron, Schematron Quick Fixes, or for XML content refactoring.
The presentation aims to deliver a comprehensive overview of AI usage in XML development, providing attendees with the necessary knowledge to make informed decisions. Whether you’re at the early stages of adopting AI or considering integrating it in advanced XML development, this presentation will cover all levels of expertise.
By highlighting the potential advantages and challenges of integrating AI with XML development tools and languages, the presentation seeks to inspire thoughtful conversation around the future of XML development. We’ll not only delve into the technical aspects of AI-powered XML development but also discuss practical implications and possible future directions.
Generative AI Deep Dive: Advancing from Proof of Concept to Production

Join Maher Hanafi, VP of Engineering at Betterworks, in this new session where he'll share a practical framework to transform Gen AI prototypes into impactful products! He'll delve into the complexities of data collection and management, model selection and optimization, and ensuring security, scalability, and responsible use.
20240607 QFM018 Elixir Reading List May 2024

Everything I found interesting about the Elixir programming ecosystem in May 2024
Cosa hanno in comune un mattoncino Lego e la backdoor XZ?

ABSTRACT: A prima vista, un mattoncino Lego e la backdoor XZ potrebbero avere in comune il fatto di essere entrambi blocchi di costruzione, o dipendenze di progetti creativi e software. La realtà è che un mattoncino Lego e il caso della backdoor XZ hanno molto di più di tutto ciò in comune.
Partecipate alla presentazione per immergervi in una storia di interoperabilità, standard e formati aperti, per poi discutere del ruolo importante che i contributori hanno in una comunità open source sostenibile.
BIO: Sostenitrice del software libero e dei formati standard e aperti. È stata un membro attivo dei progetti Fedora e openSUSE e ha co-fondato l'Associazione LibreItalia dove è stata coinvolta in diversi eventi, migrazioni e formazione relativi a LibreOffice. In precedenza ha lavorato a migrazioni e corsi di formazione su LibreOffice per diverse amministrazioni pubbliche e privati. Da gennaio 2020 lavora in SUSE come Software Release Engineer per Uyuni e SUSE Manager e quando non segue la sua passione per i computer e per Geeko coltiva la sua curiosità per l'astronomia (da cui deriva il suo nickname deneb_alpha).
Introducing Milvus Lite: Easy-to-Install, Easy-to-Use vector database for you...

Join us to introduce Milvus Lite, a vector database that can run on notebooks and laptops, share the same API with Milvus, and integrate with every popular GenAI framework. This webinar is perfect for developers seeking easy-to-use, well-integrated vector databases for their GenAI apps.
Unlock the Future of Search with MongoDB Atlas_ Vector Search Unleashed.pdf

Discover how MongoDB Atlas and vector search technology can revolutionize your application's search capabilities. This comprehensive presentation covers:
* What is Vector Search?
* Importance and benefits of vector search
* Practical use cases across various industries
* Step-by-step implementation guide
* Live demos with code snippets
* Enhancing LLM capabilities with vector search
* Best practices and optimization strategies
Perfect for developers, AI enthusiasts, and tech leaders. Learn how to leverage MongoDB Atlas to deliver highly relevant, context-aware search results, transforming your data retrieval process. Stay ahead in tech innovation and maximize the potential of your applications.
#MongoDB #VectorSearch #AI #SemanticSearch #TechInnovation #DataScience #LLM #MachineLearning #SearchTechnology
Uni Systems Copilot event_05062024_C.Vlachos.pdf

Unlocking Productivity: Leveraging the Potential of Copilot in Microsoft 365, a presentation by Christoforos Vlachos, Senior Solutions Manager – Modern Workplace, Uni Systems
Full-RAG: A modern architecture for hyper-personalization

Mike Del Balso, CEO & Co-Founder at Tecton, presents "Full RAG," a novel approach to AI recommendation systems, aiming to push beyond the limitations of traditional models through a deep integration of contextual insights and real-time data, leveraging the Retrieval-Augmented Generation architecture. This talk will outline Full RAG's potential to significantly enhance personalization, address engineering challenges such as data management and model training, and introduce data enrichment with reranking as a key solution. Attendees will gain crucial insights into the importance of hyperpersonalization in AI, the capabilities of Full RAG for advanced personalization, and strategies for managing complex data integrations for deploying cutting-edge AI solutions.
Encryption in Microsoft 365 - ExpertsLive Netherlands 2024

In this session I delve into the encryption technology used in Microsoft 365 and Microsoft Purview. Including the concepts of Customer Key and Double Key Encryption.
Recently uploaded (20)
Large Language Model (LLM) and it’s Geospatial Applications

Large Language Model (LLM) and it’s Geospatial Applications
National Security Agency - NSA mobile device best practices

National Security Agency - NSA mobile device best practices
How to Get CNIC Information System with Paksim Ga.pptx

How to Get CNIC Information System with Paksim Ga.pptx
UiPath Test Automation using UiPath Test Suite series, part 6

UiPath Test Automation using UiPath Test Suite series, part 6
A tale of scale & speed: How the US Navy is enabling software delivery from l...

A tale of scale & speed: How the US Navy is enabling software delivery from l...
20240605 QFM017 Machine Intelligence Reading List May 2024

20240605 QFM017 Machine Intelligence Reading List May 2024
Let's Integrate MuleSoft RPA, COMPOSER, APM with AWS IDP along with Slack

Let's Integrate MuleSoft RPA, COMPOSER, APM with AWS IDP along with Slack
Generative AI Deep Dive: Advancing from Proof of Concept to Production

Generative AI Deep Dive: Advancing from Proof of Concept to Production
Cosa hanno in comune un mattoncino Lego e la backdoor XZ?

Cosa hanno in comune un mattoncino Lego e la backdoor XZ?
Introducing Milvus Lite: Easy-to-Install, Easy-to-Use vector database for you...

Introducing Milvus Lite: Easy-to-Install, Easy-to-Use vector database for you...
Unlock the Future of Search with MongoDB Atlas_ Vector Search Unleashed.pdf

Unlock the Future of Search with MongoDB Atlas_ Vector Search Unleashed.pdf
Full-RAG: A modern architecture for hyper-personalization

Full-RAG: A modern architecture for hyper-personalization
Encryption in Microsoft 365 - ExpertsLive Netherlands 2024

Encryption in Microsoft 365 - ExpertsLive Netherlands 2024
Adding tables to your web page
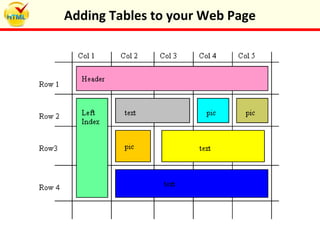
- 1. Adding Tables to your Web Page
- 2. Starter Activity: Scrolling Marquee Investigate how to code a html scrolling marquee and then create one that scrolls your name across the screen. Adding Tables to your Web Page
- 3. In this lesson you will learn how add tables with multiple rows and columns using html. You will add two tables on your zoo homepage. One to include animals and the other form a website menu. Lesson Objectives Be able to create a table on a web page Be able to add color to a table on a web page Be able to add rows and columns to a table Be able to find errors in code Adding Tables to your Web Page
- 4. Adding a Table to your Web page Tables let people present data in a column format. They are created through the use of a <table>...</table> tag. Each column has its own tag: <td>...</td>. The columns are surrounded by the <tr>...</tr> tag. Adding Tables to your Web Page
- 5. Task 13: Creating a Table Load the text editor and enter the following code: <html> <head> <title> This is a page using tables </title> </head> <body bgcolor="ffffff" text="000000"> <h1>A Web Page Using Tables</h1> <table border="1"> <tr> <td>This is column one</td> <td>This is column two</td> <td>This is column three</td> </tr> </table> </body> </html> Save the file as table1.html and then preview your work. Adding Tables to your Web Page
- 6. Task 14: Adding Colour to a Table Load the text editor and open your HTML document: table1.html At the relevant points add the tags and text that appear in red. <table border="1"> <tr> <td bgcolor="#000000"> <font color="#ffffff"> <b>This is column one</b> <br> I enjoy coding in HTML code.</font> </td> <td bgcolor="#bee3c2"> <b>This is column two</b></td> <td bgcolor="#ff8000"> <font color="#804000"> <b>This is column three<br>I am so creative.</b> </font> </td> </tr> Save the file as table2.html and preview your work Adding Tables to your Web Page
- 7. Task 15: Multiple Rows and Columns Load the text editor and enter the following code: <html> <head> <title> Rows </title> </head> <body> <h1>Here's a table with two rows</h1> <table border="1"> <tr> <td>column 1 row 1</td> <td>column 2 row 1</td> </tr> <tr> <td>column 1 row 2</td> <td>column 2 row 2</td> </tr> </table> </body> </html> Save the file as table3.html and preview your work Adding Tables to your Web Page
- 8. Task 16: Zoo Homepage 1.Load the text editor and open your HTML document: zoohomepage.html 2.Create a table 4 columns and 1 row towards the top of your page – this is going form your website menu 3.Add an appropriate table background colour (For hex codes visit: http://www.colorpicker.com/) 4.Add the word ‘Homepage’ in the first column, ‘Animals’ in the second, ‘Park Info’ in the third, ‘Photographs’ in the fourth and ‘Contact’ in the fifth. 5.Create a second table complete with border at the bottom of your page; 3 columns and 3 rows 6.In each cell add the name of one animal that people can see at the zoo. (Nine animals in total) 7.Save the document and then preview your work. Adding Tables to your Web Page
- 9. Plenary: Find the Errors in this Code <table boder="1"> <tr> <td width="50%"> Red <br> Yellow <br> <td> <td> Black <br> Pink <br> </td> </tr> <tr> <td> <p>What is your favourite text colour?</p> </td> <td> <img scr="red.jpg" /> </td> </tr <table> Adding Tables to your Web Page There are 5 in total
- 10. Answers: Find the Errors in this Code <table border="1"> <tr> <td width="50%"> Red <br> Yellow <br> </td> <td> Black <br> Pink <br> </td> </tr> <tr> <td> <p>What is your favourite text colour?</p> </td> <td> <img src="red.jpg" /> </td> </tr> </table> Adding Tables to your Web Page There are 5 in total
- 11. Keywords Be able to create a table on a web page Be able to add color to a table on a web page Be able to add rows and columns to a table Be able to find errors in code Objectives Marquee Table Rows Columns Cells Adding Tables to your Web Page